Lighthouse 11, npm aracılığıyla komut satırında, Chrome Canary'da ve PageSpeed Insights'ta hemen kullanılabilir. Bu özellik, Chrome 118 kararlı sürümünde kullanıma sunulacaktır.
Değişikliklerin tam listesini 11.0 değişiklik günlüğünde bulabilirsiniz.
Erişilebilirlik kategorisi güncellemeleri
Kategori güncellemeleri arasında, geliştiricilerin sitelerini daha erişilebilir hale getirmelerine yardımcı olmak için yeni otomatik denetimler, iyileştirilmiş ağırlıklar ve öncelikli manuel denetimler yer alıyor.
Yeni denetimler ve ağırlıklar
Lighthouse 10.0'dan bu yana 13 yeni erişilebilirlik denetimi eklendi:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
Yeni denetimlere ek olarak, tüm denetimlerin ağırlıkları, ilgili aXe kural etki düzeyleriyle daha iyi eşleşecek şekilde güncellendi. Yeni denetimler ve ağırlıklarla ilgili ayrıntılı bilgi için Lighthouse erişilebilirlik puanlaması belgelerine bakın.
Manuel denetim görünürlüğü
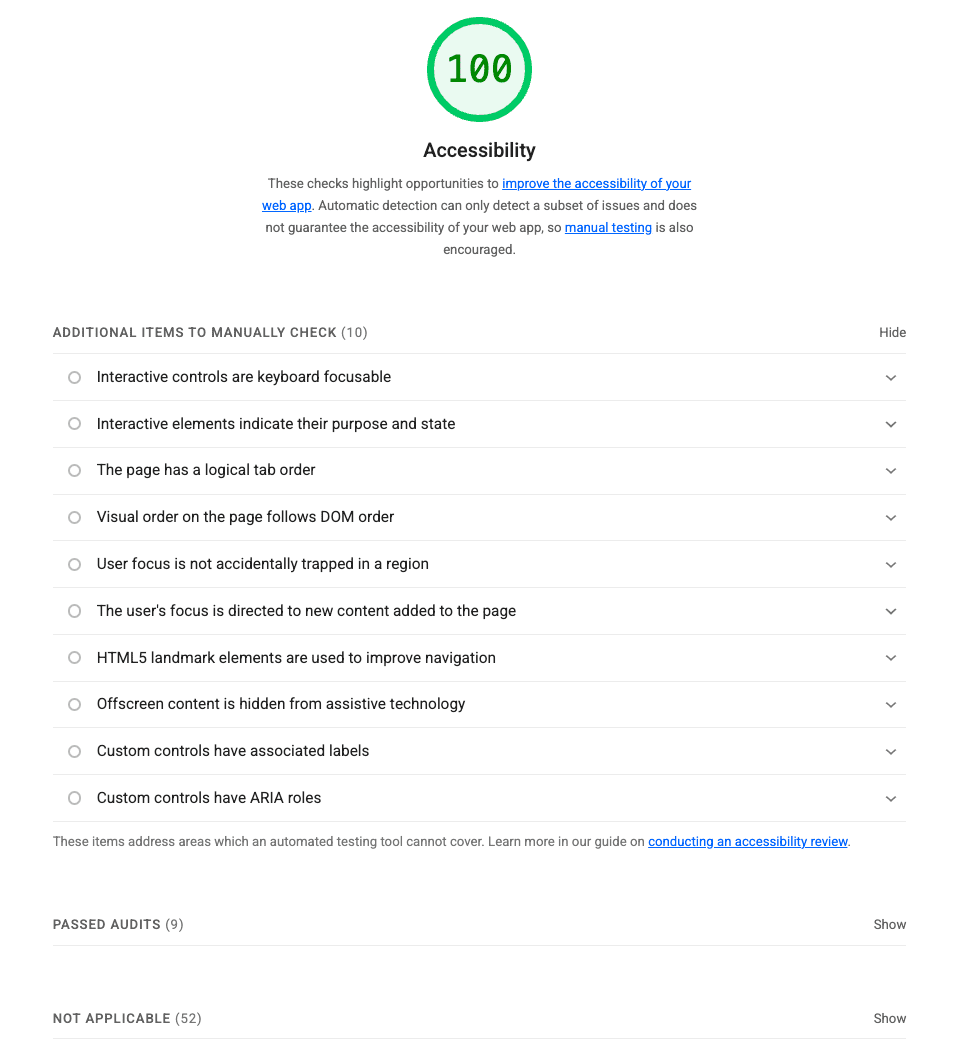
Lighthouse her zaman, otomatik olarak test edilemeyen ancak önemli işlevleri doğrulamak için yapılacaklar listesi olarak dahil edilen bazı manuel denetimler içermiştir. Tüm otomatik denetimler tamamlandığında manuel denetim bölümü artık otomatik olarak genişletilmektedir.

Bu, tüm otomatik denetimlerden geçmenin ve erişilebilirlik konusunda 100 puan almanın, denetlenen sayfanın erişilebilir olmasını garanti etmediğini vurgular. Manuel testin önemi devam etmektedir. Manuel denetimler de en kolay yapılan kontrollerle başlamak üzere yeniden düzenlendi.
Mevcut denetimlerde yapılan değişiklikler
Interaction to Next Paint (INP)
INP artık deneysel değildir. Bu nedenle metrik, experimental-interaction-to-next-paint'den interaction-to-next-paint'a taşındı.
Hizmet çalışanları
Bir sayfanın Chrome'da PWA olarak yüklenebilir olması için artık hizmet çalışanı gerekmediğinden service-worker denetimi, Lighthouse PWA kategorisinden kaldırıldı.
Kaynak özeti
resource-summary denetimi Lighthouse raporundan kaldırıldı. Ağ isteği istatistikleri, gizli network-requests denetimi kullanılarak da derlenebilir:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
Eski gezinme modu
CLI için --legacy-navigation işareti, Node API'deki legacyNavigation() işlevi ve DevTools panelindeki "Eski gezinme" onay kutusunun tümü kaldırıldı. Bu değişiklik, Lighthouse'ın altyapısında kullanıcı işlemleri akışlarını desteklemek için yıllar süren bir geçişi tamamlar.
Lighthouse'u çalıştırma
Lighthouse, Chrome Geliştirici Araçları'nda, npm'de (Node modülü ve CLI aracı olarak) ve tarayıcı uzantısı olarak (Chrome ve Firefox'ta) kullanılabilir. Ayrıca PageSpeed Insights da dahil olmak üzere çeşitli Google hizmetlerini destekler.
Lighthouse Node CLI'yi denemek için aşağıdaki komutları kullanın:
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse Ekibi ile iletişime geçme
Yeni özellikler, Lighthouse 11 sürümündeki değişiklikler veya Lighthouse ile ilgili başka herhangi bir konu hakkında görüşmek için:
- Lighthouse GitHub sorun izleyicisinde sorun bildirebilir veya geri bildirim gönderebilirsiniz.
- Lighthouse GitHub tartışma forumlarında soru sorun.
- Twitter'da @____lighthouse adresinden Lighthouse ekibiyle iletişime geçin.



