Lighthouse はウェブサイトの監査ツールで、サイトのユーザー エクスペリエンスを改善するための改善点と診断情報をデベロッパーに提供します。
Lighthouse 10 は、npm 経由のコマンドラインと Chrome Canary ですぐに利用できます。この機能は、Chrome 112 の Chrome Stable と PageSpeed Insights に今後数週間以内にリリースされる予定です。
スコアリングに関する変更
古くからあるTime To Interactive(TTI)指標は Lighthouse 10 で削除され、Lighthouse 8 で開始された非推奨プロセスが完了します。TTI のスコア重み付けは 10% から Cumulative Layout Shift(CLS)に移行され、総合パフォーマンス スコアの 25% を占めるようになります。
TTI は特定の時点を示しますが、その定義方法により、ネットワーク リクエストの外れ値や長いタスクに過度に敏感になります。通常、ページのコンテンツが読み込まれたと感じられるかどうかを判断するヒューリスティクスとしては、アクティブなネットワーク リクエストの数よりも Largest Contentful Paint(LCP)とSpeed Index の方が適しています。一方、合計ブロック時間(TBT)は、長時間のタスクとメインスレッドの可用性をより堅牢に処理します。直接的なプロキシではありませんが、フィールドで測定されたウェブに関する主な指標と相関が高い傾向があります。
CLS の重み付けの増加は TTI の削除に伴うものです。Core Web Vitals としての重要性をより適切に反映し、不要なレイアウト シフトをまだ行っているサイトに重点を置くことができます。
ほとんどのページでは TTI よりも CLS のスコアが高いため、これによりほとんどのページのパフォーマンス スコアが向上することが期待されます。最新の HTTP Archive 実行で 1,300 万件のページ読み込みを分析したところ、そのうち 90% のページで Lighthouse のパフォーマンス スコアが改善し、50% のページでパフォーマンスが 5 ポイント以上向上しました。

なんらかの理由で Lighthouse の TTI 値が必要な場合(CI アサーションなど)、Lighthouse の JSON 出力では引き続き使用できます。ただし、スコア重み付けは 0 になり、HTML レポートには表示されなくなります。JSON 値へのスクリプトによるアクセスは、変更なしで引き続き機能します。
新しい監査
Lighthouse 10 では、まったく新しいパフォーマンス監査と、別の監査の大幅な変更が導入されています。
バックフォワード キャッシュ
バックフォワード キャッシュ(bfcache)は、実際のユーザーに対してページのパフォーマンスを向上させるために利用できる最も強力なツールの一つです。通常のブラウザ キャッシュとは異なり、bfcache から読み込まれたページは、ページのレイアウトと実行状態をほぼ瞬時に復元します。これにより、ページの読み込みアクティビティがほぼすべてスキップされ、ユーザーが履歴内で前後に移動するときに、すぐにページを表示できます。
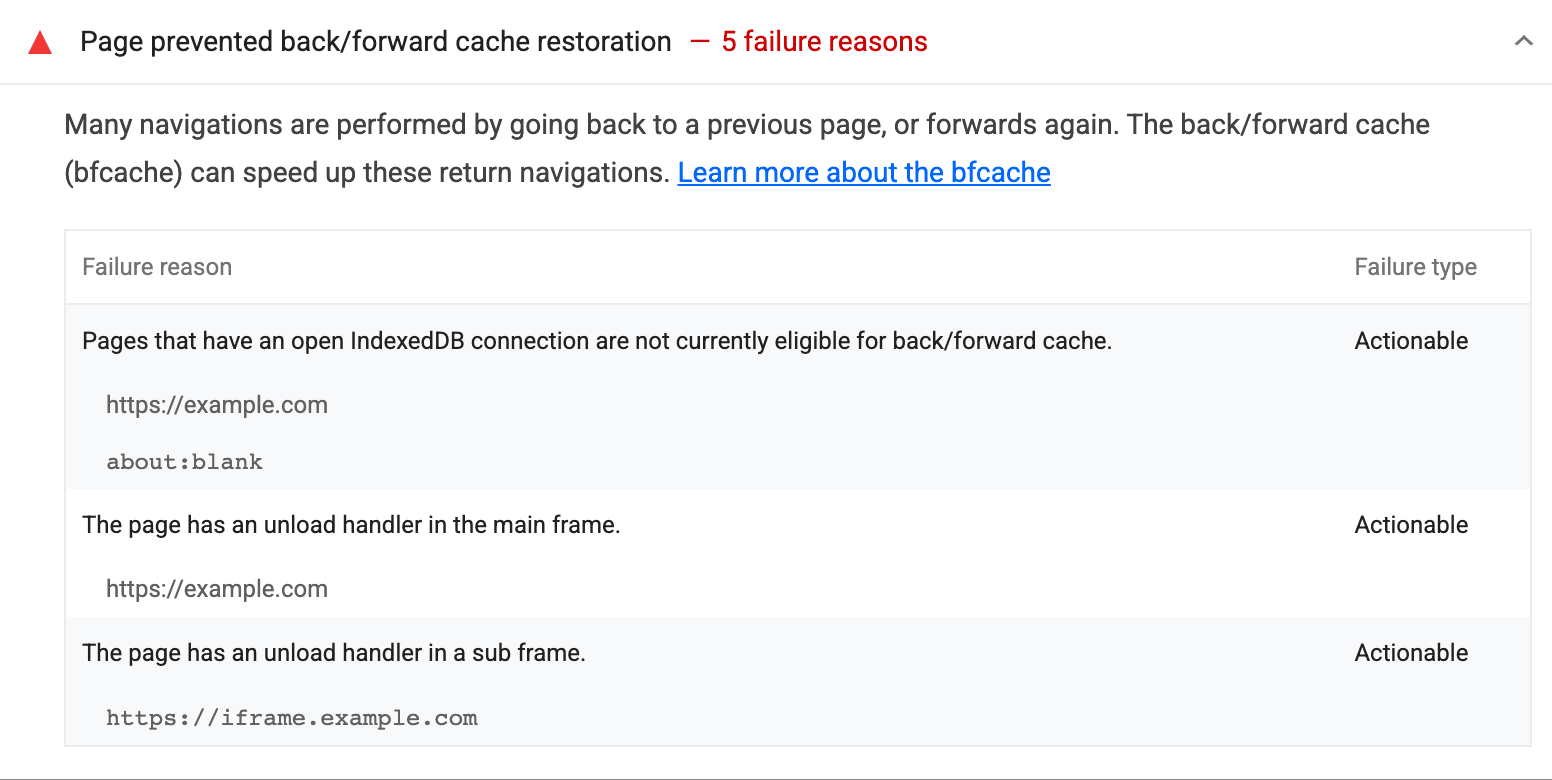
ただし、ページがブラウザによる bfcache からのページの復元を妨げる方法はいくつかあります。この新しい Lighthouse 監査では、実際にテストページから離れて戻ることで、bfcache に保存できるかどうかをテストし、失敗した場合はその理由を表示します。

詳しくは、bfcache 監査のドキュメントをご覧ください。
貼り付けを防止する入力
以前のベスト プラクティス監査「ユーザーはパスワード欄に貼り付けできます」が拡張され、任意の(読み取り専用以外の)入力フィールドへの貼り付けが機能するかどうかがチェックされるようになりました。ほとんどのサイトでは、貼り付けを禁止するとユーザー エクスペリエンスが低下し、安全性とユーザー補助に関する正当なワークフローが妨げられます。
新しい監査は「ユーザーが入力フィールドに貼り付けることを許可する」(paste-preventing-inputs)になりました。
ノードユーザー
Lighthouse を Node ライブラリとして使用している場合は、このリリースでプログラム関連の破壊的変更がいくつかあり、考慮が必要になる可能性があります。詳細については、10.0 の変更履歴をご覧ください。
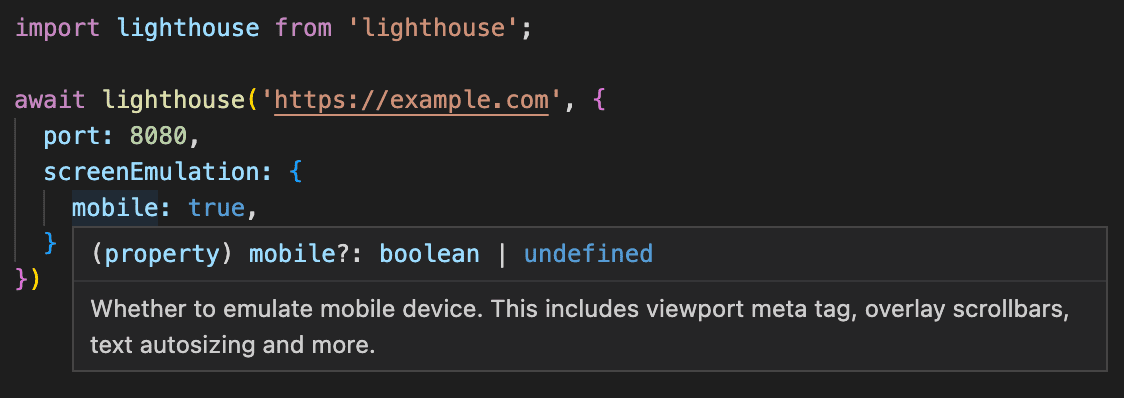
Lighthouse 10 には、TypeScript の完全な型宣言も含まれています。lighthouse からインポートされたものはすべて入力する必要があり、これは Lighthouse ユーザーフローのスクリプトを作成する場合に特に便利です。

これらのタイプをお試しいただき、使用中に問題が発生した場合はお知らせください。
Lighthouse の実行
Lighthouse は、Chrome DevTools、npm(Node モジュールと CLI ツールとして)、ブラウザ拡張機能(Chrome と Firefox)で利用できます。また、PageSpeed Insights など、Google の複数のサービスにも使用されています。
Lighthouse Node CLI を試すには、次のコマンドを使用します。
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse チームに問い合わせる
Lighthouse 10 リリースの新機能、変更点、Lighthouse に関連するその他の点について話し合うには:
- 問題を報告する、またはフィードバックを送信するには、Lighthouse GitHub の問題トラッカーを使用してください。
- Lighthouse GitHub ディスカッション フォーラムで質問する。
- Twitter の Lighthouse チーム(@____lighthouse)にお問い合わせください。


