Lighthouse 2.6 रिलीज़ हो गया है! हाइलाइट में ये शामिल हैं:
- नए परफ़ॉर्मेंस ऑडिट.
- सुलभता सेक्शन के स्कोर में बदलाव.
- रिपोर्ट के यूज़र एक्सपीरियंस (यूएक्स) में सुधार.
- आस्पेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) के ऑडिट से जुड़ी गड़बड़ी ठीक की गई.
नई सुविधाओं, बदलावों, और गड़बड़ियों को ठीक करने के बारे में पूरी जानकारी पाने के लिए, 2.6 रिलीज़ नोट देखें.
2.6 पर अपडेट करने का तरीका
- NPM.
npm update lighthouseचलाएं. अगर आपने Lighthouse को ग्लोबल तौर पर इंस्टॉल किया है, तोnpm update lighthouse -gफ़्लैग चलाएं. - Chrome एक्सटेंशन. एक्सटेंशन अपने-आप अपडेट हो जाना चाहिए. हालांकि,
chrome://extensionsकी मदद से इसे मैन्युअल तरीके से भी अपडेट किया जा सकता है. - DevTools. ऑडिट पैनल, Chrome 65 में 2.6 के साथ शिप किया जाएगा.
chrome://versionकी मदद से, यह देखा जा सकता है कि आपके डिवाइस में Chrome का कौनसा वर्शन चल रहा है. Chrome करीब हर छह हफ़्तों में नए वर्शन में अपडेट होता है. Chrome Canary डाउनलोड करके, Chrome का नया कोड चलाया जा सकता है.
नए परफ़ॉर्मेंस ऑडिट
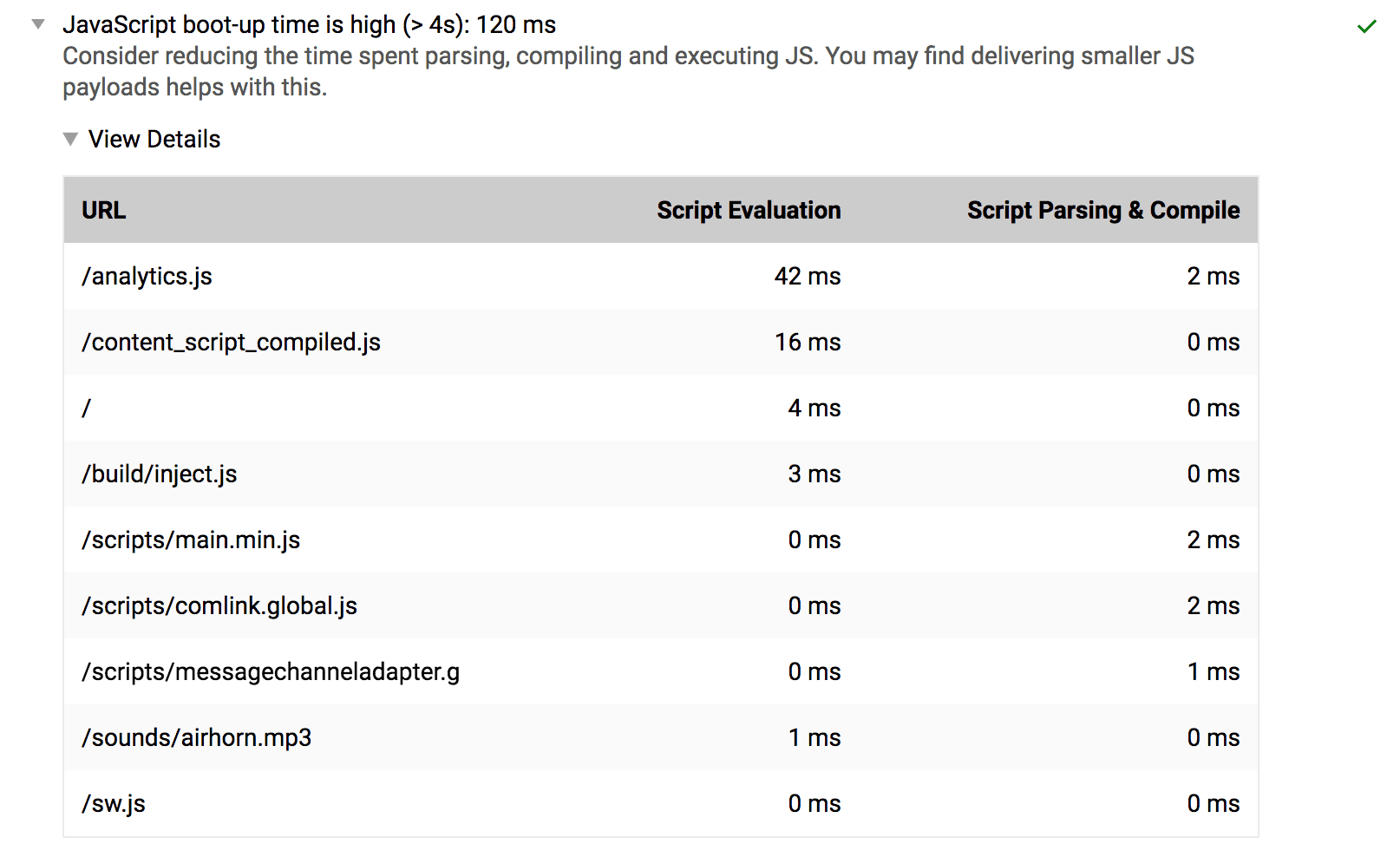
JavaScript को बूट-अप होने में ज़्यादा समय लगता है
देखें कि आपके पेज को हर स्क्रिप्ट को पार्स, कंपाइल, और एक्ज़ीक्यूट करने में कितना समय लगता है. JavaScript के बूट-अप में लगने वाला समय, पेज लोड होने में लगने वाले समय का एक अहम हिस्सा है. हालांकि, इस बारे में ज़्यादा जानकारी नहीं मिलती.

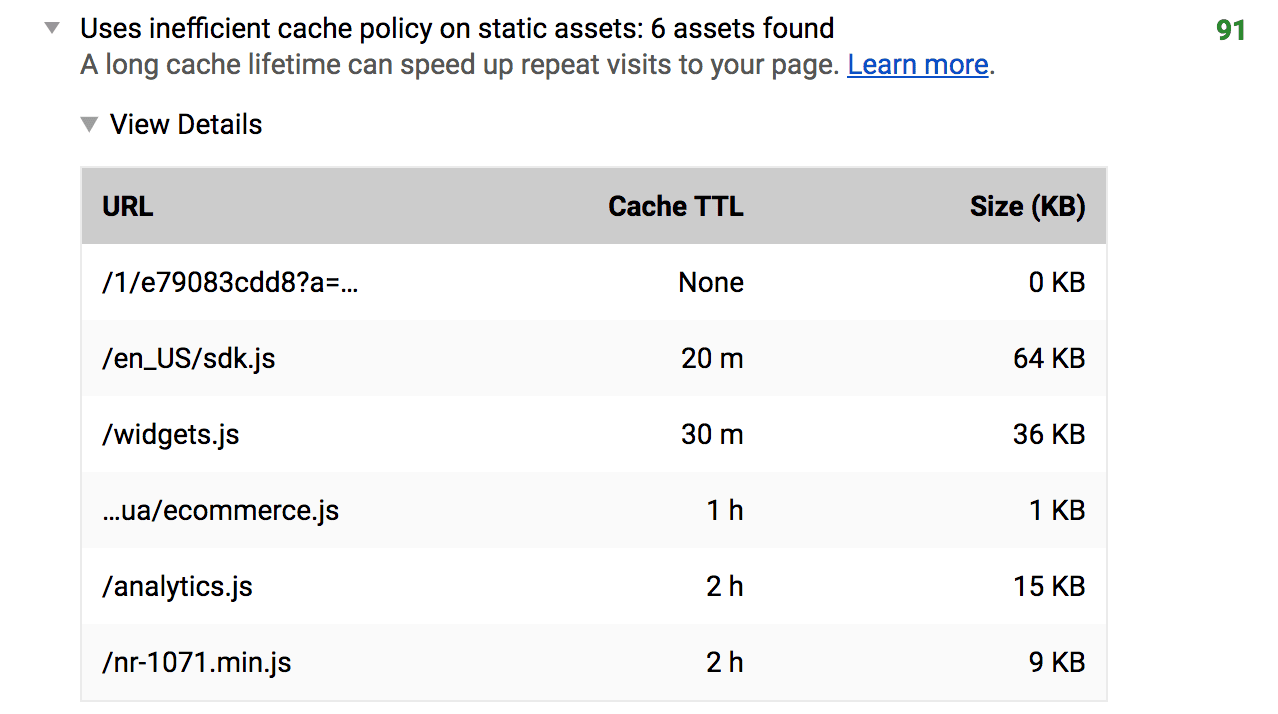
स्टैटिक ऐसेट के लिए, कैश मेमोरी से जुड़ी ऐसी नीति का इस्तेमाल करना जो असरदार न हो
पक्का करें कि ब्राउज़र आपके हर संसाधन को सही तरीके से कैश मेमोरी में सेव कर रहा हो.

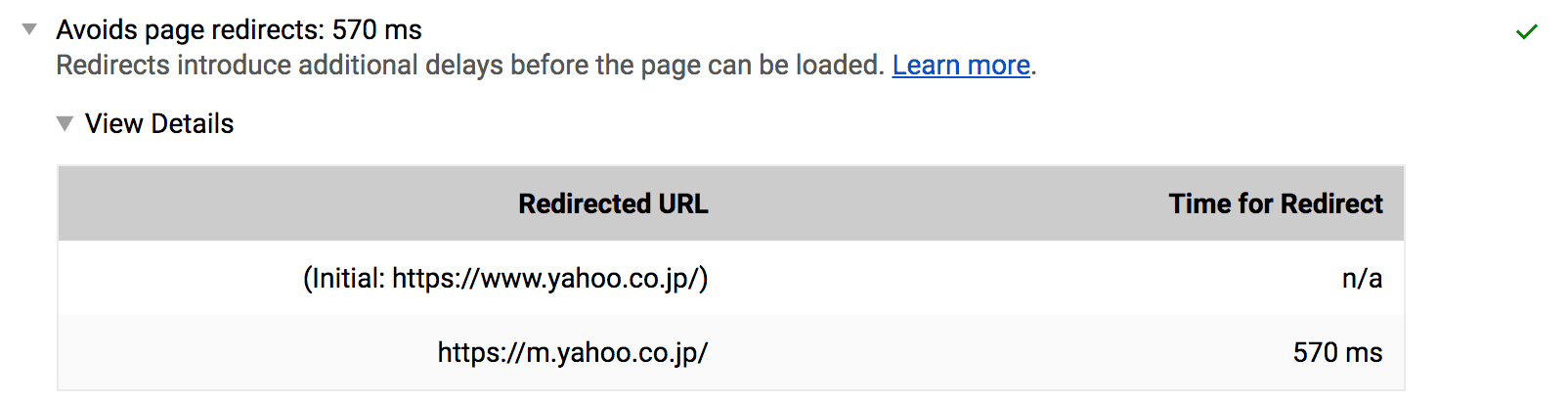
पेज रीडायरेक्ट से बचता है
पेज रीडायरेक्ट करने पर, नेटवर्क में एक अतिरिक्त राउंड ट्रिप जुड़ जाता है. अगर डीएनएस लुकअप की ज़रूरत पड़ती है, तो दो राउंड ट्रिप जुड़ जाते हैं. पेज लोड होने में लगने वाले समय को कम करने के लिए, रीडायरेक्ट की संख्या कम करें.

सुलभता सेक्शन के स्कोर को बेहतर बनाना
Lighthouse 2.6 में, सुलभता के लिए कुल स्कोर का हिसाब अलग तरीके से लगाया जाता है. इस स्कोर में, सुलभता के हर ऑडिट को अहमियत दी जाती है. यह अहमियत, उपयोगकर्ता अनुभव पर पड़ने वाले असर की गंभीरता के आधार पर तय की जाती है. साथ ही, एचटीटीपी संग्रह डेटासेट के आधार पर, समस्या के दिखने की फ़्रीक्वेंसी के आधार पर भी अहमियत तय की जाती है. ज़्यादा जानकारी के लिए, googlechrome/lighthouse/issues/3444 पर जाएं.
उपयोगकर्ता अनुभव को बेहतर बनाने के लिए सुझाव, शिकायत या राय देना
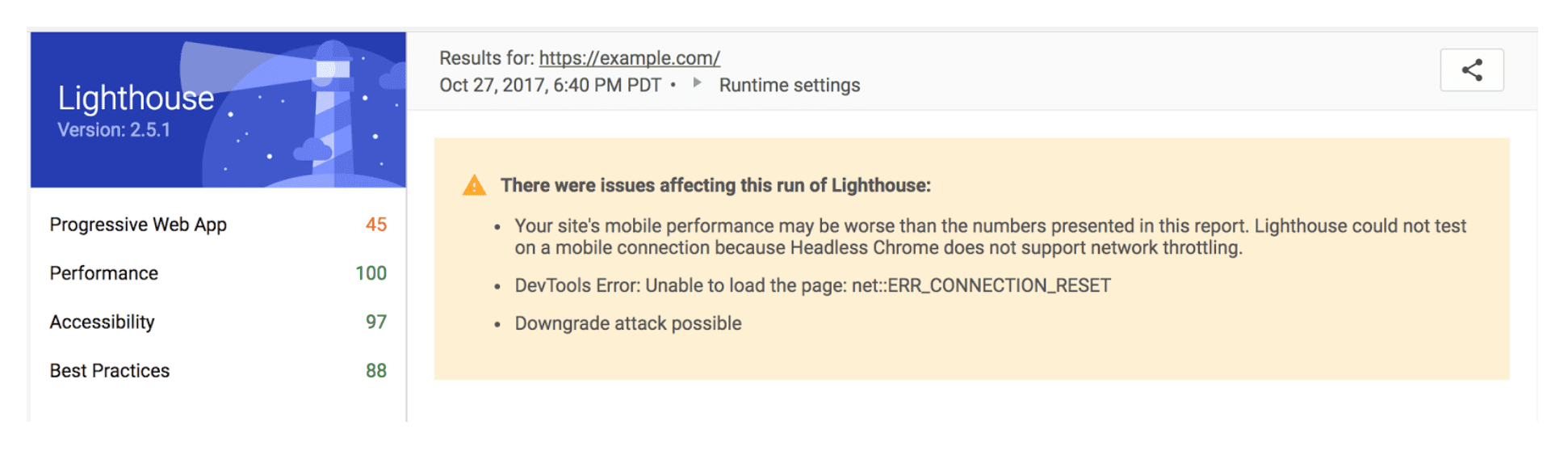
टॉप-लेवल की गड़बड़ियां
Lighthouse, आपकी रिपोर्ट में सबसे ऊपर उन गड़बड़ियों के बारे में चेतावनी देता है जिनकी वजह से आपके पेज के स्कोर पर असर पड़ सकता है.

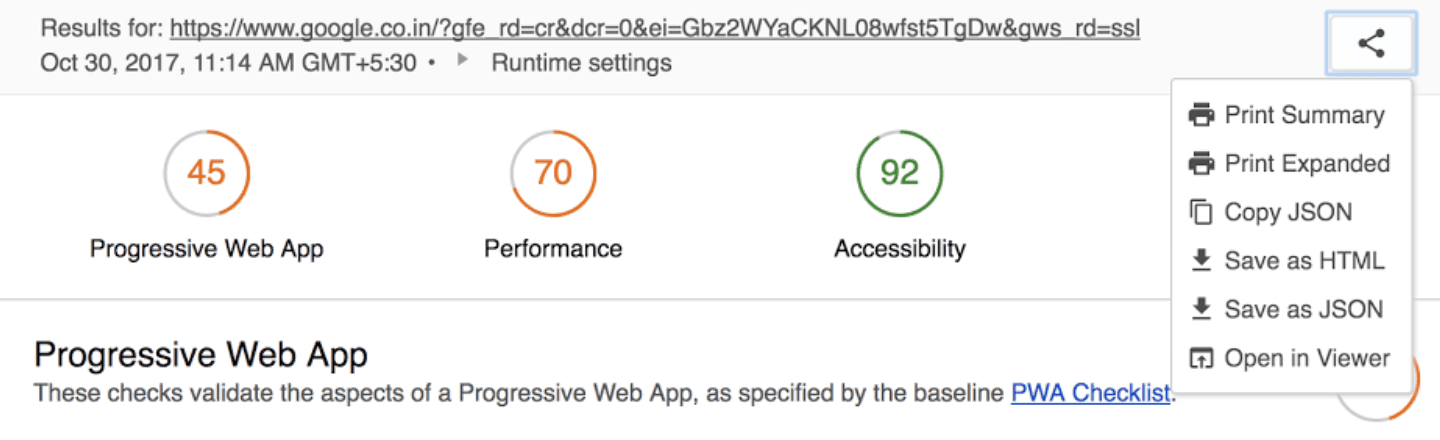
खास जानकारी और बड़े किए गए व्यू प्रिंट करना
अपनी रिपोर्ट के खास जानकारी वाले या पूरी जानकारी वाले वर्शन को प्रिंट करने के लिए, रिपोर्ट एक्सपोर्ट करें  पर क्लिक करें. इसके बाद, खास जानकारी प्रिंट करें या
ज़्यादा जानकारी वाला वर्शन प्रिंट करें को चुनें.
पर क्लिक करें. इसके बाद, खास जानकारी प्रिंट करें या
ज़्यादा जानकारी वाला वर्शन प्रिंट करें को चुनें.

आसपेक्ट रेशियो से जुड़ी गड़बड़ी ठीक करना
2.6 में एक बग को भी ठीक किया गया है. इसकी वजह से, चौड़ाई-ऊंचाई के सही अनुपात वाली इमेज दिखाता है ऑडिट तब भी पूरा नहीं हो पाता था, जब पेज पर कोई इमेज नहीं होती थी या सभी इमेज का साइज़ सही होता था.



