Lighthouse 是一項網站稽核工具,可協助開發人員找出改善網站使用者體驗的機會,並提供相關診斷資訊。
Lighthouse 11 現已可透過npm 指令列、Chrome Canary 和 PageSpeed Insights 立即使用。這項功能會在 Chrome 118 的 Chrome 穩定版中推出。
如要查看完整的異動項目清單,請參閱 11.0 版變更記錄。
無障礙類別更新
這次更新的類別包括新的自動稽核功能、改善的權重,以及優先處理的手動稽核,協助開發人員讓網站更容易存取。
新的稽核和權重
自 Lighthouse 10.0 起,我們新增了 13 項無障礙稽核:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
除了新增稽核項目外,我們也更新了所有稽核項目的權重,以便更準確地對應aXe 規則影響程度。如要進一步瞭解新審查項目和權重,請參閱 Lighthouse 無障礙設計評分說明文件。
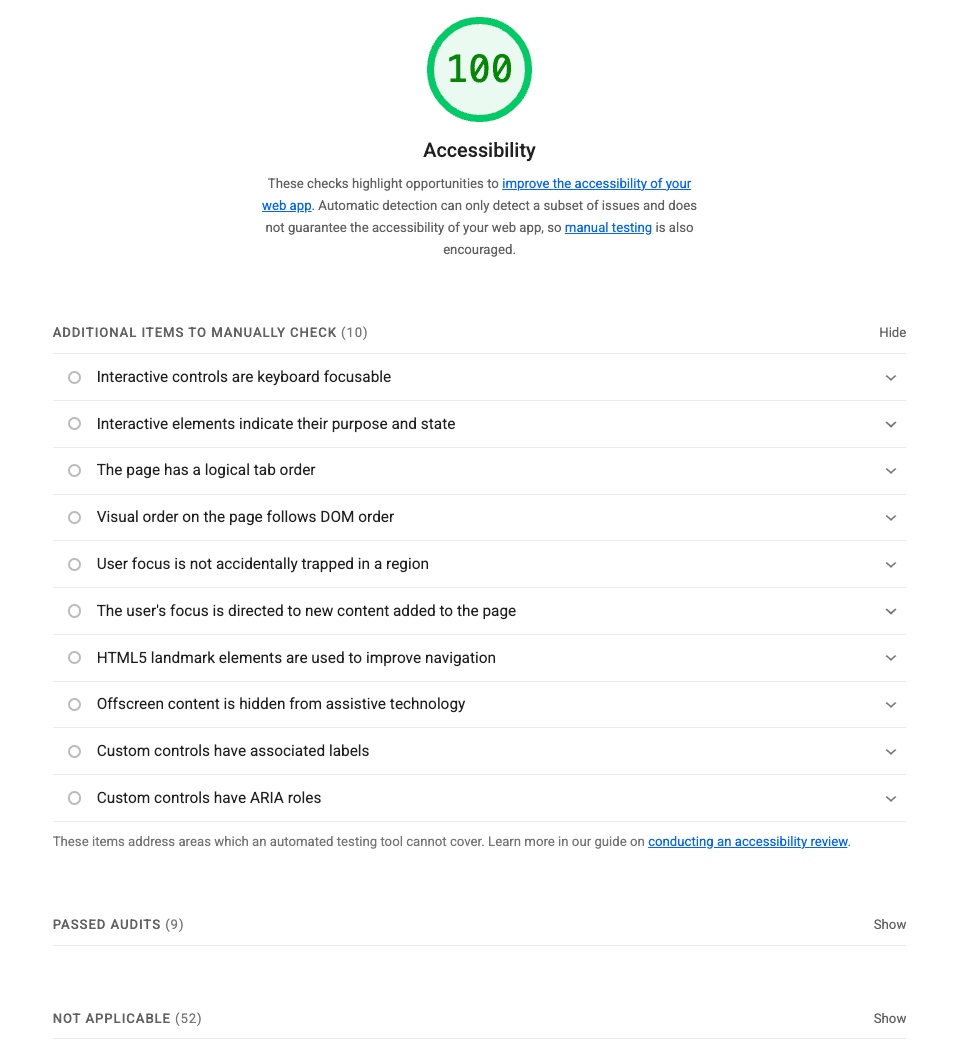
手動稽核可見度
Lighthouse 一向包含一些無法自動測試的手動稽核項目,但仍會列入檢查清單,用於驗證重要功能。所有自動審查都通過後,系統會自動展開手動審查部分。

這項規定強調,即使通過所有自動化稽核並獲得 100 分,也無法保證經稽核的網頁是無障礙的;手動測試仍相當重要。我們也重新排序手動稽核項目,讓您先從最容易處理的檢查項目開始。
現有稽核作業的變更
Interaction to Next Paint (INP)
INP 已不再是實驗指標,因此指標已從 experimental-interaction-to-next-paint 移至 interaction-to-next-paint。
Service Worker
網頁不必使用服務工作者,即可在 Chrome 中以 PWA 形式安裝,因此 Lighthouse PWA 類別已移除 service-worker 檢查。
資源摘要
Lighthouse 報表已移除 resource-summary 審查項目。您仍可使用隱藏的 network-requests 稽核來編譯網路要求統計資料:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
舊版導覽模式
CLI 的 --legacy-navigation 標記、Node API 中的 legacyNavigation() 函式,以及 DevTools 面板中的「Legacy navigation」核取方塊都已移除。這項變更完成了 Lighthouse 基礎架構多年來的轉換,以便支援使用者流程。
執行 Lighthouse
Lighthouse 可在 Chrome 開發人員工具、npm (做為 Node 模組和 CLI 工具) 中使用,也可以在 Chrome 和 Firefox 中以瀏覽器擴充功能的形式使用。也支援多項 Google 服務,包括 PageSpeed Insights。
如要試用 Lighthouse Node CLI,請使用下列指令:
npm install -g lighthouse
lighthouse https://www.example.com --view
與 Lighthouse 團隊聯絡
如要討論 Lighthouse 11 版本的新功能、異動,或其他與 Lighthouse 相關的內容,請前往以下網站:
- 在 Lighthouse GitHub 問題追蹤器中回報問題或提交意見回饋。
- 在 Lighthouse GitHub 討論論壇中提問。
- 請透過 Twitter @____lighthouse 與 Lighthouse 團隊聯絡。