Lighthouse è uno strumento di controllo dei siti web che aiuta gli sviluppatori a individuare opportunità e problemi di diagnostica per migliorare l'esperienza utente dei loro siti.
Lighthouse 11 è disponibile immediatamente sulla riga di comando tramite npm, in Chrome Canary e in PageSpeed Insights. Verrà implementata nella versione stabile di Chrome 118.
Puoi trovare l'elenco completo delle modifiche nel log delle modifiche 11.0.
Aggiornamenti delle categorie di accessibilità
Gli aggiornamenti delle categorie includono nuovi controlli automatici, una ponderazione migliorata e controlli manuali con priorità per aiutare gli sviluppatori a rendere i loro siti più accessibili.
Nuovi controlli e ponderazioni
Da Lighthouse 10.0 sono stati aggiunti 13 nuovi controlli di accessibilità:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
Oltre ai nuovi controlli, i pesi di tutti i controlli sono stati aggiornati per corrispondere meglio ai livelli di impatto delle regole aXe corrispondenti. Per informazioni dettagliate sui nuovi controlli e sui pesi, consulta la documentazione relativa al punteggio di accessibilità di Lighthouse.
Visibilità del controllo manuale
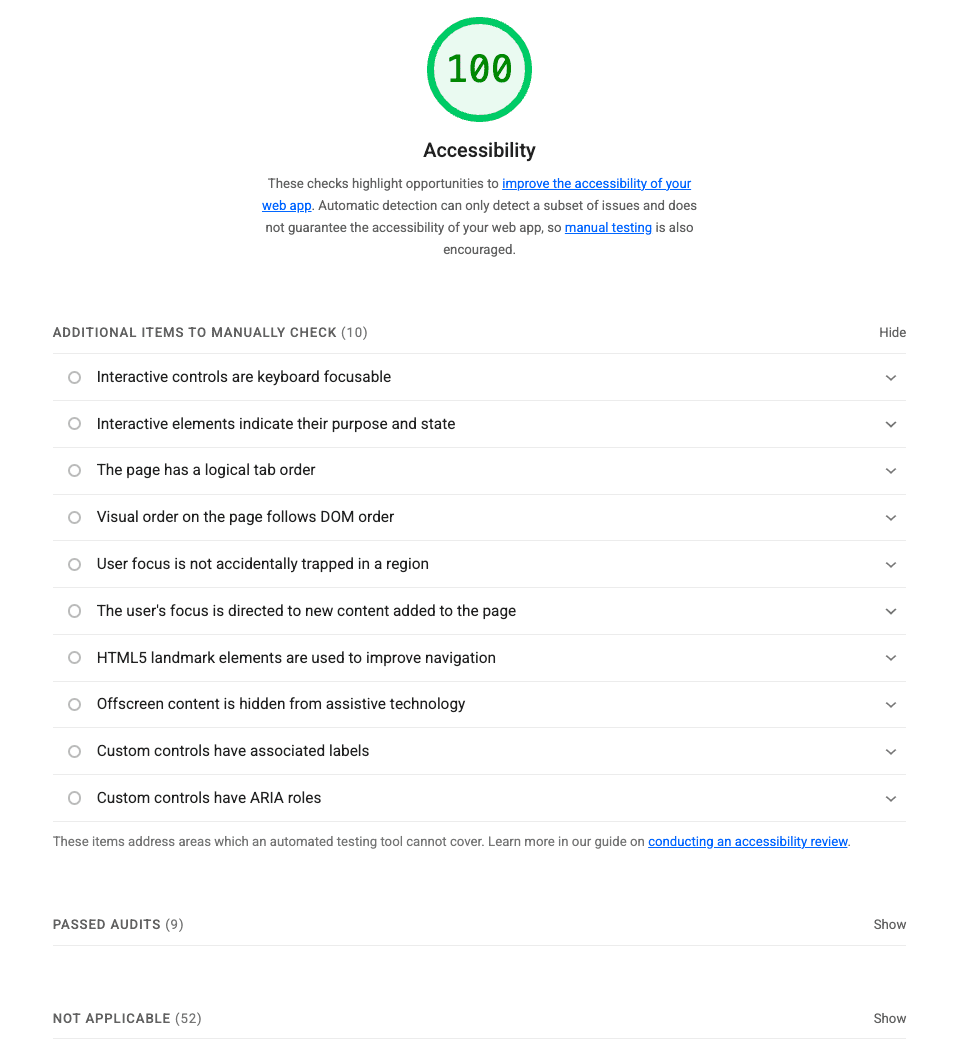
Lighthouse ha sempre incluso alcuni controlli manuali che non possono essere testati automaticamente, ma sono comunque inclusi come elenco di controllo per verificare funzionalità importanti. La sezione relativa al controllo manuale viene ora espansa automaticamente quando tutti i controlli automatici sono stati superati.

Ciò sottolinea che il superamento di tutti i controlli automatici e il raggiungimento di un punteggio di 100 in termini di accessibilità non garantisce che la pagina sottoposta a controllo sia accessibile; i test manuali sono ancora importanti. Anche i controlli manuali sono stati riordinati in modo da iniziare con i controlli più accessibili.
Modifiche ai controlli esistenti
Interaction to Next Paint (INP)
INP non è più sperimentale, pertanto la metrica è stata spostata da experimental-interaction-to-next-paint a interaction-to-next-paint.
Service worker
Un servizio worker non è più necessario per consentire l'installazione di una pagina come PWA in Chrome, pertanto il controllo service-worker è stato rimosso dalla categoria PWA di Lighthouse.
Riepilogo delle risorse
Il controllo resource-summary è stato rimosso dal report Lighthouse. Le statistiche sulle richieste di rete possono comunque essere compilate utilizzando il controllo network-requests nascosto:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
Navigazione precedente
Il flag --legacy-navigation per la CLI, la funzione legacyNavigation() nell'API Node e la casella di controllo "Navigazione precedente" nel riquadro DevTools sono stati rimossi. Questo completa una transizione pluriennale nell'infrastruttura di Lighthouse per supportare i flussi utente.
Eseguire Lighthouse
Lighthouse è disponibile in Chrome DevTools, npm (come modulo Node e strumento CLI) e come estensione del browser (in Chrome e Firefox). Inoltre, è alla base di diversi servizi Google, tra cui PageSpeed Insights.
Per provare l'interfaccia a riga di comando di Lighthouse Node, utilizza i seguenti comandi:
npm install -g lighthouse
lighthouse https://www.example.com --view
Contatta il team di Lighthouse
Per discutere delle nuove funzionalità, delle modifiche nella release di Lighthouse 11 o di qualsiasi altro argomento relativo a Lighthouse:
- Segnala un problema o invia un feedback nello issue tracker di GitHub di Lighthouse.
- Poni domande nei forum di discussione di GitHub di Lighthouse.
- Contatta il team di Lighthouse su Twitter @____lighthouse.