Lighthouse 8.4 доступен сразу из командной строки и в Chrome Canary . Он появится в стабильной версии Chrome 95 и станет доступен в PageSpeed Insights в течение недели.
Чтобы попробовать интерфейс командной строки Lighthouse Node, используйте следующие команды:
npm install -g lighthouse
lighthouse https://www.example.com --view
Полный список изменений смотрите в журнале изменений 8.4 .
Новые аудиты
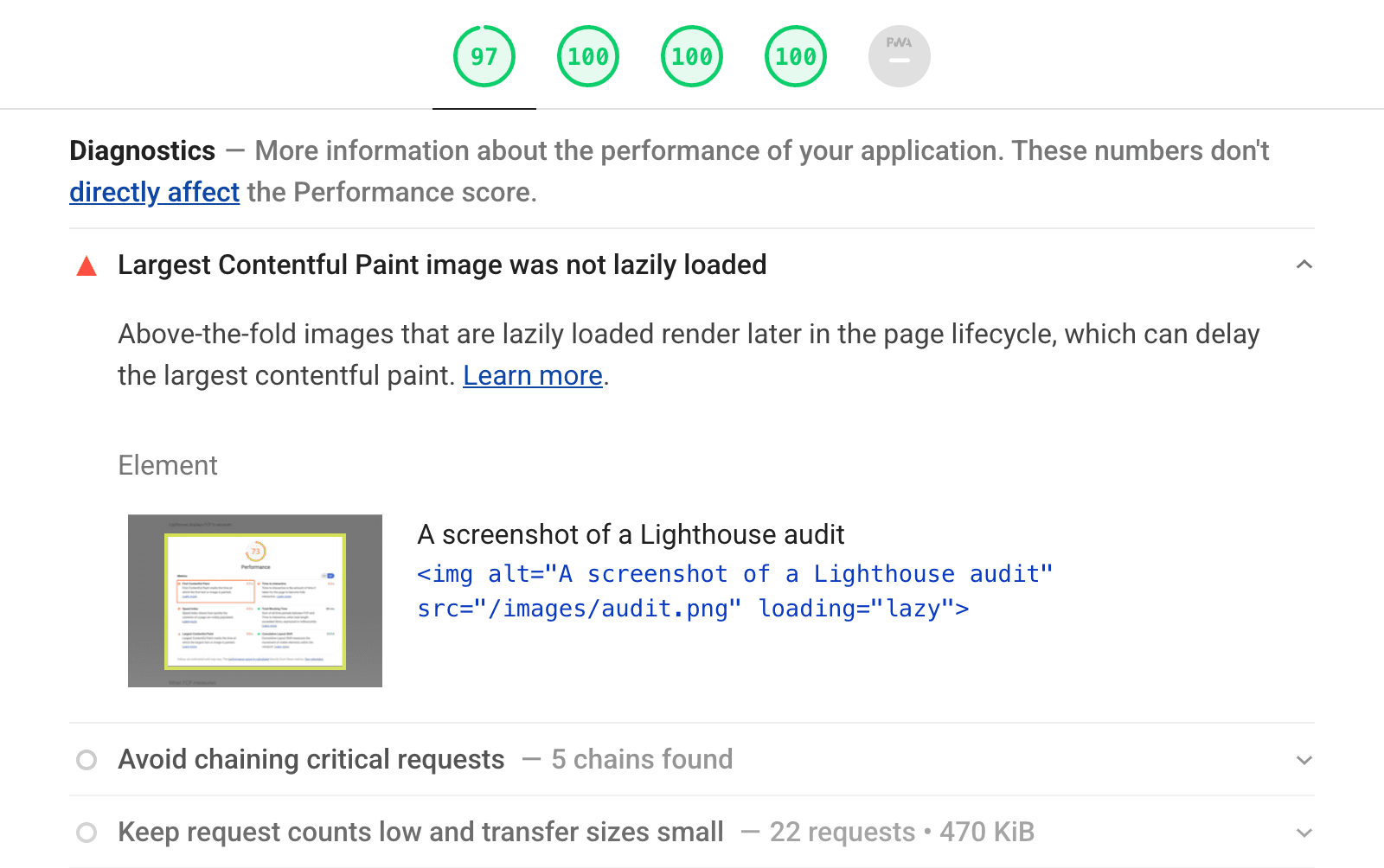
Не лениво загружайте изображения Paint с наибольшим содержанием
Отложенная загрузка изображений может быть эффективным способом отложить закадровые изображения, чтобы они не мешали загрузке содержимого, расположенного выше сгиба .
Однако если элементом LCP страницы является изображение, его отложенная загрузка может оказать существенное негативное влияние на LCP. Браузер может поместить изображение в очередь и сначала получить другие ресурсы вместо того, чтобы определять приоритет изображения для немедленной загрузки. Недавнее исследование отложенной загрузки в WordPress показало, что LCP может улучшиться на целых 15% для некоторых сайтов, если изображения в исходной области просмотра не загружаются отложенно.

Lighthouse теперь определит, был ли элемент LCP изображением с отложенной загрузкой, и порекомендует удалить из него атрибут loading .
Дополнительные сведения см. в исходном предложении и запросе на включение реализации .
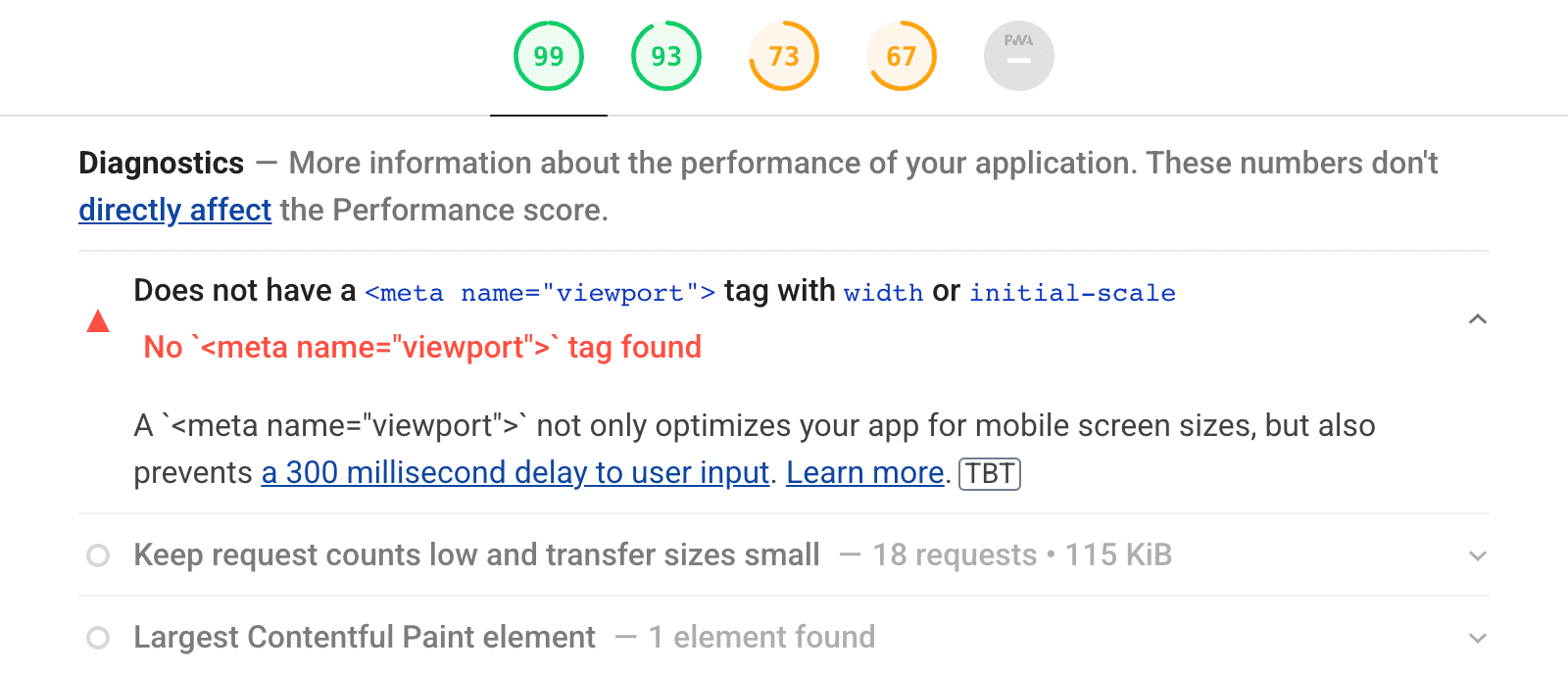
Установите мобильную область просмотра для лучшей задержки первого ввода
Аудит viewport уже много лет входит в категорию «Лучшие практики», но в версии 8.4 этот совет приветствуется и в категории «Производительность».
Многие мобильные браузеры поддерживают функцию «двойное нажатие для масштабирования», что позволяет пользователям легко увеличивать контент, не предназначенный для экрана мобильного устройства, то есть контент без явного мобильного <meta name="viewport"> . На практике это означает, что браузеру необходимо подождать до 300 мс после нажатия пользователем, чтобы увидеть, последует ли второе нажатие, и в течение этого времени страница не может ответить на первое нажатие. Это приводит к сбою FID в несколько сотен миллисекунд.

Согласно недавнему исследованию данных из HTTP Archive , более половины сайтов, получивших оценку 90 или выше в Lighthouse, но не прошедших хотя бы один Core Web Vital, не имели установленной области просмотра для мобильных устройств и не проходили FID. В результате раздел производительности Lighthouse теперь будет рекомендовать добавить окно просмотра, подобное следующему, если оно не найдено:
<meta name="viewport" content="width=device-width">
Дополнительные сведения см. в разделе «Проблема предложения и запрос на включение реализации» .
Связаться с командой Маяк
Чтобы обсудить новые функции, изменения в версии 8.4 или что-либо еще, связанное с Lighthouse:
- Сообщите о проблеме или отправьте отзыв через репозиторий Lighthouse GitHub .
- Свяжитесь с командой Lighthouse в Твиттере @____lighthouse .


