Lighthouse is a website auditing tool that helps developers with opportunities and diagnostics to improve the user experience of their sites.
Lighthouse 10 is available immediately on the command line through npm and in Chrome Canary. It will land in Chrome stable in Chrome 112 and in PageSpeed Insights in the coming weeks.
Scoring changes
The venerable Time To Interactive (TTI) metric is being removed in Lighthouse 10, concluding the deprecation process started in Lighthouse 8. TTI's 10% score weight is shifting to Cumulative Layout Shift (CLS), which will now account for 25% of the overall performance score.
TTI marks a point in time, but the way it's defined makes it overly sensitive to outlier network requests and long tasks. Largest Contentful Paint (LCP) and Speed Index are usually better heuristics for a page's contents feeling loaded than a count of active network requests. Total Blocking Time (TBT) meanwhile handles long tasks and main-thread availability more robustly, and while not a direct proxy, tends to correlate better with Core Web Vitals as measured in the field.
CLS's increased weight is incidental to TTI's removal, but better reflects its importance as a Core Web Vital and will ideally increase focus for sites that still make unnecessary layout shifts.
We expect this to improve most pages' performance scores, since most pages tend to score better on CLS than TTI. In an analysis of 13 million page loads in the latest HTTP Archive run, 90% of those pages would see an improvement in their Lighthouse performance score, with 50% of them seeing a performance improvement of more than 5 points.

If for some reason you still need the Lighthouse TTI value (in a CI assertion, for example), it's still available unchanged in the Lighthouse JSON output, just with score weight 0 and hidden in the HTML report. Any scripted access of the JSON value should continue to work without changes.
New audits
Lighthouse 10 brings a brand new performance audit and a significant change to another.
Back/forward cache
The back/forward cache (bfcache) is one of the most powerful tools available for improving a page's performance for real users. Beyond the normal browser cache, a page loaded from the bfcache will restore page layout and execution state nearly instantly, largely skipping all page load activity and getting your page in front of your users immediately as they navigate backward and forward through their history.
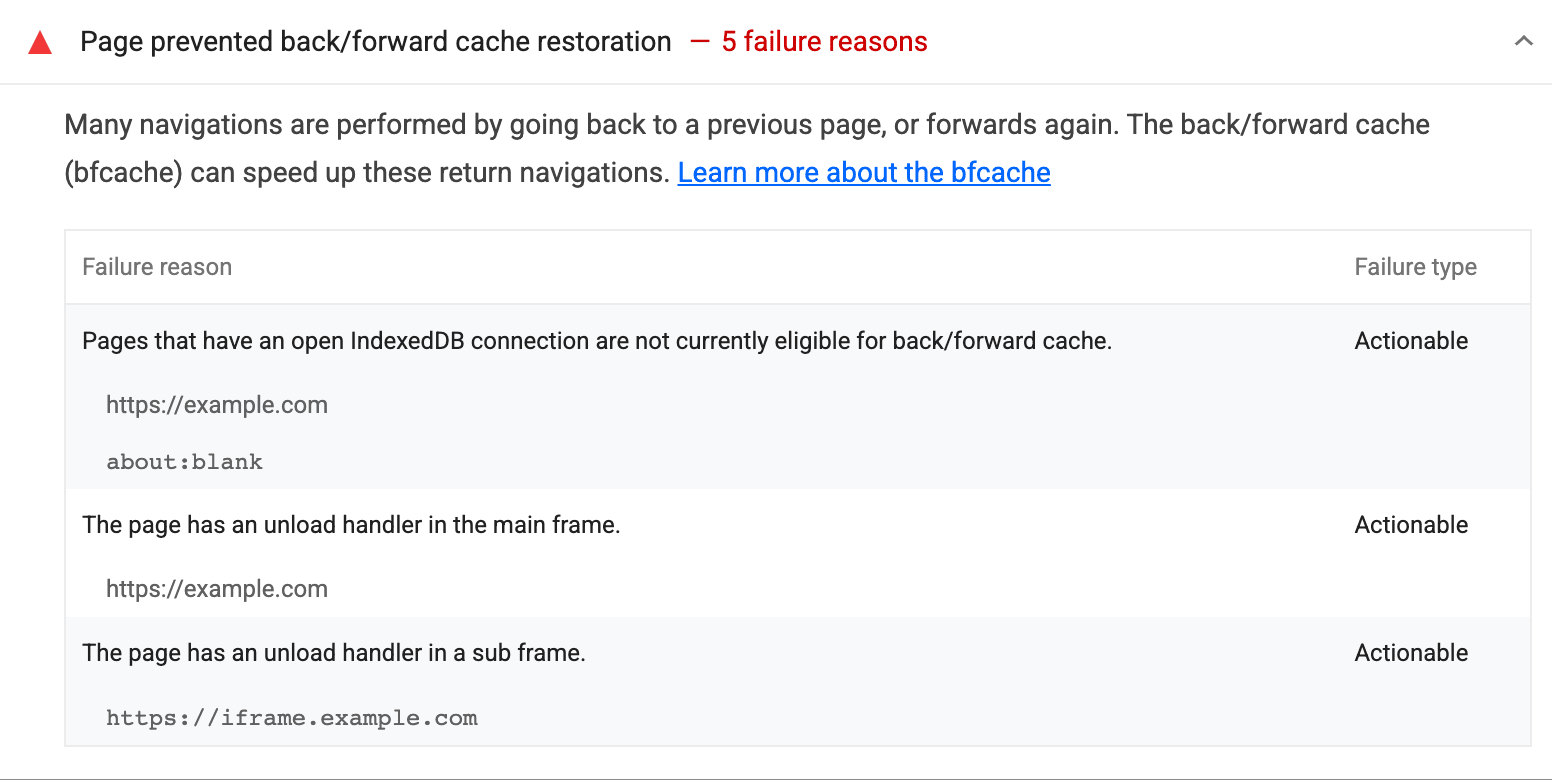
There are a few ways that a page can prevent the browser from restoring a page from the bfcache, however. This new Lighthouse audit actually navigates away from the test page and back again to test if it's bfcache-able, and lists the reasons if it fails.

Take a look at the bfcache audit's docs for more information.
Paste-preventing inputs
The old Best Practices audit "Allows users to paste into password fields" has been expanded to now check that pasting into any (non-readonly) input field will work. For most sites, preventing pasting is a net-negative user experience and prevents legitimate safety and accessibility workflows.
The new audit is now "Allows users to paste into input fields" (paste-preventing-inputs).
Node users
If you use Lighthouse as a Node library, there are a few programmatic breaking changes in this release you may need to account for. See the 10.0 changelog for full details.
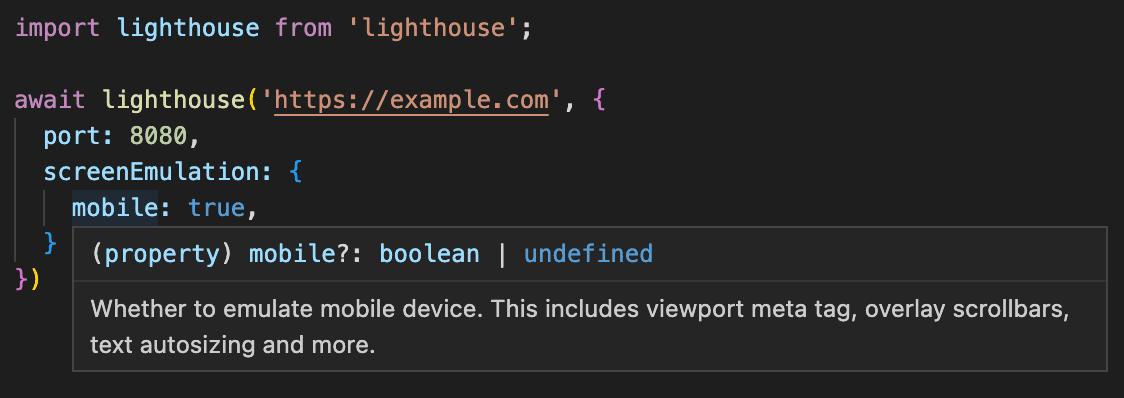
Lighthouse 10 also ships with full TypeScript type declarations! Anything imported from lighthouse should now be typed, which should be particularly helpful if you're scripting Lighthouse user flows.

Try out the types and let us know if you run into any issues using them.
Running Lighthouse
Lighthouse is available in Chrome DevTools, npm (as a Node module and a CLI tool), and as a browser extension (in Chrome and Firefox). It also powers several Google services, including PageSpeed Insights.
To try the Lighthouse Node CLI, use the following commands:
npm install -g lighthouse
lighthouse https://www.example.com --view
Get in touch with the Lighthouse team
To discuss the new features, changes in the Lighthouse 10 release, or anything else related to Lighthouse:
- Report an issue or submit feedback in the Lighthouse GitHub issue tracker.
- Ask questions in the Lighthouse GitHub discussion forums.
- Reach out to the Lighthouse team on Twitter @____lighthouse.

