Lighthouse — это инструмент аудита веб-сайтов , который помогает разработчикам предоставлять возможности и диагностику для улучшения пользовательского опыта своих сайтов.
Lighthouse 10 доступен сразу из командной строки через npm и в Chrome Canary . В ближайшие недели он появится в стабильной версии Chrome 112 и в PageSpeed Insights .
Изменения в подсчете очков
Почтенная метрика Time To Interactive (TTI) удаляется в Lighthouse 10, завершая процесс устаревания, начатый в Lighthouse 8 . 10%-ный вес оценки TTI смещается в сторону совокупного изменения макета (CLS) , который теперь будет составлять 25% от общего показателя производительности .
TTI отмечает момент времени, но способ его определения делает его слишком чувствительным к посторонним сетевым запросам и длительным задачам. Наибольшая отрисовка содержимого (LCP) и индекс скорости обычно являются более эффективными эвристическими показателями для определения ощущения загрузки содержимого страницы, чем подсчет активных сетевых запросов. Между тем, Total Blocking Time (TBT) более надежно справляется с длительными задачами и доступностью основного потока и, хотя и не является прямым прокси-сервером, имеет тенденцию лучше коррелировать с основными веб-показателями , измеренными в полевых условиях.
Увеличение веса CLS является второстепенным по отношению к удалению TTI, но лучше отражает его важность как ключевого элемента веб-страницы и в идеале повысит внимание к сайтам, которые все еще делают ненужные изменения в макете.
Мы ожидаем, что это улучшит показатели производительности большинства страниц, поскольку большинство страниц имеют тенденцию получать более высокие оценки по CLS, чем по TTI. При анализе 13 миллионов загрузок страниц в последнем запуске HTTP-архива 90% этих страниц увидят улучшение показателя производительности Lighthouse, причем 50% из них увидят улучшение производительности более чем на 5 пунктов.

Если по какой-то причине вам все еще нужно значение Lighthouse TTI (например, в утверждении CI), оно по-прежнему доступно в неизмененном виде в выходных данных Lighthouse JSON, только с весом оценки 0 и скрыто в отчете HTML. Любой скриптовый доступ к значению JSON должен продолжать работать без изменений.
Новые аудиты
Lighthouse 10 содержит совершенно новый аудит производительности и существенные изменения в другом.
Назад/вперед кеш
Обратный/прямой кеш (bfcache) — один из самых мощных инструментов, доступных для повышения производительности страницы для реальных пользователей. Помимо обычного кеша браузера, страница, загруженная из bfcache, почти мгновенно восстанавливает макет страницы и состояние выполнения, в значительной степени пропуская все действия по загрузке страницы и сразу же предоставляя вашу страницу вашим пользователям, когда они перемещаются вперед и назад по своей истории.
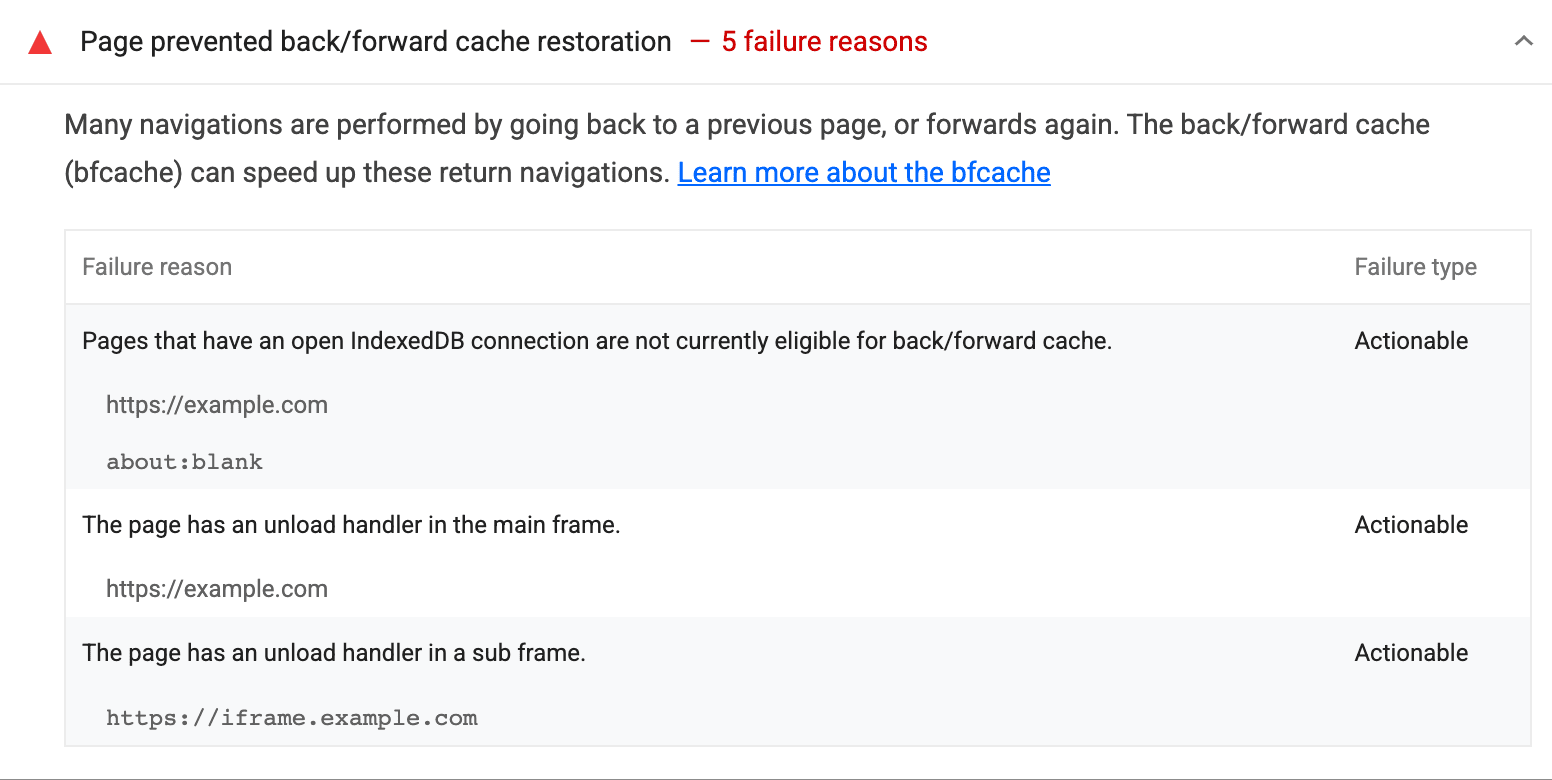
Однако есть несколько способов, которыми страница может помешать браузеру восстановить страницу из bfcache. Этот новый аудит Lighthouse фактически переходит от тестовой страницы и возвращается обратно, чтобы проверить, поддерживает ли она bfcache, и перечисляет причины в случае сбоя.

Дополнительную информацию можно найти в документации аудита bfcache .
Входные данные для предотвращения вставки
Старый аудит лучших практик «Разрешает пользователям вставлять в поля паролей» был расширен и теперь проверяет, что вставка в любое поле ввода (не только для чтения) будет работать. Для большинства сайтов предотвращение вставки является негативным пользовательским опытом и препятствует законным рабочим процессам безопасности и доступности.
Новый аудит теперь называется «Разрешает пользователям вставлять данные в поля ввода» ( paste-preventing-inputs ) .
Пользователи узла
Если вы используете Lighthouse в качестве библиотеки Node, в этом выпуске есть несколько критических программных изменений, которые вам, возможно, придется учитывать. Подробности смотрите в журнале изменений версии 10.0 .
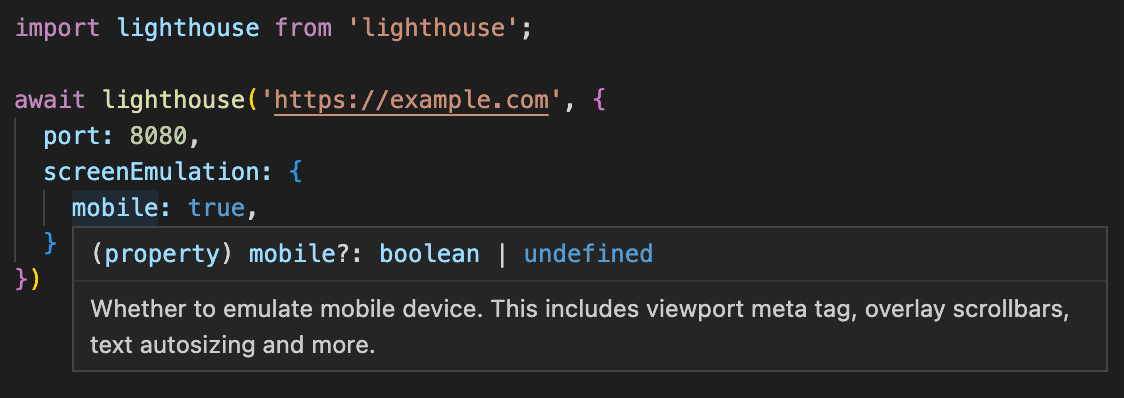
Lighthouse 10 также поставляется с полными объявлениями типов TypeScript! Все, что импортировано из lighthouse , теперь должно быть напечатано, что может быть особенно полезно, если вы пишете сценарии пользовательских потоков Lighthouse .

Опробуйте эти типы и сообщите нам, если у вас возникнут какие-либо проблемы с их использованием.
Бегущий маяк
Lighthouse доступен в Chrome DevTools , npm (как модуль Node и инструмент CLI), а также в виде расширения браузера (в Chrome и Firefox ). Он также поддерживает несколько сервисов Google, включая PageSpeed Insights .
Чтобы попробовать интерфейс командной строки Lighthouse Node, используйте следующие команды:
npm install -g lighthouse
lighthouse https://www.example.com --view
Свяжитесь с командой Маяк
Чтобы обсудить новые функции, изменения в версии Lighthouse 10 или что-либо еще, связанное с Lighthouse:
- Сообщите о проблеме или отправьте отзыв в трекере проблем Lighthouse GitHub .
- Задавайте вопросы на дискуссионных форумах Lighthouse GitHub .
- Свяжитесь с командой Lighthouse в Твиттере @____lighthouse .


