Lighthouse adalah alat audit situs yang membantu developer menemukan peluang dan diagnostik untuk meningkatkan pengalaman pengguna situs mereka.
Lighthouse 11 langsung tersedia di command line melalui npm, di Chrome Canary, dan di PageSpeed Insights. Fitur ini akan tersedia di Chrome versi stabil pada Chrome 118.
Lihat daftar lengkap perubahan di log perubahan 11.0.
Pembaruan kategori Aksesibilitas
Pembaruan kategori mencakup audit otomatis baru, peningkatan bobot, dan audit manual yang diprioritaskan untuk membantu developer membuat situs mereka lebih mudah diakses.
Audit dan bobot baru
Sejak Lighthouse 10.0, 13 audit aksesibilitas baru telah ditambahkan:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
Selain audit baru, bobot semua audit telah diperbarui agar lebih cocok dengan tingkat dampak aturan aXe yang sesuai. Lihat dokumentasi Penskoran aksesibilitas Lighthouse untuk mengetahui detail persis tentang audit dan bobot baru.
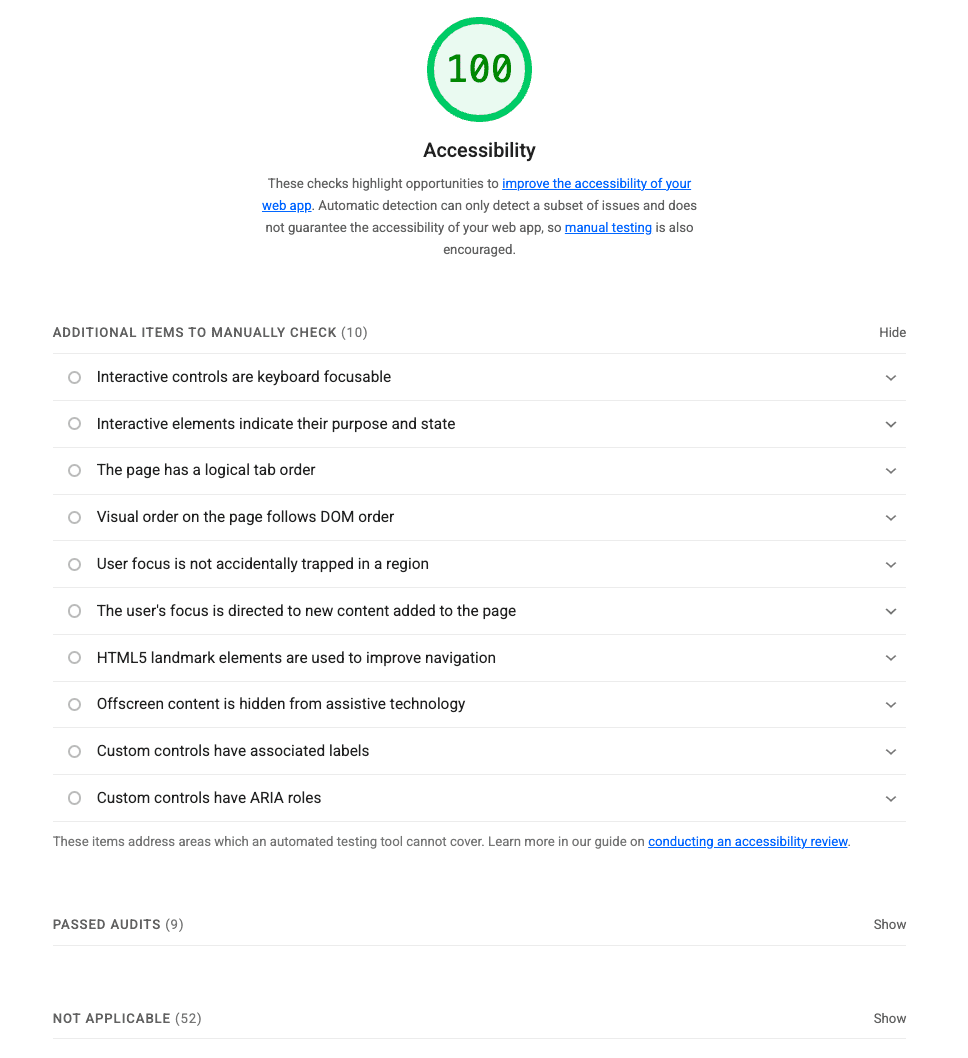
Visibilitas audit manual
Lighthouse selalu menyertakan beberapa audit manual yang tidak dapat diuji secara otomatis, tetapi masih disertakan sebagai checklist untuk memverifikasi fungsi penting. Bagian audit manual kini otomatis diperluas saat semua audit otomatis telah lulus.

Hal ini menekankan bahwa lulus semua audit otomatis dan mendapatkan skor 100 dalam aksesibilitas tidak menjamin bahwa halaman yang diaudit dapat diakses; pengujian manual tetap penting. Audit manual juga telah diurutkan ulang untuk memulai dengan pemeriksaan yang paling mudah diakses.
Perubahan pada audit yang ada
Interaction to Next Paint (INP)
INP tidak lagi bersifat eksperimental, sehingga metrik ini telah dipindahkan dari experimental-interaction-to-next-paint ke interaction-to-next-paint.
Pekerja layanan
Pekerja layanan tidak lagi diperlukan agar halaman dapat diinstal sebagai PWA di Chrome, sehingga pemeriksaan service-worker telah dihapus dari kategori PWA Lighthouse.
Ringkasan resource
Audit resource-summary telah dihapus dari laporan Lighthouse. Statistik permintaan jaringan masih dapat dikompilasi menggunakan audit network-requests tersembunyi:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
Navigasi lama
Flag --legacy-navigation untuk CLI, fungsi legacyNavigation() di Node API, dan kotak centang "Navigasi lama" di panel DevTools telah dihapus. Hal ini menyelesaikan transisi selama bertahun-tahun di infrastruktur Lighthouse untuk mendukung alur penggunaan.
Menjalankan Lighthouse
Lighthouse tersedia di Chrome DevTools, npm (sebagai modul Node dan alat CLI), serta sebagai ekstensi browser (di Chrome dan Firefox). Layanan ini juga mendukung beberapa layanan Google, termasuk PageSpeed Insights.
Untuk mencoba Lighthouse Node CLI, gunakan perintah berikut:
npm install -g lighthouse
lighthouse https://www.example.com --view
Hubungi tim Lighthouse
Untuk membahas fitur baru, perubahan dalam rilis Lighthouse 11, atau hal lain yang terkait dengan Lighthouse:
- Laporkan masalah atau kirim masukan di issue tracker GitHub Lighthouse.
- Ajukan pertanyaan di forum diskusi GitHub Lighthouse.
- Hubungi tim Lighthouse di Twitter @____lighthouse.