Lighthouse 11, npm ile komut satırından, Chrome Canary'de ve PageSpeed Insights'ta hemen kullanılabilir. Chrome 118 sürümünde Chrome kararlı kanalında görünecektir.
Değişikliklerin tam listesini 11.0 değişiklik günlüğünde görebilirsiniz.
Erişilebilirlik kategorisi güncellemeleri
Kategori güncellemeleri arasında yeni otomatik denetimler, iyileştirilmiş ağırlıklandırma ve geliştiricilerin sitelerini daha erişilebilir hale getirmelerine yardımcı olacak öncelikli manuel denetimler yer alır.
Yeni denetimler ve ağırlıklandırma
Lighthouse 10.0'dan bu yana 13 yeni erişilebilirlik denetimi eklendi:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
Yeni denetimlere ek olarak, tüm denetimlerin ağırlıkları, ilgili aXe kuralı etki düzeyleriyle daha iyi eşleşecek şekilde güncellenmiştir. Yeni denetimler ve ağırlıklarla ilgili tam ayrıntılar için Lighthouse erişilebilirlik puanlaması dokümanlarına bakın.
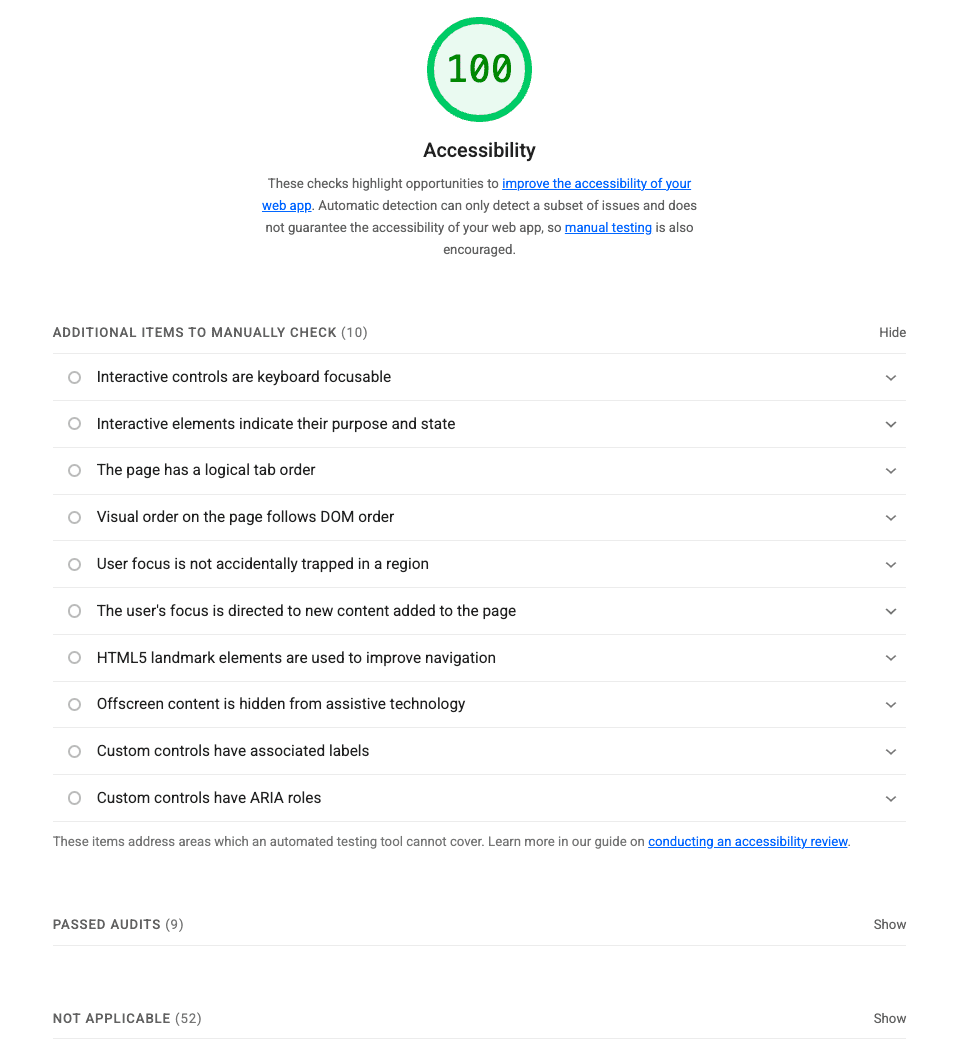
Manuel denetim görünürlüğü
Lighthouse her zaman, otomatik olarak test edilemeyen ancak önemli işlevleri doğrulamak için kontrol listesi olarak eklenen bazı manuel denetimler eklemiştir. Tüm otomatik denetimler tamamlandığında manuel denetim bölümü artık otomatik olarak genişletilmektedir.

Bu bağlamda, tüm otomatik denetimlerin geçmesinin ve erişilebilirlik konusunda 100 puan almanın, denetlenen sayfanın erişilebilirliğini garanti etmediğini lütfen unutmayın; manuel test hâlâ önemlidir. Ayrıca, manuel denetimler de en ulaşılabilir kontrollerden başlayacak şekilde yeniden sıralandı.
Mevcut denetimlerdeki değişiklikler
Sonraki Boyamayla Etkileşim (INP)
INP artık deneysel olmadığı için metrik experimental-interaction-to-next-paint değerinden interaction-to-next-paint değerine taşındı.
Hizmet çalışanları
Bir sayfanın Chrome'da PWA olarak yüklenebilmesi için artık hizmet çalışanı gerekli değildir. Bu nedenle service-worker kontrolü, Lighthouse PWA kategorisinden kaldırıldı.
Kaynak özeti
resource-summary denetimi Lighthouse raporundan kaldırıldı. Ağ isteği istatistikleri, gizli network-requests denetimi kullanılarak derlenebilir:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
Eski gezinme menüsü
KSA için --legacy-navigation işareti, Node API'deki legacyNavigation() işlevi ve "Eski gezinme" Geliştirici Araçları panelindeki onay kutusunun tamamı kaldırıldı. Bu sayede Lighthouse'un altyapısında kullanıcı akışlarını desteklemek için yıllarca süren bir geçiş süreci tamamlanır.
Koşu Feneri
Lighthouse, Chrome Geliştirici Araçları'nda, npm'de (Düğüm modülü ve CLI aracı olarak) ve bir tarayıcı uzantısı olarak (Chrome ile Firefox'ta) kullanılabilir. Ayrıca, PageSpeed Insights gibi çeşitli Google hizmetlerini de destekler.
Lighthouse Düğümü KSA'yı denemek için aşağıdaki komutları kullanın:
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse ekibiyle iletişime geçin
Yeni özellikleri, Lighthouse 11 sürümündeki değişiklikleri veya Lighthouse ile ilgili diğer her şeyi tartışmak için:
- Lighthouse GitHub sorun izleyicisinde sorun bildirin veya geri bildirim gönderin.
- Lighthouse GitHub tartışma forumlarında soru sorun.
- @____lighthouse Twitter hesabı üzerinden Lighthouse ekibine ulaşın.