Lighthouse はウェブサイトの監査ツールで、サイトのユーザー エクスペリエンスを改善するための改善点と診断情報をデベロッパーに提供します。
Lighthouse 11 は、npm 経由のコマンドライン、Chrome Canary、PageSpeed Insights ですぐにご利用いただけます。Chrome 118 で Chrome Stable にリリースされます。
変更の詳細については、11.0 の変更ログをご覧ください。
ユーザー補助カテゴリの更新
カテゴリの更新には、デベロッパーがサイトのユーザー補助機能を改善できるように、新しい自動監査、重み付けの改善、優先度の高い手動監査が含まれています。
新しい監査と重み付け
Lighthouse 10.0 以降、13 件の新しいユーザー補助の監査が追加されました。
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
新しい監査に加えて、すべての監査の重み付けが更新され、対応する aXe ルールの影響レベルに適合するように調整されました。新しい監査と重み付けについて詳しくは、Lighthouse のユーザー補助スコアリングのドキュメントをご覧ください。
手動監査の公開設定
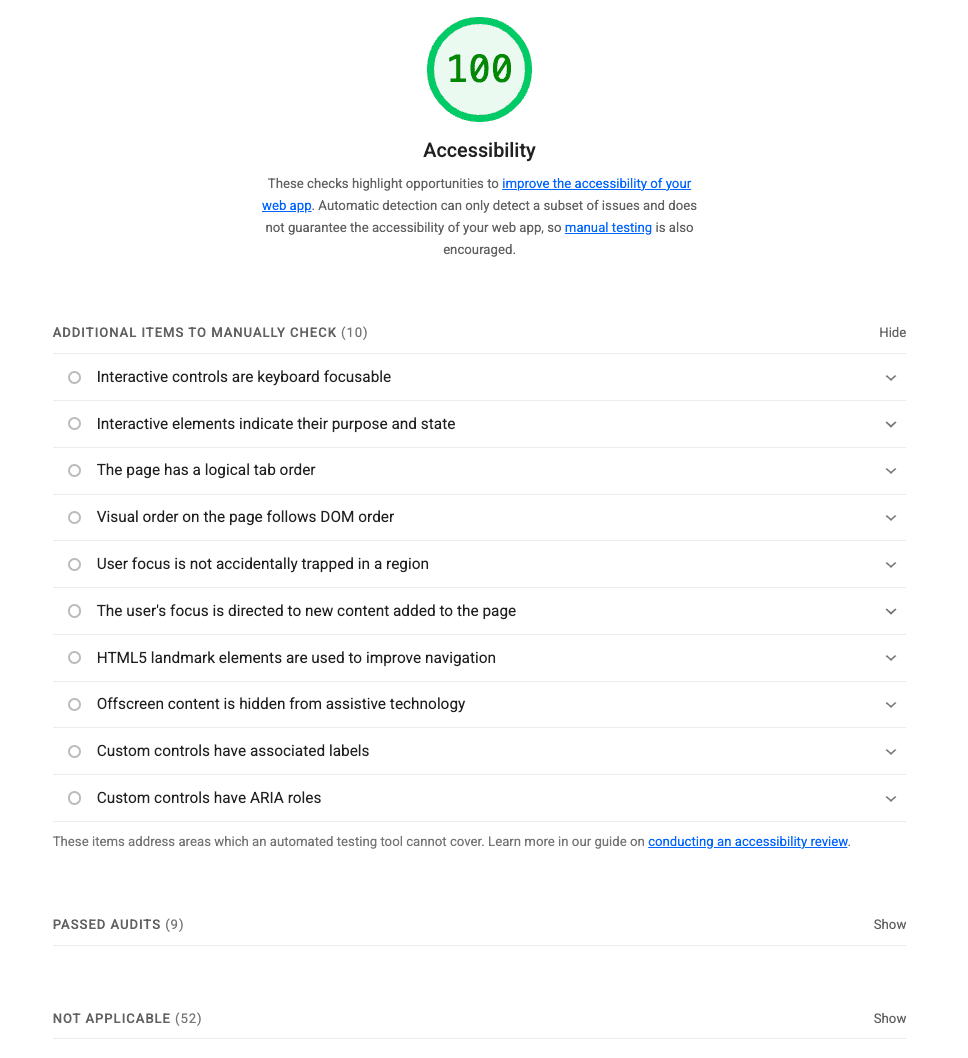
Lighthouse には、自動テストできない手動監査が常に含まれていますが、重要な機能を検証するためのチェックリストとして引き続き含まれています。すべての自動監査が合格すると、手動監査セクションが自動的に展開されるようになりました。

これは、自動監査に合格し、ユーザー補助機能のスコアが 100 点でも、監査対象のページがユーザー補助に対応しているとは限らないことを強調しています。手動テストは引き続き重要です。手動監査も順序が変更され、最も簡単なチェックから開始されるようになりました。
既存の監査の変更
Interaction to Next Paint(INP)
INP は試験運用版ではなくなったため、この指標は experimental-interaction-to-next-paint から interaction-to-next-paint に移動されました。
Service Worker
Chrome でページを PWA としてインストール可能にするためにサービス ワーカーが必要なくなったため、Lighthouse の PWA カテゴリから service-worker チェックが削除されました。
リソースの概要
resource-summary 監査が Lighthouse レポートから削除されました。ネットワーク リクエストの統計情報は、非表示の network-requests 監査を使用して引き続きコンパイルできます。
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
以前のナビゲーション
CLI の --legacy-navigation フラグ、Node API の legacyNavigation() 関数、DevTools パネルの [従来のナビゲーション] チェックボックスはすべて削除されました。これにより、ユーザーフローをサポートするための Lighthouse のインフラストラクチャの移行が完了しました。
Lighthouse の実行
Lighthouse は、Chrome DevTools、npm(Node モジュールと CLI ツールとして)、ブラウザ拡張機能(Chrome と Firefox)で利用できます。また、PageSpeed Insights などの Google サービスにも使用されています。
Lighthouse Node CLI を試すには、次のコマンドを使用します。
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse チームに問い合わせる
Lighthouse 11 リリースの新機能や変更点、Lighthouse に関連するその他のトピックについて話し合うには:
- 問題を報告する、またはフィードバックを送信するには、Lighthouse GitHub の問題トラッカーを使用してください。
- Lighthouse GitHub ディスカッション フォーラムで質問する。
- Twitter の Lighthouse チーム(@____lighthouse)にお問い合わせください。