O Lighthouse é uma ferramenta de auditoria de sites que ajuda os desenvolvedores com oportunidades e diagnósticos para melhorar a experiência do usuário nos sites.
O Lighthouse 10 está disponível imediatamente na linha de comando pelo npm e no Chrome Canary. Ele vai ser lançado na versão estável do Chrome 112 e nos Insights do PageSpeed nas próximas semanas.
Mudanças na pontuação
A métrica Tempo para interação (TTI) está sendo removida do Lighthouse 10, concluindo o processo de descontinuação iniciado no Lighthouse 8. O peso da pontuação de TTI de 10% está sendo transferido para a Cumulative Layout Shift (CLS), que agora vai representar 25% da pontuação de desempenho geral.
O TTI marca um ponto no tempo, mas a maneira como ele é definido o torna muito sensível a solicitações de rede fora da curva e tarefas longas. A maior exibição de conteúdo (LCP, na sigla em inglês) e o índice de velocidade geralmente são heurísticas melhores para a sensação de carregamento do conteúdo de uma página do que uma contagem de solicitações de rede ativas. O Total Blocking Time (TBT), por sua vez, lida com tarefas longas e a disponibilidade da linha de execução principal de maneira mais robusta. Embora não seja um proxy direto, ele tende a se correlacionar melhor com as Core Web Vitals, conforme medido no campo.
O aumento do peso da CLS é incidental à remoção da TTI, mas reflete melhor a importância dela como uma das Core Web Vitals e, idealmente, aumentará o foco em sites que ainda fazem mudanças desnecessárias no layout.
Isso deve melhorar a maioria das pontuações de performance das páginas, já que a maioria delas tende a ter uma pontuação melhor no CLS do que no TTI. Em uma análise de 13 milhões de carregamentos de página na última execução do HTTP Archive, 90% dessas páginas tiveram uma melhoria na pontuação de desempenho do Lighthouse, e 50% delas tiveram uma melhoria de desempenho de mais de 5 pontos.

Se, por algum motivo, você ainda precisar do valor de TTI do Lighthouse (em uma declaração de CI, por exemplo), ele ainda estará disponível na saída JSON do Lighthouse, apenas com peso de pontuação 0 e oculto no relatório HTML. Qualquer acesso com script do valor JSON deve continuar funcionando sem mudanças.
Novas auditorias
O Lighthouse 10 traz uma nova auditoria de desempenho e uma mudança significativa em outra.
Cache de avanço e retorno
O cache de avanço e retorno (bfcache) é uma das ferramentas mais poderosas disponíveis para melhorar o desempenho de uma página para usuários reais. Além do cache normal do navegador, uma página carregada do bfcache restaura o layout e o estado de execução quase que instantaneamente, pulando a maior parte da atividade de carregamento da página e exibindo a página para os usuários imediatamente à medida que eles navegam para frente e para trás no histórico.
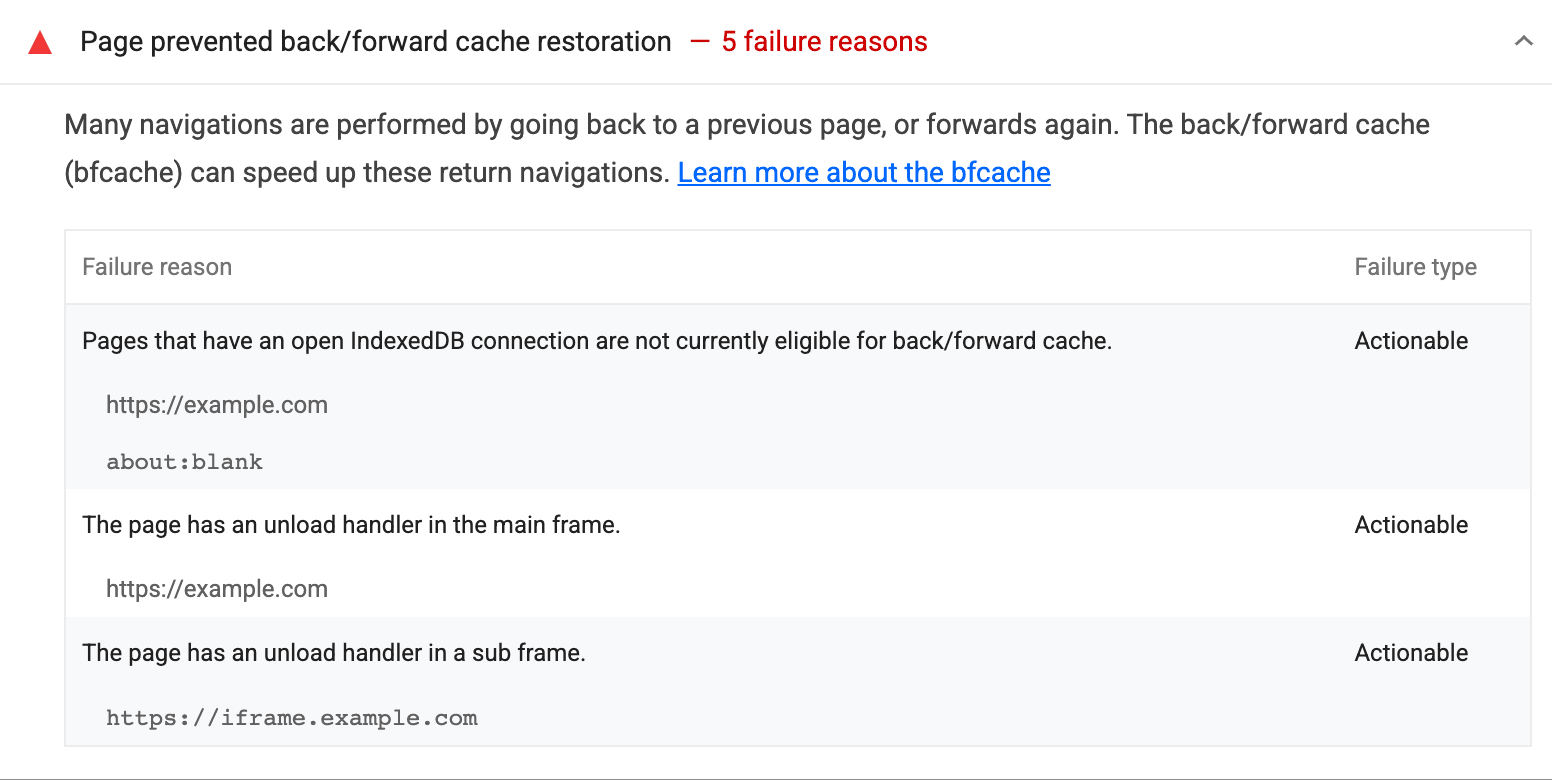
No entanto, há algumas maneiras de uma página impedir que o navegador restaure uma página do bfcache. Essa nova auditoria do Lighthouse sai da página de teste e volta para testar se ela pode ser bfcacheada e lista os motivos em caso de falha.

Confira os documentos da auditoria do bfcache para mais informações.
Entradas que impedem a colagem
A antiga auditoria de práticas recomendadas "Permite que os usuários colem nos campos de senha" foi ampliada para verificar se a colagem em qualquer campo de entrada (não somente leitura) funciona. Para a maioria dos sites, impedir a colagem é uma experiência de usuário negativa e impede fluxos de trabalho legítimos de segurança e acessibilidade.
A nova auditoria é "Permite que os usuários colem em campos de entrada" (paste-preventing-inputs).
Usuários do nó
Se você usa o Lighthouse como uma biblioteca Node, é possível que precise considerar algumas mudanças importantes na programação desta versão. Consulte o registro de mudanças da versão 10.0 para conferir todos os detalhes.
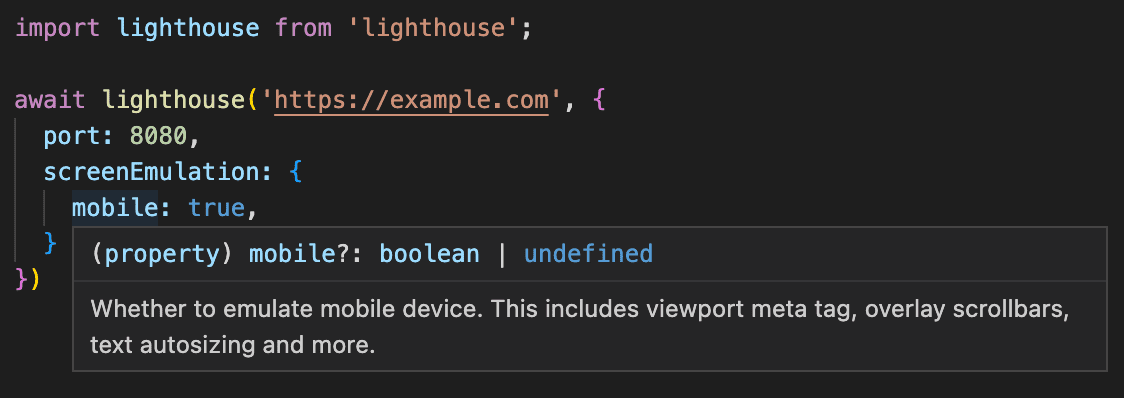
O Lighthouse 10 também vem com declarações de tipo TypeScript completas. Tudo o que for importado de lighthouse agora precisa ser digitado, o que é útil se você estiver criando scripts de fluxos de usuários do Lighthouse.

Teste os tipos e nos informe se tiver algum problema ao usá-los.
Como usar o Lighthouse
O Lighthouse está disponível no Chrome DevTools, no npm (como um módulo Node e uma ferramenta CLI) e como uma extensão do navegador (no Chrome e no Firefox). Ele também é usado em vários serviços do Google, incluindo o PageSpeed Insights.
Para testar a CLI do Lighthouse Node, use os seguintes comandos:
npm install -g lighthouse
lighthouse https://www.example.com --view
Entre em contato com a equipe do Lighthouse
Para discutir os novos recursos, as mudanças na versão 10 do Lighthouse ou qualquer outra coisa relacionada ao Lighthouse:
- Informe um problema ou envie feedback no rastreador de problemas do GitHub do Lighthouse.
- Faça perguntas nos fóruns de discussão do Lighthouse no GitHub.
- Entre em contato com a equipe do Lighthouse no Twitter @____lighthouse.


