Lighthouse هي أداة تدقيق للمواقع الإلكترونية تساعد المطوّرين في الاطّلاع على الفرص والبيانات التشخيصية لتحسين تجربة المستخدمين على مواقعهم الإلكترونية.
يتوفّر الإصدار 11 من Lighthouse على الفور في سطر الأوامر من خلال npm وفي Chrome Canary وفي إحصاءات PageSpeed. وستتوفّر في الإصدار الثابت من Chrome 118.
يمكنك الاطّلاع على القائمة الكاملة بالتغييرات في سجلّ التغييرات في الإصدار 11.0.
تعديلات على فئة تسهيل الاستخدام
تشمل تعديلات الفئات عمليات تدقيق آلية جديدة وتحسينًا في الوزن وعمليات تدقيق يدوية ذات أولوية لمساعدة المطوّرين في تسهيل الوصول إلى مواقعهم الإلكترونية.
عمليات التدقيق الجديدة والتقييم
منذ الإصدار 10.0 من Lighthouse، تمت إضافة 13 عملية تدقيق جديدة لإمكانية الاستخدام:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
بالإضافة إلى عمليات التدقيق الجديدة، تم تعديل أوزان جميع عمليات التدقيق لمطابقة مستويات تأثير قواعد aXe المقابلة بشكل أفضل. اطّلِع على مستندات تقييم تسهيل الاستخدام في Lighthouse للحصول على تفاصيل دقيقة حول عمليات التدقيق والأوزان الجديدة.
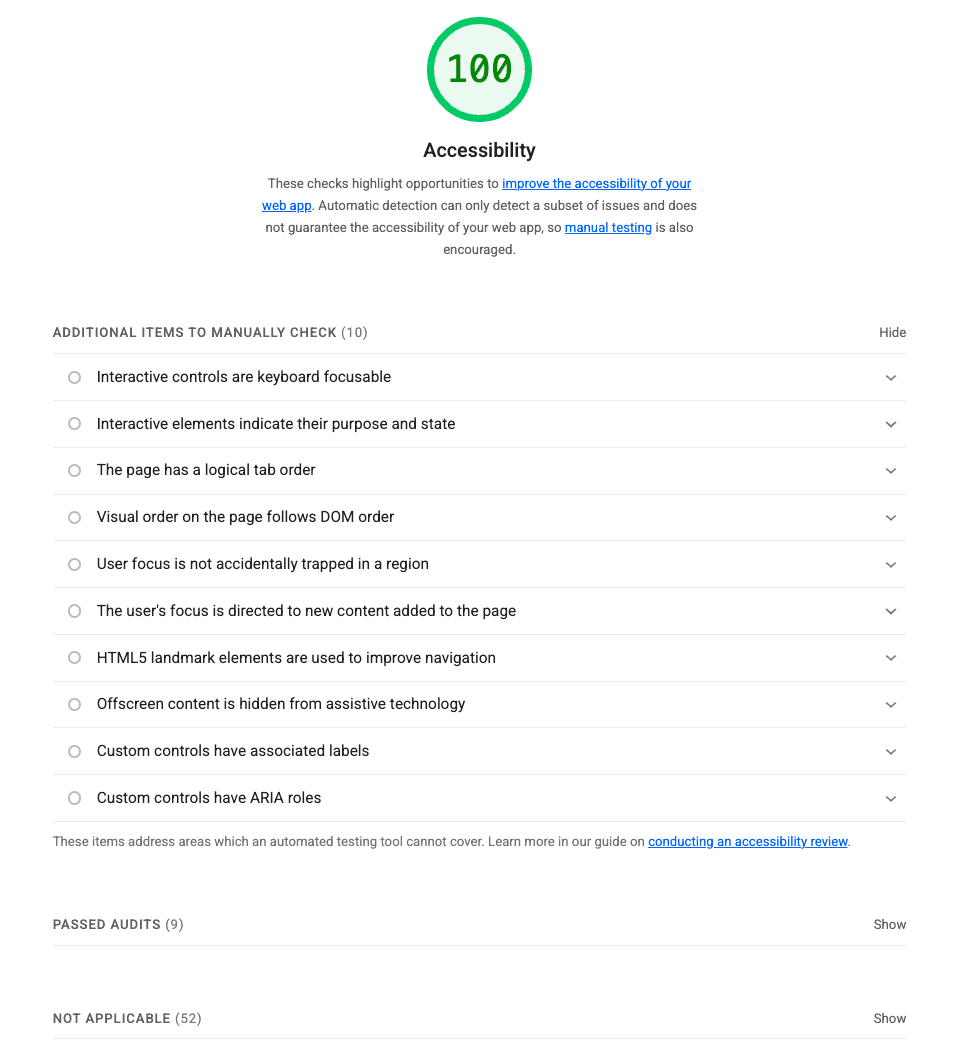
مستوى ظهور التدقيق اليدوي
كانت أداة Lighthouse تتضمّن دائمًا بعض عمليات التدقيق اليدوية التي لا يمكن اختبارها تلقائيًا، ولكن لا يزال يتم تضمينها كقائمة تحقّق للتأكّد من الوظائف المهمة. يتم الآن توسيع قسم التدقيق اليدوي تلقائيًا عند اجتياز جميع عمليات التدقيق المبرمَجة.

يُشير ذلك إلى أنّ اجتياز جميع عمليات التدقيق المبرمَجة والحصول على 100 في اختبار تسهيل الاستخدام لا يضمن إمكانية الوصول إلى الصفحة التي تم فحصها، ولا يزال الاختبار اليدوي مهمًا. تم أيضًا إعادة ترتيب عمليات التدقيق اليدوية للبدء بالعمليات الأكثر سهولة.
التغييرات على عمليات التدقيق الحالية
مدى استجابة الصفحة لتفاعلات المستخدم (INP)
لم يعُد مقياس INP تجريبيًا، لذا تم نقل المقياس من experimental-interaction-to-next-paint إلى interaction-to-next-paint.
مشغّلو الخدمات
لم يعُد موظّف الخدمة مطلوبًا لكي تكون الصفحة قابلة للتثبيت كتطبيق ويب تقدّمي في Chrome، لذلك تمت إزالة العلامة service-worker من فئة تطبيقات الويب التقدّمية في Lighthouse.
ملخّص الموارد
تمّت إزالة عملية تدقيق resource-summary من تقرير Lighthouse. لا يزال بإمكانك تجميع إحصاءات طلبات الشبكة باستخدام التدقيق المخفي network-requests:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
وضع التنقّل القديم
تمت إزالة علامة --legacy-navigation لوحدة التحكم في سطر الأوامر ودالة legacyNavigation() في واجهة برمجة التطبيقات Node API ومربّع الاختيار "التنقّل القديم" في لوحة "أدوات المطوّرين". يُعدّ هذا الإجراء خطوة أخيرة في عملية انتقال استمرت لسنوات في بنية Lighthouse الأساسية لدعم مسارات المستخدِمين.
تشغيل Lighthouse
تتوفّر أداة Lighthouse في أدوات مطوّري البرامج في Chrome وnpm (كوحدة Node وأداة CLI) وكملحق للمتصفّح (في Chrome وFirefox). وتوفّر هذه الخدمة أيضًا العديد من خدمات Google، بما في ذلك إحصاءات PageSpeed.
لتجربة واجهة سطر أوامر Lighthouse Node، استخدِم الأوامر التالية:
npm install -g lighthouse
lighthouse https://www.example.com --view
التواصل مع فريق Lighthouse
لمناقشة الميزات الجديدة أو التغييرات في إصدار Lighthouse 11 أو أي شيء آخر مرتبط بخدمة Lighthouse:
- يمكنك الإبلاغ عن مشكلة أو إرسال ملاحظات في أداة تتبُّع المشاكل في Lighthouse على GitHub.
- يمكنك طرح الأسئلة في منتديات مناقشة Lighthouse على GitHub.
- يمكنك التواصل مع فريق Lighthouse على Twitter @____lighthouse.