Lighthouse 是網站稽核工具,可協助開發人員找出改善網站使用者體驗的機會,並提供相關診斷資訊。
Lighthouse 10 現已可透過npm 指令列和 Chrome Canary 立即使用。這項功能會在 Chrome 112 的 Chrome 穩定版和 PageSpeed Insights 中推出,時間為未來幾週。
評分變更
在 Lighthouse 10 中,我們將移除久負盛名的互動準備時間 (TTI) 指標,結束 Lighthouse 8 開始的淘汰程序。TTI 的 10% 評分權重將轉移至累計版面配置位移 (CLS),後者現在將占整體成效分數的 25%。
TTI 會標示某個時間點,但其定義方式會對異常網路要求和長時間工作過度敏感。與有效網路要求數量相比,最大內容繪製 (LCP) 和速度指數 通常是判斷網頁內容是否已載入的較佳依據。Total Blocking Time (TBT) 則可更穩健地處理長時間工作和主執行緒可用性,雖然不是直接的 Proxy,但在實地測試中,與 Core Web Vitals 的相關性較高。
CLS 的加重權重與 TTI 的移除無關,但更能反映其作為 Core Web Vitals 的重要性,並可針對仍會造成不必要版面配置位移的網站,提高重點。
我們預期這項功能可改善大部分網頁的效能分數,因為大多數網頁的 CLS 分數通常會高於 TTI 分數。在最新的 HTTP Archive 執行作業中,我們分析了 1,300 萬次網頁載入,其中 90% 的網頁 Lighthouse 成效分數有所提升,50% 的網頁成效分數則提升超過 5 分。

如果您基於某些原因仍需要 Lighthouse TTI 值 (例如在 CI 斷言中),則 Lighthouse JSON 輸出內容仍會提供該值,只是分數權重為 0,且在 HTML 報表中隱藏。任何 JSON 值的腳本存取作業都應繼續運作,不會有任何變更。
新稽核
Lighthouse 10 推出全新的成效稽核,並對另一項稽核進行重大變更。
往返快取
往返快取 (bfcache) 是改善網頁效能,提升使用者體驗最強大的工具之一。除了一般瀏覽器快取之外,從 bfcache 載入的網頁幾乎會立即還原網頁版面配置和執行狀態,因此幾乎可略過所有網頁載入活動,並在使用者前往瀏覽記錄中的前後頁面時,立即將網頁呈現在使用者面前。
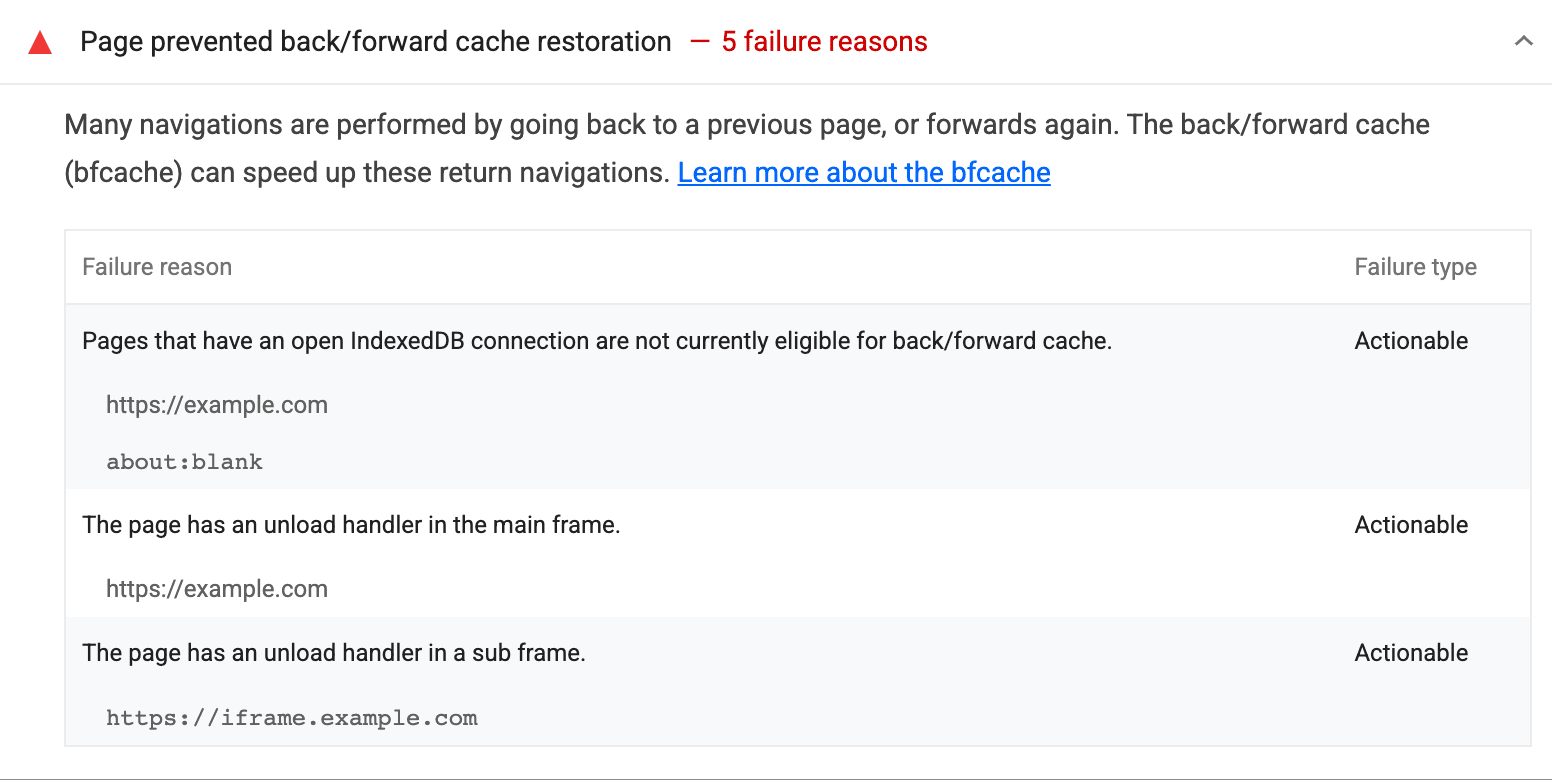
不過,網頁可以透過幾種方式,防止瀏覽器從 bfcache 還原網頁。這項新的 Lighthouse 稽核工具會離開測試網頁,然後再返回,以測試是否可使用 bfcache,並在失敗時列出原因。

詳情請參閱 bfcache 審核說明文件。
防止貼上內容的輸入內容
舊版最佳做法稽核項目「允許使用者貼到密碼欄位」已擴大,現在會檢查是否可將內容貼到任何 (非唯讀) 輸入欄位。對於大多數網站而言,禁止貼上內容會導致使用者體驗變差,並阻礙合法安全性和無障礙工作流程。
新的稽核項目現在是「允許使用者在輸入欄位中貼上內容」(paste-preventing-inputs)。
節點使用者
如果您將 Lighthouse 用作 Node 程式庫,則可能需要考量本版本中的一些程式變更。詳情請參閱 10.0 版變更記錄。
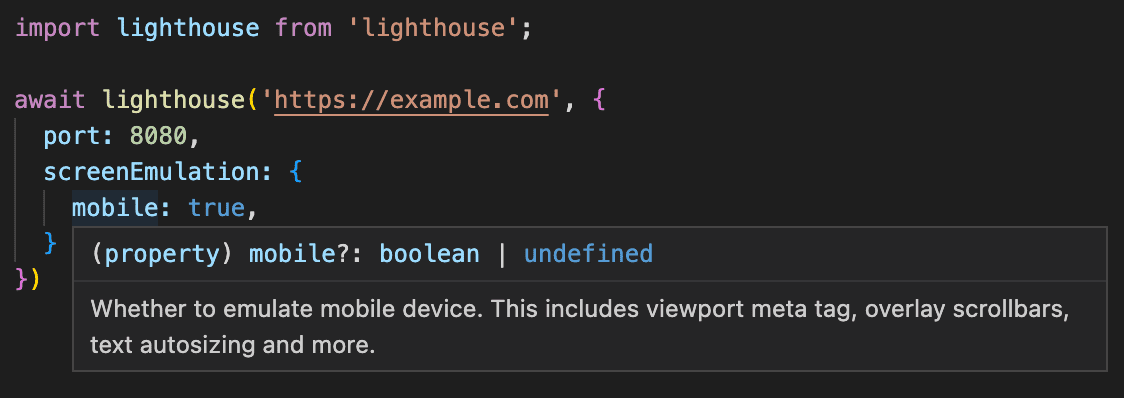
Lighthouse 10 也提供完整的 TypeScript 型別宣告!從 lighthouse 匯入的所有內容現在都應已輸入,如果您要編寫 Lighthouse 使用者流程的指令碼,這項功能應該會特別實用。

請試用這些類型,如果在使用過程中遇到任何問題,請與我們聯絡。
執行 Lighthouse
Lighthouse 可在 Chrome 開發人員工具、npm (做為 Node 模組和 CLI 工具) 中使用,也可以在 Chrome 和 Firefox 中以瀏覽器擴充功能的形式使用。這項技術也支援多項 Google 服務,包括 PageSpeed Insights。
如要試用 Lighthouse Node CLI,請使用下列指令:
npm install -g lighthouse
lighthouse https://www.example.com --view
與 Lighthouse 團隊聯絡
如要討論 Lighthouse 10 版本的新功能、異動,或其他與 Lighthouse 相關的內容,請前往:
- 在 Lighthouse GitHub 問題追蹤器中回報問題或提交意見回饋。
- 在 Lighthouse GitHub 討論區中提出問題。
- 透過 Twitter @____lighthouse 與 Lighthouse 團隊聯絡。


