Lighthouse, वेबसाइट की ऑडिटिंग करने वाला टूल है. इससे डेवलपर को अपनी साइटों के उपयोगकर्ता अनुभव को बेहतर बनाने के अवसर और गड़बड़ी की जानकारी मिलती है.
Lighthouse 11, npm की मदद से कमांड-लाइन, Chrome Canary, और PageSpeed Insights में तुरंत उपलब्ध है. यह सुविधा, Chrome के 118 वर्शन में Chrome के स्टैबल वर्शन में उपलब्ध होगी.
11.0 के बदलावों के लॉग में, बदलावों की पूरी सूची देखें.
सुलभता कैटगरी से जुड़े अपडेट
कैटगरी से जुड़े अपडेट में, अपने-आप होने वाले नए ऑडिट, बेहतर वेट देने की सुविधा, और मैन्युअल ऑडिट को प्राथमिकता देने की सुविधा शामिल है. इससे डेवलपर को अपनी साइटों को ज़्यादा ऐक्सेस करने लायक बनाने में मदद मिलेगी.
नए ऑडिट और अहमियत
Lighthouse 10.0 के बाद, सुलभता से जुड़े 13 नए ऑडिट जोड़े गए हैं:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
नए ऑडिट के अलावा, सभी ऑडिट के वेट को अपडेट कर दिया गया है, ताकि वे aXe नियम के असर के लेवल से बेहतर तरीके से मैच कर सकें. नए ऑडिट और अहमियत के बारे में सटीक जानकारी के लिए, Lighthouse के लिए सुलभता से जुड़ी स्कोरिंग का दस्तावेज़ देखें.
मैन्युअल ऑडिट की जानकारी किसको दिखे
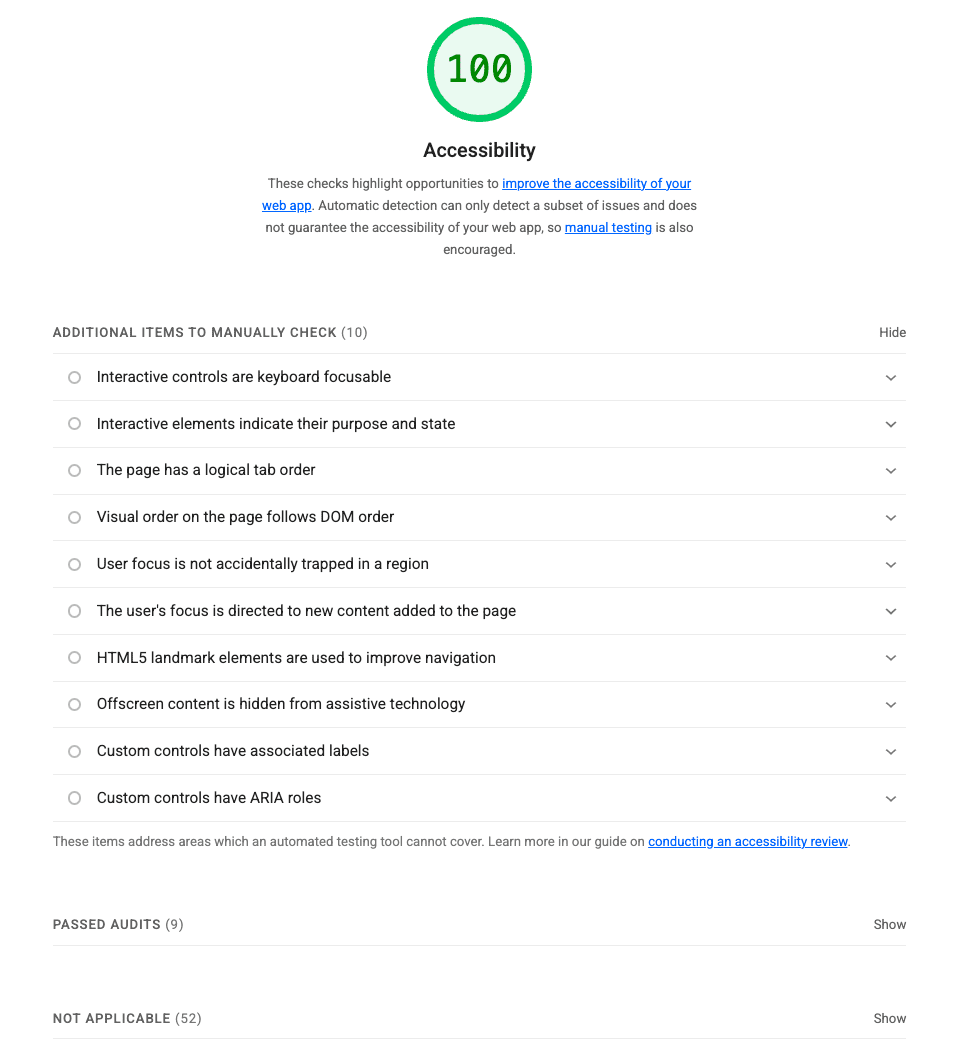
Lighthouse में हमेशा कुछ मैन्युअल ऑडिट शामिल होते हैं जिनकी जांच अपने-आप नहीं की जा सकती. हालांकि, अहम सुविधाओं की पुष्टि करने के लिए, उन्हें चेकलिस्ट के तौर पर शामिल किया जाता है. ऑटोमेटेड ऑडिट पूरा होने के बाद, मैन्युअल ऑडिट सेक्शन अपने-आप बड़ा हो जाता है.

इससे यह पता चलता है कि अपने-आप होने वाले सभी ऑडिट पास करने और सुलभता के लिए 100 अंक पाने से, यह गारंटी नहीं मिलती कि ऑडिट किया गया पेज सुलभ है. मैन्युअल जांच अब भी ज़रूरी है. मैन्युअल ऑडिट को भी क्रम से लगाया गया है, ताकि सबसे आसान जांच से शुरुआत की जा सके.
मौजूदा ऑडिट में बदलाव
पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी)
आईएनपी अब एक्सपेरिमेंटल नहीं है, इसलिए मेट्रिक को experimental-interaction-to-next-paint से interaction-to-next-paint पर ले जाया गया है.
सर्विस वर्कर
अब किसी पेज को Chrome में पीडब्ल्यूए के तौर पर इंस्टॉल करने के लिए, सेवा वर्कर की ज़रूरत नहीं है. इसलिए, Lighthouse की पीडब्ल्यूए कैटगरी से service-worker की जांच हटा दी गई है.
संसाधन की खास जानकारी
Lighthouse रिपोर्ट से resource-summary ऑडिट हटा दिया गया है. नेटवर्क अनुरोध के आंकड़े अब भी छिपे हुए network-requests ऑडिट का इस्तेमाल करके इकट्ठा किए जा सकते हैं:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
लेगसी नेविगेशन
सीएलआई के लिए --legacy-navigation फ़्लैग, Node API में legacyNavigation() फ़ंक्शन, और DevTools पैनल में "लेगसी नेविगेशन" चेकबॉक्स को हटा दिया गया है. इससे, यूज़र फ़्लो की सुविधा देने के लिए, Lighthouse के इंफ़्रास्ट्रक्चर में कई सालों से चल रहा ट्रांज़िशन पूरा हो गया है.
लाइटहाउस का इस्तेमाल करना
Lighthouse, Chrome DevTools, npm (Node मॉड्यूल और सीएलआई टूल के तौर पर), और ब्राउज़र एक्सटेंशन (Chrome और Firefox में) के तौर पर उपलब्ध है. यह PageSpeed Insights जैसी कई Google सेवाओं को भी बेहतर बनाता है.
Lighthouse Node CLI को आज़माने के लिए, इन कमांड का इस्तेमाल करें:
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse की टीम से संपर्क करना
Lighthouse 11 रिलीज़ में हुई नई सुविधाओं, बदलावों या Lighthouse से जुड़ी किसी भी चीज़ के बारे में बातचीत करने के लिए:
- Lighthouse के GitHub समस्या ट्रैकर में जाकर, किसी समस्या की शिकायत करें या सुझाव सबमिट करें.
- Lighthouse के GitHub के चर्चा फ़ोरम में सवाल पूछें.
- Twitter पर @____lighthouse पर जाकर, लाइटहाउस टीम से संपर्क करें.