Lighthouse ist ein Website-Audit-Tool, das Entwicklern Möglichkeiten und Diagnosen zur Verbesserung der Nutzerfreundlichkeit ihrer Websites bietet.
Lighthouse 11 ist ab sofort in der Befehlszeile über npm, in Chrome Canary und in PageSpeed Insights verfügbar. Sie wird in Chrome 118 in der stabilen Chrome-Version eingeführt.
Die vollständige Liste der Änderungen finden Sie im Änderungsprotokoll für Version 11.0.
Aktualisierungen der Kategorie „Barrierefreiheit“
Zu den Kategorieaktualisierungen gehören neue automatisierte Prüfungen, verbesserte Gewichtungen und priorisierte manuelle Prüfungen, mit denen Entwickler ihre Websites barrierefreier gestalten können.
Neue Prüfungen und Gewichtung
Seit Lighthouse 10.0 wurden 13 neue Prüfungen zur Barrierefreiheit hinzugefügt:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
Zusätzlich zu den neuen Prüfungen wurden die Gewichte aller Prüfungen aktualisiert, damit sie besser zu den entsprechenden aXe-Regeln für die Auswirkungen passen. Genauere Informationen zu den neuen Prüfungen und Gewichtungen finden Sie in der Lighthouse-Dokumentation zur Bewertung der Barrierefreiheit.
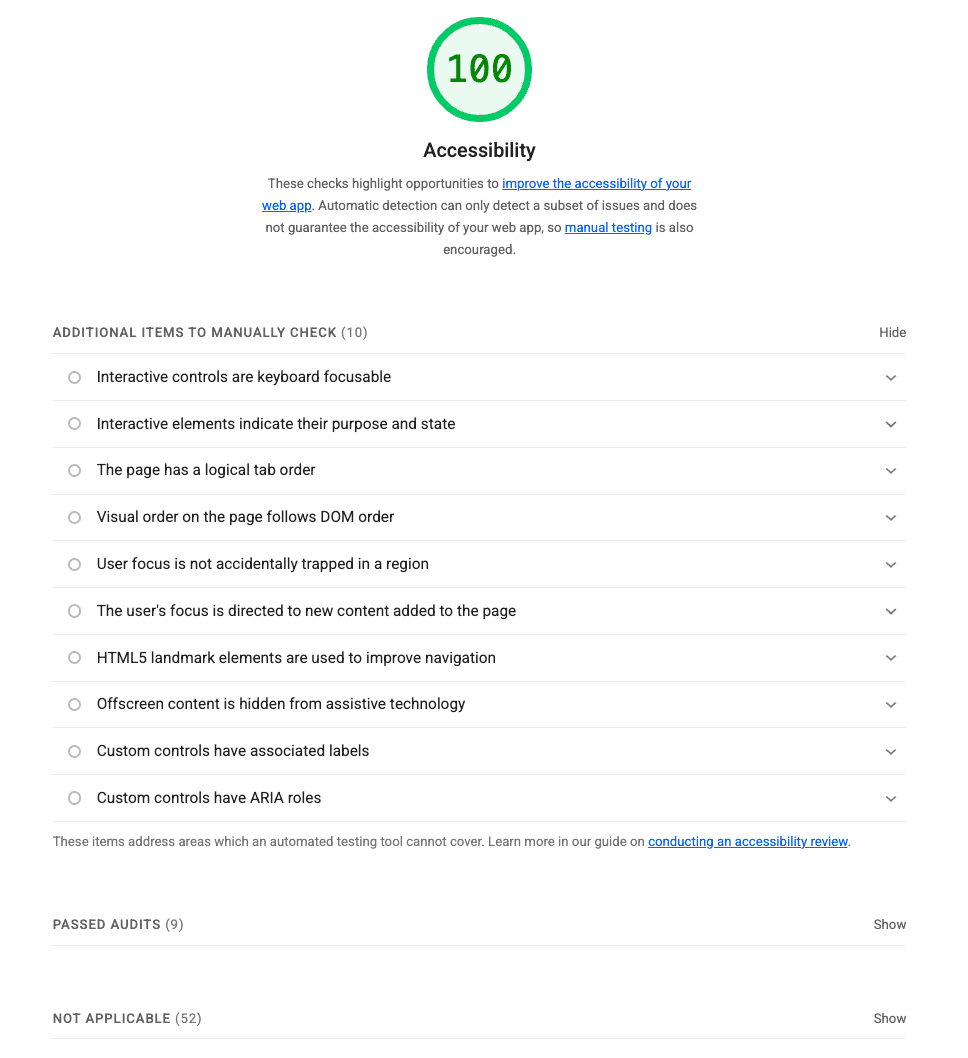
Sichtbarkeit der manuellen Prüfung
Lighthouse hat schon immer einige manuelle Prüfungen enthalten, die nicht automatisch getestet werden können, aber dennoch als Checkliste zur Überprüfung wichtiger Funktionen enthalten sind. Der Bereich für die manuelle Prüfung wird jetzt automatisch maximiert, wenn alle automatisierten Prüfungen bestanden wurden.

Das unterstreicht, dass das Bestehen aller automatisierten Prüfungen und eine Punktzahl von 100 für die Barrierefreiheit keine Garantie dafür ist, dass die geprüfte Seite barrierefrei ist. Manuelle Tests sind weiterhin wichtig. Die manuellen Prüfungen wurden ebenfalls neu angeordnet, sodass mit den am einfachsten zu erledigenden Prüfungen begonnen wird.
Änderungen an vorhandenen Audits
Interaction to Next Paint (INP)
Der Messwert „INP“ ist nicht mehr experimentell. Er wurde daher von experimental-interaction-to-next-paint zu interaction-to-next-paint verschoben.
Dienstprogramme
Ein Service Worker ist nicht mehr erforderlich, damit eine Seite in Chrome als PWA installiert werden kann. Daher wurde die Prüfung service-worker aus der Lighthouse-Kategorie „PWA“ entfernt.
Ressourcenübersicht
Die resource-summary-Prüfung wurde aus dem Lighthouse-Bericht entfernt. Statistiken zu Netzwerkanfragen können weiterhin mithilfe der ausgeblendeten network-requests-Analyse erstellt werden:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
Alte Navigation
Das Flag --legacy-navigation für die Befehlszeile, die Funktion legacyNavigation() in der Node API und das Kästchen „Legacy navigation“ (Alte Navigation) im DevTools-Steuerfeld wurden entfernt. Damit ist eine mehrjährige Umstellung der Lighthouse-Infrastruktur zur Unterstützung von Nutzerflüssen abgeschlossen.
Lighthouse verwenden
Lighthouse ist in den Chrome-Entwicklertools, in npm (als Node-Modul und Befehlszeilentool) und als Browsererweiterung (in Chrome und Firefox) verfügbar. Außerdem wird er für mehrere Google-Dienste verwendet, darunter PageSpeed Insights.
Verwenden Sie die folgenden Befehle, um die Lighthouse Node-CLI auszuprobieren:
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse-Team kontaktieren
Wenn Sie die neuen Funktionen, Änderungen in der Version 11 von Lighthouse oder andere Themen im Zusammenhang mit Lighthouse besprechen möchten, können Sie sich an folgende Adressen wenden:
- Melden Sie ein Problem oder geben Sie Feedback im GitHub-Issue-Tracker von Lighthouse.
- Stellen Sie Ihre Fragen in den GitHub-Diskussionsforen von Lighthouse.
- Wenden Sie sich an das Lighthouse-Team auf Twitter: @____lighthouse.