Lighthouse es una herramienta de auditoría de sitios web que ayuda a los desarrolladores con oportunidades y diagnósticos para mejorar la experiencia del usuario de sus sitios.
Lighthouse 11 está disponible de inmediato en la línea de comandos a través de npm, en Chrome Canary y en PageSpeed Insights. Llegará a la versión estable de Chrome en la versión 118.
Consulta la lista completa de cambios en el registro de cambios de la versión 11.0.
Actualizaciones de categorías de accesibilidad
Las actualizaciones de categorías incluyen nuevas auditorías automatizadas, una ponderación mejorada y auditorías manuales priorizadas para ayudar a los desarrolladores a que sus sitios sean más accesibles.
Nuevas auditorías y ponderaciones
Desde Lighthouse 10.0, se agregaron 13 auditorías de accesibilidad nuevas:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
Además de las auditorías nuevas, se actualizaron los pesos de todas las auditorías para que coincidan mejor con los niveles de impacto de las reglas de aXe correspondientes. Consulta la documentación sobre la puntuación de accesibilidad de Lighthouse para obtener detalles exactos sobre las nuevas auditorías y ponderaciones.
Visibilidad de la auditoría manual
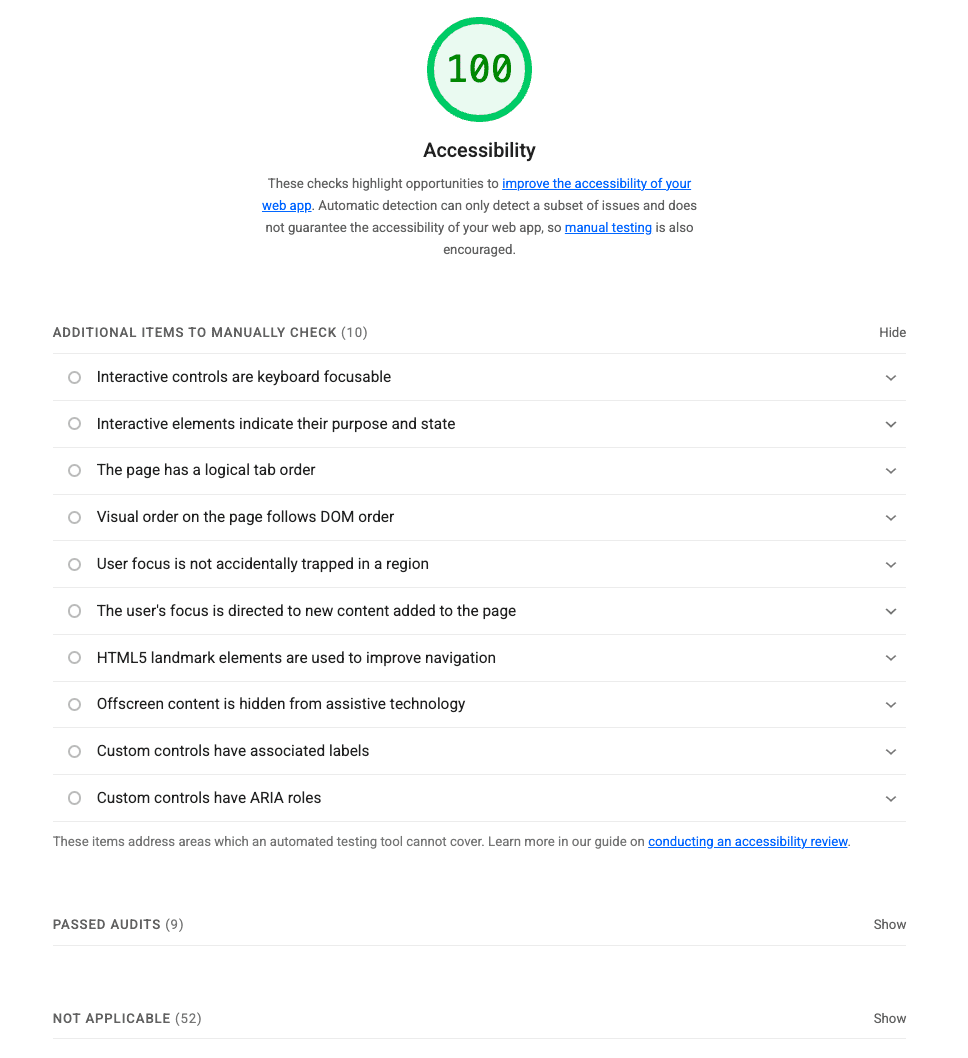
Lighthouse siempre incluyó algunas auditorías manuales que no se pueden probar automáticamente, pero que se incluyen como una lista de tareas para verificar funciones importantes. La sección de auditoría manual ahora se expande automáticamente cuando se aprueban todas las auditorías automatizadas.

Esto enfatiza que aprobar todas las auditorías automatizadas y obtener una puntuación de 100 en accesibilidad no garantiza que la página auditada sea accesible. Las pruebas manuales siguen siendo importantes. Las auditorías manuales también se reordenaron para comenzar con las verificaciones más accesibles.
Cambios en las auditorías existentes
Interaction to Next Paint (INP)
El INP ya no es experimental, por lo que la métrica se trasladó de experimental-interaction-to-next-paint a interaction-to-next-paint.
Service workers
Ya no se requiere un trabajador de servicio para que una página se pueda instalar como una AWP en Chrome, por lo que se quitó la verificación de service-worker de la categoría de AWP de Lighthouse.
Resumen de recursos
Se quitó la auditoría de resource-summary del informe de Lighthouse. Las estadísticas de solicitudes de red aún se pueden compilar con la auditoría network-requests oculta:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
Navegación heredada
Se quitaron la marca --legacy-navigation para la CLI, la función legacyNavigation() en la API de Node y la casilla de verificación "Navegación heredada" en el panel de DevTools. Esto completa una transición de años en la infraestructura de Lighthouse para admitir flujos de usuarios.
Cómo ejecutar Lighthouse
Lighthouse está disponible en las Herramientas para desarrolladores de Chrome, npm (como un módulo de Node y una herramienta de CLI) y como una extensión de navegador (en Chrome y Firefox). También potencia varios servicios de Google, incluido PageSpeed Insights.
Para probar la CLI de Lighthouse Node, usa los siguientes comandos:
npm install -g lighthouse
lighthouse https://www.example.com --view
Comunícate con el equipo de Lighthouse
Para hablar sobre las nuevas funciones, los cambios en la versión 11 de Lighthouse o cualquier otro tema relacionado con Lighthouse, haz lo siguiente:
- Informa un problema o envía comentarios en el seguimiento de problemas de Lighthouse en GitHub.
- Haz preguntas en los foros de debate de Lighthouse en GitHub.
- Comunícate con el equipo de Lighthouse en Twitter @____lighthouse.