2019년 마지막 분기에 Chrome DevTools팀은 DevTools에서 쿠키와 관련된 개발자 환경을 개선하기 시작했습니다. Google Chrome 및 다른 브라우저에서 기본 쿠키 동작을 변경하기 시작했기 때문에 이는 특히 중요했습니다.
DevTools에서 이미 제공하는 도구를 연구하는 과정에서 다음과 같은 상황이 자주 발생했습니다.

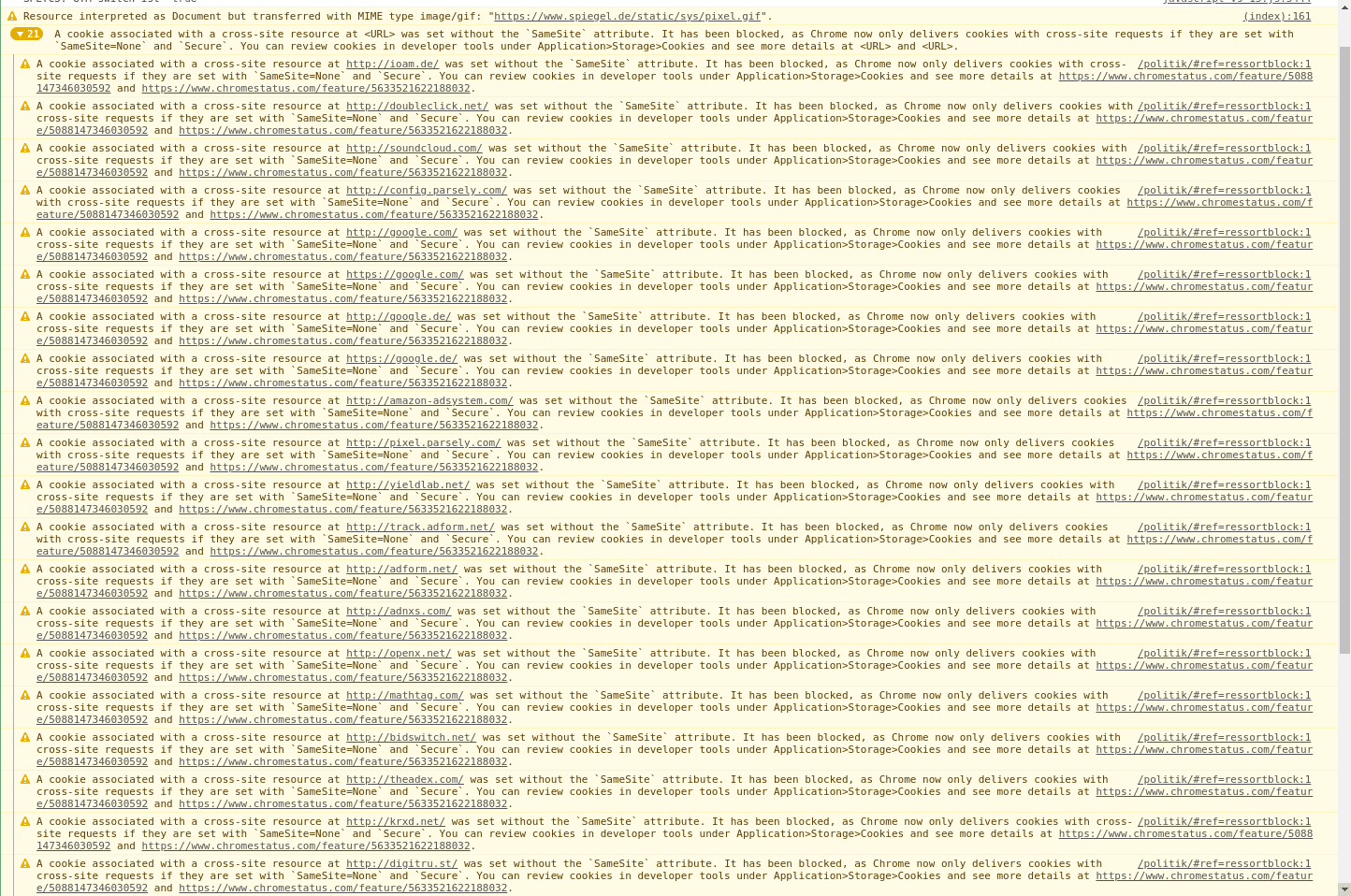
😰 콘솔에는 다소 기술적인 설명과 때로는 chromestatus.com 링크가 포함된 경고 및 오류 메시지가 가득했습니다. 모든 메시지가 대략적으로 동일하게 중요해 보이므로 어떤 메시지를 먼저 해결해야 할지 파악하기가 어려웠습니다. 더 중요한 것은 텍스트가 DevTools 내의 추가 정보에 연결되지 않아 무슨 일이 일어났는지 파악하기가 어려웠습니다. 마지막으로, 문제를 해결하는 방법을 파악하거나 기술적 맥락을 파악하는 것은 전적으로 웹 개발자에게 맡겨진 경우가 많았습니다.
자체 애플리케이션의 메시지에도 콘솔을 사용하는 경우 브라우저의 모든 메시지 중에서 해당 메시지를 찾는 데 어려움을 겪을 수 있습니다.
사람뿐만 아니라 자동화된 프로세스도 콘솔 메시지와 상호작용하기가 어렵습니다. 예를 들어 개발자는 지속적 통합/지속적 배포 시나리오에서 Chrome Headless 및 Puppeteer를 사용할 수 있습니다. 콘솔 메시지는 문자열일 뿐이므로 개발자는 정규 표현식이나 다른 파서를 작성하여 조치 가능한 정보를 추출해야 합니다.
해결 방법: 구조화되고 실행 가능한 문제 신고
발견된 문제에 대한 더 나은 해결책을 찾기 위해 먼저 요구사항을 생각하고 설계 문서에 수집했습니다.
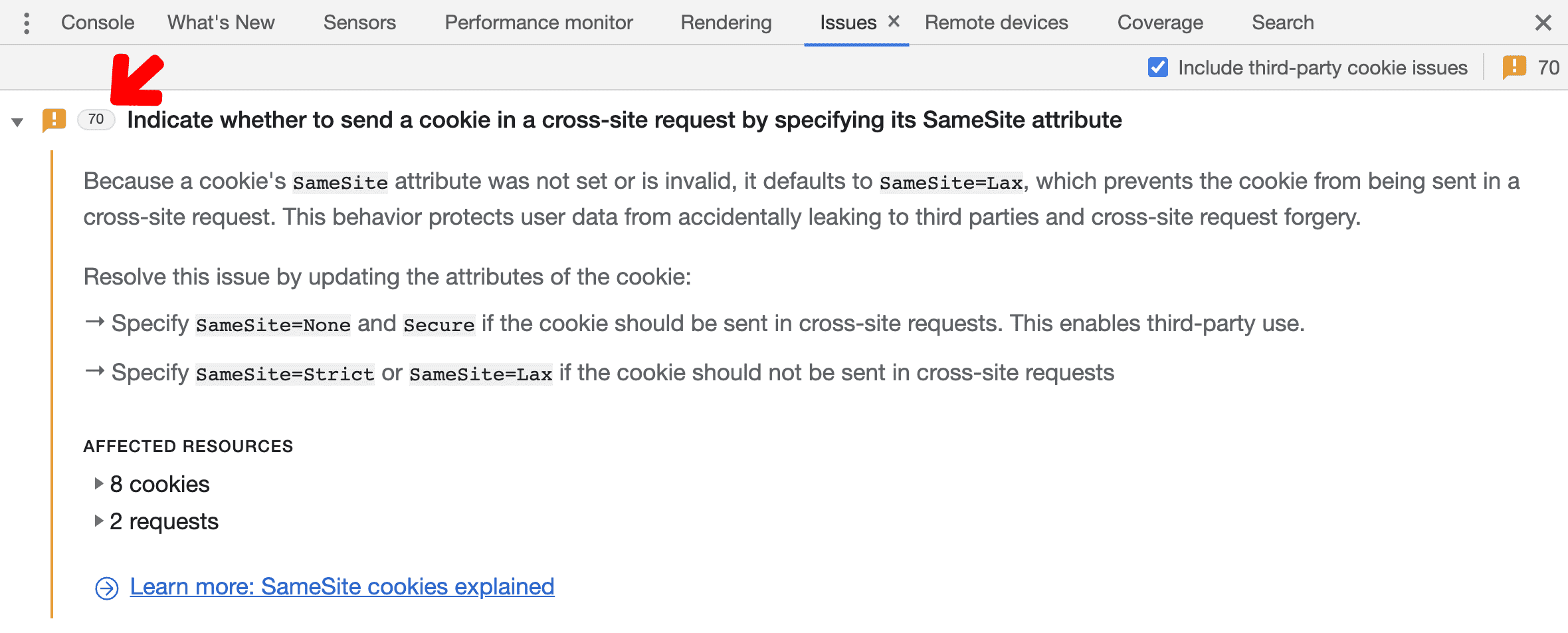
YouTube의 목표는 문제를 설명하고 해결 방법을 명확하게 설명하는 방식으로 문제를 제시하는 것입니다. 설계 과정에서 각 문제에는 다음 4가지 부분이 포함되어야 한다는 점을 확인했습니다.
- 제목
- 설명
- DevTools 내 영향을 받는 리소스 링크
- 추가 안내 링크
제목은 개발자가 핵심 문제를 파악하는 데 도움이 되도록 짧고 정확해야 하며, 종종 해결 방법을 암시하기도 합니다. 예를 들어 쿠키 문제는 이제 다음과 같이 표시됩니다.
크로스 사이트 컨텍스트에서 쿠키가 설정될 수 있도록 하려면 크로스 사이트 쿠키를 'Secure'로 표시하세요.
모든 문제에는 설명에 더 자세한 정보가 포함되어 있습니다. 설명에는 문제가 발생한 원인, 해결 방법에 관한 실행 가능한 조언, 맥락에서 문제를 이해할 수 있는 DevTools 내의 다른 패널 링크가 포함되어 있습니다. 또한 웹 개발자가 주제에 대해 자세히 알아볼 수 있도록 web.dev의 심층 도움말 링크도 제공합니다.
각 문제의 중요한 부분은 영향을 받은 리소스 섹션으로, DevTools의 다른 부분으로 연결되며 추가 조사가 간편합니다. 쿠키 문제의 예시에서는 문제를 트리거한 네트워크 요청 목록이 표시되며 요청을 클릭하면 네트워크 패널로 바로 이동합니다. 이 기능을 통해 편리함을 얻을 뿐만 아니라 DevTools 내에서 특정 유형의 문제를 디버그하는 데 사용할 수 있는 패널과 도구를 파악하는 데 도움이 되기를 바랍니다.
Issues 탭과의 개발자 상호작용을 장기적으로 고려할 때 다음과 같은 개발자 상호작용의 진화가 예상됩니다.
- 웹 개발자는 특정 문제가 처음 발생하면 도움말을 읽고 문제를 심층적으로 이해합니다.
- 문제가 두 번째로 발생할 때 문제 설명을 통해 개발자가 문제의 내용을 상기하고 즉시 조사하여 해결 조치를 취할 수 있기를 바랍니다.
- 문제가 몇 번 발생한 후에는 개발자가 문제 제목만 보고 문제 유형을 파악할 수 있기를 바랍니다.
개선하고자 했던 또 다른 중요한 측면은 집계입니다. 예를 들어 동일한 쿠키로 인해 동일한 문제가 여러 번 발생한 경우 쿠키를 한 번만 보고하고자 했습니다. 이렇게 하면 메시지 수가 크게 줄어들 뿐만 아니라 문제의 근본 원인을 더 빠르게 파악하는 데 도움이 되는 경우가 많습니다.

구현
팀은 이러한 요구사항을 염두에 두고 새로운 기능을 구현하는 방법을 모색하기 시작했습니다. Chrome DevTools의 프로젝트는 일반적으로 다음 세 가지 영역으로 나뉩니다.
- Google Chrome의 기반이 되는 C++로 작성된 오픈소스 프로젝트인 Chromium
- Chrome DevTools의 JavaScript 구현인 DevTools 프런트엔드
- 두 가지를 연결하는 레이어인 Chrome DevTools 프로토콜 (CDP)
구현은 다음 세 가지 작업으로 구성되었습니다.
- Chromium 내에서 표시하려는 정보가 있는 구성요소를 식별하고 속도나 보안을 저하시키지 않으면서 DevTools 프로토콜에서 해당 정보에 액세스할 수 있도록 해야 했습니다.
- 그런 다음 DevTools 프런트엔드와 같이 클라이언트에 정보를 노출하는 API를 정의하기 위해 Chrome DevTools 프로토콜 (CDP)을 설계해야 했습니다.
- 마지막으로 DevTools 프런트엔드에 CDP를 통해 브라우저에서 정보를 요청하고 개발자가 정보를 쉽게 해석하고 상호작용할 수 있도록 적절한 UI에 표시하는 구성요소를 구현해야 했습니다.
브라우저 측에서는 먼저 콘솔 메시지가 처리되는 방식을 살펴봤습니다. 콘솔 메시지의 동작은 문제에 관해 염두에 둔 것과 매우 유사하기 때문입니다. CodeSearch는 일반적으로 이러한 탐색 분석을 시작하는 데 좋은 출발점입니다. 이를 통해 Chromium 프로젝트의 전체 소스 코드를 온라인에서 검색하고 살펴볼 수 있습니다. 이를 통해 콘솔 메시지 구현에 대해 알아보고 문제와 관련하여 수집한 요구사항을 중심으로 동시에 더 체계적인 방식을 구축할 수 있었습니다.
이 작업은 항상 염두에 두어야 하는 모든 보안 문제로 인해 특히 어렵습니다. Chromium 프로젝트는 정보를 유출하지 않기 위해 다양한 항목을 서로 다른 프로세스로 분리하고 제어된 통신 채널을 통해서만 통신하도록 합니다. 문제에 민감한 정보가 포함될 수 있으므로 이러한 정보를 알 필요가 없는 브라우저 부분으로 전송하지 않도록 주의해야 합니다.
DevTools 프런트엔드
DevTools 자체는 JavaScript 및 CSS로 작성된 웹 애플리케이션입니다. 다른 많은 웹 애플리케이션과 매우 유사하지만 10년 넘게 사용되어 왔다는 점이 다릅니다. 물론 백엔드는 기본적으로 브라우저와의 직접 통신 채널인 Chrome DevTools 프로토콜입니다.
문제 탭의 경우 먼저 사용자 스토리와 개발자가 문제를 해결하기 위해 해야 할 일을 생각했습니다. YouTube는 문제를 조사할 때 '문제' 탭을 중심으로 시작하여 더 자세한 정보를 보여주는 패널로 연결하는 아이디어를 발전시켰습니다. 개발자가 네트워크 또는 애플리케이션 패널과 같은 다른 DevTools 구성요소와 상호작용하는 동안 계속 열려 있을 수 있도록 Issues 탭을 DevTools 하단의 다른 탭과 함께 배치하기로 결정했습니다.
이를 염두에 두고 UX 디자이너는 Google의 목표를 이해하고 다음과 같은 초기 제안의 프로토타입을 제작했습니다.

최선의 해결책에 관해 많은 논의를 거친 후 디자인을 구현하고 결정을 반복하여 오늘날의 문제 탭이 되도록 점진적으로 진행했습니다.
또 다른 중요한 요소는 '문제' 탭의 검색 가능성입니다. 이전에는 개발자가 구체적으로 무엇을 찾아야 하는지 알지 못하면 많은 훌륭한 Devtools 기능을 찾을 수 없었습니다. 개발자가 중요한 문제를 놓치지 않도록 하기 위해 Issues 탭에서 여러 영역의 문제를 강조 표시하기로 했습니다.
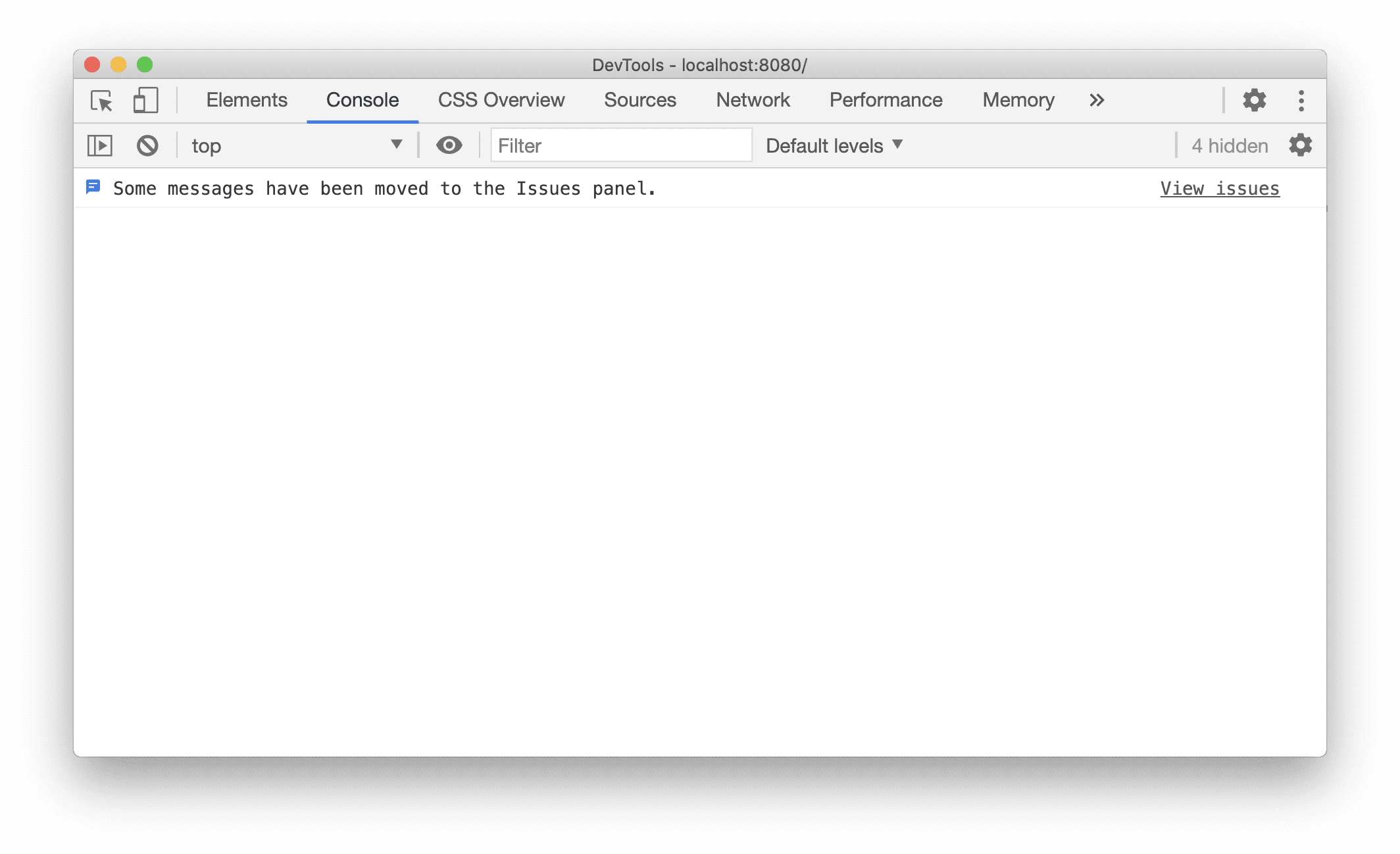
이제 문제에 중점을 두기 위해 특정 콘솔 메시지가 삭제되므로 콘솔 패널에 알림을 추가하기로 결정했습니다. DevTools 창의 오른쪽 상단에 있는 경고 및 오류 카운터에도 아이콘이 추가되었습니다.

마지막으로 문제 탭은 다른 DevTools 패널에 연결할 뿐만 아니라 문제와 관련된 리소스도 문제 탭으로 다시 연결합니다.

프로토콜
프런트엔드와 백엔드 간의 통신은 Chromium DevTools Protocol (CDP)이라는 프로토콜을 통해 작동합니다. CDP는 Chrome DevTools라는 웹 앱의 백엔드라고 생각할 수 있습니다. CDP는 여러 도메인으로 세분화되며 모든 도메인에는 여러 명령어와 이벤트가 포함되어 있습니다.
문제 탭의 경우 새로운 문제가 발생할 때마다 트리거되는 새로운 이벤트를 감사 도메인에 추가하기로 결정했습니다. DevTools가 아직 열리지 않은 동안 발생하는 문제도 보고할 수 있도록 감사 도메인은 최신 문제를 저장하고 DevTools가 연결되는 즉시 전달합니다. 그러면 DevTools에서 이러한 문제를 모두 수집하고 집계합니다.
또한 CDP를 사용하면 Puppeteer와 같은 다른 프로토콜 클라이언트가 문제를 수신하고 처리할 수 있습니다. CDP를 통해 전송되는 구조화된 문제 정보를 통해 기존 연속 통합 인프라에 통합하고 간소화할 수 있기를 바랍니다. 이렇게 하면 페이지가 배포되기 전에 문제를 감지하고 해결할 수 있습니다.
향후 일정
우선 더 많은 메시지를 콘솔에서 문제 탭으로 이동해야 합니다. 특히 새롭게 추가되는 모든 문제에 대해 명확하고 실행 가능한 문서를 제공하기 위해 시간이 다소 걸릴 수 있습니다. 앞으로는 개발자가 Console 대신 문제 탭에서 문제를 찾을 수 있기를 바랍니다.
또한 Chromium 백엔드 외의 다른 소스의 문제를 Issues 탭에 통합하는 방법도 고려하고 있습니다.
문제 탭을 깔끔하게 유지하고 사용성을 개선할 방법을 모색하고 있습니다. 올해는 검색, 필터링, 집계 개선이 주요 목표입니다. 신고되는 문제의 수가 증가함에 따라 Google에서는 향후 지원 중단에 관한 문제만 표시할 수 있는 문제 카테고리를 도입하는 등 문제를 구조화하는 작업을 진행하고 있습니다. 또한 개발자가 문제를 일시적으로 숨기기 위해 사용할 수 있는 일시중지 기능을 추가하는 방안도 고려하고 있습니다.
문제를 해결할 수 있도록 페이지의 어느 부분에서 문제가 발생했는지 더 쉽게 파악할 수 있도록 하려는 것입니다. 특히 Google은 페이지에서 실제로 발생한 문제 (퍼스트 파티)와 삽입한 리소스에 의해 트리거되지만 직접 관리할 수 없는 문제 (예: 광고 네트워크)를 구분하고 필터링하는 방법을 모색하고 있습니다. 첫 번째 단계로 Chrome 86에서는 서드 파티 쿠키 문제를 숨길 수 있습니다.
문제 탭을 개선하기 위한 제안사항이 있으면 버그를 신고하여 알려주세요.
미리보기 채널 다운로드
Chrome Canary, Dev 또는 베타를 기본 개발 브라우저로 사용하는 것이 좋습니다. 이러한 미리보기 채널을 사용하면 최신 DevTools 기능에 액세스하고, 최신 웹 플랫폼 API를 테스트하고, 사용자가 문제를 발견하기 전에 사이트에서 문제를 찾을 수 있습니다.
Chrome DevTools팀에 문의하기
다음 옵션을 사용하여 DevTools와 관련된 새로운 기능, 업데이트 또는 기타 사항을 논의하세요.
- crbug.com에서 의견 및 기능 요청을 제출하세요.
- DevTools에서 옵션 더보기 > 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 신고합니다.
- @ChromeDevTools에 트윗하세요.
- DevTools의 새로운 기능 YouTube 동영상 또는 DevTools 도움말 YouTube 동영상에 댓글을 남겨주세요.



