Lighthouse เป็นเครื่องมือตรวจสอบเว็บไซต์อัตโนมัติที่ช่วยให้นักพัฒนาซอฟต์แวร์มีโอกาสและข้อมูลการวินิจฉัยเพื่อปรับปรุงประสบการณ์การใช้งานเว็บไซต์ ซึ่งพร้อมใช้งานในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome, npm (เป็นโมดูล Node และ CLI) หรือเป็นส่วนขยายของเบราว์เซอร์ (ใน Chrome และ Firefox) ซึ่งขับเคลื่อนบริการของ Google หลายอย่าง รวมถึง web.dev/measure และ PageSpeed Insights
Lighthouse 8.4 พร้อมใช้งานทันทีในบรรทัดคำสั่งและใน Chrome Canary ฟีเจอร์นี้จะพร้อมใช้งานใน Chrome เวอร์ชันเสถียรใน Chrome 95 และPageSpeed Insights ภายใน 1 สัปดาห์
หากต้องการลองใช้ Lighthouse Node CLI ให้ใช้คําสั่งต่อไปนี้
npm install -g lighthouse
lighthouse https://www.example.com --view
ดูรายการการเปลี่ยนแปลงทั้งหมดได้ในบันทึกการเปลี่ยนแปลงของเวอร์ชัน 8.4
การตรวจสอบใหม่
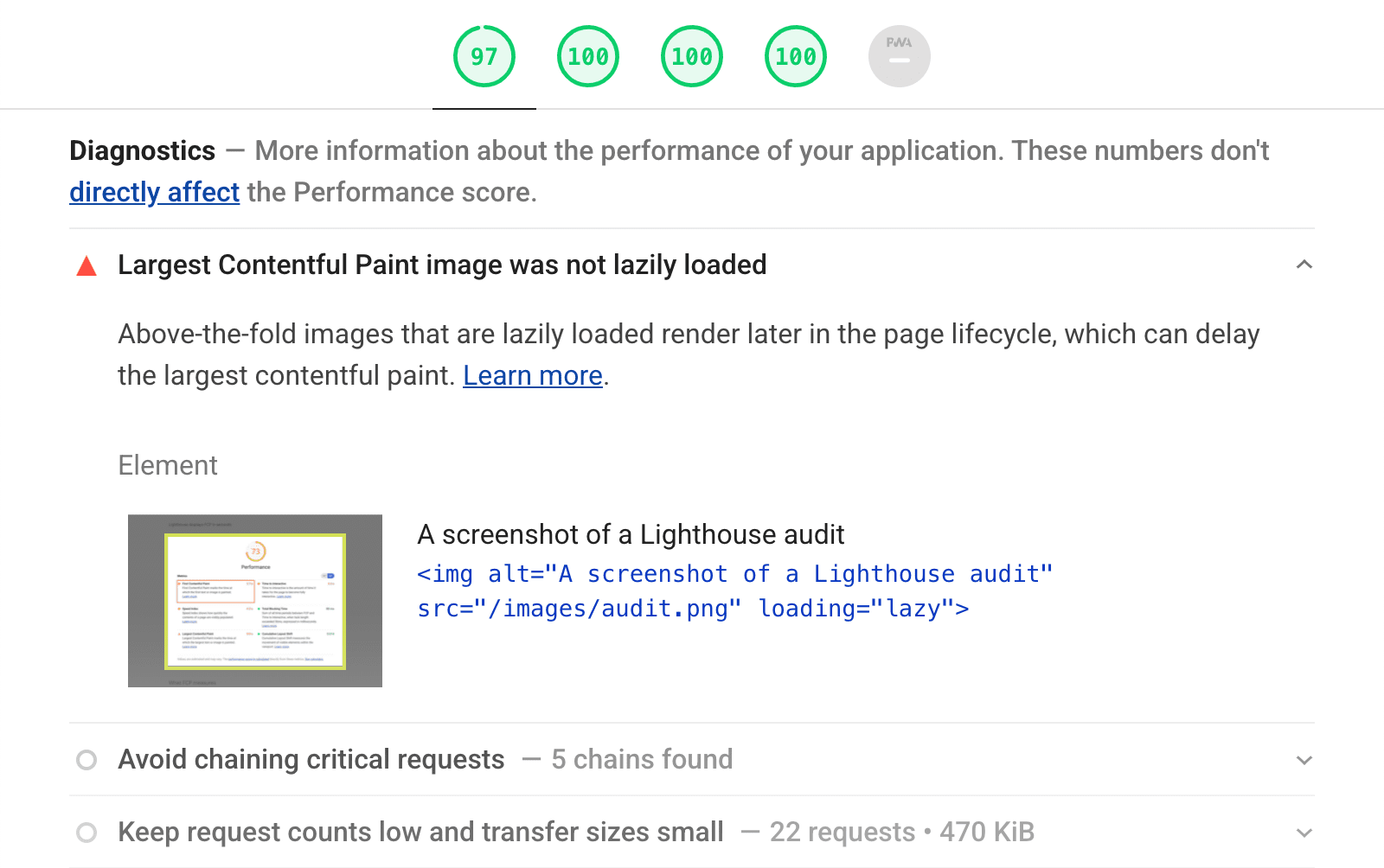
อย่าโหลดรูปภาพ Largest Contentful Paint แบบ Lazy Loading
การโหลดรูปภาพแบบเลื่อนดูเป็นวิธีที่มีประสิทธิภาพในการเลื่อนเวลาโหลดรูปภาพที่ไม่ได้แสดงบนหน้าจอ เพื่อไม่ให้รบกวนการโหลดเนื้อหาที่อยู่เหนือส่วนที่มีการแบ่งหน้า
อย่างไรก็ตาม หากองค์ประกอบ LCP ของหน้าเว็บเป็นรูปภาพ การโหลดแบบเลื่อนดูอาจส่งผลเสียต่อ LCP อย่างมาก เบราว์เซอร์อาจจัดคิวรูปภาพไว้และดึงข้อมูลอื่นๆ ก่อน แทนที่จะจัดลำดับความสำคัญของรูปภาพเพื่อดาวน์โหลดทันที การศึกษาล่าสุดเกี่ยวกับการโหลดแบบเลื่อนใน WordPress พบว่า LCP ของบางเว็บไซต์อาจดีขึ้นถึง 15% หากรูปภาพในวิวพอร์ตเริ่มต้นไม่ได้ใช้การโหลดแบบเลื่อน

ตอนนี้ Lighthouse จะตรวจจับว่าองค์ประกอบ LCP เป็นรูปภาพที่โหลดแบบ Lazy Loading หรือไม่ และแนะนําให้นําแอตทริบิวต์ loading ออกจากองค์ประกอบดังกล่าว
ดูข้อมูลเพิ่มเติมได้ที่ข้อเสนอเริ่มต้นและคำขอดึงข้อมูลเพื่อใช้งาน
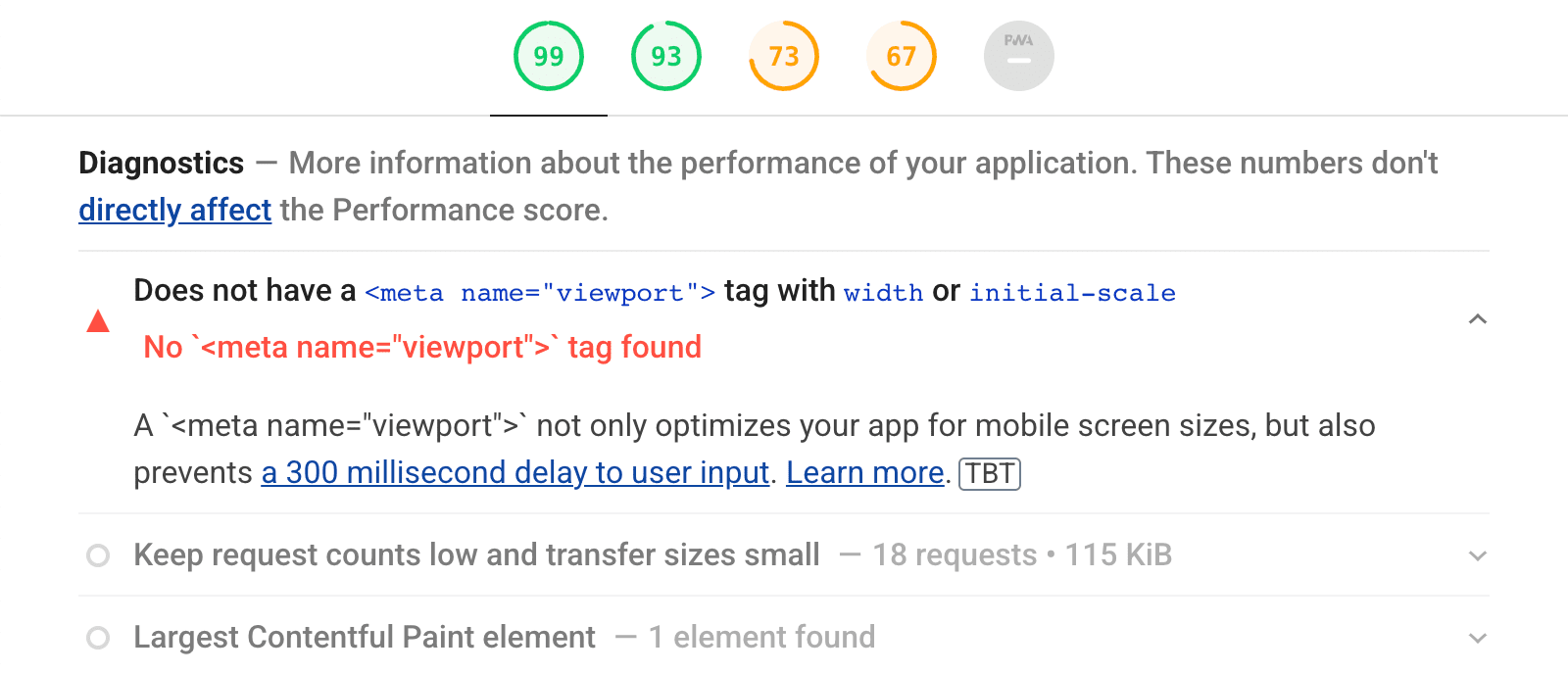
ตั้งค่าวิวพอร์ตสำหรับอุปกรณ์เคลื่อนที่เพื่อให้เวลาในการตอบสนองต่อการป้อนข้อมูลครั้งแรกดีขึ้น
การตรวจสอบ viewport เป็นส่วนหนึ่งของหมวดหมู่แนวทางปฏิบัติแนะนำมาหลายปีแล้ว แต่ 8.4 ยินดีต้อนรับคําแนะนํานี้ในหมวดหมู่ประสิทธิภาพด้วย
เบราว์เซอร์บนอุปกรณ์เคลื่อนที่จำนวนมากรองรับการ "แตะสองครั้งเพื่อซูม" เพื่อให้ผู้ใช้ขยายเนื้อหาที่ไม่ได้ออกแบบมาสำหรับหน้าจออุปกรณ์เคลื่อนที่ได้ง่ายๆ ซึ่งก็คือเนื้อหาที่ไม่มี <meta name="viewport"> สำหรับอุปกรณ์เคลื่อนที่อย่างชัดเจน ในทางปฏิบัติ หมายความว่าเบราว์เซอร์ต้องรอสูงสุด 300 มิลลิวินาทีหลังจากที่ผู้ใช้แตะเพื่อดูว่าจะมีการแตะครั้งที่ 2 ตามมาหรือไม่ และในระหว่างนั้นหน้าเว็บจะตอบสนองต่อการแตะครั้งแรกไม่ได้ ซึ่งหมายความว่า FID ที่ไม่ผ่านจะมีค่าหลายร้อยมิลลิวินาที

จากการศึกษาข้อมูลล่าสุดจาก HTTP Archive พบว่าเว็บไซต์กว่าครึ่งที่ได้รับคะแนน 90 ขึ้นไปใน Lighthouse แต่ไม่ผ่าน Core Web Vitals อย่างน้อย 1 รายการ ไม่ได้ตั้งค่าวิวพอร์ตสำหรับอุปกรณ์เคลื่อนที่ และ FID ไม่ผ่าน ด้วยเหตุนี้ ตอนนี้ส่วนประสิทธิภาพของ Lighthouse จะแนะนําให้เพิ่มวิวพอร์ตดังต่อไปนี้หากไม่พบ
<meta name="viewport" content="width=device-width">
โปรดดูรายละเอียดเพิ่มเติมในปัญหาเกี่ยวกับข้อเสนอและคำขอดึงข้อมูลเพื่อใช้งาน
วิธีติดต่อทีม Lighthouse
หากต้องการพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การเปลี่ยนแปลงในเวอร์ชัน 8.4 หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับ Lighthouse
- รายงานปัญหาหรือส่งความคิดเห็นผ่านที่เก็บ GitHub ของ Lighthouse
- ติดต่อทีม Lighthouse ทาง Twitter ที่ @____lighthouse


