Lighthouse est un outil d'audit de sites Web qui aide les développeurs à identifier des opportunités et des diagnostics pour améliorer l'expérience utilisateur sur leurs sites.
Lighthouse 11 est disponible immédiatement sur la ligne de commande via npm, dans Chrome Canary et dans PageSpeed Insights. Elle sera disponible dans Chrome stable dans Chrome 118.
Pour obtenir la liste complète des modifications, consultez le journal des modifications de la version 11.0.
Mises à jour de la catégorie "Accessibilité"
Les mises à jour des catégories incluent de nouveaux audits automatisés, une pondération améliorée et des audits manuels prioritaires pour aider les développeurs à rendre leurs sites plus accessibles.
Nouveaux audits et pondérations
Depuis Lighthouse 10.0, 13 nouveaux audits d'accessibilité ont été ajoutés:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
En plus des nouveaux audits, les pondérations de tous les audits ont été mises à jour pour mieux correspondre aux niveaux d'impact des règles aXe correspondants. Pour en savoir plus sur les nouveaux audits et pondérations, consultez la documentation sur le score d'accessibilité Lighthouse.
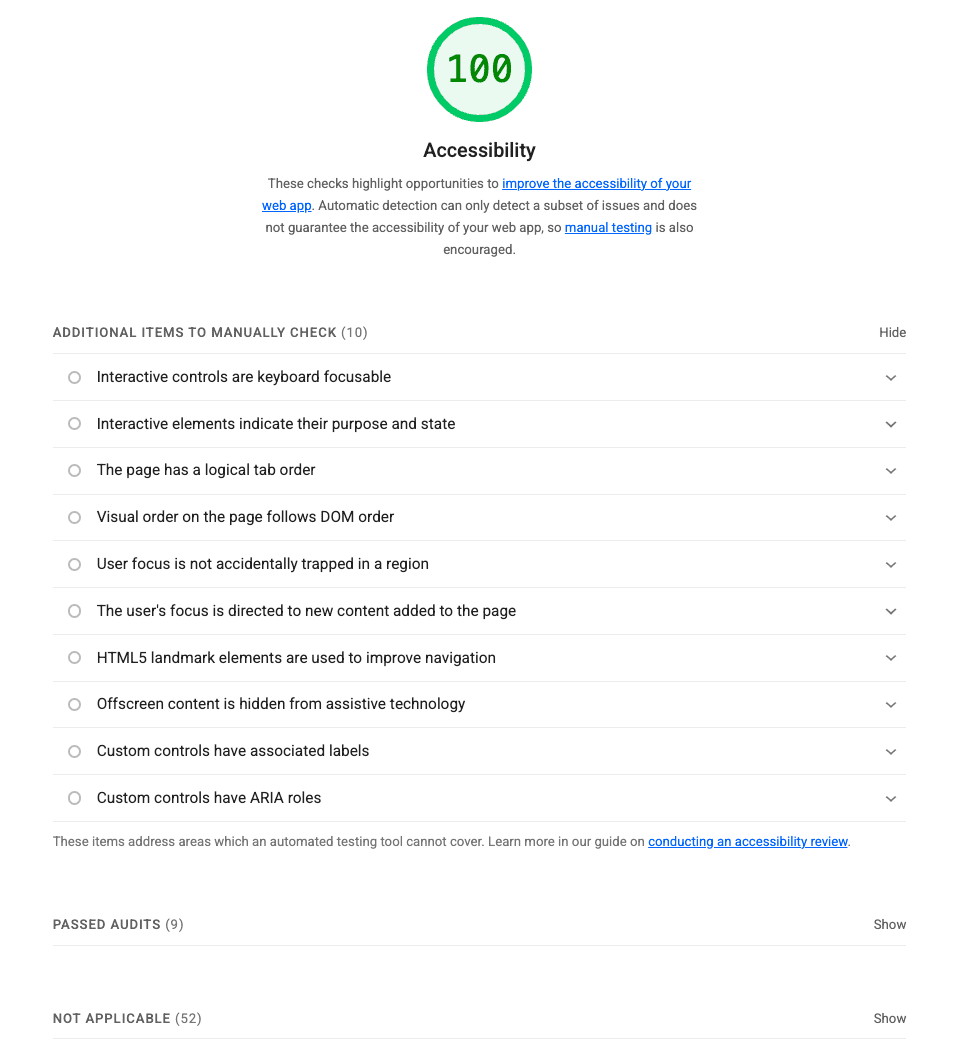
Visibilité des audits manuels
Lighthouse a toujours inclus des audits manuels qui ne peuvent pas être testés automatiquement, mais qui sont toujours inclus dans la checklist pour vérifier des fonctionnalités importantes. La section "Audit manuel" est désormais développée automatiquement lorsque tous les audits automatiques ont réussi.

Cela souligne que le fait de réussir tous les audits automatisés et d'obtenir un score de 100 en accessibilité ne garantit pas que la page auditée est accessible. Les tests manuels restent importants. Les audits manuels ont également été réorganisés pour commencer par les vérifications les plus accessibles.
Modifications apportées aux audits existants
Interaction to Next Paint (INP)
L'INP n'est plus expérimental. La métrique a donc été déplacée de experimental-interaction-to-next-paint vers interaction-to-next-paint.
Service workers
Un service worker n'est plus nécessaire pour qu'une page puisse être installée en tant que PWA dans Chrome. La vérification service-worker a donc été supprimée de la catégorie PWA de Lighthouse.
Résumé des ressources
L'audit resource-summary a été supprimé du rapport Lighthouse. Les statistiques sur les requêtes réseau peuvent toujours être compilées à l'aide de l'audit network-requests masqué:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
Ancienne navigation
L'indicateur --legacy-navigation pour la CLI, la fonction legacyNavigation() dans l'API Node et la case à cocher "Ancienne navigation" dans le panneau DevTools ont tous été supprimés. Cette étape marque la fin d'une transition de plusieurs années dans l'infrastructure de Lighthouse pour prendre en charge les parcours utilisateur.
Exécuter Lighthouse
Lighthouse est disponible dans les outils pour les développeurs Chrome, npm (en tant que module Node et outil de ligne de commande) et en tant qu'extension de navigateur (dans Chrome et Firefox). Il alimente également plusieurs services Google, y compris PageSpeed Insights.
Pour essayer la CLI Node Lighthouse, utilisez les commandes suivantes:
npm install -g lighthouse
lighthouse https://www.example.com --view
Contacter l'équipe Lighthouse
Pour discuter des nouvelles fonctionnalités, des modifications apportées à la version 11 de Lighthouse ou de tout autre sujet lié à Lighthouse:
- Signalez un problème ou envoyez des commentaires dans l'outil de suivi des problèmes Lighthouse sur GitHub.
- Posez vos questions sur les forums de discussion GitHub de Lighthouse.
- Contactez l'équipe Lighthouse sur Twitter @____lighthouse.