Lighthouse 是一款自动化网站审核工具,可帮助开发者发现改进网站用户体验的机会和诊断问题。您可以在 Chrome DevTools、npm(作为 Node 模块和 CLI)或浏览器扩展程序(在 Chrome 和 Firefox 中)中使用它。它为许多 Google 服务提供支持,包括 web.dev/measure 和 PageSpeed Insights。
Lighthouse 8.4 现已在命令行和 Chrome Canary 中推出。该功能将在 Chrome 95 的 Chrome 稳定版中推出,并在一周内在 PageSpeed Insights 中推出。
如需试用 Lighthouse Node CLI,请使用以下命令:
npm install -g lighthouse
lighthouse https://www.example.com --view
如需查看完整的变更列表,请参阅 8.4 更新日志。
新审核
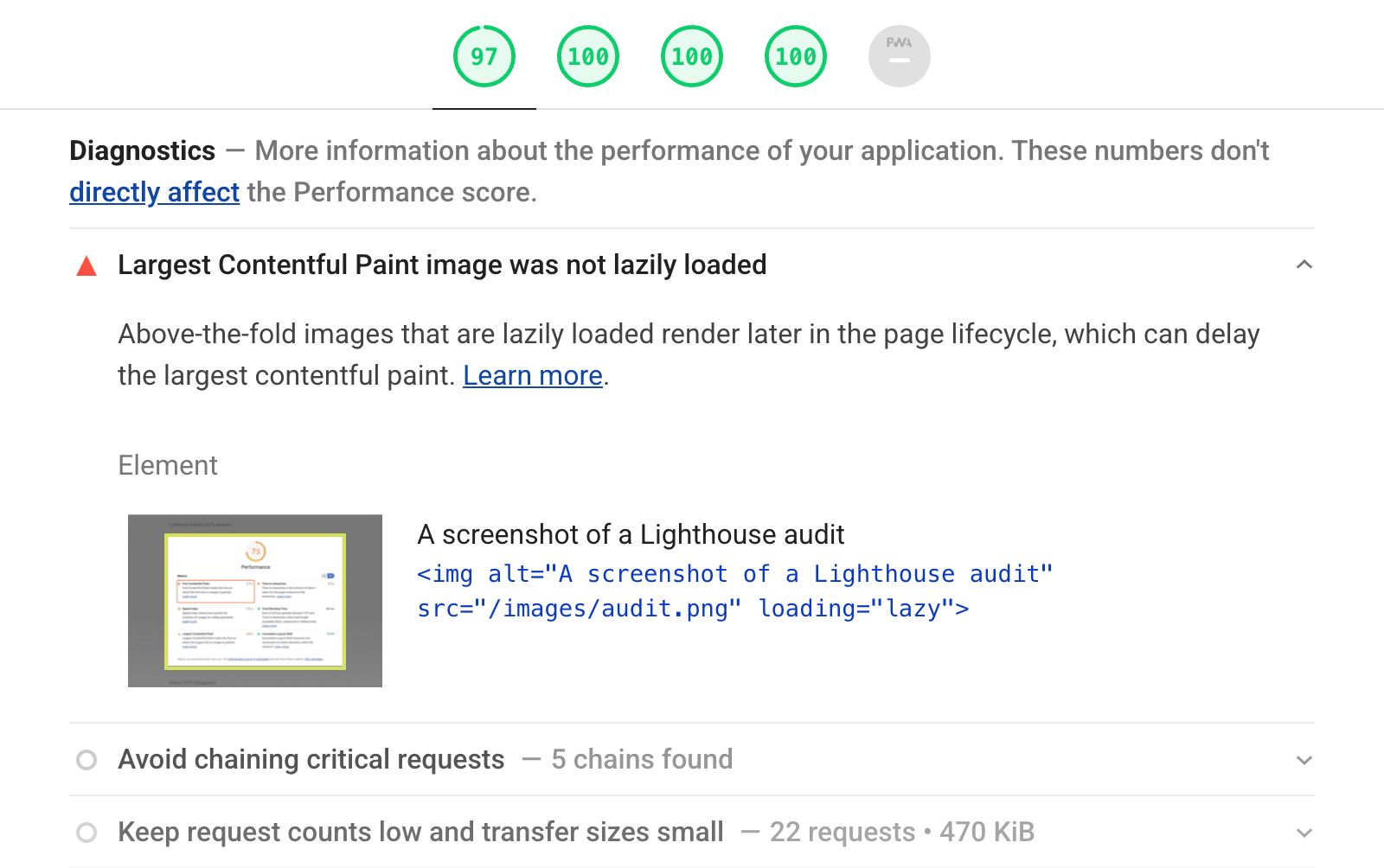
请勿延迟加载 Largest Contentful Paint 图片
延迟加载图片是一种有效的方式,可推迟屏幕外图片的加载,以免其干扰可见区域内内容的加载。
不过,如果网页的 LCP 元素是图片,延迟加载该图片可能会对 LCP 产生重大负面影响。浏览器可能会将图片放入队列,并先提取其他资源,而不是优先下载图片。最近一项关于 WordPress 中延迟加载功能的研究发现,如果初始视口中的图片未采用延迟加载功能,某些网站的 LCP 最多可提高 15%。

Lighthouse 现在会检测 LCP 元素是否为延迟加载的图片,并建议从中移除 loading 属性。
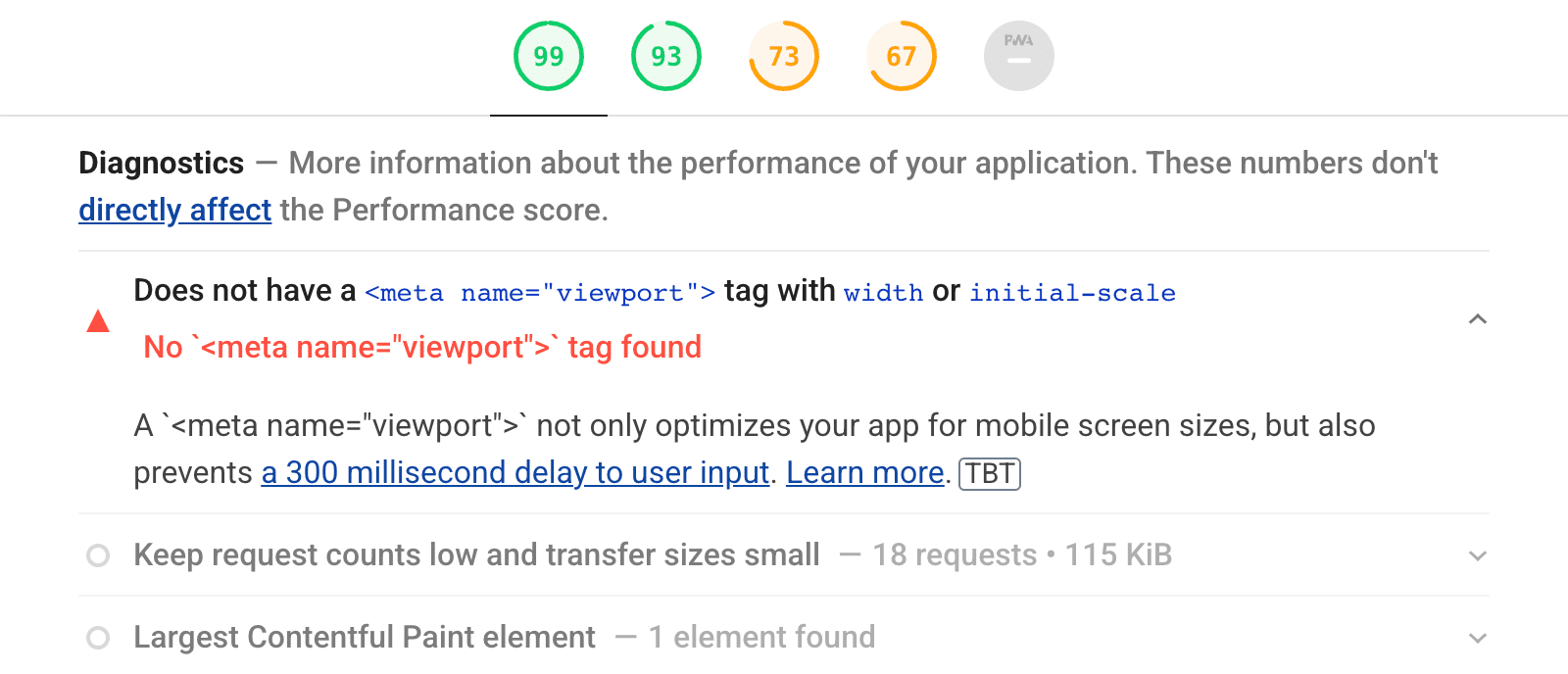
设置移动设备视口以缩短首次输入延迟时间
viewport 审核多年来一直属于“最佳实践”类别,但 8.4 版本也欢迎将此建议纳入“效果”类别。
许多移动浏览器都支持“双指点按即可放大”功能,让用户能够轻松放大未针对移动屏幕设计的内容,即没有明确移动 <meta name="viewport"> 的内容。在实践中,这意味着浏览器需要在用户点按后等待最多 300 毫秒,以确定是否会紧接着进行第二次点按,在此期间,网页无法响应初始点按。这会导致 FID 失败,延迟时间为几百毫秒。

在最近对 HTTP Archive 数据进行的一项研究中,超过半数的网站在 Lighthouse 中获得 90 分或更高分,但至少未通过一项核心网页指标,原因是这些网站未设置移动视口,并且 FID 不合格。因此,如果未找到视口,Lighthouse 性能部分现在会建议添加如下视口:
<meta name="viewport" content="width=device-width">
与 Lighthouse 团队联系
如需讨论新功能、8.4 版中的变更或与 Lighthouse 相关的任何其他内容,请执行以下操作:
- 通过 Lighthouse GitHub 代码库报告问题或提交反馈。
- 请在 Twitter 上与 Lighthouse 团队联系 (@____lighthouse)。


