Lighthouse는 개발자가 사이트의 사용자 환경을 개선할 수 있는 기회와 진단을 제공하는 자동화된 웹사이트 감사 도구입니다. Chrome DevTools, npm (Node 모듈 및 CLI로), 브라우저 확장 프로그램 (Chrome 및 Firefox)으로 사용할 수 있습니다. web.dev/measure 및 PageSpeed Insights를 비롯한 많은 Google 서비스를 지원합니다.
Lighthouse 8.4는 명령줄과 Chrome Canary에서 즉시 사용할 수 있습니다. 이 기능은 Chrome 95의 Chrome 안정화 버전에 출시되며 일주일 이내에 PageSpeed Insights에서 사용할 수 있습니다.
Lighthouse Node CLI를 사용해 보려면 다음 명령어를 사용하세요.
npm install -g lighthouse
lighthouse https://www.example.com --view
8.4 변경 로그에서 전체 변경사항 목록을 확인하세요.
새로운 감사
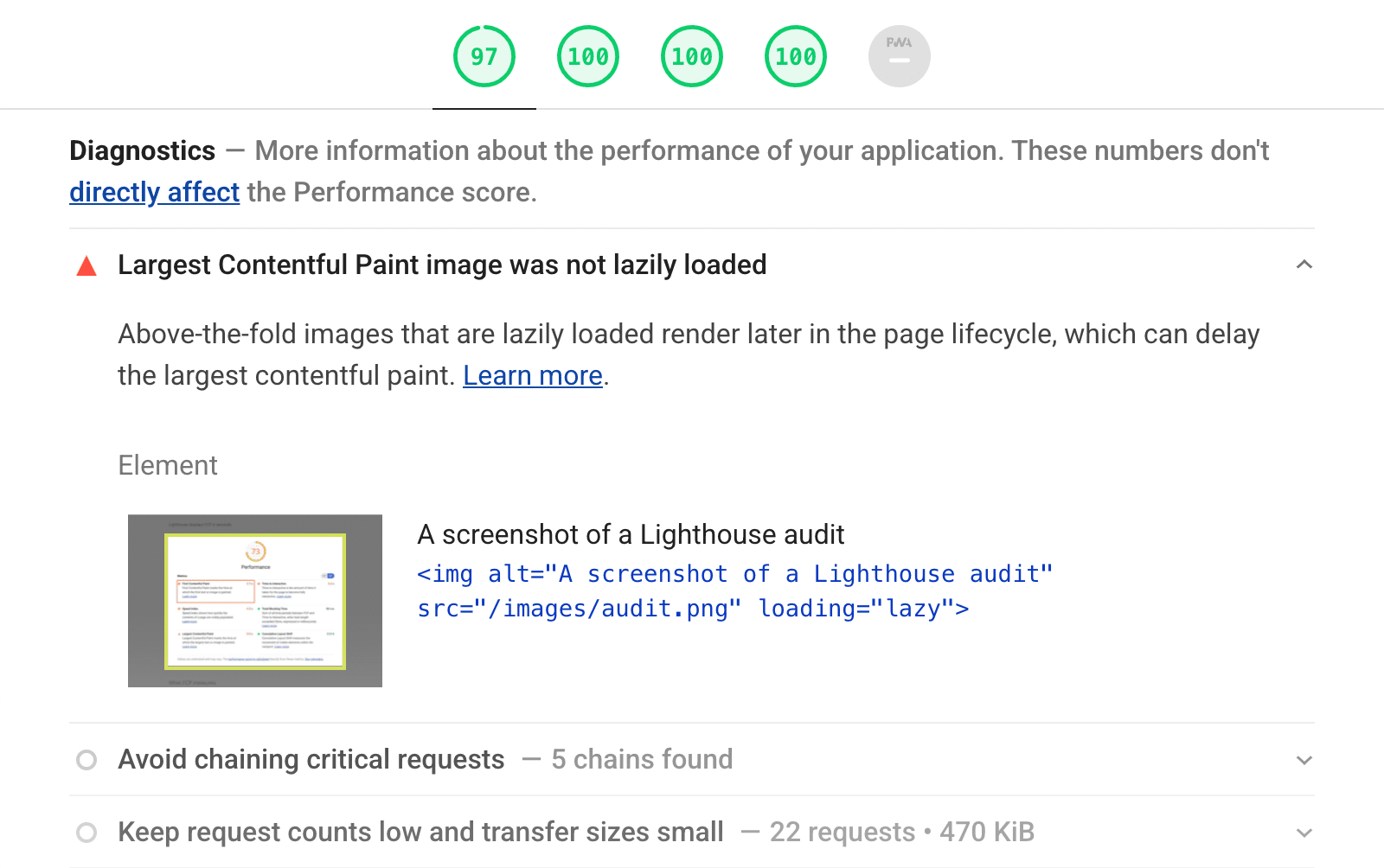
최대 콘텐츠 렌더링 시간 이미지를 지연 로드하지 않음
이미지 지연 로드는 화면 밖 이미지가 시작 영역에 있는 콘텐츠의 로드를 방해하지 않도록 지연하는 효과적인 방법입니다.
그러나 페이지의 LCP 요소가 이미지인 경우 지연 로드하면 LCP에 상당한 부정적인 영향을 미칠 수 있습니다. 브라우저는 즉시 다운로드할 이미지에 우선순위를 두는 대신 이미지를 대기열에 추가하고 다른 리소스를 먼저 가져올 수 있습니다. WordPress의 지연 로드에 관한 최근 연구에 따르면 초기 뷰포트의 이미지가 지연 로드되지 않으면 일부 사이트의 LCP가 최대 15% 까지 개선될 수 있습니다.

이제 Lighthouse에서 LCP 요소가 지연 로드된 이미지인지 감지하고 loading 속성을 삭제하도록 권장합니다.
자세한 내용은 초기 제안서 및 구현 풀 리퀘스트를 참고하세요.
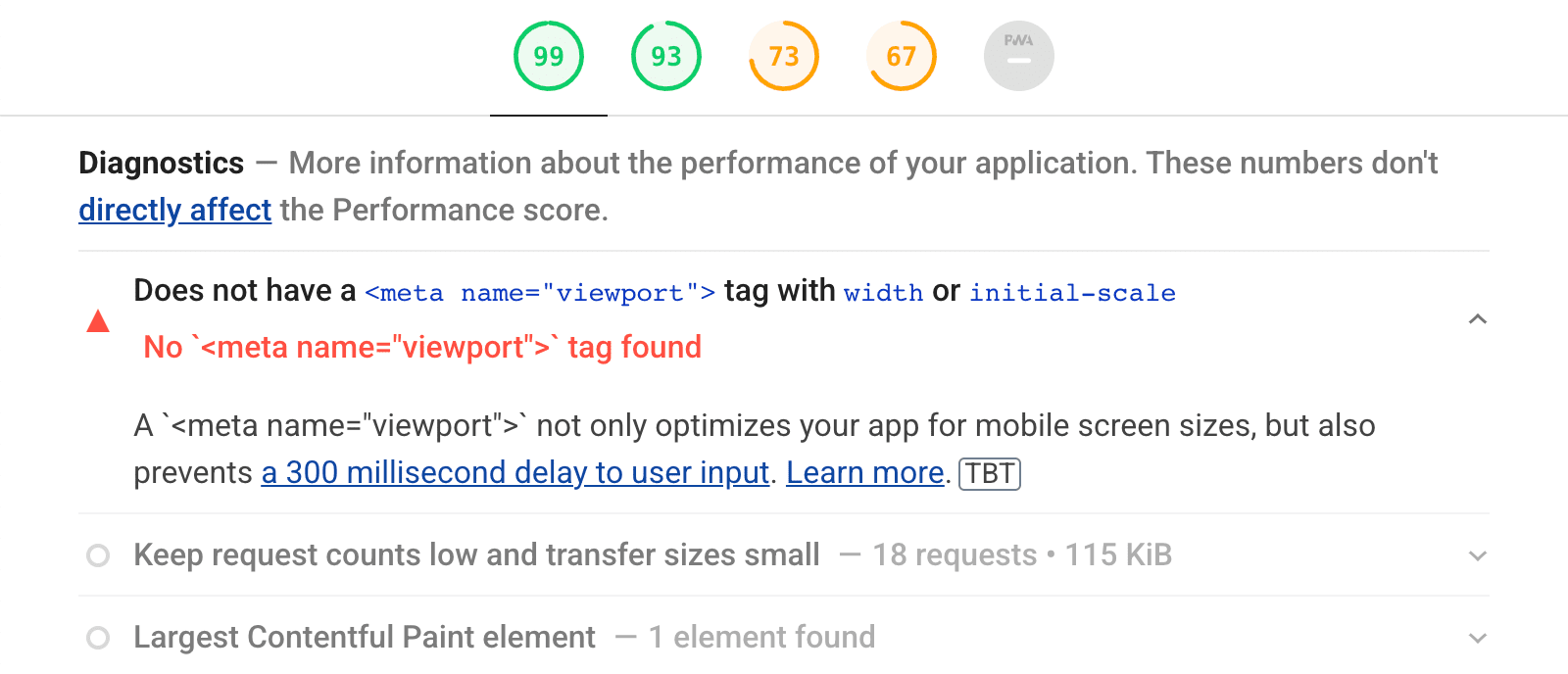
최초 입력 지연 시간을 개선하기 위해 모바일 표시 영역 설정
viewport 감사는 오랫동안 권장사항 카테고리의 일부였지만 8.4에서는 성능 카테고리에도 이 조언을 적용합니다.
많은 모바일 브라우저는 사용자가 모바일 화면에 맞게 설계되지 않은 콘텐츠(즉, 명시적인 모바일 <meta name="viewport">가 없는 콘텐츠)를 쉽게 확대할 수 있도록 '더블 탭하여 확대'를 지원합니다. 실제로는 브라우저가 사용자가 탭한 후 최대 300밀리초 동안 기다려야 두 번째 탭이 이어질지 확인할 수 있으며, 이 시간 동안 페이지는 첫 번째 탭에 응답할 수 없습니다. 이는 수백 밀리초의 실패 FID로 변환됩니다.

HTTP Archive의 데이터에 대한 최근 연구에 따르면 Lighthouse에서 점수 90점 이상을 받았지만 하나 이상의 Core Web Vitals에서 실패한 사이트의 절반 이상이 모바일 뷰포트를 설정하지 않았으며 FID에서 실패했습니다. 따라서 이제 Lighthouse 성능 섹션에서 뷰포트가 발견되지 않으면 다음과 같은 뷰포트를 추가하도록 권장합니다.
<meta name="viewport" content="width=device-width">
자세한 내용은 제안서 문제 및 구현 풀 리퀘스트를 참고하세요.
Lighthouse팀에 문의하기
새로운 기능, 버전 8.4의 변경사항 또는 Lighthouse와 관련된 기타 사항을 논의하려면 다음 안내를 따르세요.
- Lighthouse GitHub 저장소를 통해 문제를 신고하거나 의견을 제출하세요.
- 트위터 @____lighthouse에서 Lighthouse팀에 문의하세요.


