nowe dane, nowa ocena skuteczności, nowe audyty i inne nowości.
Dzisiaj publikujemy Lighthouse 6.0.
Lighthouse to automatyczne narzędzie do przeprowadzania audytów witryn, które pomaga deweloperom w ulepszaniu witryn pod kątem wygody użytkowników. Jest ona dostępna w Narzędziach deweloperskich Chrome, npm (jako moduł Node i CLI) lub jako rozszerzenie przeglądarki (w Chrome i Firefox). Korzystają z niego liczne usługi Google, w tym PageSpeed Insights.
Lighthouse 6.0 jest już dostępny w npm i Chrome Canary. Inne usługi Google, które korzystają z Lighthouse, otrzymają aktualizację do końca miesiąca. Zostanie ona dodana do wersji stabilnej Chrome w Chrome 84 (w połowie lipca).
Aby wypróbować interfejs wiersza poleceń Lighthouse Node, użyj tych poleceń:bash
npm install -g lighthouse
lighthouse https://www.example.com --view
Ta wersja Lighthouse zawiera wiele zmian, które wymieniono w changelogu wersji 6.0. W tym artykule omówimy najważniejsze z nich.
- Nowe dane
- Aktualizacja oceny skuteczności
- Nowe kontrole
- Lighthouse CI
- Zmiana nazwy panelu w Narzędziach deweloperskich w Chrome
- Emulacja urządzeń mobilnych
- Rozszerzenie przeglądarki
- Budżety
- Linki do źródeł lokalizacji
- Na horyzoncie
- Pozdrawiam
Nowe dane

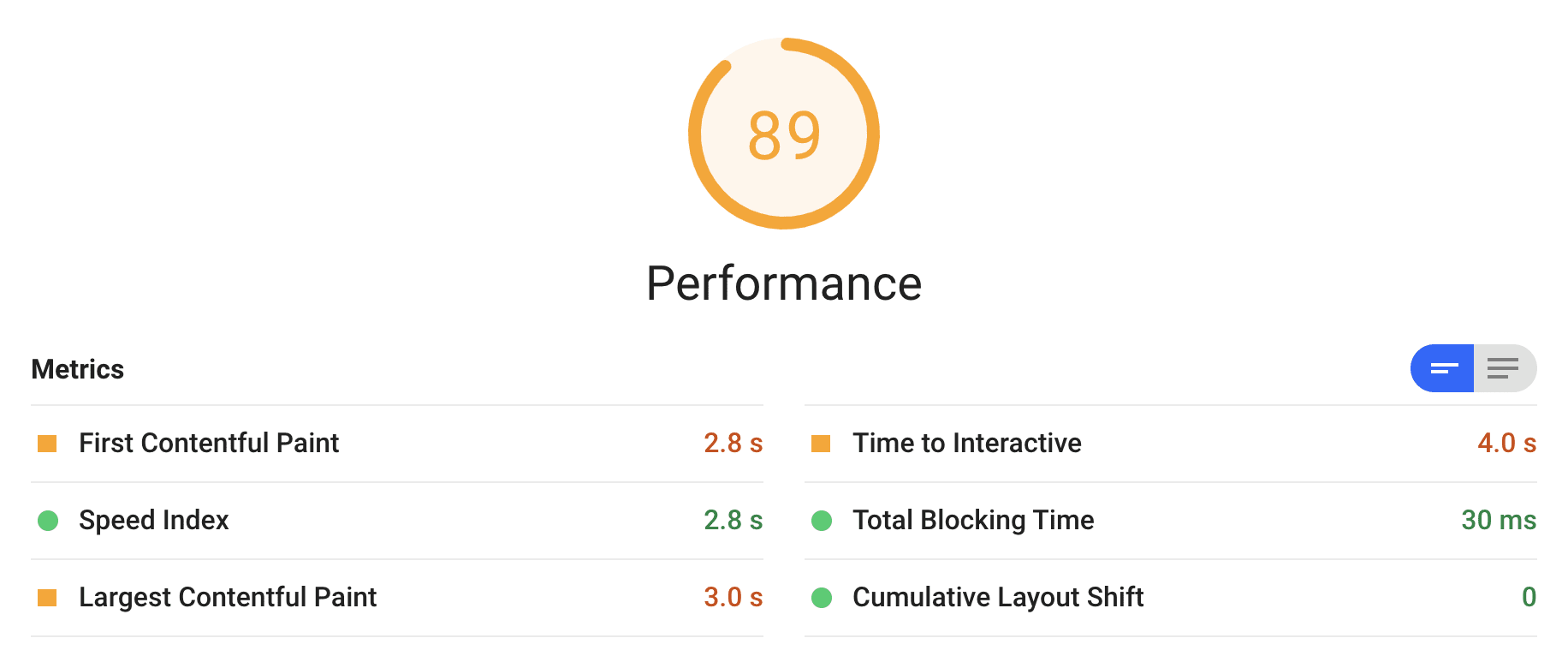
Lighthouse 6.0 wprowadza do raportu 3 nowe dane. Dwa z tych nowych wskaźników – największe wyrenderowanie treści (LCP) i skumulowane przesunięcie układu (CLS) – to implementacje laboratoryjne podstawowych wskaźników internetowych.
Największe wyrenderowanie treści (LCP)
Największe wyrenderowanie treści (LCP) to pomiar postrzeganej szybkości wczytywania. Oznacza na osi czasu wczytywania strony moment, w którym załadowano główną, czyli „największą” treść, i jest ona widoczna dla użytkownika. LCP jest ważnym uzupełnieniem pierwszego wyrenderowania treści (FCP), które rejestruje tylko początek wczytywania. LCP dostarcza deweloperom informacji o tym, jak szybko użytkownik może zobaczyć zawartość strony. Wynik LCP poniżej 2,5 sekundy jest uważany za „dobry”.
Aby dowiedzieć się więcej, obejrzyj ten szczegółowy materiał na temat LCP przygotowany przez Paula Irisha.
Skumulowane przesunięcie układu (CLS)
Skumulowane przesunięcie układu (CLS) to miara stabilności wizualnej. Określa ono, jak bardzo treści na stronie zmieniają się wizualnie. Niski wynik CLS jest sygnałem dla deweloperów, że użytkownicy nie doświadczają niepotrzebnych zmian treści.Wynik CLS poniżej 0,1 jest uważany za „dobry”.
W warunkach laboratoryjnych CLS jest mierzony do końca wczytywania strony. W przypadku pola możesz mierzyć CLS do momentu pierwszej interakcji użytkownika lub uwzględniając wszystkie jego działania.
Aby dowiedzieć się więcej, obejrzyj ten szczegółowy materiał na temat CLS przygotowany przez Annie Sullivan.
Łączny czas blokowania (TBT)
Całkowity czas blokowania (TBT) określa szybkość ładowania, mierząc łączny czas, przez który wątek główny był zablokowany na tyle długo, że uniemożliwiało to reagowanie na dane wejściowe. TBT mierzy łączny czas między pierwszym wyrenderowaniem treści (FCP) a czasem do pełnej interaktywności (TTI). Jest to wskaźnik towarzyszący TTI, który pozwala dokładniej określić aktywność głównego wątku, która uniemożliwia użytkownikowi interakcję ze stroną.
Dodatkowo TBT ściśle koreluje z danymi z pola opóźnienie przy pierwszym działaniu (FID), które jest podstawowym wskaźnikiem internetowym.
Aktualizacja wyniku skuteczności
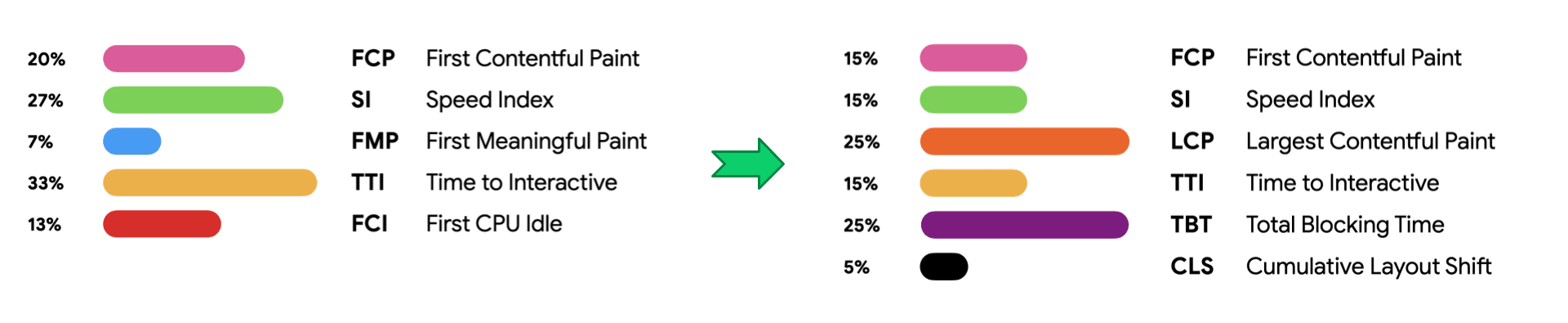
Wynik wydajności w Lighthouse jest obliczany na podstawie ważonego połączenia wielu danych, aby podsumować szybkość strony. Poniżej znajduje się formuła wyniku skuteczności 6.0.
| Etap | Nazwa danych | Waga w jednostkach metrycznych |
|---|---|---|
| Wcześniejsze (15%) | First Contentful Paint (FCP) | 15% |
| Średnia (40%) | Indeks szybkości (SI) | 15% |
| Największe wyrenderowanie treści (LCP) | 25% | |
| późne (15%), | Czas do pełnej interaktywności (TTI) | 15% |
| Wątek główny (25%) | Łączny czas blokowania (TBT) | 25% |
| Przewidywalność (5%) | Skumulowane przesunięcie układu (CLS) | 5% |
Dodaliśmy 3 nowe dane, a usunęliśmy 3 stare: First Meaningful Paint, First CPU Idle i Max Potential FID. Wagi pozostałych danych zostały zmienione, aby podkreślić interaktywność głównego wątku i przewidywalność układu.
Dla porównania: wersja 5 uzyskała następującą liczbę punktów:
| Etap | Nazwa danych | Waga |
|---|---|---|
| Wczesna (23%) | First Contentful Paint (FCP) | 23% |
| Średnia (34%) | Indeks szybkości (SI) | 27% |
| Pierwsze wyrenderowanie elementu znaczącego (FMP) | 7% | |
| Ukończono (46%) | Czas do pełnej interaktywności (TTI) | 33% |
| Pierwszy czas bezczynności procesora (FCI) | 13% | |
| Wątek główny | Maksymalne potencjalne opóźnienie pierwszej reakcji | 0% |

Oto najważniejsze zmiany w punktacji między wersjami 5 i 6 Lighthouse:
- Waga TTI została zmniejszona z 33% do 15%. Zrobiliśmy to w reakcji na opinie użytkowników dotyczące zmienności TTI oraz niespójności w optymalizacji danych, które miały poprawić wrażenia użytkowników. TTI to nadal przydatny sygnał, gdy strona jest w pełni interaktywna, ale dzięki uzupełnieniu go o TBT zmniejsza się zmienność. Mamy nadzieję, że ta zmiana w punktacji zachęci deweloperów do optymalizacji pod kątem interakcji z użytkownikiem.
- Waga FCP została zmniejszona z 23% do 15%. Pomiar tylko w momencie wyrenderowania pierwszego piksela (FCP) nie daje pełnego obrazu. Połączenie tego z mierzeniem, kiedy użytkownicy mogą zobaczyć to, co jest dla nich najważniejsze (LCP), lepiej odzwierciedla wrażenia związane z wczytywaniem.
- Maksymalne potencjalne opóźnienie pierwszej reakcji (FID) zostało wycofane. Nie jest już widoczny w raporcie, ale nadal jest dostępny w pliku JSON. Aby określić interaktywność, zalecamy teraz sprawdzanie TBT zamiast mpFID.
- Pierwsze wyrenderowanie elementu znaczącego zostało wycofane. Ten wskaźnik był zbyt zmienny i nie było możliwości jego ujednolicania, ponieważ implementacja jest specyficzna dla wewnętrznego mechanizmu renderowania Chrome. Chociaż niektóre zespoły uważają, że czas FMP jest przydatny w ich witrynie, dane te nie będą się dodatkowo poprawiać.
- Parametr CPU bezczynny po raz pierwszy został wycofany, ponieważ nie różni się wystarczająco od TTI. Obecnie dane TBT i TTI są najczęściej stosowanymi wskaźnikami interakcji.
- Waga CLS jest stosunkowo niska, ale spodziewamy się, że wzrośnie ona w przyszłej dużej wersji.
Zmiany w wynikach
Jak te zmiany wpływają na wyniki prawdziwych witryn? Opublikowaliśmy analizę zmian wyniku na podstawie 2 zbiorów danych: ogólnego zbioru witryn i zbioru witryn statycznych utworzonych za pomocą Eleventy. Podsumowując, około 20% witryn odnotowało wyraźnie wyższą ocenę, w przypadku około 30% nie nastąpiła prawie żadna zmiana, a około 50% odnotowało spadek o co najmniej 5 punktów.
Zmiany wyniku można podzielić na 3 główne komponenty:
- zmiany wagi wyniku
- poprawki błędów w implementacjach danych źródłowych;
- zmiany krzywej wyniku pojedynczego
Zmiany wagi wyniku i wprowadzenie 3 nowych danych spowodowały większość zmian ogólnego wyniku. Nowe dane, które deweloperzy muszą jeszcze zoptymalizować, mają duży wpływ na wynik skuteczności w wersji 6. Podczas gdy średnia ocena skuteczności w korpusie testowym w wersji 5 wynosiła około 50, średnie wyniki w przypadku nowych danych Całkowity czas blokowania i Największe wyrenderowanie treści wynosiły około 30. Te 2 rodzaje danych stanowią łącznie 50% wagi w wyniku skuteczności Lighthouse w wersji 6, więc naturalnie w przypadku wielu witryn odnotowano spadek.
Poprawki błędów w obliczeniach danych źródłowych mogą powodować zmiany wyników. Dotyczy to stosunkowo nielicznych witryn, ale w pewnych sytuacjach może mieć znaczący wpływ. Ogólnie w przypadku około 8% witryn odnotowano wzrost wyniku dzięki zmianom w implementacji danych, a w przypadku około 4% witryn – spadek wyniku z tego samego powodu. Te poprawki nie miały wpływu na około 88% witryn.
Zmiany poszczególnych krzywych wyników miały również wpływ na ogólne zmiany wyników, choć bardzo niewielki. Regularnie sprawdzamy, czy krzywa wyniku jest zgodna z obserwowanymi danymi w zbiorze danych HTTPArchive. Wykluczając witryny, których dotyczyły istotne zmiany w wdrożeniu, drobne zmiany krzywej oceny dla poszczególnych wskaźników poprawiły wyniki około 3% witryn i obniżyły wyniki około 4% witryn. Ta zmiana nie miała wpływu na około 93% witryn.
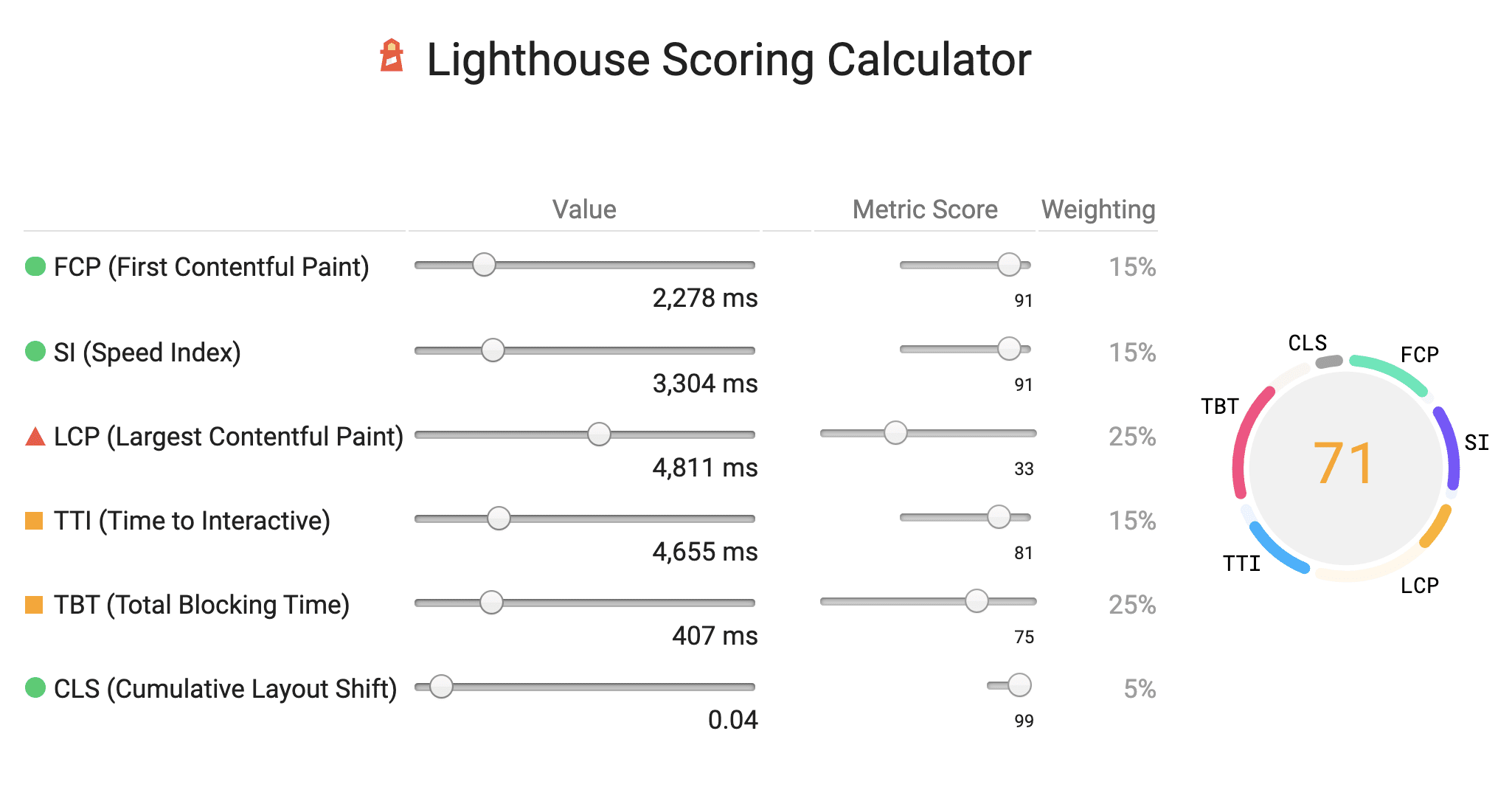
Kalkulator wyników
Opublikowaliśmy kalkulator punktów, który pomoże Ci poznać szczegóły oceny skuteczności. Kalkulator umożliwia też porównanie wyników Lighthouse w wersji 5 i 6. Gdy przeprowadzasz audyt za pomocą Lighthouse 6.0, raport zawiera link do kalkulatora z wypełnionymi wynikami.

Nowe audyty
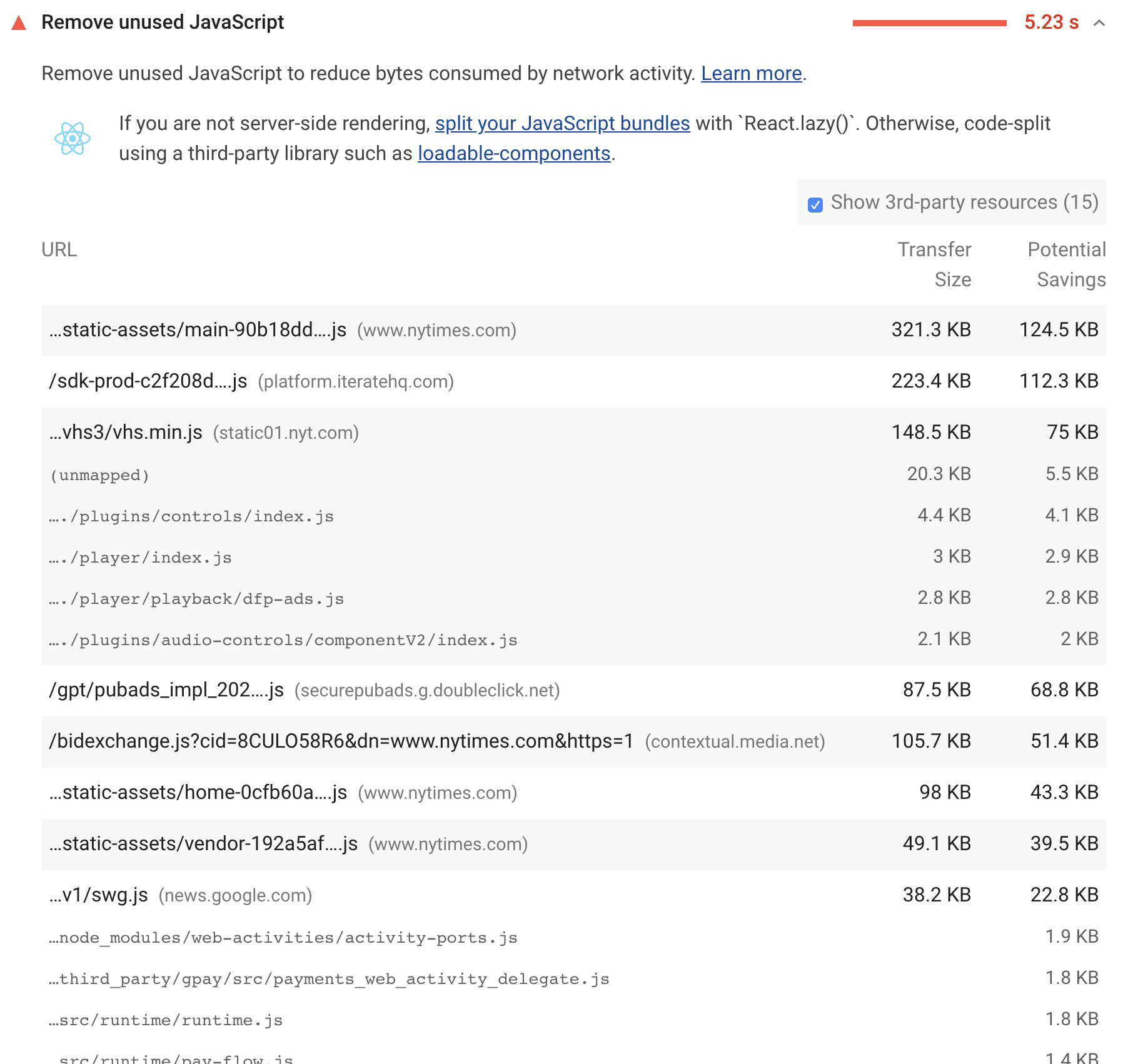
Nieużywany kod JavaScript
W ramach nowego audytu korzystamy z pokrycia kodu w Narzędziach deweloperskich: Nieużywany kod JavaScript.
Ten audyt nie jest zupełnie nowy: został dodany w połowie 2017 r., ale ze względu na obciążenie wydajności zostało domyślnie wyłączone, aby Lighthouse działał tak szybko, jak to możliwe. Zbieranie tych danych jest teraz znacznie bardziej wydajne, dlatego zdecydowaliśmy się włączyć je domyślnie.
Audyty ułatwień dostępu
Lighthouse używa w kategorii dostępności wspaniałej biblioteki axe-core. W Lighthouse 6.0 dodaliśmy te audyty:
aria-hidden-bodyaria-hidden-focusaria-input-field-namearia-toggle-field-nameform-field-multiple-labelsheading-orderduplicate-id-activeduplicate-id-aria
Ikona z możliwością maskowania
Maskowane ikony to nowy format ikon, dzięki któremu ikony PWA będą wyglądać świetnie na wszystkich typach urządzeń. Aby pomóc Ci w uzyskaniu jak najlepszego wyglądu PWA, wprowadziliśmy nową kontrolę, która sprawdza, czy manifest.json obsługuje ten nowy format.
Deklaracja zestawu znaków
Element meta charset określa, jakiego kodowania znaków należy użyć do interpretacji dokumentu HTML. Jeśli ten element jest nieobecny lub został zadeklarowany późno w dokumencie, przeglądarki używają heurystyki, aby zgadnąć, jakiego kodowania użyć. Jeśli przeglądarka zgaduje nieprawidłowo i wykrywa element meta charset w później fazie, parsujący zwraca zwykle całą dotychczas wykonaną pracę i rozpoczyna od nowa, co powoduje problemy dla użytkownika. Ten nowy audyt sprawdza, czy strona ma prawidłowe kodowanie znaków i czy jest ono zdefiniowane na wczesnym etapie.
Lighthouse CI
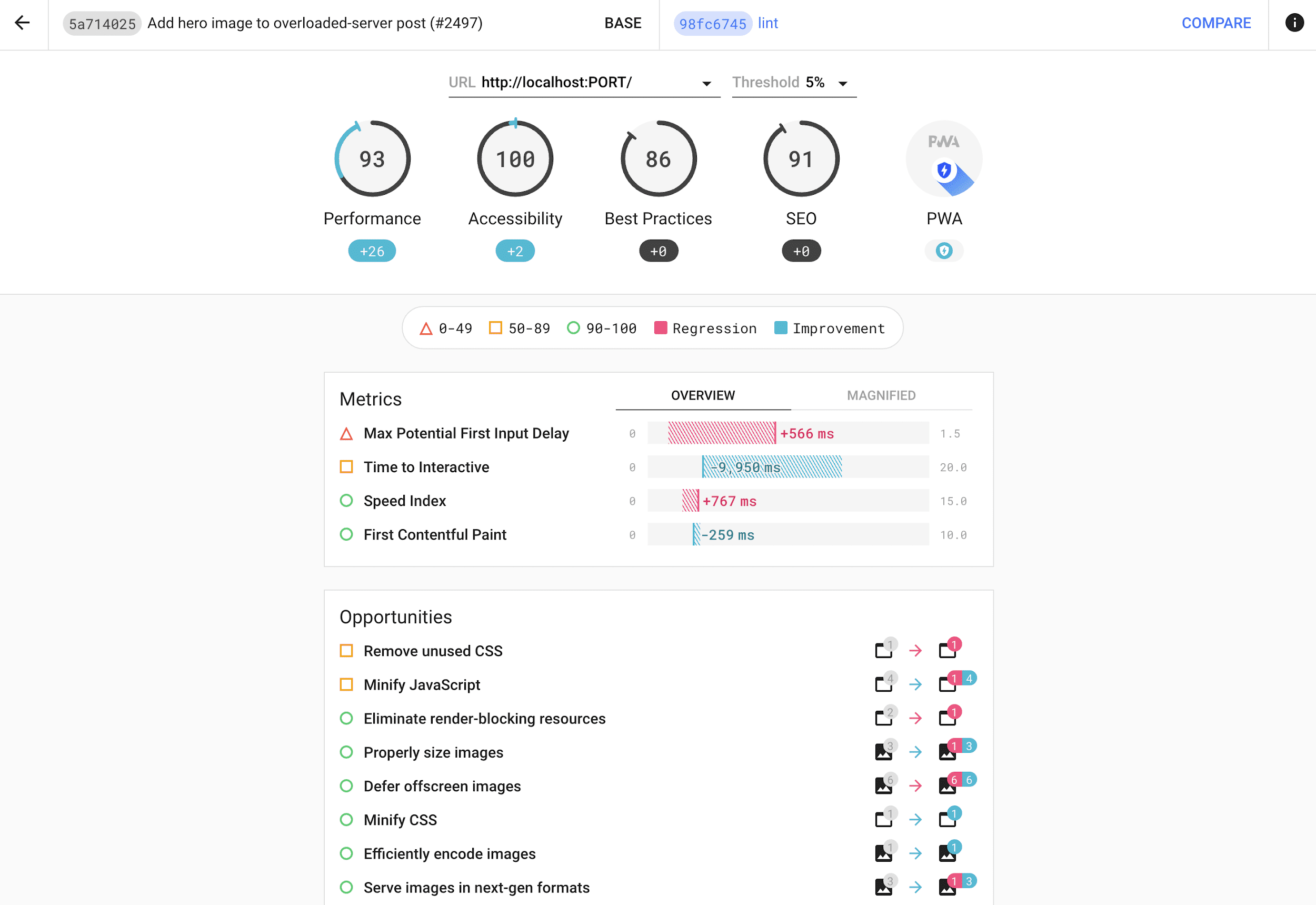
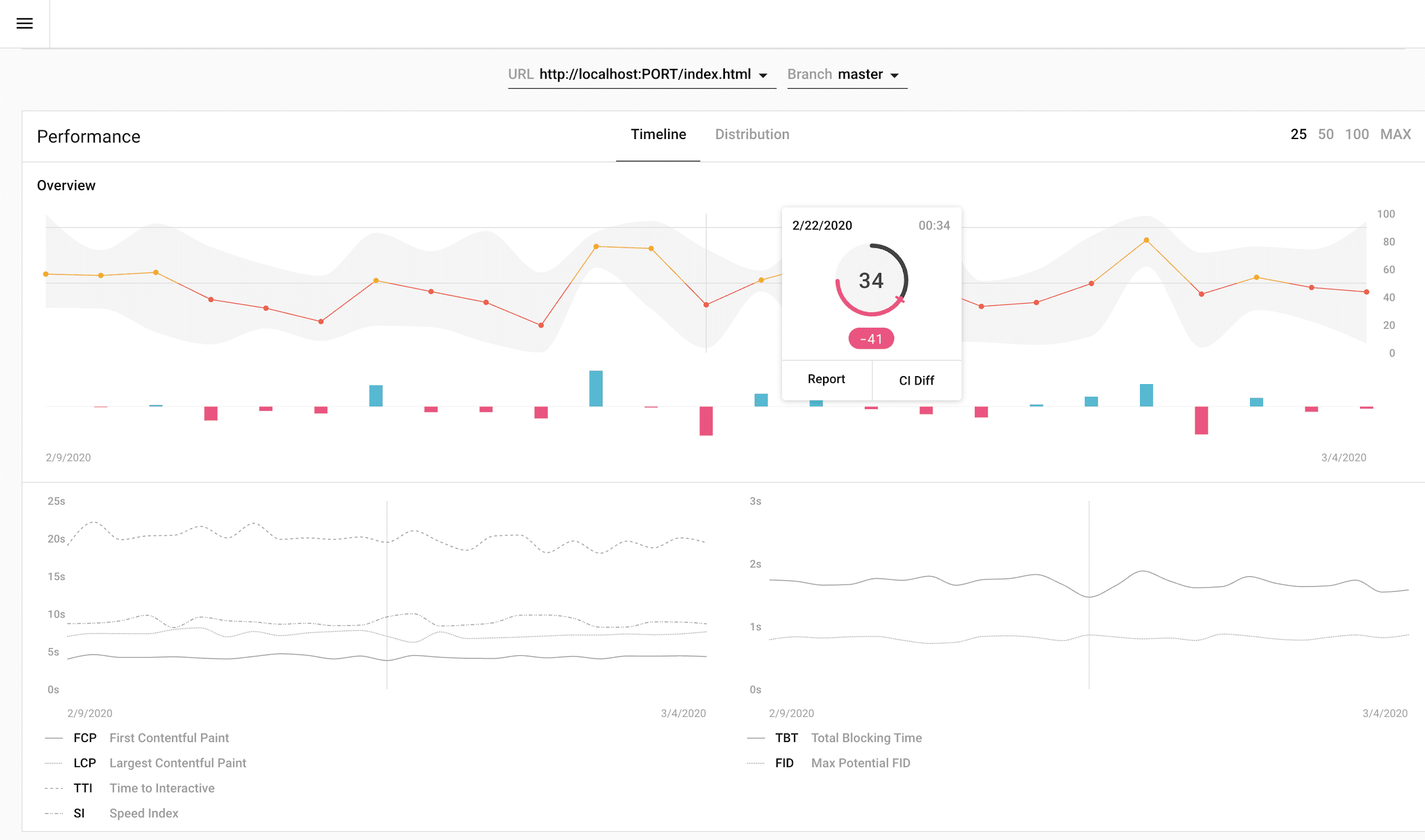
W listopadzie ubiegłego roku ogłosiliśmy Lighthouse CI, czyli otwartoźródłowy interfejs wiersza Node i serwer, który śledzi wyniki Lighthouse dla każdego zatwierdzenia w Twoim procesie ciągłej integracji. Od wersji alfa przeszliśmy długą drogę. Lighthouse CI obsługuje teraz wielu dostawców CI, w tym Travis, Circle, GitLab i GitHub Actions. Gotowe do wdrożenia obrazy Dockera ułatwiają konfigurację, a kompleksowy pulpit został przeprojektowany, aby wyświetlać trendy w każdej kategorii i dla każdego wskaźnika w Lighthouse, co ułatwia szczegółową analizę.
Aby już dziś zacząć korzystać z Lighthouse CI w projekcie, postępuj zgodnie z przewodnikiem.



Zmieniono nazwę panelu w Narzędziach deweloperskich w Chrome
Zmieniliśmy nazwę panelu Audyt na Lighthouse. To już wszystko.
W zależności od rozmiaru okna Narzędzi deweloperskich panel znajduje się prawdopodobnie za przyciskiem ». Możesz przeciągać kartę, aby zmienić jej kolejność.
Aby szybko wyświetlić panel za pomocą menu poleceń:
- Aby otworzyć Narzędzia dla programistów, naciśnij `Control+Shift+J` (lub `Command+Option+J` na Macu).
- Naciśnij
Control+Shift+P(lubCommand+Shift+Pna Macu), aby otworzyć menu Command. - Zacznij pisać „Lighthouse”.
- Naciśnij
Enter.
Emulacja urządzeń mobilnych
Lighthouse działa zgodnie z zasadami zorientowanymi na urządzenia mobilne. Problemy z wydajnością są bardziej widoczne w typowych warunkach mobilnych, ale deweloperzy często nie testują w takich warunkach. Dlatego domyślna konfiguracja w Lighthouse stosuje emulację urządzeń mobilnych. Emulacja obejmuje:
- symulowane warunki wolnej sieci i procesora (za pomocą mechanizmu symulacji o nazwie Lantern).
- emulacji ekranu urządzenia (takiej samej jak w Narzędziach dla programistów w Chrome),
Od samego początku Lighthouse używał jako urządzenia referencyjnego Nexusa 5X. W ostatnich latach większość inżynierów zajmujących się wydajnością używała do testowania telefonu Moto G4. Teraz Lighthouse podąża za tą zasadą i ustawia urządzenie referencyjne na Moto G4. W praktyce ta zmiana nie jest zbyt zauważalna, ale poniżej znajdziesz wszystkie zmiany, które można wykryć na stronie internetowej:
- Rozmiar ekranu zmieniono z 412 x 660 pikseli na 360 x 640 pikseli.
- Ciąg znaków klienta użytkownika zmienił się nieznacznie. Część dotycząca urządzenia, która wcześniej miała wartość
Nexus 5 Build/MRA58N, będzie teraz miała wartośćMoto G (4).
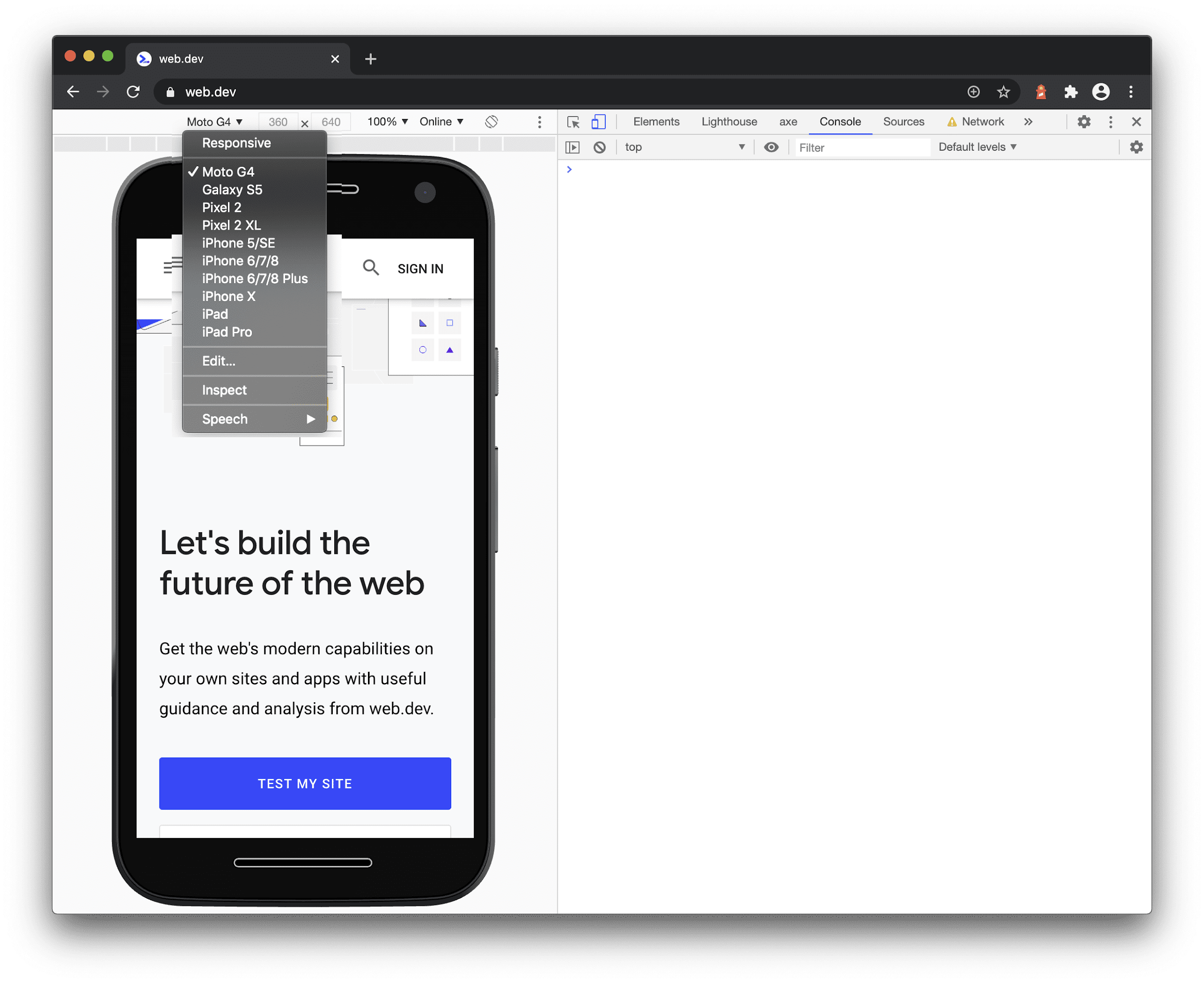
Od wersji 81 Chrome Moto G4 jest też dostępny na liście emulacji urządzeń w Chrome DevTools.

Rozszerzenie przeglądarki
Rozszerzenie Lighthouse do Chrome to wygodny sposób uruchamiania Lighthouse lokalnie. Niestety, było to skomplikowane. Uznaliśmy, że panel Lighthouse w Narzędziach programistycznych Chrome zapewnia lepsze wrażenia (raport jest zintegrowany z innymi panelami), więc możemy zmniejszyć nakład pracy inżynierów, upraszczając rozszerzenie Chrome.
Zamiast uruchamiania Lighthouse lokalnie, rozszerzenie korzysta teraz z API PageSpeed Insights. Zdajemy sobie sprawę, że dla niektórych użytkowników nie będzie to wystarczająca alternatywa. Oto najważniejsze różnice:
- Narzędzie PageSpeed Insights nie może sprawdzać witryn niepublicznych, ponieważ jest uruchamiane na zdalnym serwerze, a nie na lokalnym wystąpieniu Chrome. Jeśli chcesz przeprowadzić audyt witryny, która nie jest publiczna, użyj panelu Lighthouse w Narzędziach deweloperskich lub interfejsu wiersza poleceń Node.
- Narzędzie PageSpeed Insights nie musi używać najnowszej wersji Lighthouse. Jeśli chcesz używać najnowszej wersji, użyj interfejsu wiersza poleceń Node. Rozszerzenie przeglądarki zostanie zaktualizowane w ciągu 1–2 tygodni od wydania.
- Narzędzie PageSpeed Insights to interfejs API Google. Korzystanie z niego oznacza akceptację Warunków korzystania z interfejsu API Google. Jeśli nie chcesz lub nie możesz zaakceptować warunków korzystania z usługi, użyj panelu Lighthouse w DevTools lub interfejsu wiersza poleceń Node.
Dobrą wiadomością jest to, że uproszczenie opisu produktu pozwoliło nam skupić się na innych problemach technicznych. W związku z tym udostępniliśmy rozszerzenie Lighthouse dla Firefoksa.
Budżety
Lighthouse 5.0 wprowadził budżety wydajności, które umożliwiają dodawanie progów dla każdego typu zasobu (np. skryptów, obrazów lub arkuszy CSS), który strona może wyświetlić.
Lighthouse 6.0 zawiera obsługę danych dotyczących budżetowania, dzięki czemu możesz teraz ustawiać progi dla konkretnych danych, np. FCP. Obecnie budżety są dostępne tylko w Node CLI i Lighthouse CI.
Linki do lokalizacji źródłowej
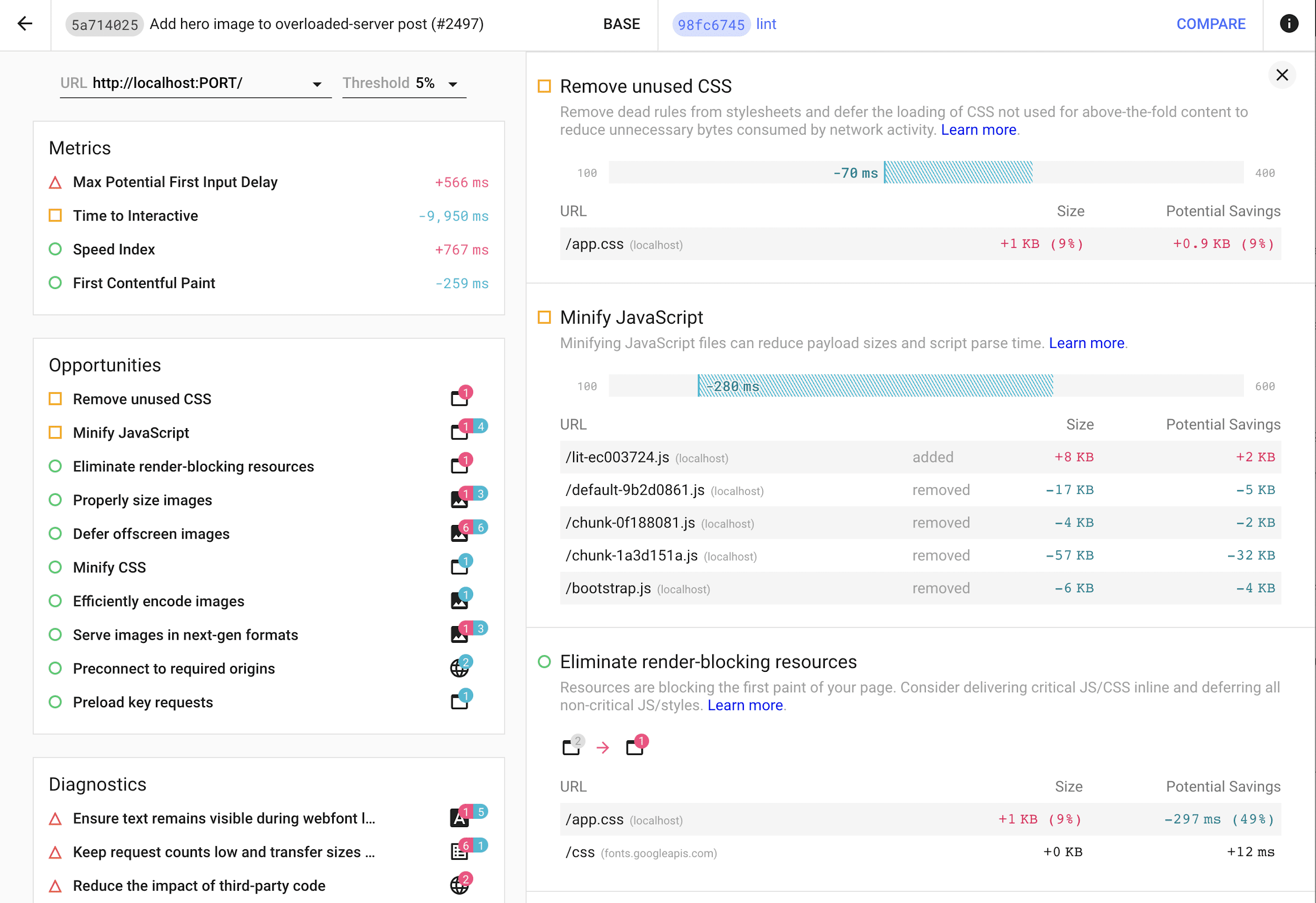
Niektóre problemy wykryte przez Lighthouse na stronie można przypisać do konkretnego wiersza kodu źródłowego, a raport zawiera informacje o tym, który plik i który wiersz jest odpowiedni. Aby ułatwić eksplorowanie raportu w Narzędziach dla programistów, kliknięcie lokalizacji określonych w raporcie spowoduje otwarcie odpowiednich plików w panelu Źródła.
W planach
Lighthouse zaczęło eksperymentować z zbieraniem map źródeł na potrzeby nowych funkcji, takich jak:
- Wykrywanie zduplikowanych modułów w pakietach JavaScript.
- wykrywanie nadmiernych polyfilli lub przekształceń w kodzie wysyłanym do nowoczesnych przeglądarek;
- Rozszerzenie audytu nieużywanego kodu JavaScript, aby zapewnić szczegółowość na poziomie modułu.
- Wizualizacje mapy drzewa z wyróżnieniem modułów wymagających działania.
- Wyświetlanie oryginalnego kodu źródłowego w przypadku elementów raportu z polem „source_location”.

Te funkcje będą domyślnie włączone w przyszłej wersji Lighthouse. Obecnie możesz wyświetlać eksperymentalne audyty Lighthouse za pomocą tej flagi wiersza poleceń:
lighthouse https://web.dev --view --preset experimental
Dziękujemy!
Dziękujemy za korzystanie z Lighthouse i przesyłanie opinii. Twoja opinia pomaga nam ulepszać Lighthouse. Mamy nadzieję, że Lighthouse 6.0 ułatwi Ci poprawę wydajności Twoich witryn.
Co możesz zrobić dalej?
- Otwórz Chrome Canary i spróbuj użyć panelu Lighthouse.
- Użyj interfejsu wiersza poleceń Node:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - Uruchom sprawdzenie poprawności Lighthouse w ramach projektu.
- Zapoznaj się z dokumentacją audytu Lighthouse.
- Miłej zabawy przy ulepszaniu internetu!
Jesteśmy pasjonatami internetu i chętnie współpracujemy ze społecznością programistów nad tworzeniem narzędzi, które pomogą ulepszać internet. Lighthouse to projekt open source. Dziękujemy wszystkim współtwórcom za pomoc w różnych kwestiach, od poprawek błędów w pisowni po zmiany w dokumentacji i zupełnie nowe audyty. Chcesz się zaangażować? Odwiedź repozytorium Lighthouse na GitHubie.


