Lighthouse 是一款网站审核工具,可帮助开发者发现改进网站用户体验的机会和诊断问题。
Lighthouse 11 现已在通过 npm 在命令行中、Chrome Canary 和 PageSpeed Insights 中推出。该功能将在 Chrome 118 中发布到 Chrome 稳定版。
如需查看完整的变更列表,请参阅 11.0 更新日志。
无障碍类别更新
类别更新包括新的自动审核、改进的权重以及优先的手动审核,可帮助开发者提高网站的无障碍功能。
新的审核和权重
自 Lighthouse 10.0 起,我们添加了 13 项新的无障碍功能审核:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
除了新增的审核之外,我们还更新了所有审核的权重,以更好地匹配相应的 aXe 规则影响级别。如需详细了解新的审核和权重,请参阅 Lighthouse 无障碍功能评分文档。
手动审核可见性
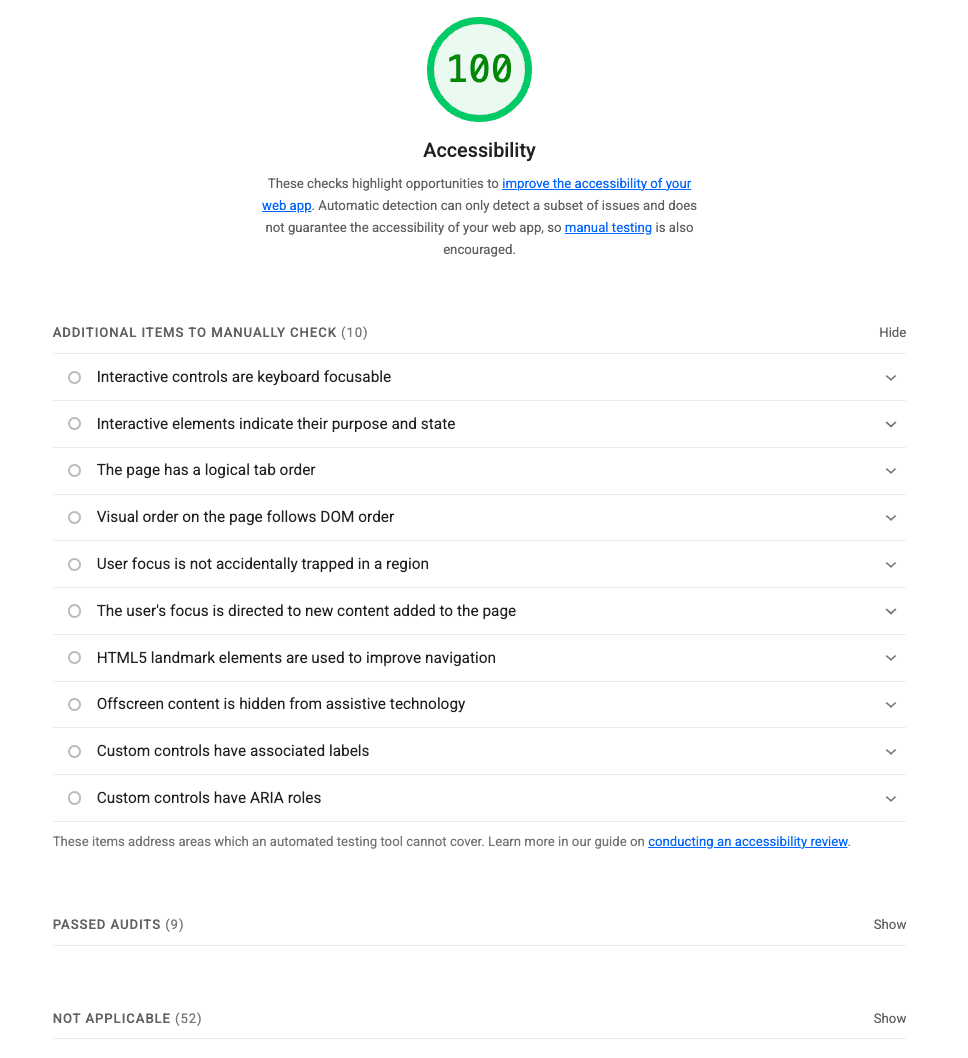
Lighthouse 一直包含一些无法自动测试的手动审核,但仍会作为核对清单来验证重要功能。现在,当所有自动审核均通过后,系统会自动展开“人工审核”部分。

这强调了,通过所有自动化审核并在无障碍功能方面获得 100 分并不能保证所审核的网页具有无障碍功能;手动测试仍然很重要。我们还重新排列了手动审核顺序,以便先从最简单的检查开始。
现有审核的变更
Interaction to Next Paint (INP)
INP 不再处于实验阶段,因此该指标已从 experimental-interaction-to-next-paint 移至 interaction-to-next-paint。
Service Worker
网页不再需要服务工件即可在 Chrome 中作为 PWA 进行安装,因此 service-worker 检查已从 Lighthouse PWA 类别中移除。
资源摘要
resource-summary 审核已从 Lighthouse 报告中移除。您仍然可以使用隐藏的 network-requests 审核来编译网络请求统计信息:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
旧版导航栏
我们移除了 CLI 的 --legacy-navigation 标志、Node API 中的 legacyNavigation() 函数,以及 DevTools 面板中的“旧版导航”复选框。这标志着 Lighthouse 基础架构多年来为支持用户体验流程而进行的转型已完成。
运行 Lighthouse
Lighthouse 可在 Chrome DevTools、npm(作为 Node 模块和 CLI 工具)以及浏览器扩展程序(在 Chrome 和 Firefox 中)中使用。它还为多项 Google 服务提供支持,包括 PageSpeed Insights。
如需试用 Lighthouse Node CLI,请使用以下命令:
npm install -g lighthouse
lighthouse https://www.example.com --view
与 Lighthouse 团队联系
如需讨论新功能、Lighthouse 11 版中的变更或与 Lighthouse 相关的任何其他内容,请通过以下方式与我们联系:
- 在 Lighthouse GitHub 问题跟踪器中报告问题或提交反馈。
- 在 Lighthouse GitHub 讨论论坛中提问。
- 请在 Twitter 上与 Lighthouse 团队联系 (@____lighthouse)。