लाइटहाउस, वेबसाइट की ऑडिटिंग करने वाला टूल है. इससे डेवलपर को अपनी साइटों के उपयोगकर्ता अनुभव को बेहतर बनाने के अवसर और गड़बड़ी की जानकारी मिलती है.
Lighthouse 10, npm की मदद से कमांड लाइन और Chrome Canary में तुरंत उपलब्ध है. यह सुविधा, आने वाले हफ़्तों में Chrome के 112 वर्शन और PageSpeed Insights में उपलब्ध होगी.
स्कोरिंग में हुए बदलाव
लाइटहाउस 10 में, इंटरैक्टिव होने में लगने वाला समय (टीटीआई) मेट्रिक को हटाया जा रहा है. इससे, लाइटहाउस 8 में शुरू की गई, मेट्रिक को हटाने की प्रोसेस पूरी हो जाएगी. टीटीआई के 10% स्कोर का वज़न, कुल लेआउट शिफ़्ट (सीएलएस) पर शिफ़्ट हो रहा है. अब यह कुल परफ़ॉर्मेंस स्कोर का 25% हिस्सा होगा.
टीटीआई किसी समय को मार्क करता है. हालांकि, इसे तय करने के तरीके की वजह से, यह आउटलायर नेटवर्क अनुरोधों और लंबे टास्क के लिए ज़्यादा संवेदनशील हो जाता है. आम तौर पर, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) और स्पीड इंडेक्स, किसी पेज के कॉन्टेंट के लोड होने की जानकारी देने के लिए, चालू नेटवर्क अनुरोधों की संख्या से बेहतर हैं. वहीं, ब्लॉकिंग का कुल समय (टीबीटी), लंबे टास्क और मुख्य थ्रेड की उपलब्धता को बेहतर तरीके से मैनेज करता है. यह सीधे तौर पर प्रॉक्सी नहीं है, लेकिन फ़ील्ड में मेज़र किए गए वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के साथ बेहतर तरीके से काम करता है.
TTI को हटाने की वजह से सीएलएस का वेट बढ़ गया है. हालांकि, यह Core Web Vital के तौर पर अपनी अहमियत को बेहतर तरीके से दिखाता है. साथ ही, यह उन साइटों पर फ़ोकस बढ़ाएगा जो अब भी ग़ैर-ज़रूरी लेआउट शिफ़्ट करती हैं.
हमें उम्मीद है कि इससे ज़्यादातर पेजों की परफ़ॉर्मेंस के स्कोर बेहतर होंगे. ऐसा इसलिए, क्योंकि ज़्यादातर पेजों को टीटीआई के मुकाबले सीएलएस पर बेहतर स्कोर मिलता है. HTTP Archive के नए वर्शन में 13 करोड़ पेज लोड किए गए. इनमें से 90% पेजों के लाइटहाउस परफ़ॉर्मेंस स्कोर में सुधार होगा. साथ ही, इनमें से 50% पेजों की परफ़ॉर्मेंस में पांच से ज़्यादा पॉइंट का सुधार होगा.

अगर किसी वजह से आपको अब भी Lighthouse TTI वैल्यू (उदाहरण के लिए, सीआई एश्योरेशन में) की ज़रूरत है, तो वह अब भी Lighthouse के JSON आउटपुट में बिना किसी बदलाव के उपलब्ध है. हालांकि, इसकी स्कोर वेट 0 है और यह एचटीएमएल रिपोर्ट में छिपी हुई है. JSON वैल्यू का स्क्रिप्ट किया गया कोई भी ऐक्सेस, बिना किसी बदलाव के काम करता रहेगा.
नए ऑडिट
Lighthouse 10 में, परफ़ॉर्मेंस का एक नया ऑडिट और किसी दूसरे ऑडिट में एक अहम बदलाव किया गया है.
बैक/फ़ॉरवर्ड कैश मेमोरी
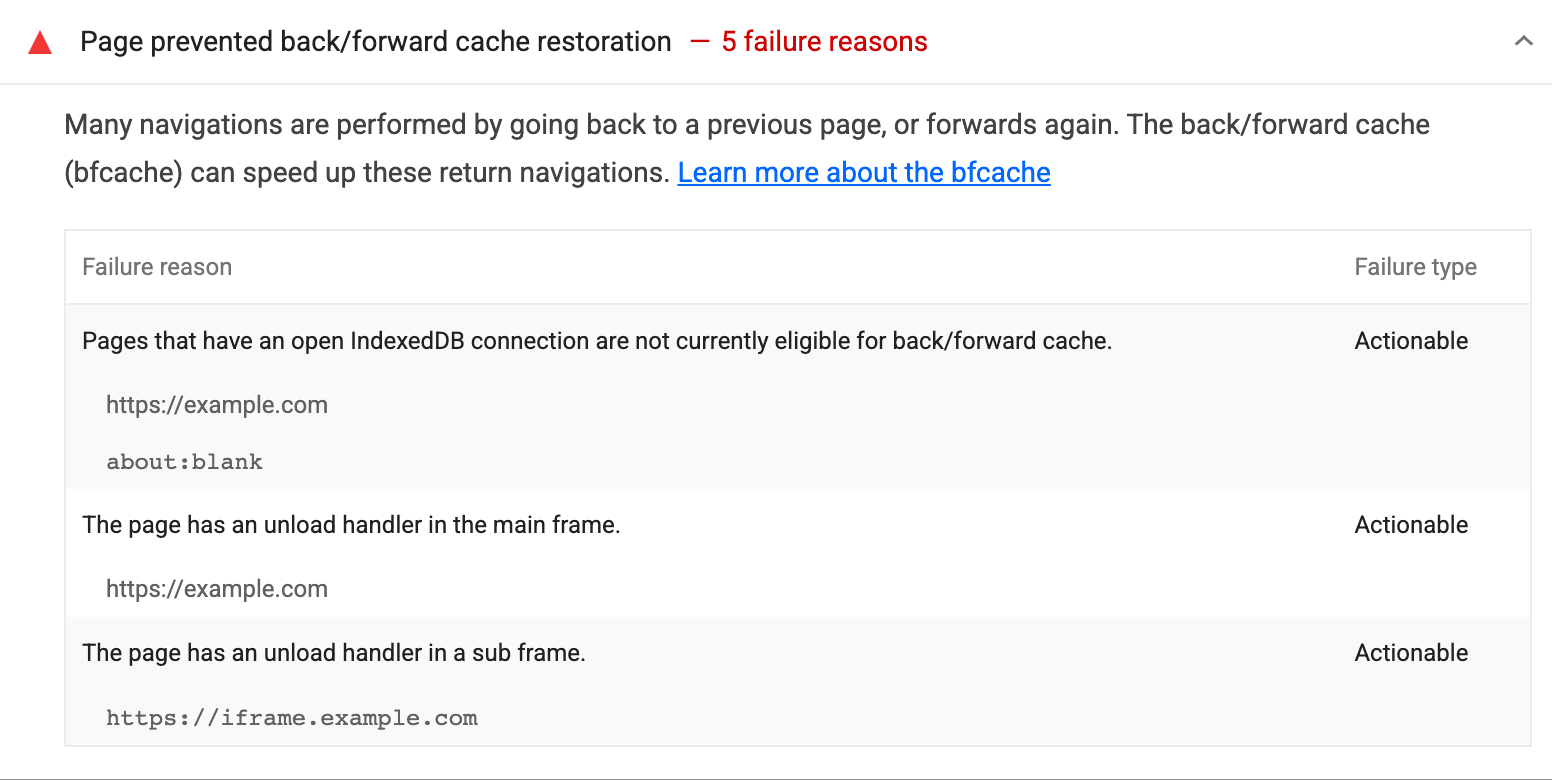
बैक/फ़ॉरवर्ड कैश मेमोरी (bfcache), असली उपयोगकर्ताओं के लिए किसी पेज की परफ़ॉर्मेंस को बेहतर बनाने के लिए उपलब्ध सबसे बेहतर टूल में से एक है. सामान्य ब्राउज़र कैश के अलावा, bfcache से लोड किया गया पेज, पेज लेआउट और उसे लागू करने की स्थिति को तुरंत वापस ला देगा. इससे, पेज लोड होने में लगने वाला समय कम हो जाएगा. साथ ही, जब उपयोगकर्ता अपने इतिहास में पीछे और आगे नेविगेट करेंगे, तब आपका पेज तुरंत उनके सामने दिखेगा.
हालांकि, कुछ तरीकों से पेज, ब्राउज़र को bfcache से पेज को वापस लाने से रोक सकता है. यह नया Lighthouse ऑडिट, टेस्ट पेज से बाहर निकलकर फिर से उस पर वापस आता है, ताकि यह जांच की जा सके कि पेज को bfcache में सेव किया जा सकता है या नहीं. अगर ऐसा नहीं हो पाता है, तो इसकी वजहें बताई जाती हैं.

ज़्यादा जानकारी के लिए, bfcache ऑडिट के दस्तावेज़ देखें.
चिपकाने से रोकने वाले इनपुट
सबसे सही तरीकों के लिए किए जाने वाले पुराने ऑडिट "लोगों को पासवर्ड फ़ील्ड में चिपकाने की अनुमति देता है" को बड़ा किया गया है. अब यह जांच की जाएगी कि किसी भी (रीडओनली नहीं) इनपुट फ़ील्ड में चिपकाने की सुविधा काम करेगी या नहीं. ज़्यादातर साइटों के लिए, चिपकाने की सुविधा को रोकना, उपयोगकर्ता अनुभव को खराब करता है. साथ ही, इससे सुरक्षा और ऐक्सेस करने से जुड़े सही वर्कफ़्लो भी नहीं हो पाते.
नया ऑडिट अब "लोगों को इनपुट फ़ील्ड में कॉन्टेंट चिपकाने की अनुमति देता है" (paste-preventing-inputs) है.
नोड के उपयोगकर्ता
अगर Lighthouse का इस्तेमाल Node लाइब्रेरी के तौर पर किया जाता है, तो इस रिलीज़ में प्रोग्राम में कुछ ऐसे बदलाव किए गए हैं जिनका आपको ध्यान रखना पड़ सकता है. पूरी जानकारी के लिए, 10.0 के बदलावों का लॉग देखें.
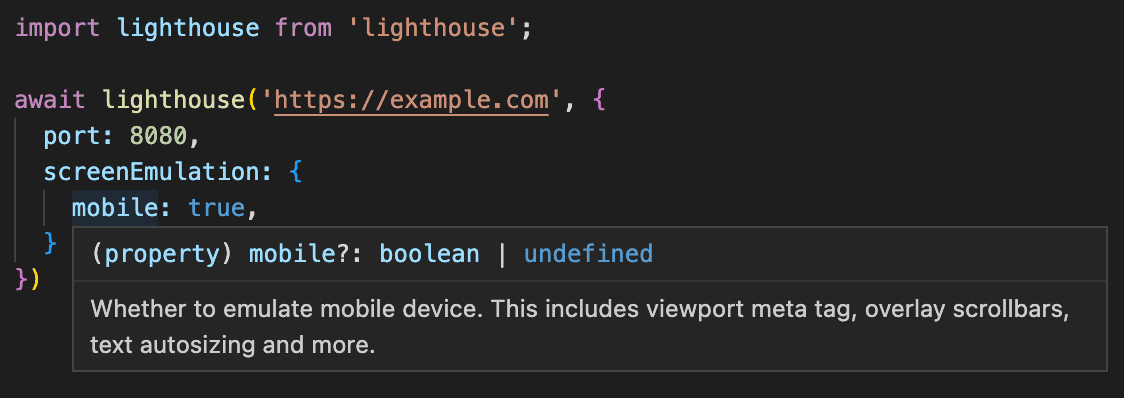
Lighthouse 10 में, TypeScript टाइप के एलान भी शामिल हैं! lighthouse से इंपोर्ट की गई कोई भी चीज़ अब टाइप की जानी चाहिए. यह खास तौर पर तब मददगार हो सकता है, जब Lighthouse उपयोगकर्ता फ़्लो की स्क्रिप्ट बनाई जा रही हो.

इन टाइप को आज़माएं और अगर आपको इनका इस्तेमाल करने में कोई समस्या आती है, तो हमें बताएं.
लाइटहाउस का इस्तेमाल करना
Lighthouse, Chrome DevTools, npm (Node मॉड्यूल और सीएलआई टूल के तौर पर), और ब्राउज़र एक्सटेंशन (Chrome और Firefox में) के तौर पर उपलब्ध है. यह PageSpeed Insights जैसी कई Google सेवाओं को भी बेहतर बनाता है.
Lighthouse Node CLI को आज़माने के लिए, इन कमांड का इस्तेमाल करें:
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse की टीम से संपर्क करना
Lighthouse 10 रिलीज़ में होने वाले बदलावों, नई सुविधाओं या Lighthouse से जुड़ी किसी भी चीज़ के बारे में बातचीत करने के लिए:
- Lighthouse के GitHub समस्या ट्रैकर में जाकर, किसी समस्या की शिकायत करें या सुझाव सबमिट करें.
- Lighthouse के GitHub के चर्चा फ़ोरम में सवाल पूछें.
- Twitter पर @____lighthouse पर जाकर, लाइटहाउस टीम से संपर्क करें.


