Lighthouse הוא כלי לבדיקת אתרים שעוזר למפתחים לזהות הזדמנויות ואבחונים לשיפור חוויית המשתמש באתרים שלהם.
הגרסה החדשה של Lighthouse זמינה באופן מיידי בשורת הפקודה דרך npm, ב-Chrome Canary וב-PageSpeed Insights. היא תגיע לגרסה היציבה של Chrome בגרסה 118.
הרשימה המלאה של השינויים מופיעה ביומן השינויים של גרסה 11.0.
עדכונים בקטגוריית הנגישות
העדכונים בקטגוריות כוללים ביקורות אוטומטיות חדשות, שיפורים במשקלים וביקורות ידניות לפי תעדוף, כדי לעזור למפתחים לשפר את הנגישות של האתרים שלהם.
ביקורות ושיקלולים חדשים
מאז גרסה 10.0 של Lighthouse, נוספו 13 ביקורות חדשות של נגישות:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
בנוסף לבדיקות החדשות, המשקלים של כל הבדיקות עודכנו כדי להתאים טוב יותר לרמות ההשפעה של כללי aXe. פרטים מדויקים על הבדיקות והמשקלים החדשים זמינים במסמכים בנושא הערכת הנגישות ב-Lighthouse.
הרשאות גישה לבדיקות ידניות
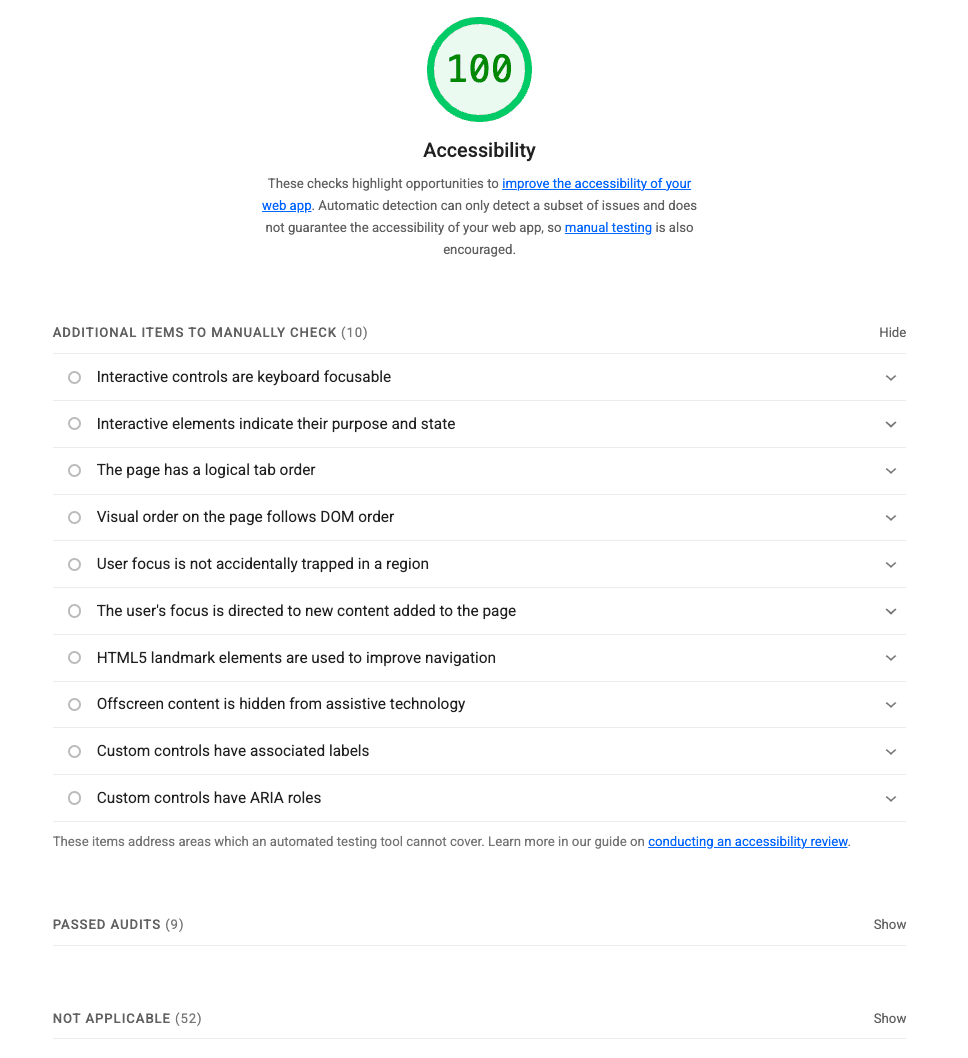
מערכת Lighthouse תמיד כללה כמה ביקורות ידניות שלא ניתן לבדוק באופן אוטומטי, אבל הן עדיין נכללות ברשימת המשימות כדי לאמת פונקציונליות חשובה. הקטע של הביקורת הידנית מתרחב עכשיו באופן אוטומטי אחרי שכל הבדיקות האוטומטיות עוברות.

הנתון הזה מדגיש שגם אם הדף עובר את כל הביקורות האוטומטיות ומקבל ציון 100 במדד הנגישות, עדיין לא בטוח שהוא נגיש. לכן, עדיין חשוב לבצע בדיקה ידנית. בנוסף, סדר הבדיקות הידניות השתנה כך שהבדיקות הכי פשוטות יהיו בהתחלה.
שינויים בביקורות קיימות
מהירות התגובה לאינטראקציה באתר (INP)
המדד INP לא ניסיוני יותר, ולכן הוא הועבר מ-experimental-interaction-to-next-paint אל interaction-to-next-paint.
קובצי שירות (service worker)
כבר לא נדרש שירות עבודה כדי שדף יהיה ניתן להתקנה כ-PWA ב-Chrome, ולכן הבדיקה service-worker הוסרה מהקטגוריה PWA ב-Lighthouse.
סיכום משאבים
הביקורת resource-summary הוסרה מהדוח של Lighthouse. עדיין אפשר לקבץ נתונים סטטיסטיים של בקשות רשת באמצעות הביקורת המוסתרת network-requests:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
הניווט הקודם
הסימון --legacy-navigation ל-CLI, הפונקציה legacyNavigation() ב-Node API ותיבת הסימון 'ניווט מהדור קודם' בחלונית של DevTools הוסרו. כך מסתיימת תהליך המעבר שנמשך שנים בתשתית של Lighthouse, שמטרתו לתמוך בתהליכי משתמש.
הפעלת Lighthouse
Lighthouse זמין ב-Chrome DevTools, ב-npm (כמודול של Node וככלי CLI) וכתוסף לדפדפן (ב-Chrome וב-Firefox). הוא גם מניע כמה שירותי Google, כולל PageSpeed Insights.
כדי לנסות את ה-CLI של Lighthouse Node, משתמשים בפקודות הבאות:
npm install -g lighthouse
lighthouse https://www.example.com --view
יצירת קשר עם צוות Lighthouse
כדי לדון בתכונות החדשות, בשינויים בגרסה 11 של Lighthouse או בכל דבר אחר שקשור ל-Lighthouse:
- אפשר לדווח על בעיה או לשלוח משוב בכלי למעקב אחר בעיות ב-GitHub של Lighthouse.
- אפשר לשאול שאלות בפורומים של Lighthouse ב-GitHub.
- אפשר לפנות לצוות Lighthouse ב-Twitter @____lighthouse.