מדדים חדשים, עדכון של מדד הביצועים, ביקורות חדשות ועוד.
היום אנחנו משיקים את Lighthouse 6.0!
Lighthouse הוא כלי אוטומטי לבדיקת אתרים שעוזר למפתחים לזהות הזדמנויות ואבחונים לשיפור חוויית המשתמש באתרים שלהם. הוא זמין ב-Chrome DevTools, ב-npm (כמודול Node ו-CLI) או כתוסף לדפדפן (ב-Chrome וב-Firefox). הוא מניע שירותים רבים של Google, כולל PageSpeed Insights.
Lighthouse 6.0 זמין באופן מיידי ב-npm וב-Chrome Canary. עדכון Lighthouse יגיע עד סוף החודש לשירותים אחרים של Google שמשתמשים בו. התכונה תגיע לגרסת Chrome Stable בגרסת Chrome 84 (אמצע יולי).
כדי לנסות את ה-CLI של Lighthouse Node, משתמשים בפקודות הבאות:
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
בגרסה הזו של Lighthouse יש מספר רב של שינויים שמפורטים בהיסטוריית השינויים של גרסה 6.0. במאמר הזה נסקור את הנקודות העיקריות.
- מדדים חדשים
- עדכון של ציון הביצועים
- ביקורות חדשות
- Lighthouse CI
- שינוי השם של חלונית כלי הפיתוח ל-Chrome
- הדמיה לנייד
- תוסף לדפדפן
- תקציבים
- קישורים למיקום המקור
- On the horizon
- תודה!
מדדים חדשים

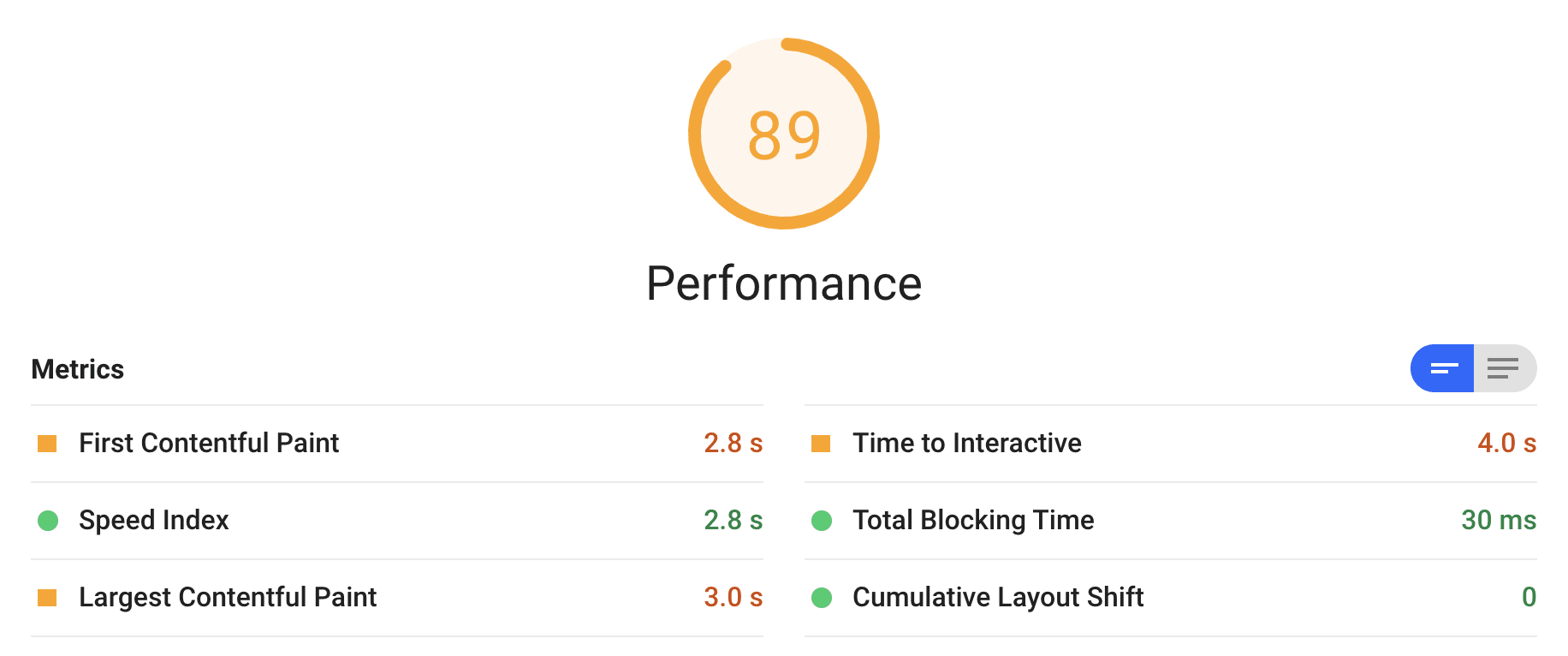
ב-Lighthouse 6.0 נוספו לדוח שלושה מדדים חדשים. שניים מהמדדים החדשים האלה – המהירות שבה נטען רכיב התוכן הכי גדול (LCP) ושינוי פריסה מצטבר (CLS) – הם הטמעות מעבדה של מדדי הליבה לבדיקת חוויית המשתמש באתר.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) הוא מדד של חוויית הטעינה שחושבים שהמשתמשים חווים. הוא מסמן את הנקודה במהלך טעינת הדף שבה התוכן הראשי – או 'הגדול ביותר' – נטען ומוצג למשתמש. המדד LCP הוא תוספת חשובה למדד 'הצגת תוכן ראשוני (FCP)', שמתעד רק את תחילת חוויית הטעינה. מדד LCP מספק למפתחים אות לגבי המהירות שבה משתמש יכול לראות בפועל את התוכן של דף. ציון LCP של פחות מ-2.5 שניות נחשב ל 'טוב'.
מידע נוסף זמין בניתוח המעמיק הזה על LCP מאת פול אירי (Paul Irish).
Cumulative Layout Shift (CLS)
מדד היציבות החזותית (CLS) הוא מדידה של יציבות חזותית. המדד הזה מתייחס למיקום החזותי של התוכן בדף. ציון CLS נמוך הוא סימן למפתחים שהמשתמשים שלהם לא חווים שינויי תוכן לא רצויים. ציון CLS נמוך מ-0.10 נחשב ל'טוב'.
המדד CLS בסביבת מעבדה נמדד עד לסיום טעינת הדף. לעומת זאת, באתר אפשר למדוד את CLS עד לאינטראקציה הראשונה של המשתמש או כולל כל הקלט של המשתמש.
מידע נוסף זמין בסרטון הזה על CLS של Annie Sullivan.
זמן החסימה הכולל (TBT)
משך החסימה הכולל (TBT) מתייחס למהירות התגובה לטעינת דף, ומדד את משך הזמן הכולל שבו ה-thread הראשי נחסם למשך זמן מספיק כדי למנוע תגובות לקלט. המדד TBT מודד את משך הזמן הכולל בין הצגת התוכן הראשוני (FCP) לבין הזמן עד לפעילות מלאה (TTI). זהו מדד נלווה ל-TTI, והוא מאפשר למדוד בצורה מדויקת יותר את הפעילות בשרשור הראשי שמונעת ממשתמשים לבצע פעולות בדף.
בנוסף, ל-TBT יש מתאם גבוה עם מדד השדה מהירות התגובה לאינטראקציה ראשונה (FID), שהוא מדד ליבה לבדיקת חוויית המשתמש באתר.
עדכון של דירוג הביצועים
ציון הביצועים ב-Lighthouse מחושב על סמך שילוב משוקלל של כמה מדדים, כדי לסכם את מהירות הדף. הנוסחה של ציון הביצועים 6.0 היא:
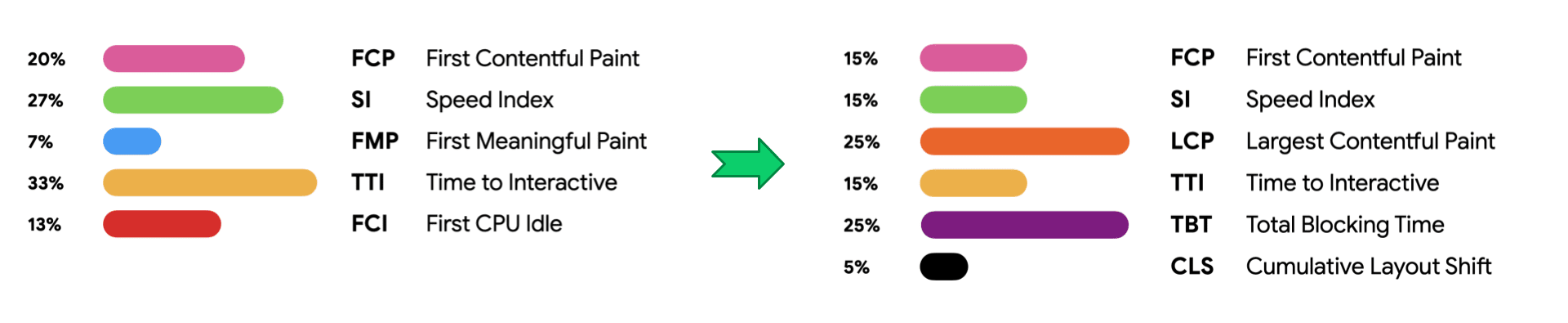
| שלב | שם המדד | Metric Weight |
|---|---|---|
| מוקדם (15%) | First Contentful Paint (FCP) | 15% |
| חלק אמצעי (40%) | מדד מהירות (SI) | 15% |
| Largest Contentful Paint (LCP) | 25% | |
| מאוחר (15%) | הזמן עד לפעילות מלאה (TTI) | 15% |
| Thread ראשי (25%) | זמן החסימה הכולל (TBT) | 25% |
| יכולת חיזוי (5%) | Cumulative Layout Shift (CLS) | 5% |
הוספנו שלושה מדדים חדשים והסרנו שלושה מדדים ישנים: First Meaningful Paint, First CPU Idle ו-Max Potential FID. המשקלים של המדדים הנותרים שונו כדי להדגיש את האינטראקטיביות של השרשור הראשי ואת היכולת לחזות את הפריסה.
לשם השוואה, זוהי הדירוג של גרסה 5:
| שלב | שם המדד | משקל |
|---|---|---|
| מוקדם (23%) | First Contentful Paint (FCP) | 23% |
| חלק אמצעי (34%) | מדד מהירות (SI) | 27% |
| הצגת התוכן העיקרי (FMP) | 7% | |
| הסתיימה (46%) | הזמן עד לפעילות מלאה (TTI) | 33% |
| זמן ההמתנה הראשון של המעבד (FCI) | 13% | |
| Thread ראשי | עיכוב הקלט הראשון המקסימלי הפוטנציאלי | 0% |

ריכזנו כאן כמה מהשינויים העיקריים בשיטת הדירוג בין הגרסה החמישית לגרסה השישית של Lighthouse:
- המשקל של TTI הופחת מ-33% ל-15%. השינוי הזה בוצע בתגובה ישירה למשוב ממשתמשים לגבי התנודתיות של TTI, וגם לאי-עקביות באופטימיזציה של המדדים שהובילה לשיפורים בחוויית המשתמש. ה-TTI עדיין מהווה אות שימושי למצב שבו הדף מאפשר אינטראקציה מלאה, אבל כשמשתמשים ב-TBT כתוספת – התנודתיות מצטמצמת. אנחנו מקווים שהשינוי הזה בשיטת הדירוג יעודד את המפתחים לבצע אופטימיזציה בצורה יעילה יותר כדי לשפר את האינטראקציה של המשתמשים.
- המשקל של 'אירוע צפייה ראשוני' ירד מ-23% ל-15%. המדידה רק כשהפיxel הראשון צויר (FCP) לא נתנה לנו תמונה מלאה. שילוב של המדד הזה עם המדד 'הזמן שבו המשתמשים יכולים לראות את התוכן שהכי מעניין אותם' (LCP) משקף טוב יותר את חוויית הטעינה.
- התכונה 'עיכוב הקלט הראשון המקסימלי הפוטנציאלי' הווצאה משימוש. הוא לא מוצג יותר בדוח, אבל עדיין זמין ב-JSON. עכשיו מומלץ להשתמש ב-TBT כדי למדוד את האינטראקטיביות במקום ב-mpFID.
- המדד 'הצגת התוכן העיקרי (FMP)' הוצא משימוש. המדד הזה היה תנודתי מדי ולא היה לו נתיב ריאלי לסטנדרטיזציה, כי ההטמעה שלו ספציפית לרכיבים הפנימיים של הרינדור ב-Chrome. יש צוותים שמוצאים שהתזמון של FMP משתלם באתר שלהם, אבל לא נערוך שיפורים נוספים במדד.
- המדד 'מצב ראשון של חוסר פעילות ב-CPU' הוצא משימוש כי הוא לא שונה מספיק מ-TTI. המדדים TBT ו-TTI הם המדדים המובילים למדידת האינטראקטיביות עכשיו.
- המשקל של CLS נמוך יחסית, אבל אנחנו צפויים להגדיל אותו בגרסה ראשית עתידית.
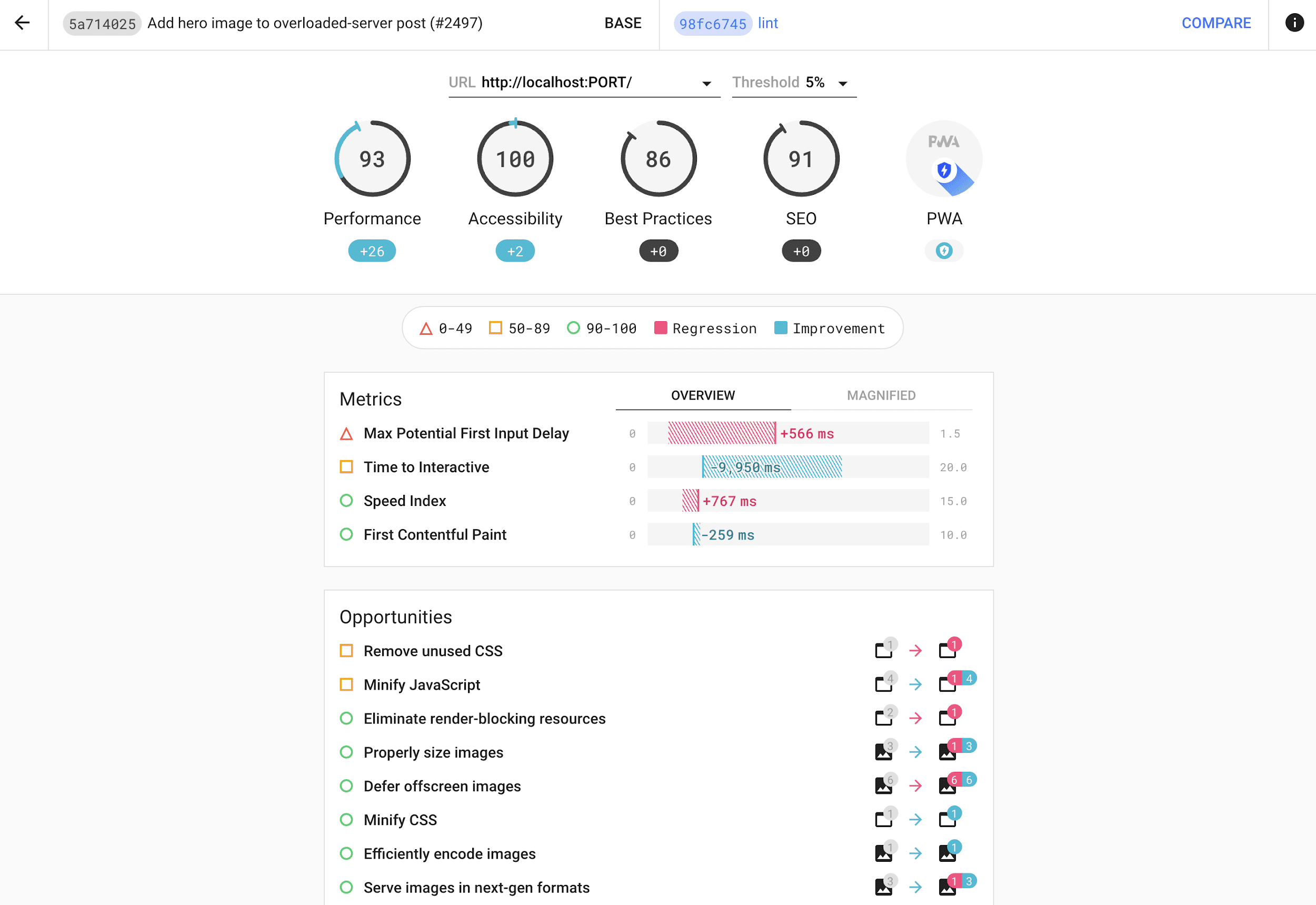
שינויים בציוני המודעות
איך השינויים האלה משפיעים על הציונים של אתרים אמיתיים? פרסמנו ניתוח של השינויים בציון באמצעות שני מערכי נתונים: קבוצה כללית של אתרים וקבוצה של אתרים סטטיים שנוצרו באמצעות Eleventy. לסיכום, ב-20% מהאתרים נרשמה עלייה משמעותית בציון, ב-30% מהאתרים לא חל שינוי כמעט, וב-50% מהאתרים נרשמה ירידה של לפחות חמש נקודות.
אפשר לחלק את השינויים בציון לשלושה רכיבים עיקריים:
- שינויים במשקל הדירוג
- תיקוני באגים בהטמעות של המדדים הבסיסיים
- שינויים בעקומת הציונים של כל נכס
רוב השינויים בציונים הכוללים נובעים משינויים במשקל של הקריטריונים ומהוספת שלושה מדדים חדשים. מדדים חדשים שהמפתחים עדיין לא ביצעו להם אופטימיזציה משפיעים באופן משמעותי על דירוג הביצועים בגרסה 6. בעוד שציון הביצועים הממוצע של מאגר הנתונים לבדיקה בגרסה 5 היה כ-50, הציונים הממוצעים של המדדים החדשים 'זמן החסימה הכולל' ו-Largest Contentful Paint היו כ-30. שני המדדים האלה מהווים יחד 50% מהמשקל של ציון הביצועים של Lighthouse בגרסה 6, ולכן באופן טבעי, אצל אחוז גדול מהאתרים נרשמה ירידה.
תיקוני באגים בחישוב המדד הבסיסי עשויים לגרום לדירוגים שונים. הבעיה הזו משפיעה על מספר קטן יחסית של אתרים, אבל היא יכולה להשפיע בצורה משמעותית במצבים מסוימים. באופן כללי, בערך 8% מהאתרים נהנו משיפור הציון כתוצאה משינויים בהטמעת המדדים, ובערך 4% מהאתרים ראו ירידה בציון כתוצאה משינויים בהטמעת המדדים. התיקונים האלה לא השפיעו על כ-88% מהאתרים.
שינויים ספציפיים בעקומת הציונים השפיעו גם על השינויים הכוללים בציון, אם כי במידה קטנה מאוד. מדי פעם אנחנו מוודאים שגרף הדירוג תואם למדדים שנצפו במערך הנתונים של HTTPArchive. לא כולל אתרים שהושפעו משינויים משמעותיים בהטמעה, התאמות קלות לעקומת הדירוג של מדדים ספציפיים שיפרו את הדירוג של כ-3% מהאתרים ופגעו בדירוג של כ-4% מהאתרים. כ-93% מהאתרים לא הושפעו מהשינוי הזה.
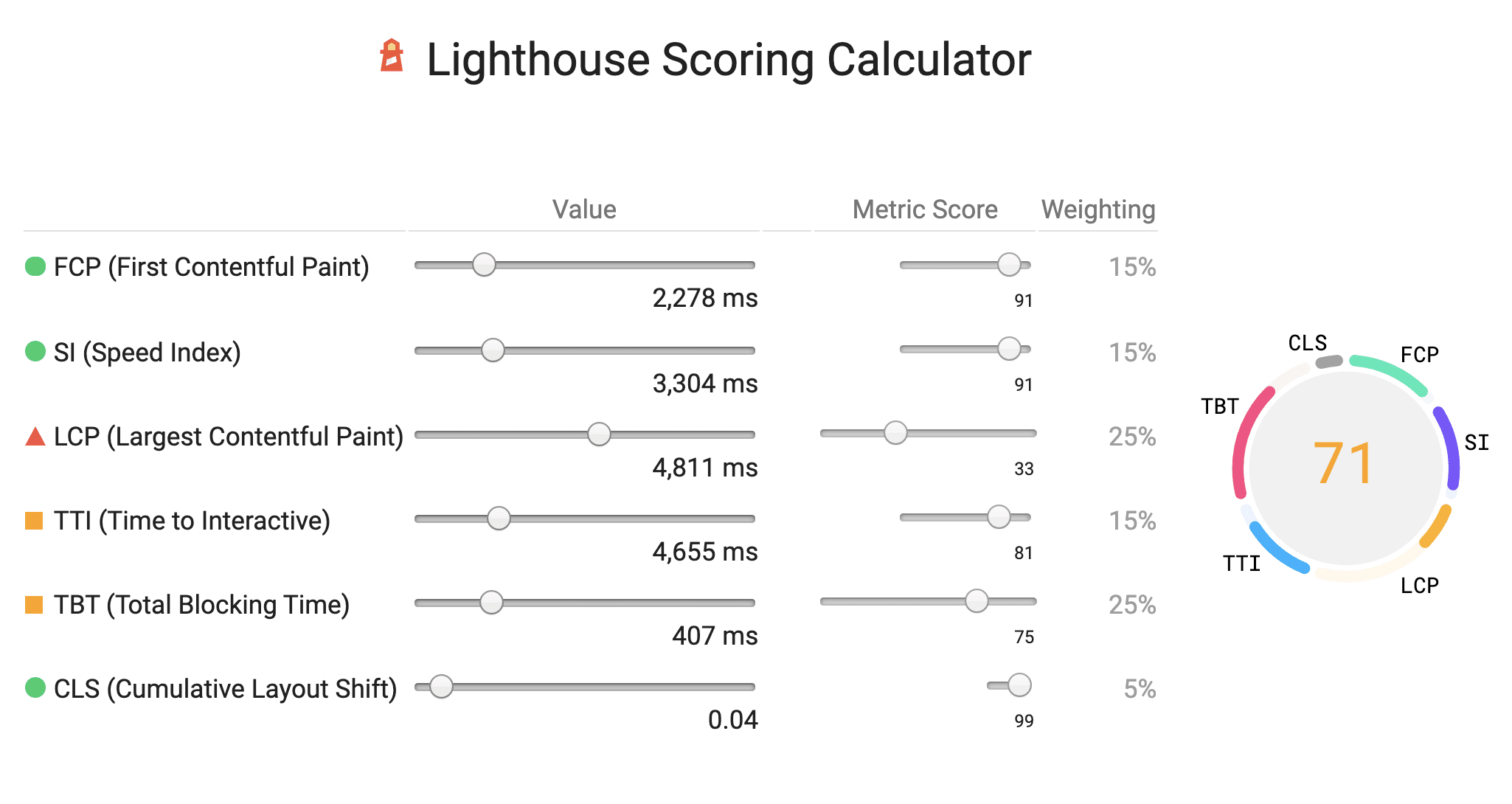
מחשבון למתן ציונים
פרסמנו מחשבון למתן ציונים שיעזור לכם להבין איך נקבע הציון של הביצועים. בנוסף, המחשבון מספק השוואה בין הציונים של Lighthouse בגרסה 5 לבין הציונים של Lighthouse בגרסה 6. כשמריצים ביקורת באמצעות Lighthouse 6.0, הדוח מגיע עם קישור למחשבון שבו התוצאות שלכם מאוכלסות.

ביקורות חדשות
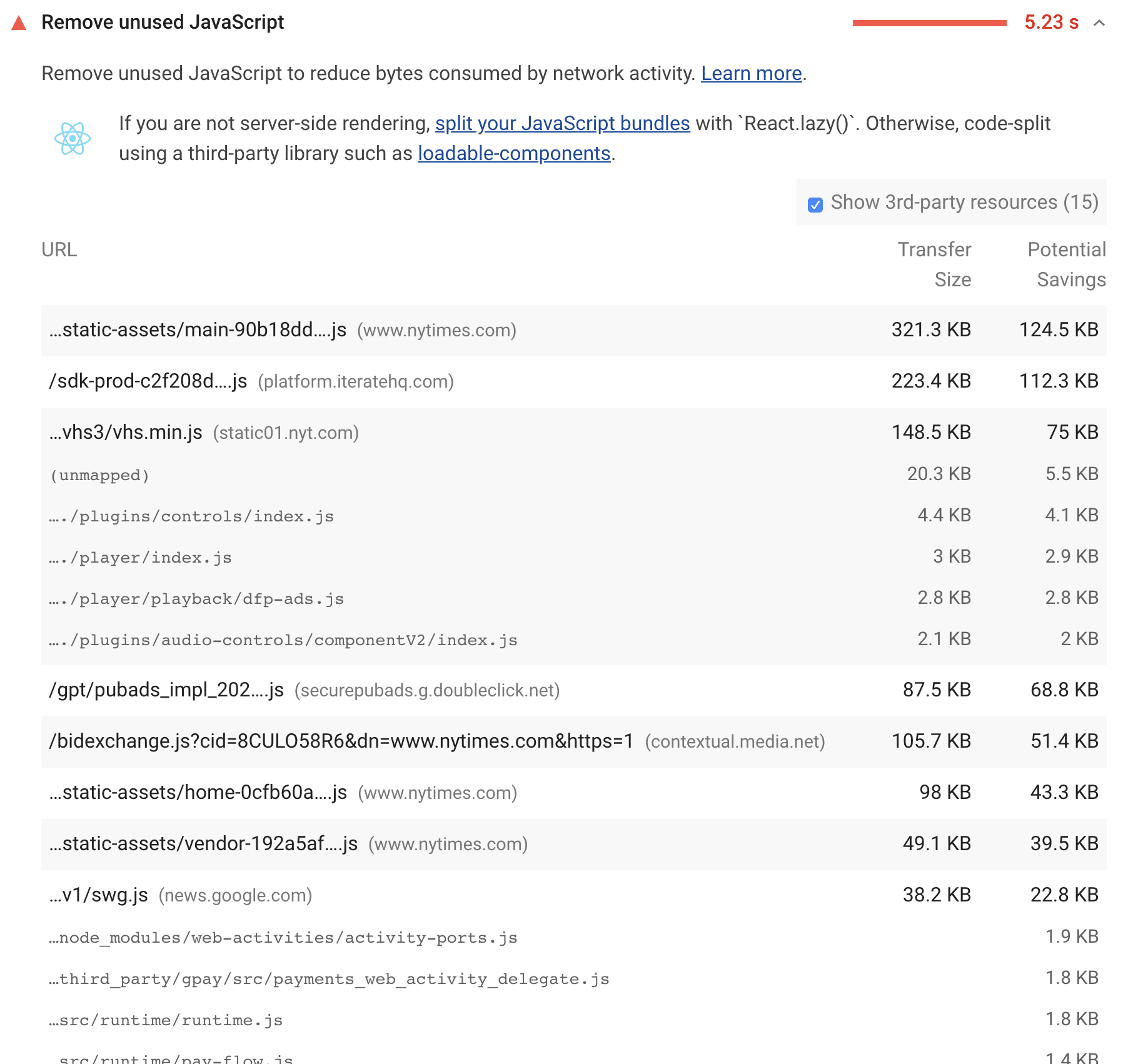
JavaScript שלא בשימוש
אנחנו משתמשים בהכלי של DevTools לכיסוי קוד בבדיקה חדשה: JavaScript שלא בשימוש.
הביקורת הזו לא חדשה לגמרי: היא נוספה באמצע 2017, אבל בגלל העלויות הנוספות שהיא מצריכה בביצועים היא הושבתה כברירת מחדל כדי לשמור על מהירות הבדיקה ב-Lighthouse. איסוף נתוני הכיסוי הזה יעיל הרבה יותר עכשיו, ולכן אנחנו מרגישים בנוח להפעיל אותו כברירת מחדל.
בדיקות נגישות
ב-Lighthouse נעשה שימוש בספרייה הנהדרת axe-core כדי להפעיל את הקטגוריה 'נגישות'. בגרסה 6.0 של Lighthouse הוספנו את הבדיקות הבאות:
aria-hidden-bodyaria-hidden-focusaria-input-field-namearia-toggle-field-nameform-field-multiple-labelsheading-orderduplicate-id-activeduplicate-id-aria
סמל שניתן להתאמה (maskable)
סמלים שניתן להסתיר הם פורמט חדש של סמלים שבעזרתו הסמלים של אפליקציית ה-PWA ייראו נהדר בכל סוגי המכשירים. כדי לעזור לאפליקציית ה-PWA שלכם להיראות טוב ככל האפשר, הוספנו ביקורת חדשה שבודקת אם קובץ ה-manifest.json תומך בפורמט החדש הזה.
הצהרת Charset
רכיב meta charset מציין את קידוד התווים שבו צריך להשתמש כדי לפרש מסמך HTML. אם האלמנט הזה חסר, או אם הוא מופיע מאוחר בתוך המסמך, הדפדפנים משתמשים במספר שיטות ניתוח נתונים (heuristics) כדי לנחש באיזה קידוד צריך להשתמש. אם הדפדפן מנחש שגוי ונמצא רכיב meta charset מאוחר, בדרך כלל המנתח מחק את כל העבודה שבוצעה עד כה ומתחיל מחדש, מה שמוביל לחוויית משתמש גרועה. הביקורת החדשה מוודאת שלדף יש קידוד תווים תקין, והוא מוגדר מראש.
Lighthouse CI
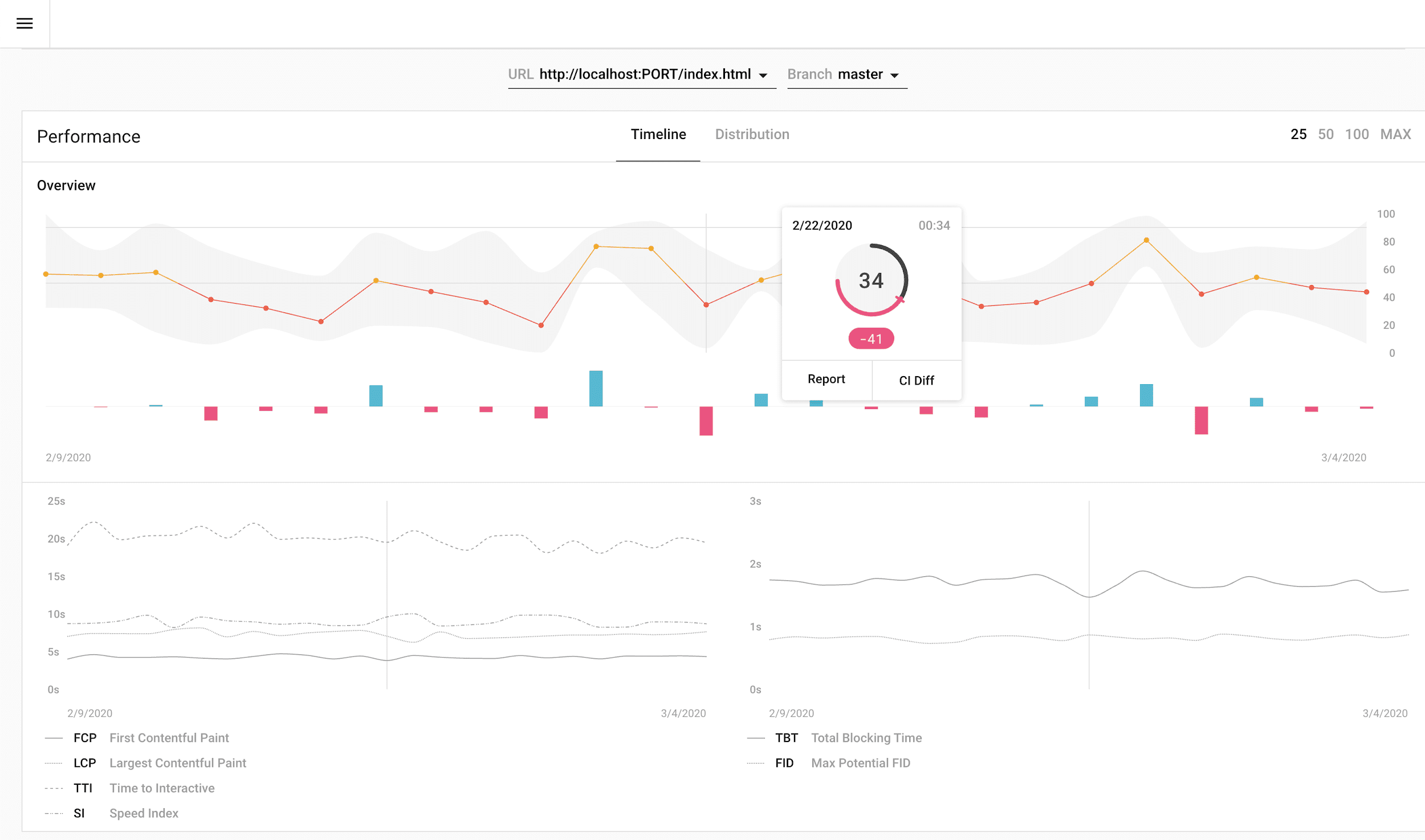
ב-CDS בנובמבר האחרון הכרזנו על Lighthouse CI, השרת וה-CLI של Node בקוד פתוח שעוקבים אחרי תוצאות Lighthouse בכל השמירה בקו עיבוד הנתונים של השילוב המתמשך. מאז הגרסה האלפא, עשינו כברת דרך ארוכה. עכשיו יש תמיכה ב-Lighthouse CI במספר רב של ספקי CI, כולל Travis, Circle, GitLab ו-GitHub Actions. תמונות Docker מוכנות לפריסה שמאפשרות להגדיר את Lighthouse בקלות, ועיצוב מחדש של לוח הבקרה מאפשר לראות מגמות בכל קטגוריה ובכל מדד ב-Lighthouse לצורך ניתוח מפורט.
רוצים להתחיל להשתמש ב-Lighthouse CI בפרויקט שלכם? תוכלו להיעזר במדריך למתחילים.



שינוי השם של חלונית כלי הפיתוח ל-Chrome
שינינו את השם של החלונית בדיקות לחלונית Lighthouse. זהו!
בהתאם לגודל החלון של כלי הפיתוח, סביר להניח שהחלונית תופיע מאחורי הלחצן ». אפשר לגרור את הכרטיסייה כדי לשנות את הסדר.
כדי להציג במהירות את החלונית עם תפריט הפקודות:
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools.
- מקישים על
Control+Shift+P(או עלCommand+Shift+Pב-Mac) כדי לפתוח את התפריט Command. - מתחילים להקליד 'Lighthouse'.
- מקישים על
Enter.
אמולציה בניידים
Lighthouse מבוסס על גישה של 'נייד קודם'. בעיות בביצועים בולטות יותר בתנאים רגילים של שימוש בנייד, אבל לרוב המפתחים לא בודקים את האתר בתנאים האלה. לכן, ההגדרה שמוגדרת כברירת מחדל ב-Lighthouse היא החלת אמולציה בניידים. האמוולציה מורכבת מ:
- הדמיה של תנאי רשת ו-CPU איטיים (באמצעות מנוע הדמיה שנקרא Lantern).
- הדמיה של מסך המכשיר (התכונה הזו קיימת גם בכלי הפיתוח ל-Chrome).
מאז תחילת השימוש ב-Lighthouse, המכשיר ששימש כנקודת ייחוס היה Nexus 5X. בשנים האחרונות, רוב מהנדסי הביצועים השתמשו ב-Moto G4 למטרות בדיקה. עכשיו גם Lighthouse עושה זאת, ומכשיר העזרה שלו הוא Moto G4. בפועל, השינוי הזה לא בולט במיוחד, אבל אלה כל השינויים שדף אינטרנט יכול לזהות:
- גודל המסך השתנה מ-412x660 פיקסלים ל-360x640 פיקסלים.
- מחרוזת סוכן המשתמש משתנה מעט, החלק של המכשיר שהיה בעבר
Nexus 5 Build/MRA58Nיהיה עכשיוMoto G (4).
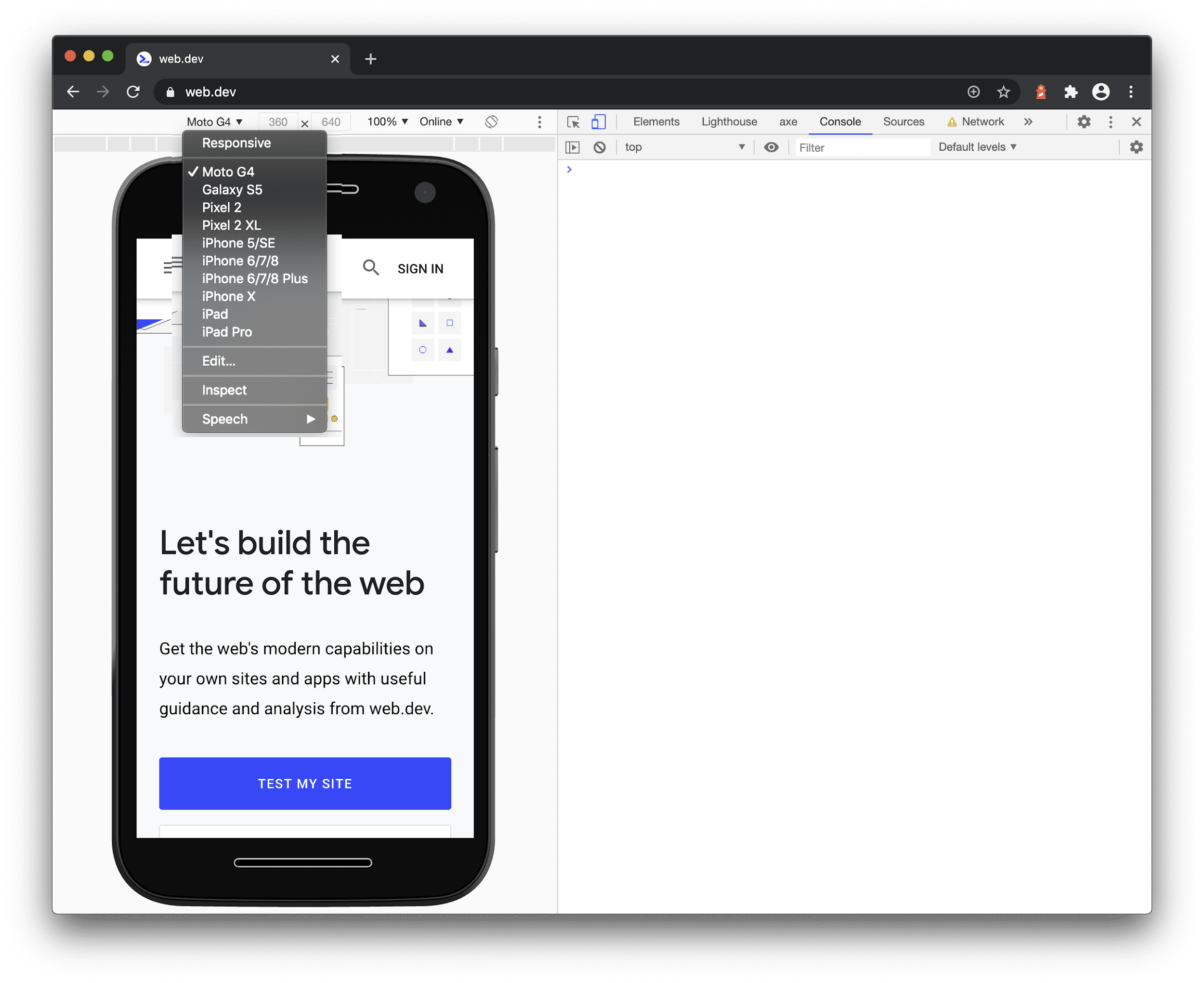
החל מגרסה 81 של Chrome, מכשיר Moto G4 זמין גם ברשימת הדמיות המכשירים של כלי הפיתוח של Chrome.

תוסף לדפדפן
התוסף ל-Chrome של Lighthouse היה דרך נוחה להריץ את Lighthouse באופן מקומי. לצערנו, היה קשה לתת תמיכה. הגענו למסקנה שאפשר לצמצם את העלויות הנוספות של תכנון על ידי הפשטת התוסף ל-Chrome, כי לוח Lighthouse של Chrome DevTools מספק חוויה טובה יותר (הדוח משולב עם לוחות אחרים).
במקום להריץ את Lighthouse באופן מקומי, התוסף משתמש עכשיו ב-PageSpeed Insights API. אנחנו מבינים שחלק מהמשתמשים לא ימצאו בכך תחליף מספק. אלה ההבדלים העיקריים:
- לא ניתן לבצע ב-PageSpeed Insights ביקורת של אתרים לא ציבוריים, כי הכלי פועל דרך שרת מרוחק ולא דרך מכונה מקומית של Chrome. אם אתם צריכים לבדוק אתר לא ציבורי, תוכלו להשתמש בלוח Lighthouse של DevTools או ב-Node CLI.
- אין ערובה שמערכת PageSpeed Insights תשתמש בגרסה האחרונה של Lighthouse. אם רוצים להשתמש בגרסה האחרונה, צריך להשתמש ב-Node CLI. התוסף לדפדפן יקבל את העדכון כ-1-2 שבועות אחרי השקת הגרסה החדשה.
- PageSpeed Insights הוא Google API, והשימוש בו מהווה הסכמה לתנאי השירות של Google API. אם אתם לא רוצים או לא יכולים לאשר את התנאים וההגבלות, תוכלו להשתמש בחלונית Lighthouse של DevTools או ב-Node CLI.
החדשות הטובות הן שהפשטת הסיפור של המוצר אפשרה לנו להתמקד בבעיות הנדסיות אחרות. לכן השקנו את התוסף של Lighthouse ל-Firefox.
תקציבים
ב-Lighthouse 5.0 הושקנו תקציבי ביצועים, שמאפשרים להוסיף ערכי סף לכמות של כל סוג משאב (כמו סקריפטים, תמונות או CSS) שדף יכול להציג.
בגרסה 6.0 של Lighthouse נוספה תמיכה במדדי תקציב, כך שאפשר עכשיו להגדיר ערכי סף למדדים ספציפיים כמו FCP. בשלב הזה, התכונה 'תקציבים' זמינה רק ב-Node CLI וב-Lighthouse CI.
קישורים למיקום המקור
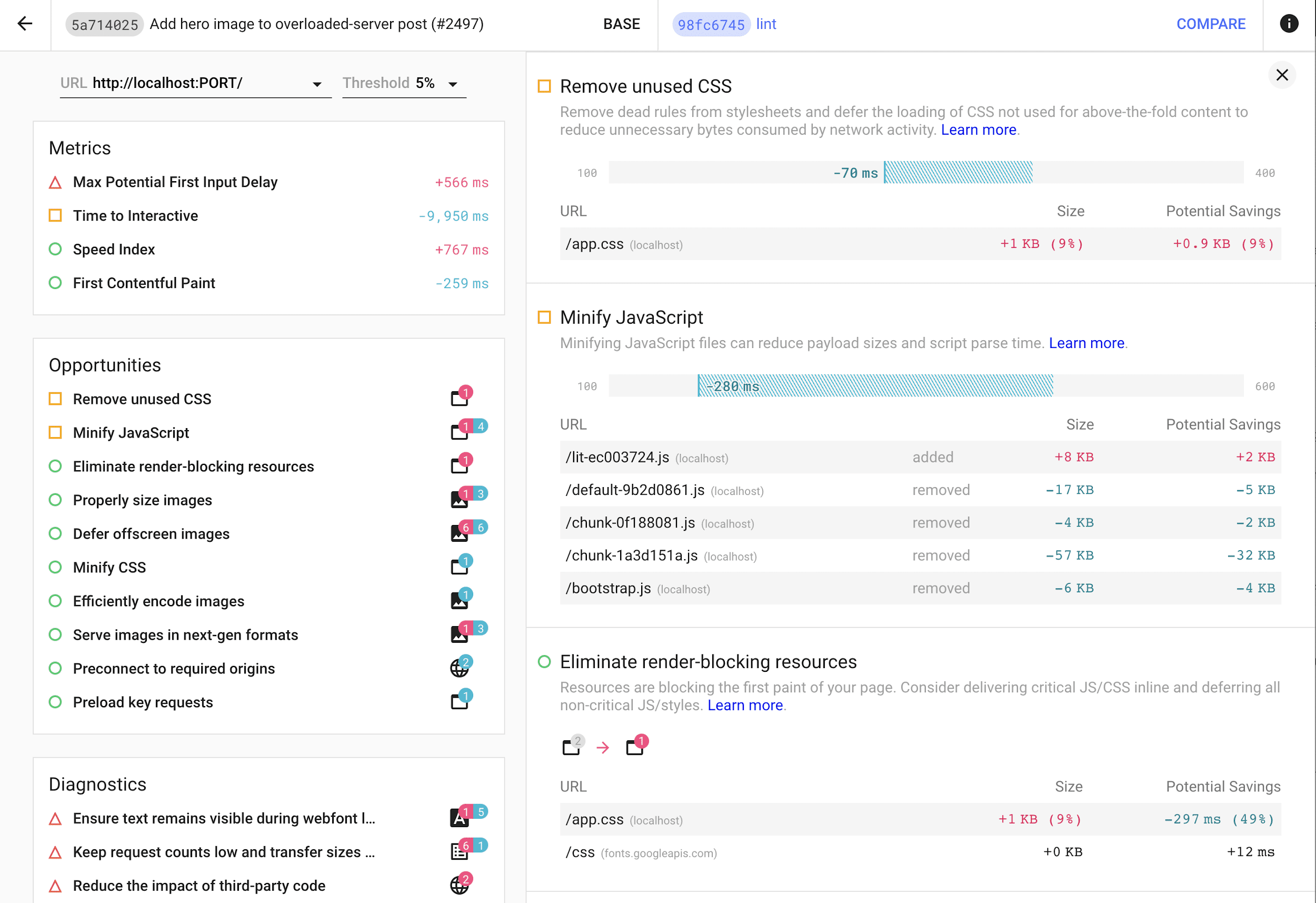
חלק מהבעיות ש-Lighthouse מוצא בדף יכולות להיות קשורות לשורה ספציפית בקוד המקור, והדוח יציין את השורה והקובץ הרלוונטיים. כדי שתוכלו לבדוק את הנושא בקלות ב-DevTools, לחיצה על המיקומים שצוינו בדוח תפתח את הקבצים הרלוונטיים בחלונית מקורות.
מה צפוי בעתיד
ב-Lighthouse התחלנו להתנסות באיסוף מפות מקור כדי להפעיל תכונות חדשות, כמו:
- זיהוי עותקים כפולים של מודולים בחבילות JavaScript.
- זיהוי של פוליפילים או טרנספורמציות מוגזמים בקוד שנשלח לדפדפנים מודרניים.
- הרחבת הביקורת על JavaScript שאינו בשימוש כדי לספק פירוט ברמת המודול.
- תצוגות חזותיות של מפת עץ שמציגות את המודולים שדורשים פעולה.
- הצגת קוד המקור המקורי של פריטים בדוח עם 'מיקום מקור'.

התכונות האלה יופעלו כברירת מחדל בגרסה עתידית של Lighthouse. בשלב הזה, אפשר להציג את הביקורות הניסיוניות של Lighthouse באמצעות הדגל הבא ב-CLI:
lighthouse https://web.dev --view --preset experimental
תודה!
תודה שבחרת להשתמש ב-Lighthouse וששלחת לנו משוב. המשוב שלכם עוזר לנו לשפר את Lighthouse, ואנחנו מקווים ש-Lighthouse 6.0 יעזור לכם לשפר את הביצועים של האתרים שלכם.
מה אפשר לעשות עכשיו?
- פותחים את Chrome Canary ומנסים את החלונית Lighthouse.
- משתמשים ב-Node CLI:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - איך מפעילים את Lighthouse CI בפרויקט.
- מסמכי התיעוד של ביקורת Lighthouse
- תהנו מהעשייה שלכם לשיפור האינטרנט!
אנחנו אוהבים את האינטרנט ומשתפים פעולה עם קהילת המפתחים כדי ליצור כלים שיעזרו לשפר את האינטרנט. Lighthouse הוא פרויקט בקוד פתוח, ואנחנו רוצים להודות לכל התורמים שעזרו לנו בכל דבר, החל מתיקוני שגיאות כתיב ועד לשינויים מבניים במסמכי העזרה ובדוחות ביקורת חדשים לגמרי. רוצים לתרום תוכן? אתם מוזמנים לבקר במאגר Lighthouse ב-GitHub.


