Lighthouse는 웹사이트 감사 도구로, 개발자가 사이트의 사용자 환경을 개선할 수 있는 기회와 진단을 제공합니다.
Lighthouse 11은 npm을 통한 명령줄, Chrome Canary, PageSpeed Insights에서 즉시 사용할 수 있습니다. Chrome 118의 Chrome 안정화 버전에 적용됩니다.
11.0 변경 로그에서 전체 변경사항 목록을 확인하세요.
접근성 카테고리 업데이트
카테고리 업데이트에는 개발자가 사이트의 접근성을 높이는 데 도움이 되는 새로운 자동 감사, 개선된 가중치, 우선순위가 지정된 수동 감사가 포함됩니다.
새로운 감사 및 가중치
Lighthouse 10.0부터 13개의 새로운 접근성 감사가 추가되었습니다.
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
새로운 감사 외에도 모든 감사의 가중치가 해당 aXe 규칙 영향 수준에 더 잘 일치하도록 업데이트되었습니다. 새로운 감사 및 가중치에 관한 정확한 세부정보는 Lighthouse 접근성 점수 문서를 참고하세요.
수동 감사 공개 상태
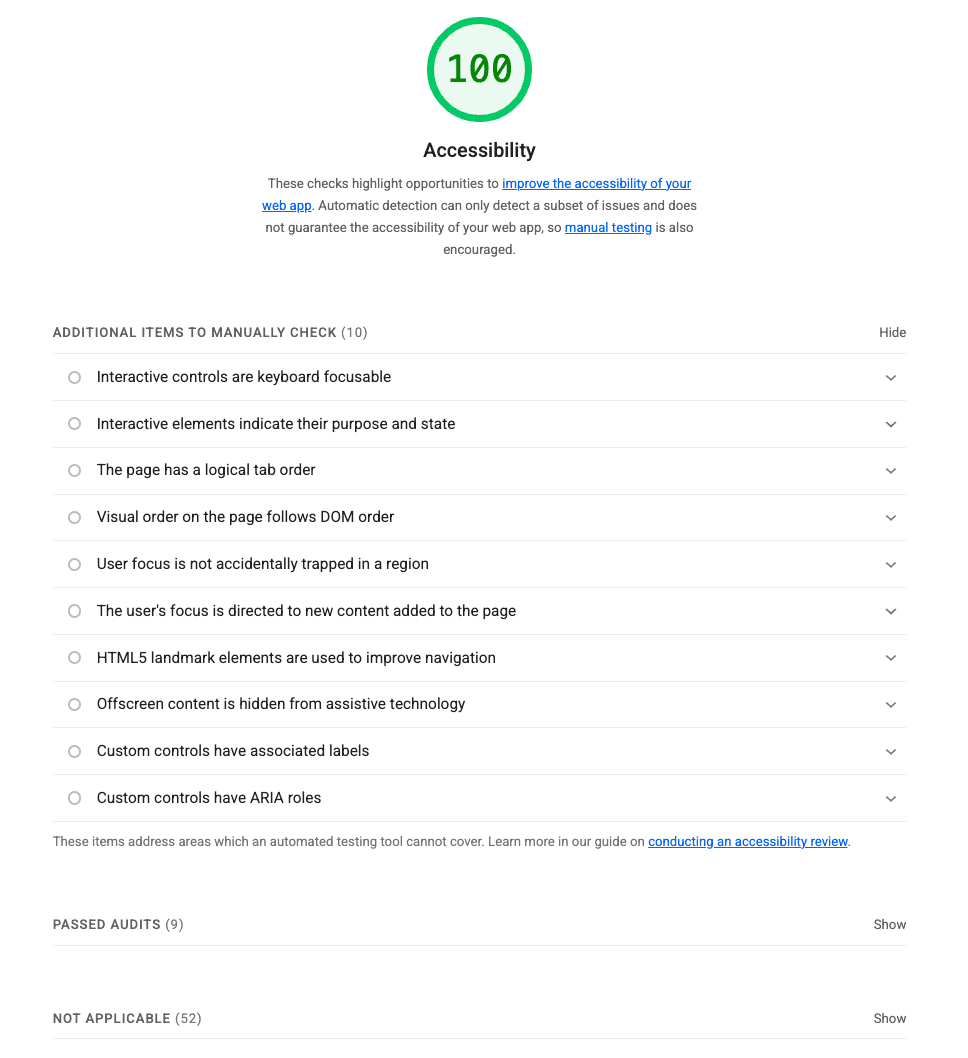
Lighthouse에는 항상 자동으로 테스트할 수 없지만 중요한 기능을 확인하기 위한 체크리스트로 포함된 일부 수동 감사가 포함되어 있습니다. 이제 모든 자동 감사가 통과하면 수동 감사 섹션이 자동으로 펼쳐집니다.

이는 모든 자동 감사를 통과하고 접근성 점수가 100점이 되더라도 감사 대상 페이지에 액세스할 수 있다고 보장할 수 없음을 강조합니다. 수동 테스트는 여전히 중요합니다. 또한 가장 접근하기 쉬운 검사부터 시작하도록 수동 감사의 순서가 변경되었습니다.
기존 감사 변경사항
다음 페인트에 대한 상호작용 (INP)
INP가 더 이상 실험용이 아니므로 측정항목이 experimental-interaction-to-next-paint에서 interaction-to-next-paint로 이동했습니다.
서비스 워커
페이지를 Chrome에서 PWA로 설치할 수 있으려면 더 이상 서비스 워커가 필요하지 않으므로 Lighthouse PWA 카테고리에서 service-worker 검사가 삭제되었습니다.
리소스 요약
resource-summary 감사가 Lighthouse 보고서에서 삭제되었습니다. 숨겨진 network-requests 감사를 사용하여 네트워크 요청 통계를 계속 컴파일할 수 있습니다.
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
기존 탐색
CLI의 --legacy-navigation 플래그, Node API의 legacyNavigation() 함수, DevTools 패널의 '기존 탐색' 체크박스가 모두 삭제되었습니다. 이제 사용자 흐름을 지원하기 위한 Lighthouse 인프라의 수년간의 전환이 완료되었습니다.
Lighthouse 실행
Lighthouse는 Chrome DevTools, npm (노드 모듈 및 CLI 도구로), 브라우저 확장 프로그램 (Chrome 및 Firefox)으로 사용할 수 있습니다. 또한 PageSpeed Insights를 비롯한 여러 Google 서비스를 지원합니다.
Lighthouse Node CLI를 사용해 보려면 다음 명령어를 사용하세요.
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse팀에 문의하기
새로운 기능, Lighthouse 11 출시의 변경사항 또는 Lighthouse와 관련된 기타 사항을 논의하려면 다음 안내를 따르세요.
- Lighthouse GitHub Issue Tracker에서 문제를 신고하거나 의견을 제출하세요.
- Lighthouse GitHub 토론 포럼에서 질문하세요.
- 트위터 @____lighthouse에서 Lighthouse팀에 문의하세요.