新しい指標、パフォーマンス スコアの更新、新しい監査など。
本日、Lighthouse 6.0 をリリースします。
Lighthouse は、サイトのユーザー エクスペリエンスを改善するための改善点と診断情報をデベロッパーに提供する、自動ウェブサイト監査ツールです。Chrome DevTools、npm(Node モジュールと CLI として)、ブラウザ拡張機能(Chrome と Firefox で利用可能)で使用できます。PageSpeed Insights など、多くの Google サービスで使用されています。
Lighthouse 6.0 は、npm と Chrome Canary ですぐにご利用いただけます。Lighthouse を利用する他の Google サービスも、今月末までに更新されます。Chrome 84(7 月中旬)の Chrome Stable にリリースされます。
Lighthouse Node CLI を試すには、次のコマンドを使用します。
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
このバージョンの Lighthouse には、6.0 の変更履歴に記載されている多数の変更が含まれています。この記事では、そのハイライトについて説明します。
- 新しい指標
- パフォーマンス スコアの更新
- 新しい監査
- Lighthouse CI
- Chrome DevTools パネルの名前を変更
- モバイル エミュレーション
- ブラウザ拡張機能
- 予算
- ソースの場所のリンク
- 今後の予定
- よろしくお願いいたします。
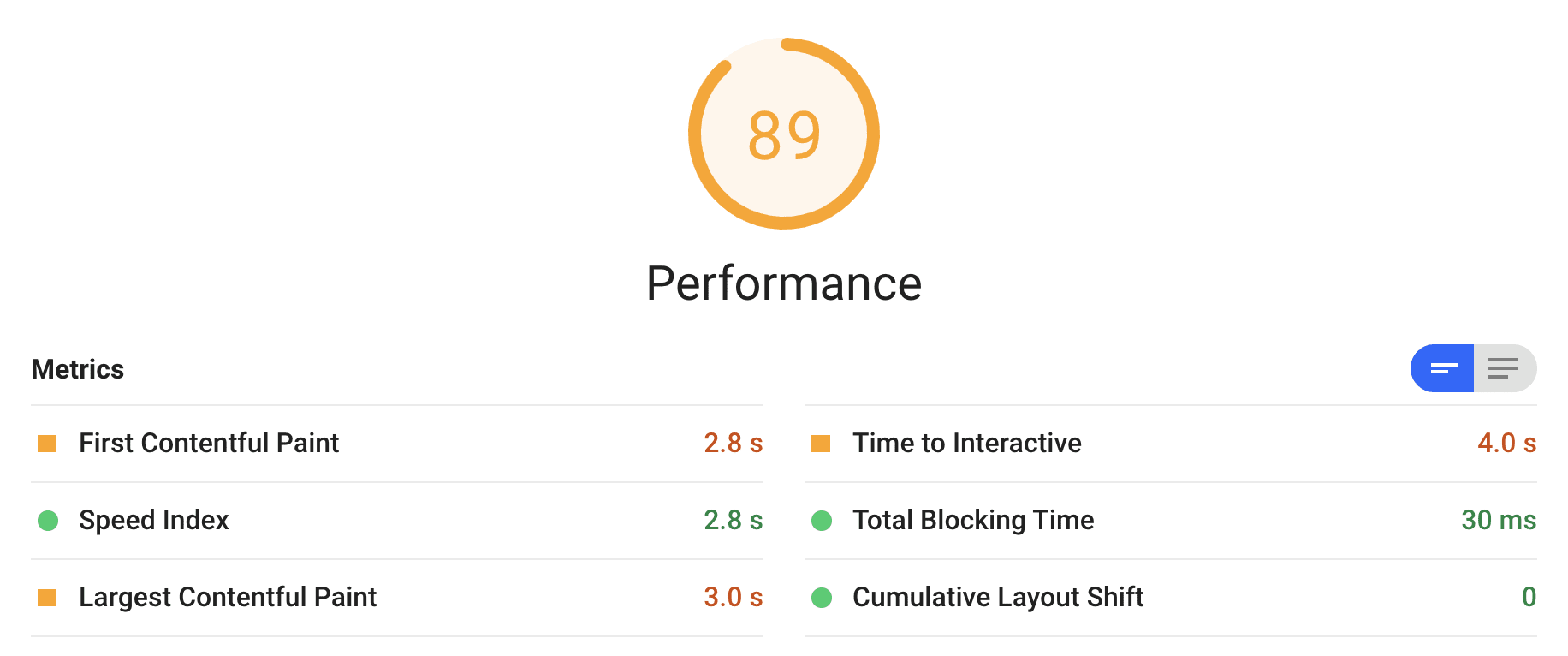
新しい指標

Lighthouse 6.0 では、レポートに 3 つの新しい指標が導入されています。これらの新しい指標のうち 2 つ(Largest Contentful Paint(LCP)と Cumulative Layout Shift(CLS))は、Core Web Vitals のラボ実装です。
Largest Contentful Paint(LCP)
Largest Contentful Paint(LCP)は、ユーザーが認識する読み込みエクスペリエンスの測定値です。ページの読み込み中に、メイン(または「最大」)コンテンツが読み込まれ、ユーザーに表示されたポイントをマークします。LCP は、読み込みエクスペリエンスのごく初期のみをキャプチャする First Contentful Paint(FCP)を補完する重要な指標です。LCP は、ユーザーがページのコンテンツを実際に表示できるまでの時間に関するシグナルをデベロッパーに提供します。LCP スコアが 2.5 秒未満であれば「良好」と見なされます。
詳しくは、Paul Irish によるLCP に関する詳細な説明をご覧ください。
Cumulative Layout Shift(CLS)
Cumulative Layout Shift(CLS)は、視覚的な安定性を測定する指標です。ページのコンテンツが視覚的にどの程度移動するかを数値化します。CLS スコアが低いということは、ユーザーが過度のコンテンツの移動を経験していないことをデベロッパーに示します。CLS スコアが 0.10 未満の場合は「良好」と見なされます。
ラボ環境の CLS は、ページ読み込みの終了まで測定されます。一方、フィールドでは、最初のユーザー操作までの CLS を測定することも、すべてのユーザー入力を含む CLS を測定することもできます。
詳細については、Annie Sullivan による CLS に関する詳細な説明をご覧ください。
合計ブロック時間(TBT)
Total Blocking Time(TBT)は、読み込みの応答性を定量化し、入力に応答できないほど長くメインスレッドがブロックされた合計時間を測定します。TBT は、First Contentful Paint(FCP)から操作可能になるまでの時間(TTI)の間の合計時間を測定します。これは TTI の補完指標であり、ユーザーがページを操作できないようにするメインスレッド アクティビティをより詳細に定量化できます。
また、TBT は、Core Web Vitals のフィールド指標である First Input Delay(FID)とよく相関しています。
パフォーマンス スコアの更新
Lighthouse のパフォーマンス スコアは、複数の指標を重み付けして組み合わせて計算され、ページの速度を要約します。6.0 のパフォーマンス スコアの計算式は次のとおりです。
| フェーズ | 指標名 | 指標の重み |
|---|---|---|
| 早い(15%) | First Contentful Paint(FCP) | 15% |
| 中(40%) | 速度指数(SI) | 15% |
| Largest Contentful Paint(LCP) | 25% | |
| 遅い(15%) | 操作可能になるまでの時間(TTI) | 15% |
| メインスレッド(25%) | 合計ブロック時間(TBT) | 25% |
| 予測可能性(5%) | Cumulative Layout Shift(CLS) | 5% |
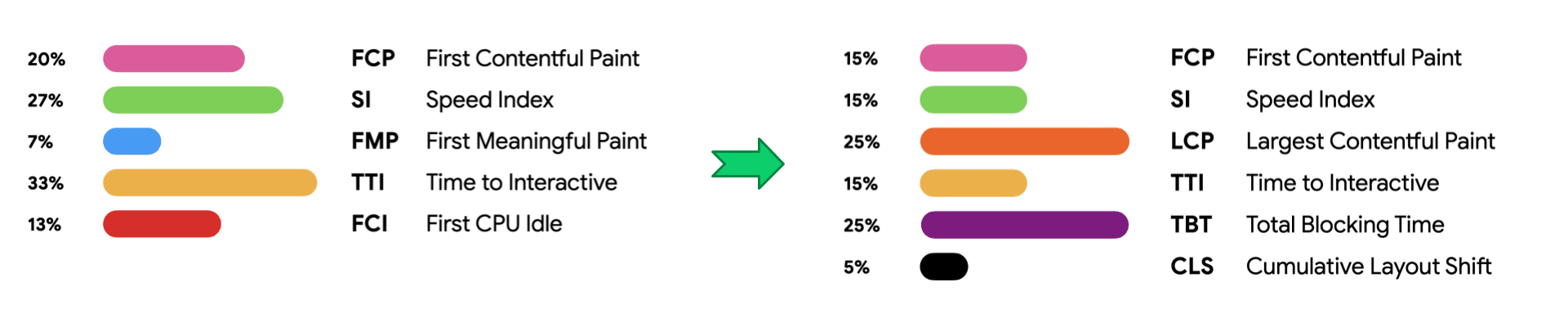
3 つの新しい指標が追加された一方で、最初の有意なペイント、最初の CPU アイドル状態、最大潜在的な FID の 3 つの古い指標が削除されました。残りの指標の重み付けは、メインスレッドのインタラクティビティとレイアウトの予測可能性を重視するように変更されました。
比較のために、バージョン 5 のスコアリングを示します。
| フェーズ | 指標名 | 重量 |
|---|---|---|
| 早期(23%) | First Contentful Paint(FCP) | 23% |
| 中(34%) | 速度指数(SI) | 27% |
| First Meaningful Paint(FMP) | 7% | |
| 完了(46%) | Time to Interactive(TTI) | 33% |
| 最初の CPU アイドル(FCI) | 13% | |
| メインスレッド | 最大推定 FID | 0% |

Lighthouse バージョン 5 と 6 のスコアリング変更のハイライトは次のとおりです。
- TTI の重み付けが 33% から 15%に軽減されました。これは、TTI のばらつきや、指標の最適化における不整合がユーザー エクスペリエンスの向上につながるというユーザーからのフィードバックに直接対応したものです。TTI は、ページが完全にインタラクティブな場合の有用なシグナルですが、TBT を補完することで、変動が軽減されます。今回のスコアリング変更により、デベロッパーがユーザー操作を重視した最適化をより効果的に行うことが期待されます。
- FCP の重み付けが 23% から 15% に引き下げられました。最初のピクセルがペイントされたとき(FCP)のみを測定しても、全体像は把握できません。ユーザーが最も関心を寄せているコンテンツを表示できるまでの時間を測定(LCP)することで、読み込みエクスペリエンスをより正確に反映できます。
- 最大推定 FID は非推奨になりました。レポートには表示されなくなりましたが、JSON では引き続き使用できます。インタラクティビティを定量化するには、mpFID ではなく TBT を確認することをおすすめします。
- First Meaningful Paint は非推奨になりました。この指標はばらつきが大きすぎ、実装が Chrome レンダリング内部に固有であるため、標準化への有効なパスがありませんでした。一部のチームは、サイト上での FMP のタイミングが有益であると判断していますが、この指標は今後改善されることはありません。
- TTI と十分に区別できないため、CPU の初回アイドルは非推奨になりました。現在、インタラクティビティの指標として TBT と TTI が使用されています。
- CLS の重み付けは比較的低いですが、今後のメジャー バージョンで増加する予定です。
スコアの変化
これらの変更は実際のサイトのスコアにどのように影響しますか?一般的なサイトセットと Eleventy で構築された静的サイトセットの 2 つのデータセットを使用して、スコアの変化に関する分析を公開しました。概要として、スコアが大幅に上昇したサイトは約 20%、スコアがほとんど変わらなかったサイトは約 30%、スコアが 5 ポイント以上下がったサイトは約 50% です。
スコアの変化は、主に次の 3 つの要素に分類できます。
- スコアの重み付けの変更
- 基盤となる指標の実装のバグの修正
- 個々のスコアカーブの変化
スコアの重み付けの変更と 3 つの新しい指標の導入が、全体的なスコアの変化の大部分を占めています。デベロッパーがまだ最適化していない新しい指標は、バージョン 6 のパフォーマンス スコアで大きな重み付けがされます。バージョン 5 のテスト コーパスの平均パフォーマンス スコアは 50 前後でしたが、新しい Total Blocking Time 指標と Largest Contentful Paint 指標の平均スコアは 30 前後でした。この 2 つの指標は、Lighthouse バージョン 6 のパフォーマンス スコアにおける重み付けの 50% を占めるため、当然ながら、多くのサイトのスコアが低下しました。
基盤となる指標の計算のバグ修正により、スコアが異なる場合があります。これは比較的少数のサイトに影響しますが、特定の状況では大きな影響を与える可能性があります。全体として、指標の実装変更によりスコアが向上したサイトは約 8%、スコアが低下したサイトは約 4% でした。約 88% のサイトは、これらの修正の影響を受けませんでした。
個々のスコアカーブの変更も、全体的なスコアの変化に影響を与えましたが、その影響はごくわずかでした。Google は、スコア曲線が HTTPArchive データセットで観測された指標と一致していることを定期的に確認しています。実装の大幅な変更の影響を受けたサイトを除き、個々の指標のスコアカーブを微調整することで、約 3% のサイトのスコアが向上し、約 4% のサイトのスコアが低下しました。約 93% のサイトは、この変更の影響を受けませんでした。
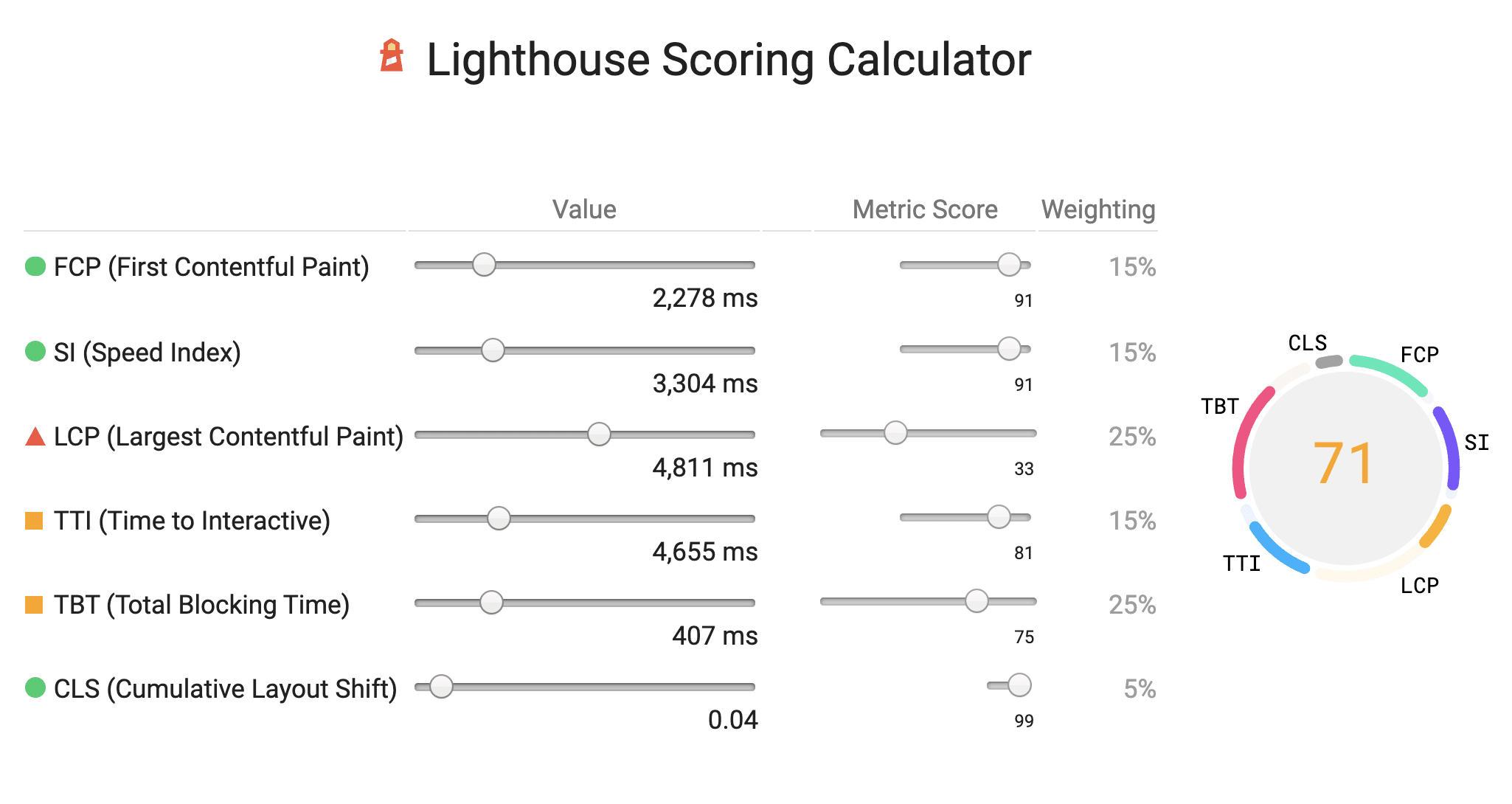
スコア計算ツール
パフォーマンス スコアリングを確認するためのスコア計算ツールを公開しました。計算ツールでは、Lighthouse バージョン 5 と 6 のスコアの比較も確認できます。Lighthouse 6.0 で監査を実行すると、結果が入力された計算ツールへのリンクがレポートに表示されます。

新しい監査
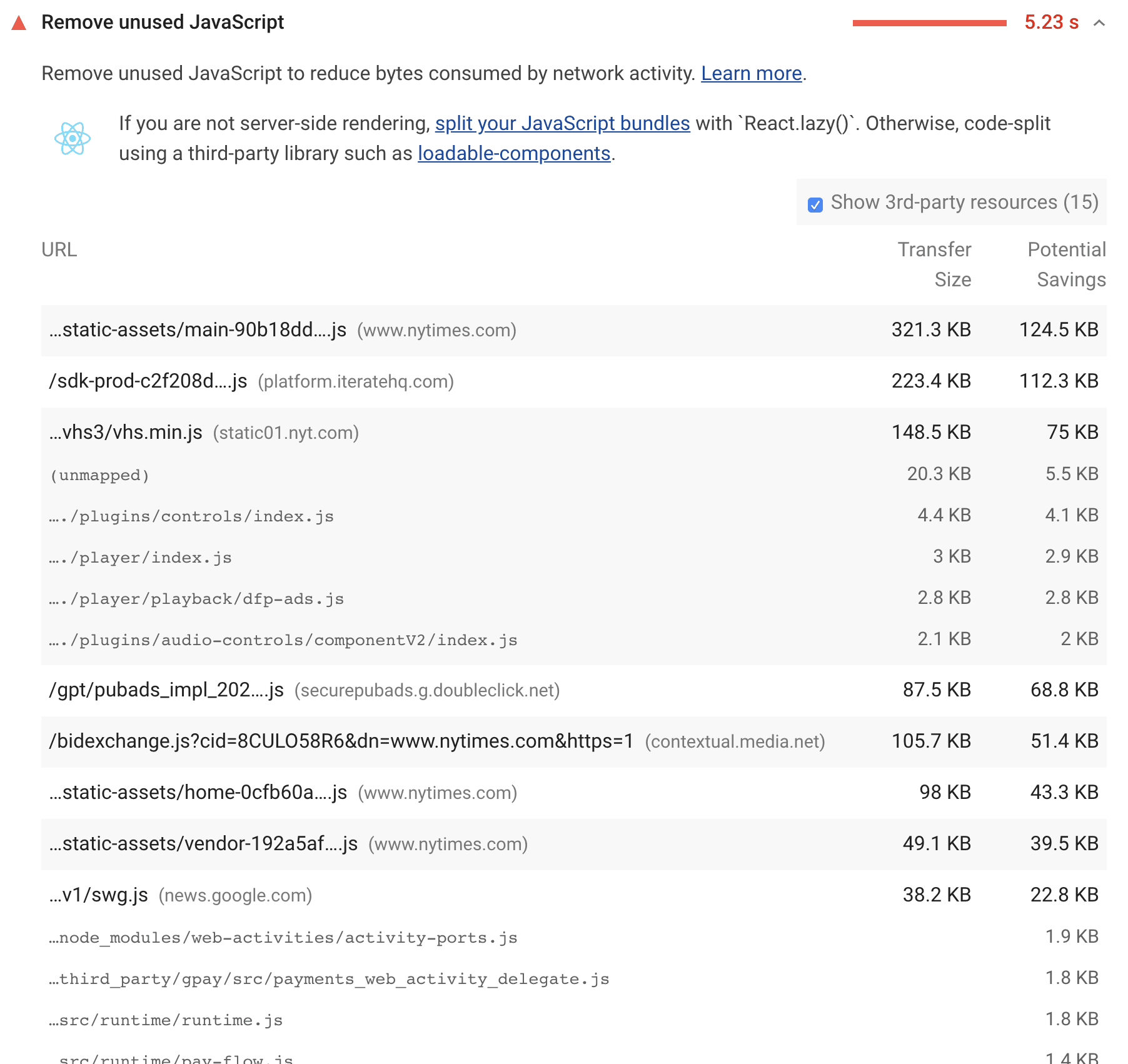
使用されていない JavaScript
新しい監査「使用されていない JavaScript」で DevTools コードカバレッジを活用しています。
この監査は完全に新しいものではありません。2017 年半ばに追加されましたが、パフォーマンスのオーバーヘッドが原因で、Lighthouse を可能な限り高速に保つためにデフォルトで無効にされていました。このカバレッジ データの収集は大幅に効率化されたため、デフォルトで有効にすることをおすすめします。
ユーザー補助の監査
Lighthouse は、優れた axe-core ライブラリを使用して、ユーザー補助カテゴリを強化しています。Lighthouse 6.0 では、次の監査が追加されました。
aria-hidden-bodyaria-hidden-focusaria-input-field-namearia-toggle-field-nameform-field-multiple-labelsheading-orderduplicate-id-activeduplicate-id-aria
マスカブル アイコン
マスク可能なアイコンは、あらゆる種類のデバイスで PWA のアイコンを美しく表示できる新しいアイコン形式です。PWA をできるだけ見栄えよくするために、manifest.json がこの新しい形式をサポートしているかどうかを確認する新しい監査を導入しました。
文字セットの宣言
meta charset 要素は、HTML ドキュメントの解釈に使用する文字エンコードを宣言します。この要素がない場合や、ドキュメントの後半で宣言されている場合、ブラウザはいくつかのヒューリスティクスを使用して、使用するエンコードを推測します。ブラウザが推測を誤り、meta charset 要素が後で見つかった場合、通常、パーサーはこれまでに行ったすべての作業を破棄して最初からやり直すため、ユーザー エクスペリエンスが低下します。この新しい監査では、ページに有効な文字エンコードがあり、早い段階で定義されていることを確認します。
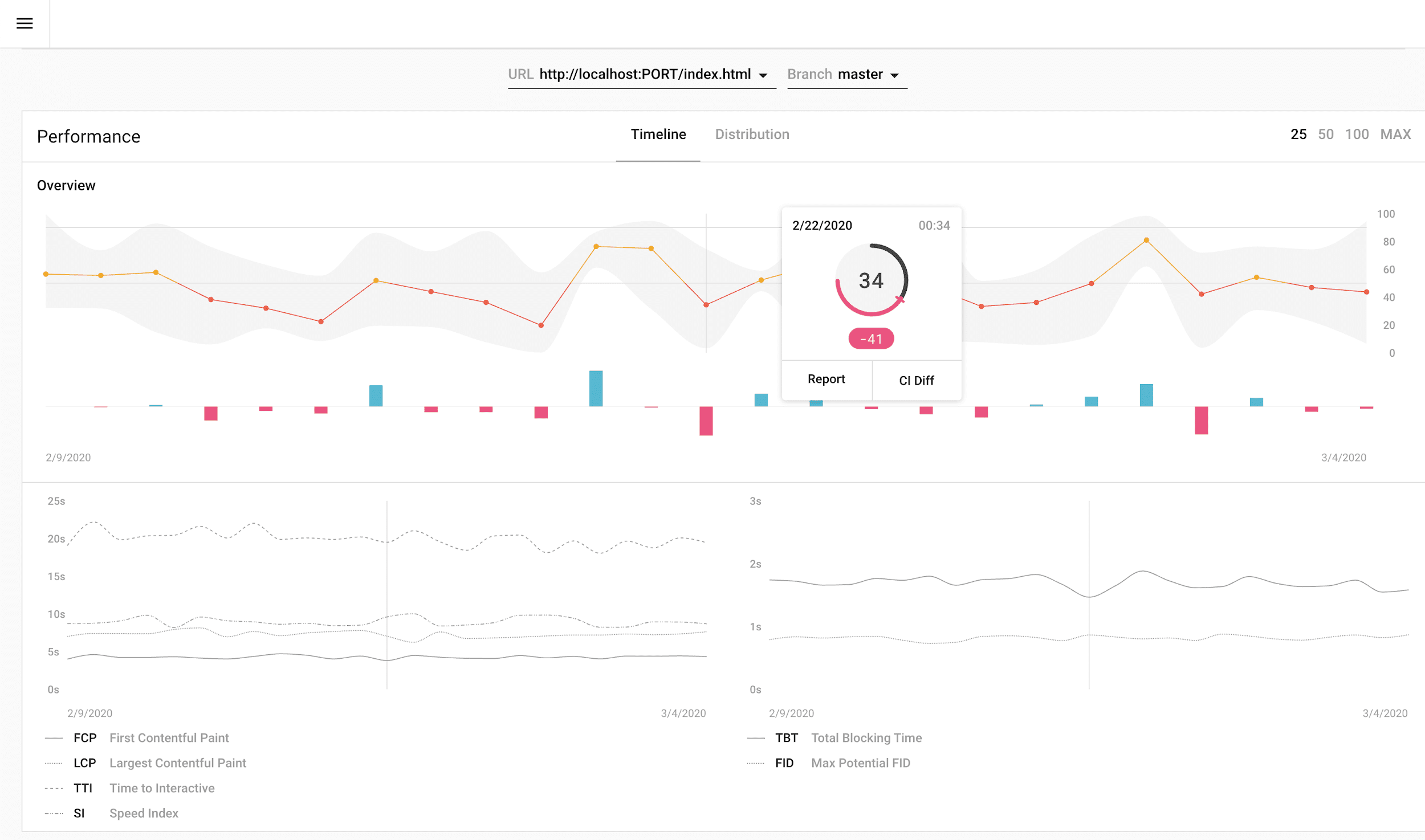
Lighthouse CI
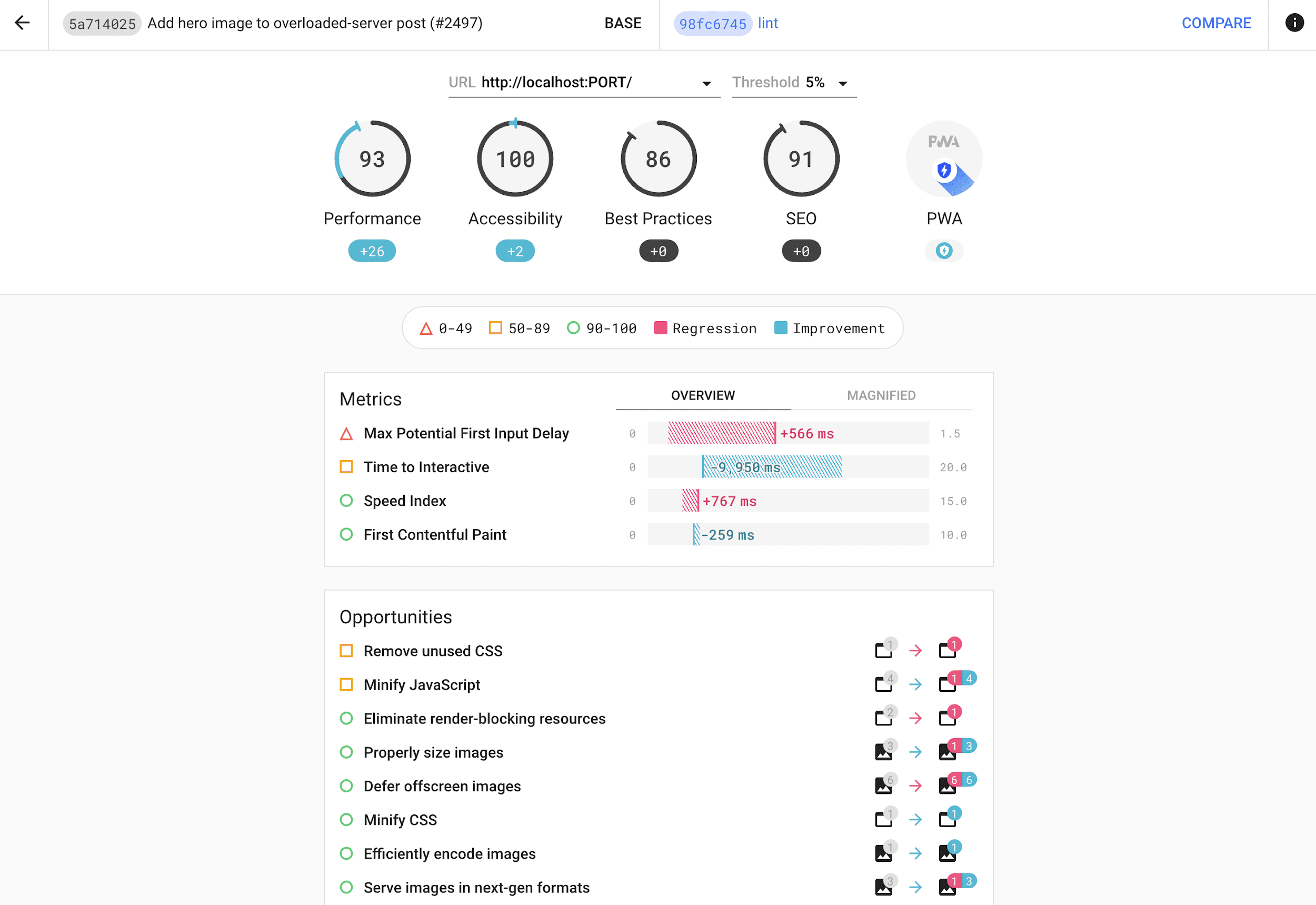
昨年 11 月の CDS で、Lighthouse CI を発表しました。これは、継続的インテグレーション パイプラインのすべての commit で Lighthouse の結果を追跡するオープンソースの Node CLI とサーバーです。このツールは、アルファ版リリースから大きく進化しています。Lighthouse CI で、Travis、Circle、GitLab、GitHub Actions など、多数の CI プロバイダがサポートされるようになりました。すぐにデプロイできる Docker イメージにより、セットアップが簡単になりました。また、包括的なダッシュボードの再設計により、Lighthouse のすべてのカテゴリと指標の傾向を把握して詳細な分析を行うことができます。
スタートガイドに沿って、今すぐプロジェクトで Lighthouse CI の使用を開始しましょう。



Chrome DevTools パネルの名前を変更しました
[監査] パネルの名前を [Lighthouse] パネルに変更しました。以上です。
DevTools ウィンドウのサイズによっては、パネルが » ボタンの背後に表示されている可能性があります。タブをドラッグして並べ替えを変更できます。
コマンド メニューでパネルをすばやく表示するには:
- Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して DevTools を開きます。
Control+Shift+P(Mac ではCommand+Shift+P)を押して [Command] メニューを開きます。- 「Lighthouse」と入力します。
Enterキーを押します。
モバイル エミュレーション
Lighthouse はモバイル ファーストの考え方を採用しています。パフォーマンスの問題は、一般的なモバイル環境でより顕著になりますが、デベロッパーはこのような環境でテストしないことがよくあります。そのため、Lighthouse のデフォルト設定ではモバイル エミュレーションが適用されます。エミュレーションは次の要素で構成されます。
- 低速のネットワークと CPU の状態をシミュレート(Lantern というシミュレーション エンジンを使用)。
- デバイスの画面エミュレーション(Chrome DevTools と同じ)。
Lighthouse では、最初から Nexus 5X を参照デバイスとして使用してきました。近年、ほとんどのパフォーマンス エンジニアは、テスト目的で Moto G4 を使用しています。Lighthouse もこれに倣い、参照デバイスを Moto G4 に変更しました。実際には、この変更はほとんど目立ちませんが、ウェブページで検出できる変更は次のとおりです。
- 画面サイズが 412x660 ピクセルから 360x640 ピクセルに変更されました。
- ユーザー エージェント文字列が若干変更され、デバイス部分が
Nexus 5 Build/MRA58NからMoto G (4)に変更されました。
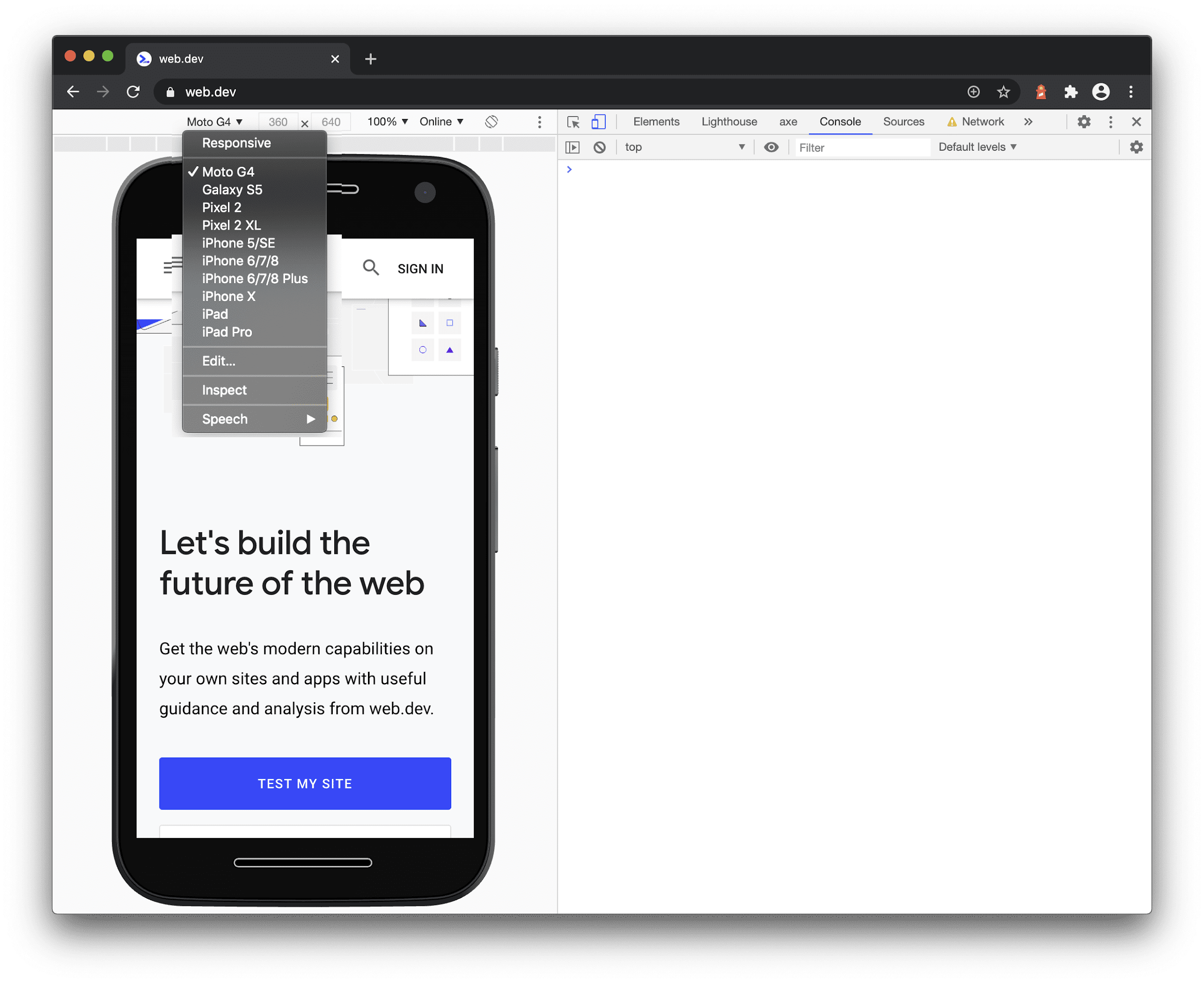
Chrome 81 以降では、Chrome DevTools のデバイス エミュレーション リストに Moto G4 も追加されています。

ブラウザの拡張機能
Lighthouse の Chrome 拡張機能は、Lighthouse をローカルで実行する便利な方法でした。残念ながら、サポートが複雑でした。Chrome DevTools の Lighthouse パネルの方が使い勝手がよい(レポートが他のパネルと統合されている)ため、Chrome 拡張機能を簡素化してエンジニアリングのオーバーヘッドを削減できると考えました。
拡張機能は、Lighthouse をローカルで実行する代わりに、PageSpeed Insights API を使用します。一部のユーザーにとって、これは十分な代替手段ではないと認識しております。主な違いは次のとおりです。
- PageSpeed Insights はローカルの Chrome インスタンスではなくリモート サーバー経由で実行されるため、公開されていないウェブサイトを監査することはできません。公開されていないウェブサイトを監査する必要がある場合は、DevTools の Lighthouse パネルまたは Node CLI を使用します。
- PageSpeed Insights で最新の Lighthouse リリースが使用されるとは限りません。最新リリースを使用する場合は、Node CLI を使用します。ブラウザ拡張機能は、リリースから 1 ~ 2 週間後に更新されます。
- PageSpeed Insights は Google API であり、使用することにより Google API 利用規約に同意したものとみなされます。利用規約に同意しない、または同意できない場合は、DevTools の Lighthouse パネルまたは Node CLI を使用します。
幸い、プロダクトのストーリーを簡素化したことで、他のエンジニアリングの問題に集中できました。その結果、Lighthouse Firefox 拡張機能をリリースしました。
予算
Lighthouse 5.0 では、パフォーマンス バジェットが導入されました。これにより、ページで配信できる各リソースタイプ(スクリプト、画像、CSS など)の量のしきい値を追加できるようになりました。
Lighthouse 6.0 では、予算指標のサポートが追加され、FCP などの特定の指標のしきい値を設定できるようになりました。現時点では、予算は Node CLI と Lighthouse CI でのみ使用できます。
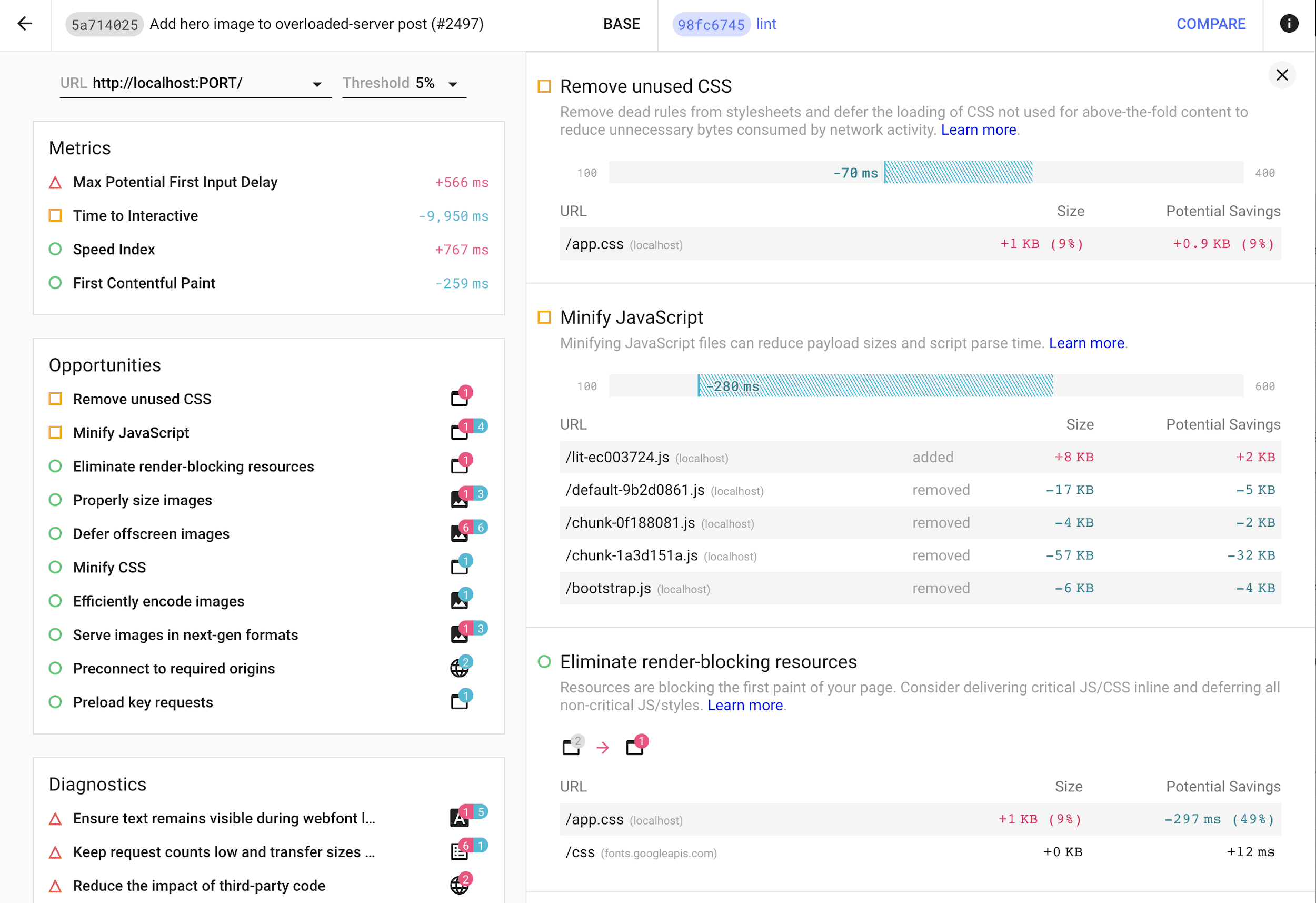
ソースの場所のリンク
Lighthouse がページで検出した問題の一部は、特定のソースコード行にまでさかのぼることができます。レポートには、関連するファイルと行が正確に示されます。DevTools で簡単に確認できるように、レポートで指定された場所をクリックすると、[ソース] パネルに関連するファイルが開きます。
今後の予定
Lighthouse では、次のような新機能の強化を目的として、ソースマップの収集を試験運用しています。
- JavaScript バンドル内の重複モジュールの検出。
- 最新のブラウザに送信されるコード内の過剰なポリフィルや変換を検出します。
- 使用されていない JavaScript の監査を拡張し、モジュールレベルの粒度を提供。
- アクションが必要なモジュールがハイライト表示されたツリーマップ ビジュアリゼーション。
- レポート アイテムの元のソースコードを「ソースの場所」で表示する。

これらの機能は、今後のバージョンの Lighthouse でデフォルトで有効になります。現時点では、次の CLI フラグを使用して Lighthouse の試験運用版の監査を表示できます。
lighthouse https://web.dev --view --preset experimental
ありがとうございました
Lighthouse をご利用いただき、フィードバックをお寄せいただきありがとうございます。皆様からのご意見は Lighthouse の改善に役立てさせていただきます。Lighthouse 6.0 が、ウェブサイトのパフォーマンスをより簡単に改善する一助となることを願っています。
今後のお手続き
- Chrome Canary を開き、Lighthouse パネルをお試しください。
- Node CLI:
npm install -g lighthouse && lighthouse https://yoursite.com --viewを使用します。 - プロジェクトで Lighthouse CI を実行します。
- Lighthouse 監査のドキュメントを確認する。
- ウェブをより良いものにする作業を楽しんでください。
Google はウェブに情熱を注いでおり、デベロッパー コミュニティと連携して、ウェブの改善に役立つツールを構築しています。Lighthouse はオープンソース プロジェクトです。スペルミスの修正からドキュメントのリファクタリング、新しい監査まで、あらゆる面でサポートしてくださったすべてのコントリビューターに心より感謝いたします。貢献したい場合 Lighthouse GitHub リポジトリをご覧ください。


