Lighthouse ist ein Website-Audit-Tool, das Entwicklern Möglichkeiten und Diagnosen zur Verbesserung der Nutzerfreundlichkeit ihrer Websites bietet.
Lighthouse 10 ist sofort über die Befehlszeile mit npm und in Chrome Canary verfügbar. Sie wird in den kommenden Wochen in Chrome 112 und in PageSpeed Insights eingeführt.
Änderungen bei der Bewertung
Der Messwert Time To Interactive (TTI) wird in Lighthouse 10 entfernt. Damit wird der in Lighthouse 8 begonnene Einstellungsprozess abgeschlossen. Die Gewichtung von 10% für die TTI wird auf den Cumulative Layout Shift (CLS) umgelegt, der jetzt 25% des Gesamtwerts für die Leistung ausmacht.
Der TTI markiert einen bestimmten Zeitpunkt, ist aber aufgrund seiner Definition überempfindlich gegenüber Netzwerkanfragen mit Ausreißern und langen Aufgaben. Largest Contentful Paint (LCP) und Speed Index sind in der Regel bessere Heuristiken für das Gefühl, dass die Inhalte einer Seite geladen sind, als die Anzahl der aktiven Netzwerkanfragen. Die Gesamtblockierungszeit (Total Blocking Time, TBT) hingegen verarbeitet lange Aufgaben und die Verfügbarkeit des Hauptthreads robuster. Sie ist zwar kein direkter Proxy, korreliert aber in der Regel besser mit den Core Web Vitals, die vor Ort gemessen werden.
Die erhöhte Gewichtung von CLS ist nicht auf die Entfernung von TTI zurückzuführen, spiegelt aber besser seine Bedeutung als Core Web Vital wider. Idealerweise wird der Fokus auf Websites erhöht, die immer noch unnötige Layoutänderungen vornehmen.
Wir gehen davon aus, dass sich dadurch die Leistungsbewertung der meisten Seiten verbessern wird, da die meisten Seiten in der Regel eine bessere CLS als TTI erzielen. Bei einer Analyse von 13 Millionen Seitenladevorgängen im letzten HTTP Archive-Lauf würde sich bei 90% dieser Seiten der Lighthouse-Leistungswert verbessern. Bei 50% davon würde sich die Leistung um mehr als 5 Punkte verbessern.

Wenn Sie den Lighthouse-TTI-Wert aus irgendeinem Grund benötigen (z. B. in einer CI-Bestätigung), ist er unverändert in der Lighthouse-JSON-Ausgabe verfügbar, nur mit einer Bewertungsgewichtung von 0 und ausgeblendet im HTML-Bericht. Der Zugriff auf den JSON-Wert über Scripts sollte weiterhin ohne Änderungen funktionieren.
Neue Audits
Lighthouse 10 bietet eine brandneue Leistungsprüfung und eine erhebliche Änderung an einer anderen.
Back-Forward-Cache
Der Back-Forward-Cache (bfcache) ist eines der leistungsstärksten Tools zur Verbesserung der Leistung einer Seite für echte Nutzer. Zusätzlich zum normalen Browsercache wird bei einer Seite, die aus dem bfcache geladen wird, das Seitenlayout und der Ausführungsstatus fast sofort wiederhergestellt. Dabei werden alle Seitenladeaktivitäten weitgehend übersprungen und die Seite wird den Nutzern sofort angezeigt, wenn sie durch den Verlauf blättern.
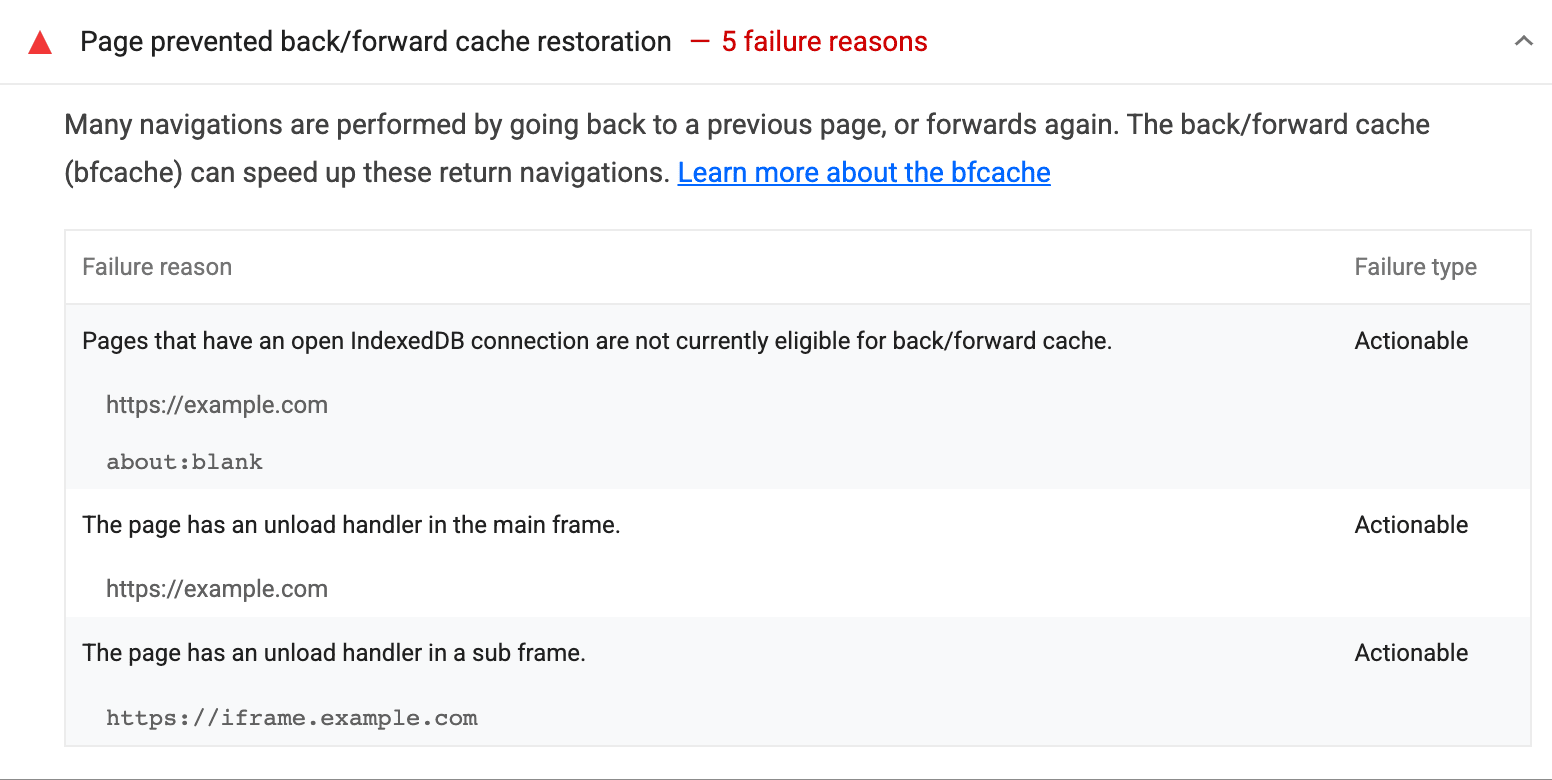
Es gibt jedoch einige Möglichkeiten, wie eine Seite verhindern kann, dass der Browser eine Seite aus dem bfcache wiederherstellt. Bei dieser neuen Lighthouse-Analyse wird die Testseite verlassen und wieder aufgerufen, um zu prüfen, ob sie im BFCache gespeichert werden kann. Bei einem Fehler werden die Gründe dafür aufgelistet.

Weitere Informationen finden Sie in der Dokumentation zur bfcache-Audit.
Eingaben, die das Einfügen verhindern
Die alte Best Practices-Prüfung „Erlaubt Nutzern, Inhalte in Passwortfelder einzufügen“ wurde erweitert. Jetzt wird geprüft, ob das Einfügen in beliebige (nicht nur lesbare) Eingabefelder funktioniert. Bei den meisten Websites ist das Verhindern des Einfügens insgesamt nachteilig für die Nutzerfreundlichkeit und verhindert legitime Sicherheits- und Barrierefreiheitsabläufe.
Die neue Prüfung heißt jetzt „Nutzer dürfen in Eingabefelder einfügen“ (paste-preventing-inputs).
Knotennutzer
Wenn Sie Lighthouse als Node-Bibliothek verwenden, gibt es in dieser Version einige programmatische Änderungen, die Sie möglicherweise berücksichtigen müssen. Vollständige Informationen finden Sie im Änderungsprotokoll für Version 10.0.
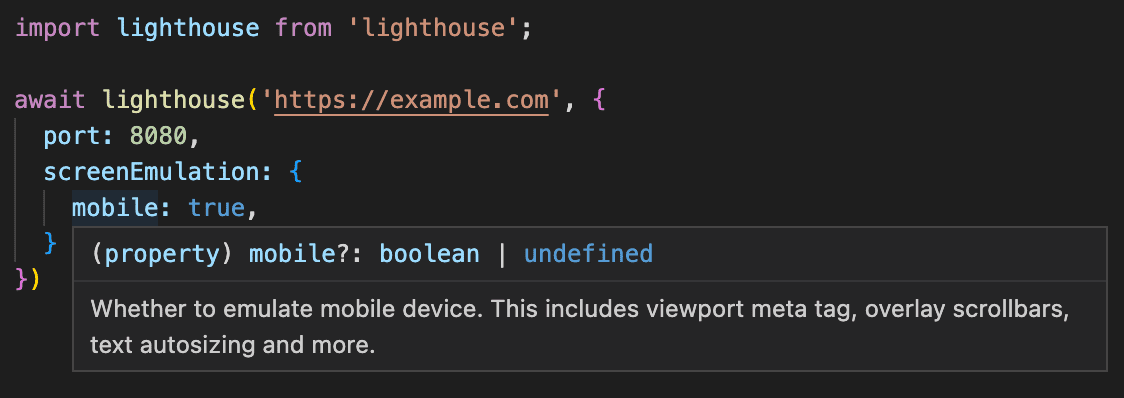
Lighthouse 10 enthält außerdem vollständige TypeScript-Typdeklarationen. Alles, was aus lighthouse importiert wurde, sollte jetzt eingegeben werden. Das ist besonders hilfreich, wenn Sie Lighthouse-Nutzerflüsse scripten.

Probieren Sie die Typen aus und teilen Sie uns mit, ob Probleme auftreten.
Lighthouse verwenden
Lighthouse ist in den Chrome-Entwicklertools, in npm (als Node-Modul und Befehlszeilentool) und als Browsererweiterung (in Chrome und Firefox) verfügbar. Außerdem wird er für mehrere Google-Dienste verwendet, darunter PageSpeed Insights.
Verwenden Sie die folgenden Befehle, um die Lighthouse Node-CLI auszuprobieren:
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse-Team kontaktieren
Wenn Sie über die neuen Funktionen, Änderungen in der Version 10 von Lighthouse oder andere Themen im Zusammenhang mit Lighthouse sprechen möchten, können Sie sich an folgende Adressen wenden:
- Melden Sie ein Problem oder geben Sie Feedback im GitHub-Issue-Tracker von Lighthouse.
- Stellen Sie Ihre Fragen in den GitHub-Diskussionsforen von Lighthouse.
- Wenden Sie sich an das Lighthouse-Team auf Twitter: @____lighthouse.


