Lighthouse is een website-audittool die ontwikkelaars helpt met mogelijkheden en diagnostiek om de gebruikerservaring van hun sites te verbeteren.
Lighthouse 10 is onmiddellijk beschikbaar op de opdrachtregel via npm en in Chrome Canary . Het zal de komende weken stabiel in Chrome 112 en in PageSpeed Insights terechtkomen.
Scorewijzigingen
De eerbiedwaardige Time To Interactive (TTI) -statistiek wordt verwijderd in Lighthouse 10, waarmee het beëindigingsproces wordt afgerond dat in Lighthouse 8 is gestart . Het scoregewicht van 10% van TTI verschuift naar Cumulative Layout Shift (CLS) , dat nu 25% van de algehele prestatiescore zal uitmaken.
TTI markeert een punt in de tijd, maar de manier waarop het is gedefinieerd maakt het overdreven gevoelig voor netwerkverzoeken en lange taken. Largest Contentful Paint (LCP) en Speed Index zijn doorgaans betere heuristieken voor het gevoel dat de inhoud van een pagina geladen is dan een telling van actieve netwerkverzoeken. Total Blocking Time (TBT) verwerkt ondertussen lange taken en de beschikbaarheid van de hoofdthread robuuster, en hoewel het geen directe proxy is, neigt het beter te correleren met Core Web Vitals zoals gemeten in het veld.
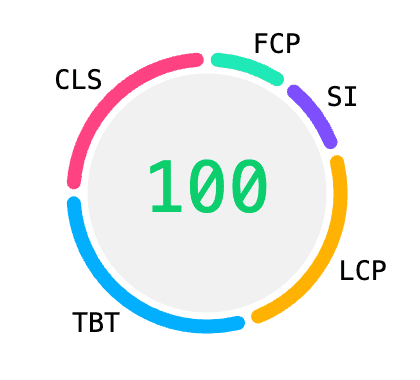
Het toegenomen gewicht van CLS is een gevolg van de verwijdering van TTI, maar weerspiegelt beter het belang ervan als Core Web Vital en zal idealiter de focus vergroten voor sites die nog steeds onnodige lay-outverschuivingen doorvoeren.
We verwachten dat dit de prestatiescores van de meeste pagina's zal verbeteren, omdat de meeste pagina's doorgaans beter scoren op CLS dan op TTI. Uit een analyse van 13 miljoen geladen pagina's tijdens de laatste HTTP Archive-run blijkt dat 90% van die pagina's een verbetering in hun Lighthouse-prestatiescore ziet, terwijl 50% van hen een prestatieverbetering van meer dan 5 punten ziet.

Als u om de een of andere reden nog steeds de Lighthouse TTI-waarde nodig heeft (bijvoorbeeld in een CI-definitie), is deze nog steeds onveranderd beschikbaar in de Lighthouse JSON-uitvoer, alleen met scoregewicht 0 en verborgen in het HTML-rapport. Elke scripttoegang tot de JSON-waarde zou zonder wijzigingen moeten blijven werken.
Nieuwe audits
Lighthouse 10 brengt een geheel nieuwe prestatie-audit en een belangrijke verandering naar een andere.
Achterwaartse/voorwaartse cache
De back/forward cache (bfcache) is een van de krachtigste tools die beschikbaar zijn om de prestaties van een pagina voor echte gebruikers te verbeteren. Naast de normale browsercache, zal een pagina die vanuit de bfcache wordt geladen de pagina-indeling en uitvoeringsstatus vrijwel onmiddellijk herstellen, waarbij grotendeels alle laadactiviteiten van de pagina worden overgeslagen en uw pagina onmiddellijk voor uw gebruikers wordt weergegeven terwijl ze heen en weer door hun geschiedenis navigeren.
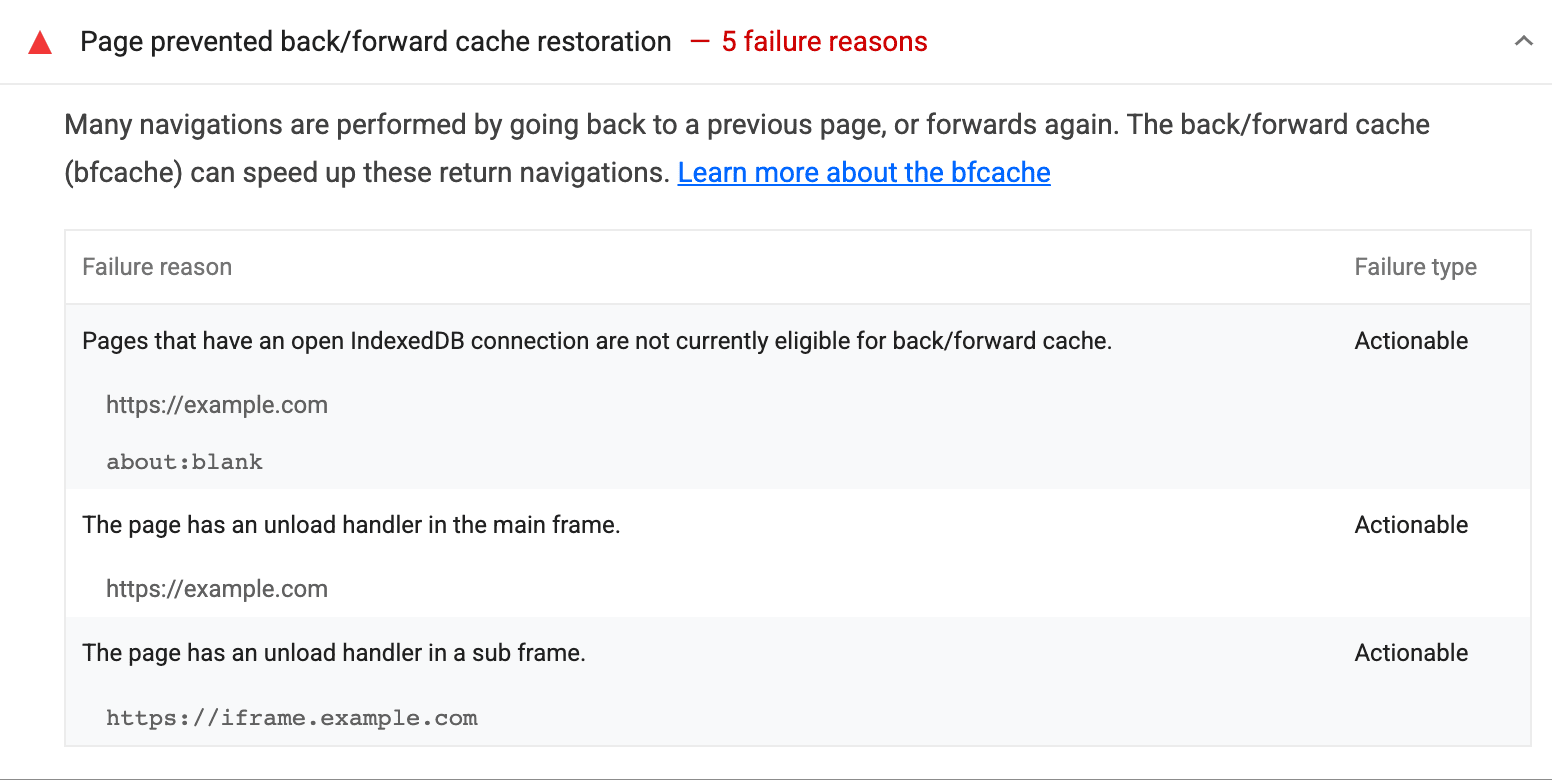
Er zijn echter een paar manieren waarop een pagina kan voorkomen dat de browser een pagina uit de bfcache herstelt. Deze nieuwe Lighthouse-audit navigeert feitelijk weg van de testpagina en weer terug om te testen of deze geschikt is voor bfcache, en vermeldt de redenen als deze mislukt.

Bekijk de documenten van de bfcache-audit voor meer informatie.
Plakken-voorkomende invoer
De oude Best Practices-audit "Sta gebruikers toe om in wachtwoordvelden te plakken" is uitgebreid om nu te controleren of plakken in elk (niet-alleen-lezen) invoerveld werkt. Voor de meeste sites is het voorkomen van plakken een netto-negatieve gebruikerservaring en verhindert het legitieme veiligheids- en toegankelijkheidsworkflows.
De nieuwe audit is nu "Staat gebruikers toe om in invoervelden te plakken" ( paste-preventing-inputs ) .
Knooppuntgebruikers
Als u Lighthouse als knooppuntbibliotheek gebruikt, zijn er enkele programmatische wijzigingen in deze release waarmee u mogelijk rekening moet houden. Zie de 10.0 changelog voor volledige details.
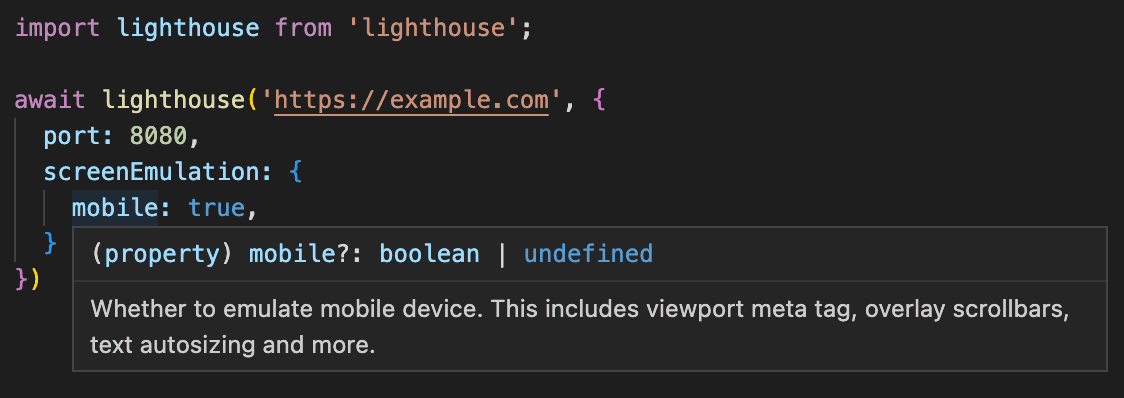
Lighthouse 10 wordt ook geleverd met volledige TypeScript-typeverklaringen! Alles wat uit lighthouse wordt geïmporteerd, moet nu worden getypt, wat vooral handig zou moeten zijn als u Lighthouse-gebruikersstromen scriptt.

Probeer de typen uit en laat het ons weten als u problemen ondervindt bij het gebruik ervan.
Lopende vuurtoren
Lighthouse is beschikbaar in Chrome DevTools , npm (als Node-module en CLI-tool) en als browserextensie (in Chrome en Firefox ). Het ondersteunt ook verschillende Google-services, waaronder PageSpeed Insights .
Gebruik de volgende opdrachten om de Lighthouse Node CLI te proberen:
npm install -g lighthouse
lighthouse https://www.example.com --view
Neem contact op met het Lighthouse-team
Om de nieuwe functies, wijzigingen in de Lighthouse 10-release of iets anders gerelateerd aan Lighthouse te bespreken:
- Rapporteer een probleem of stuur feedback in de Lighthouse GitHub issue tracker .
- Stel vragen in de Lighthouse GitHub-discussieforums .
- Neem contact op met het Lighthouse-team op Twitter @____lighthouse .


