Chrome Geliştirici Araçları ekibi, 2019'un son çeyreğinde Geliştirici Araçları'nda çerezlerle ilgili geliştirici deneyimini iyileştirmeye başladı. Bu, Google Chrome ve diğer tarayıcıların varsayılan çerez davranışlarını değiştirmeye başlaması nedeniyle özellikle önemliydi.
DevTools'un halihazırda sunduğu araçları araştırırken sıklıkla aşağıdaki gibi bir durumla karşılaşıyorduk:

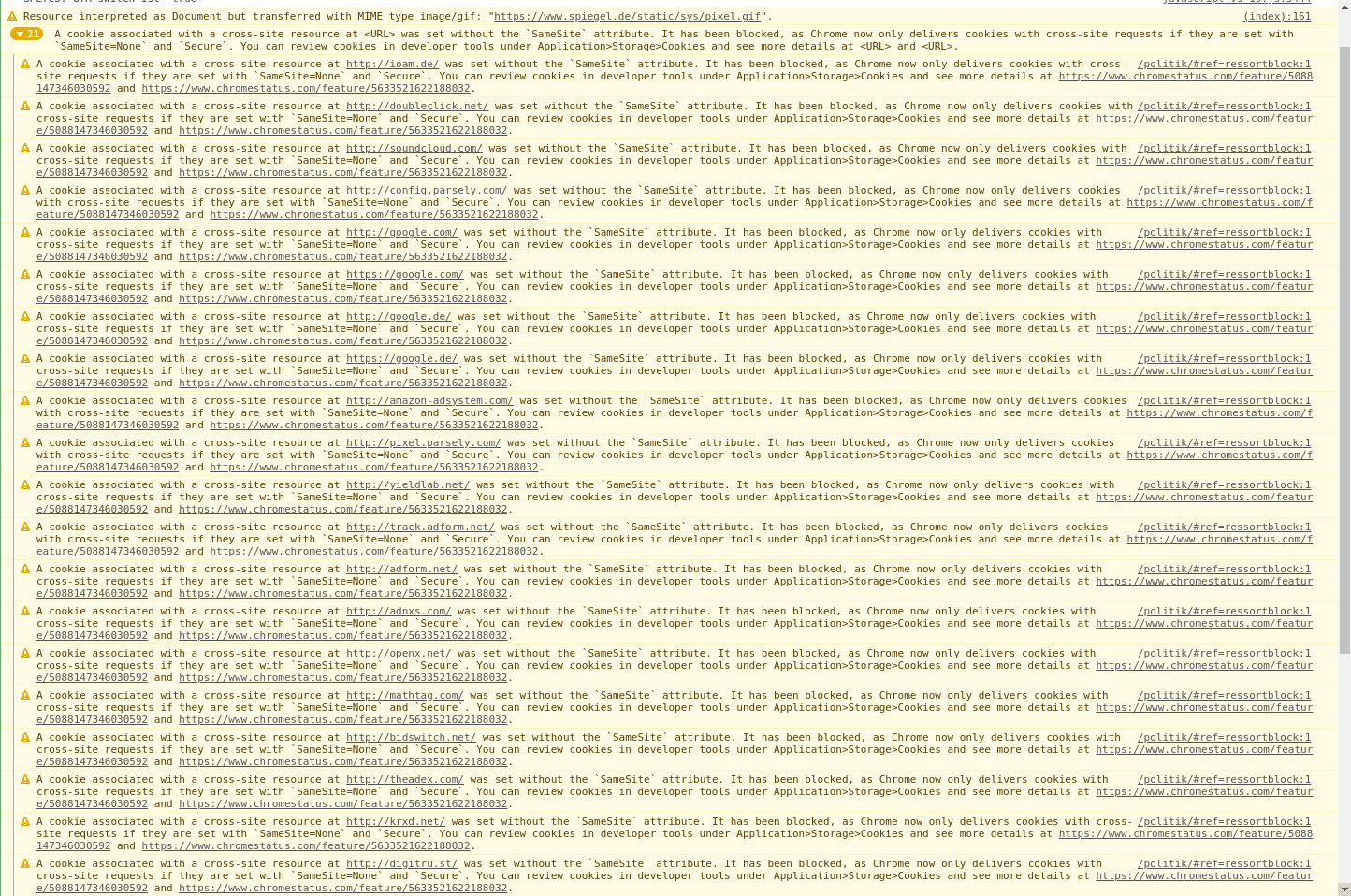
😰 Konsol, oldukça teknik açıklamalar ve bazen chromestatus.com bağlantıları içeren uyarı ve hata mesajlarıyla doluydu. Tüm mesajlar yaklaşık olarak eşit derecede önemli göründüğü için hangisini önce ele alacağını belirlemek zordu. Daha da önemlisi, metin DevTools'taki ek bilgilere bağlantı vermediği için ne olduğunu anlamak zordu. Son olarak, mesajlarda genellikle sorunun nasıl giderileceğini veya teknik bağlam hakkında bilgi edinme işi tamamen web geliştiriciye bırakılıyordu.
Konsolu kendi uygulamanızdan gelen mesajlar için de kullanıyorsanız bazen tarayıcıdaki tüm mesajlar arasında bu mesajları bulmakta zorlanabilirsiniz.
İnsanların yanı sıra otomatik süreçlerin de konsol mesajlarıyla etkileşim kurması zordur. Örneğin, geliştiriciler Chrome Headless ve Puppeteer'ı sürekli entegrasyon/sürekli dağıtım senaryosuyla kullanabilir. Konsol mesajları yalnızca dize olduğundan geliştiricilerin, uygulanabilir bilgileri ayıklamak için düzenli ifadeler veya başka bir ayrıştırıcı yazması gerekir.
Çözüm: Yapılandırılmış ve uygulanabilir sorun raporlaması
Tespit ettiğimiz sorunlara daha iyi bir çözüm bulmak için öncelikle gereksinimleri düşünmeye başladık ve bunları bir Tasarım Belgesi'nde topladık.
Amacımız, sorunları sorunu ve çözümünü açıkça açıklayacak şekilde sunmaktır. Tasarım sürecimizde, her sorunun aşağıdaki dört bölümü içermesi gerektiğini fark ettik:
- Başlık
- Açıklama
- DevTools'daki etkilenen kaynakların bağlantıları
- Daha fazla bilgi için bağlantı
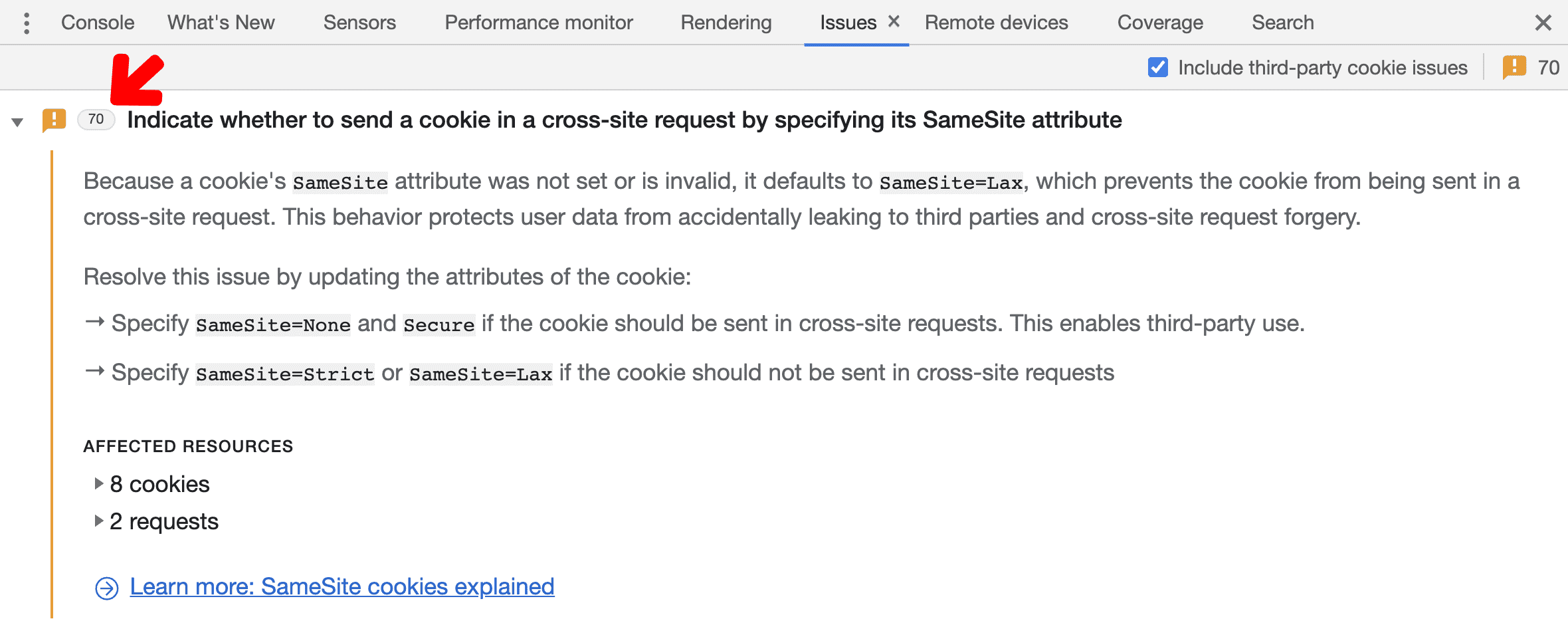
Başlığın, geliştiricilerin temel sorunu anlamalarına yardımcı olmak için kısa ve net olmasını ve genellikle çözüme dair ipuçları vermesini isteriz. Örneğin, çerez sorunları artık şu şekilde gösteriliyor:
Siteler arası çerezleri siteler arası bağlamlarda ayarlanmaya izin vermek için Güvenli olarak işaretleyin
Her sorun, açıklamasında daha ayrıntılı bilgiler içerir. Bu bilgilerde ne olduğu açıklanır, sorunun nasıl düzeltileceğine dair uygulanabilir tavsiyeler verilir ve sorunu bağlam içinde anlamak için DevTools'taki diğer panellerin bağlantıları sağlanır. Ayrıca, web geliştiricilerin konu hakkında daha ayrıntılı bilgi edinmesi için web.dev'deki ayrıntılı makalelerin bağlantılarını da sağlarız.
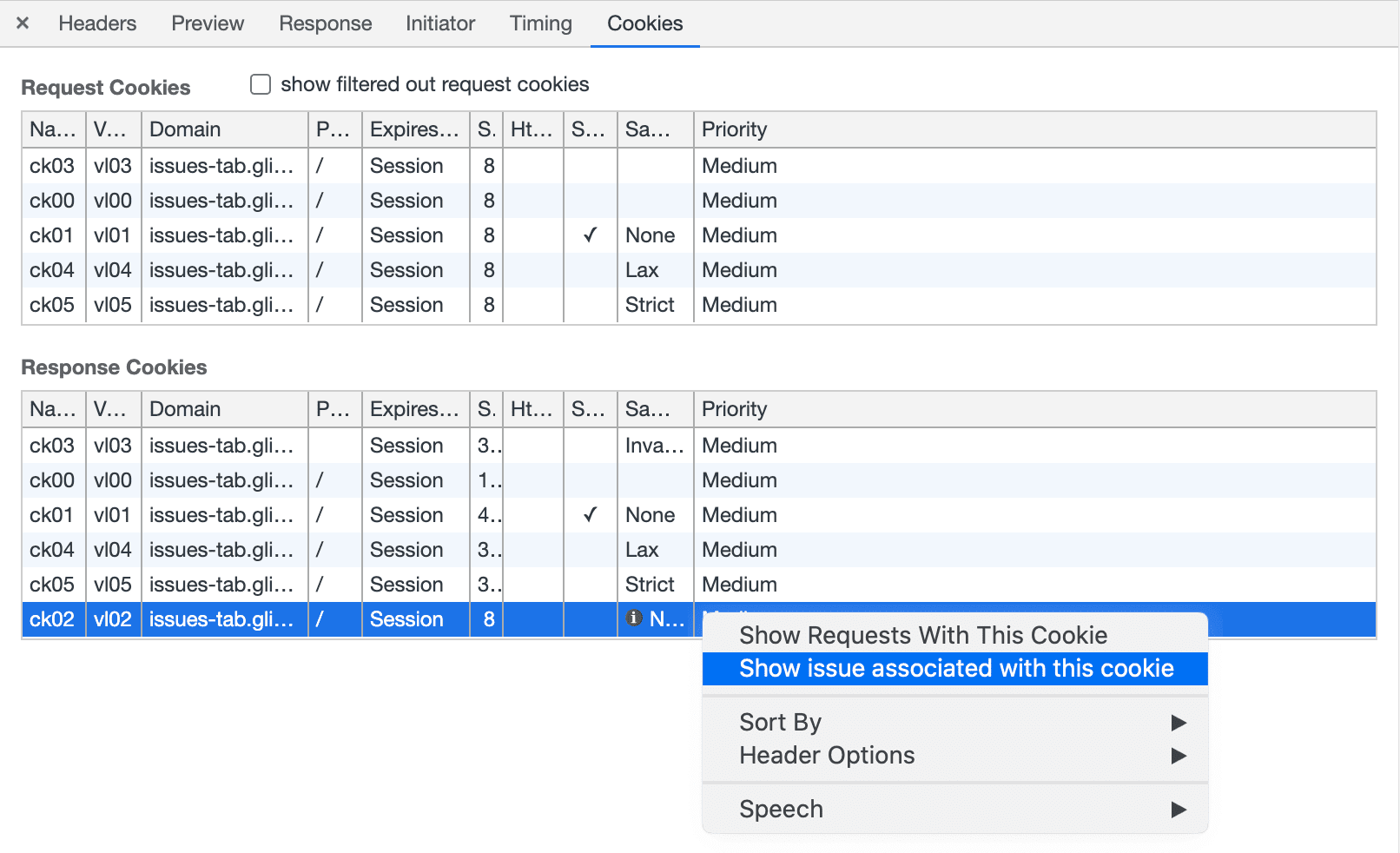
Her sorunun önemli bir parçası, DevTools'un diğer bölümlerine bağlantı veren ve daha ayrıntılı incelemeyi kolaylaştıran etkilenen kaynaklar bölümüdür. Çerez sorunu örneğinde, sorunu tetikleyen ağ isteklerinin bir listesi olmalıdır ve isteği tıkladığınızda doğrudan Ağ paneline yönlendirilirsiniz. Bu özelliğin hem kullanışlı hem de belirli türde sorunları gidermek için DevTools'taki hangi panel ve araçların kullanılabileceğini pekiştirmesini umuyoruz.
Geliştiricilerin Sorunlar sekmesiyle uzun vadeli etkileşimini düşündüğümüzde, geliştirici etkileşiminin aşağıdaki evrimini öngörüyoruz:
- Web geliştiriciler, belirli bir sorunla ilk kez karşılaştığında sorunu ayrıntılı olarak anlamak için makaleyi okur.
- Geliştirici, sorunla ikinci kez karşılaştığında sorun açıklamasının, sorunun neyle ilgili olduğunu hatırlatmasını ve sorunu hemen araştırıp çözmek için işlem yapmasını sağlamasını umuyoruz.
- Bir sorunla birkaç kez karşılaşan geliştiricilerin, sorun başlığını inceleyerek sorunun türünü anlayabileceğini umuyoruz.
İyileştirmek istediğimiz bir diğer önemli özellik de toplama işlemidir. Örneğin, aynı çerez birden fazla kez aynı soruna neden olduysa çerezi yalnızca bir kez bildirmek istedik. Bu, mesaj sayısını önemli ölçüde azaltmanın yanı sıra genellikle sorunun temel nedenini daha hızlı belirlemenize yardımcı olur.

Uygulama
Ekip, bu şartları göz önünde bulundurarak yeni özelliğin nasıl uygulanacağını araştırmaya başladı. Chrome Geliştirici Araçları projeleri genellikle üç farklı alanı kapsar:
- Google Chrome'un temelini oluşturan, C++ ile yazılmış açık kaynak projesi Chromium
- Chrome Geliştirici Araçları'nın JavaScript uygulaması olan Geliştirici Araçları ön uç
- İkisini birbirine bağlayan katman olan Chrome Geliştirici Araçları Protokolü (CDP)
Uygulama üç görevden oluşuyordu:
- Chromium'da, göstermek istediğimiz bilgilere sahip bileşenleri tanımlamamız ve bu bilgileri hızdan veya güvenlikten ödün vermeden DevTools Protokolü'ne erişilebilir hale getirmemiz gerekiyordu.
- Ardından, bilgileri istemcilere (ör. Geliştirici Araçları ön uç) gösteren API'yi tanımlamak için Chrome Geliştirici Araçları Protokolü'nü (CDP) tasarlamamız gerekiyordu.
- Son olarak, DevTools ön ucunda, bilgileri CDP aracılığıyla tarayıcıdan isteyen ve geliştiricilerin kolayca yorumlayabileceği ve bilgilerle etkileşim kurabileceği uygun bir kullanıcı arayüzünde görüntüleyen bir bileşen uygulamamız gerekiyordu.
Tarayıcı tarafında, ilk olarak konsol mesajlarının nasıl ele alındığını inceledik. Bunun nedeni, bu mesajların davranışının sorunlar için aklımızdakiyle çok benzer olmasıdır. CodeSearch, genellikle bu tür keşifler için iyi bir başlangıç noktasıdır. Chromium projesinin kaynak kodunun tamamını internette aramanıza ve keşfetmenize olanak tanır. Bu sayede, konsol mesajlarının uygulanması hakkında bilgi edindik ve sorunlar için topladığımız gereksinimler etrafında paralel ancak daha yapılandırılmış bir yol oluşturabildik.
Bu çalışma, her zaman göz önünde bulundurmamız gereken tüm güvenlik etkileri nedeniyle özellikle zordur. Chromium projesi, bilgileri farklı süreçlere ayırmak ve bilgi sızıntılarını önlemek için yalnızca kontrollü iletişim kanalları üzerinden iletişim kurmalarını sağlamak için çok çaba harcar. Sorunlar hassas bilgiler içerebileceğinden, bu bilgileri tarayıcıda bu bilgilere erişmemesi gereken bir bölüme göndermemeye özen göstermemiz gerekir.
DevTools önyüzünde
DevTools da JavaScript ve CSS ile yazılmış bir web uygulamasıdır. 10 yıldan uzun süredir kullanılıyor olması dışında diğer birçok web uygulamasına benzer. Ve tabii ki arka uç, temel olarak tarayıcıya doğrudan bir iletişim kanalı olan Chrome Geliştirici Araçları Protokolü'dür.
Sorunlar sekmesi için öncelikle kullanıcı hikayelerini ve geliştiricilerin bir sorunu çözmek için ne yapması gerektiğini düşündük. Fikirlerimiz çoğunlukla, kullanıcıları daha ayrıntılı bilgi gösteren panellere yönlendiren incelemeler için merkezi bir başlangıç noktası olarak Sorunlar sekmesinin kullanılması etrafında gelişti. Geliştirici, Ağ veya Uygulama paneli gibi başka bir DevTools bileşeniyle etkileşim kurarken Sorunlar sekmesinin açık kalabilmesi için DevTools'un alt kısmındaki diğer sekmelerle birlikte bu sekmeyi de yerleştirmeye karar verdik.
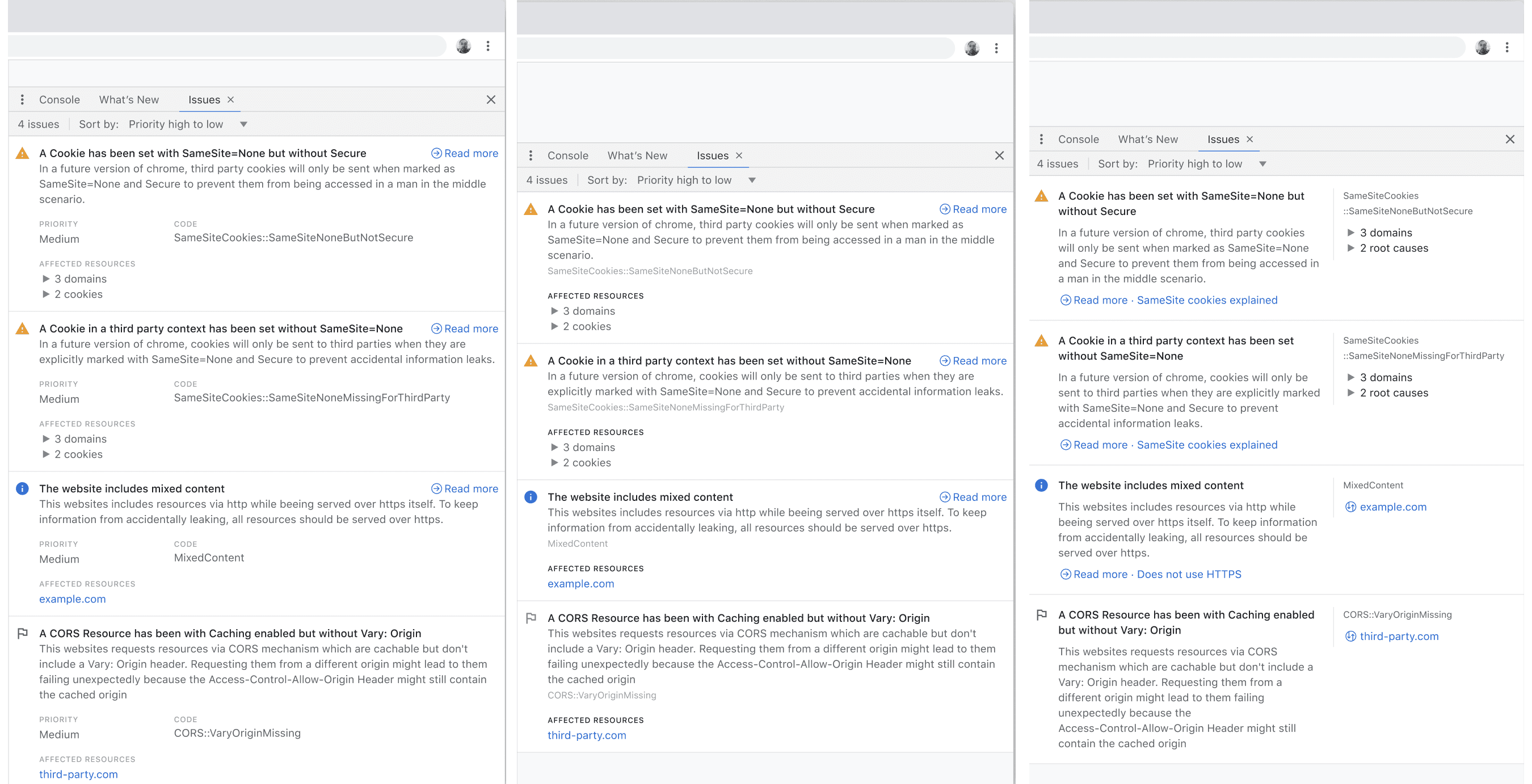
Bu nedenle, kullanıcı deneyimi tasarımcımız amacımızı anladı ve aşağıdaki ilk tekliflerin prototipini oluşturdu:

En iyi çözüm konusunda çok fazla tartışma yaptıktan sonra, tasarımı uygulamaya ve kararları tekrarlayarak Sorunlar sekmesinin bugünkü haline kademeli olarak ulaşmaya başladık.
Sorunlar sekmesinin keşfedilebilirliği de çok önemli bir faktördü. Geçmişte, geliştiricinin tam olarak neyi arayacağını bilmediği sürece birçok harika Devtools özelliği keşfedilemezdi. Geliştiricilerin önemli sorunları kaçırmamasını sağlamak için Sorunlar sekmesinde birden fazla farklı alandaki sorunları vurgulamaya karar verdik.
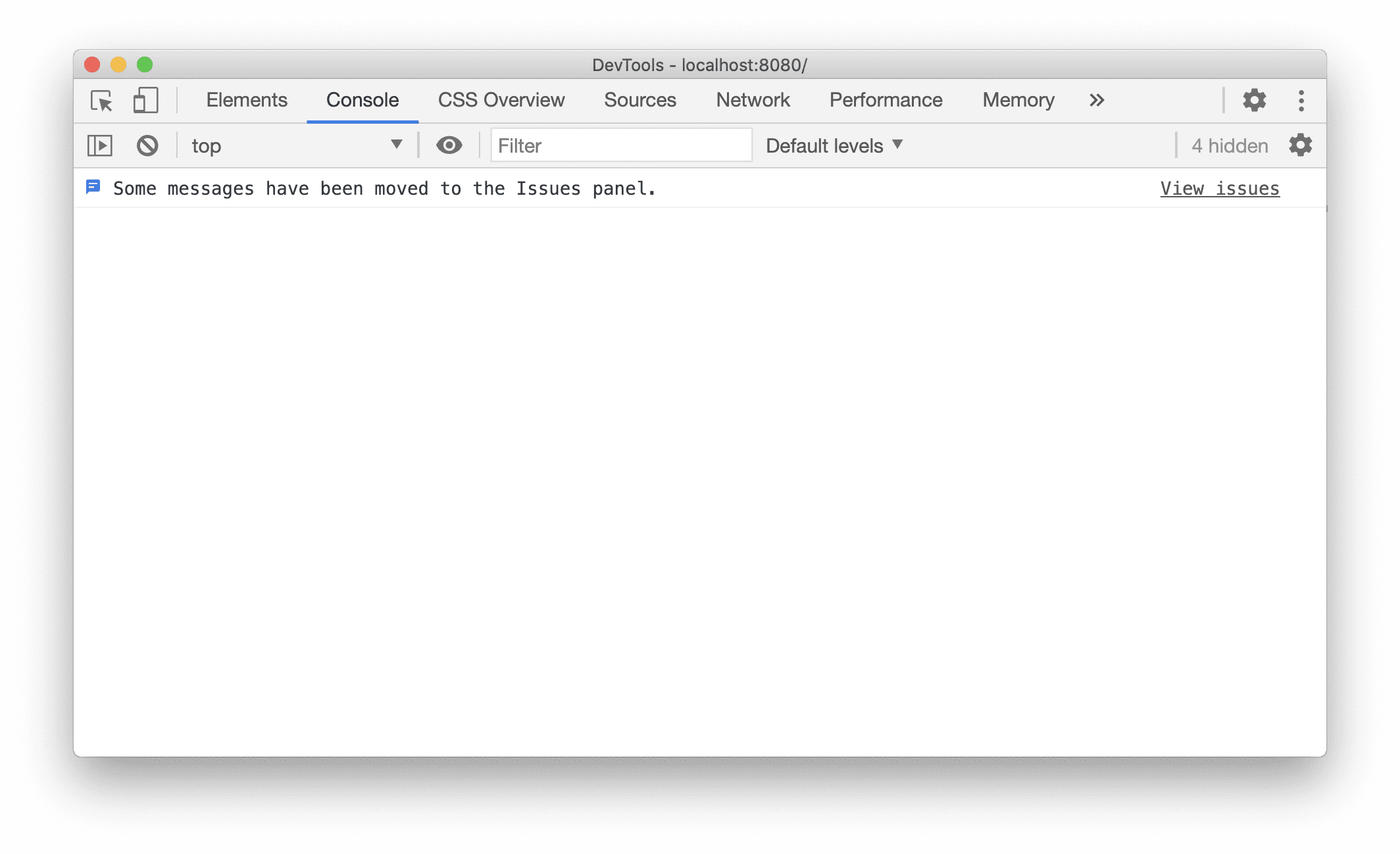
Belirli konsol mesajları artık sorunlar için kaldırıldığı için konsol paneline bir bildirim eklemeye karar verdik. Ayrıca, DevTools penceresinin sağ üst kısmındaki uyarı ve hata sayacına bir simge ekledik.

Son olarak, Sorunlar sekmesi yalnızca diğer Geliştirici Araçları panellerine değil, bir sorunla ilgili kaynaklara da bağlantı verir.

Protokolde
Ön uç ile arka uç arasındaki iletişim, Chromium DevTools Protokolü (CDP) adlı bir protokol üzerinden gerçekleşir. CDP, Chrome Geliştirici Araçları olan web uygulamasının arka ucu olarak düşünülebilir. CDP birden fazla alana ayrılmıştır ve her alan çeşitli komutlar ve etkinlikler içerir.
Sorunlar sekmesi için, Denetim alanına yeni bir sorunla karşılaşıldığında tetiklenen yeni bir etkinlik eklemeye karar verdik. Geliştirici Araçları henüz açılmamışken ortaya çıkan sorunları da bildirebilmemiz için Denetim alanı en son sorunları depolar ve DevTools bağlanır bağlanmaz bunları gönderir. DevTools, tüm bu sorunları toplar ve birleştirir.
CDP, Puppeteer gibi diğer protokol istemcilerinin de sorunları alıp işlemesine olanak tanır. CDP üzerinden gönderilen yapılandırılmış sorun bilgilerinin, mevcut sürekli entegrasyon altyapısına entegrasyonu kolaylaştıracağını umuyoruz. Bu sayede, sayfa dağıtılmadan önce bile sorunlar tespit edilip düzeltilebilir.
Gelecek
Öncelikle, konsoldan Sorunlar sekmesine çok daha fazla mesaj taşınması gerekiyor. Bu işlem, özellikle de eklediğimiz her yeni sorun için net ve uygulanabilir dokümanlar sağlamak istediğimiz için biraz zaman alacaktır. Gelecekte geliştiricilerin sorunları konsol yerine Sorunlar sekmesinde aradığını umuyoruz.
Ayrıca, Chromium arka ucu dışındaki kaynaklardan gelen sorunları Sorunlar sekmesine nasıl entegre edeceğimizi düşünüyoruz.
Sorunlar sekmesinin düzenli kalmasını ve kullanılabilirliğini iyileştirmenin yollarını araştırıyoruz. Arama, filtreleme ve daha iyi toplama, bu yılki listemizde yer alıyor. Bildirilen sorunların sayısının artması nedeniyle, yalnızca yakında kullanımdan kaldırılacak özelliklerle ilgili sorunların gösterilmesini sağlayacak sorun kategorileri sunma sürecindeyiz. Ayrıca, geliştiricilerin sorunları geçici olarak gizlemek için kullanabileceği bir erteleme özelliği eklemeyi de düşünüyoruz.
Sorunların uygulanabilir olmasını sağlamak için bir sayfanın hangi bölümünün sorunu tetiklediğini keşfetmeyi kolaylaştırmak istiyoruz. Özellikle, gerçekten sayfanızdan kaynaklanan (yani birinci taraf) sorunları, yerleştirdiğiniz kaynaklar tarafından tetiklenen ancak doğrudan sizin kontrolünüzde olmayan sorunlardan (reklam ağı gibi) ayırt etme ve filtreleme yollarını düşünüyoruz. İlk adım olarak, Chrome 86'da üçüncü taraf çerezleriyle ilgili sorunları gizlemek mümkün olacak.
Sorunlar sekmesini iyileştirmeyle ilgili önerileriniz varsa hata bildirerek bize bildirin.
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Yeni Geliştirilenler veya Beta sürümünü kullanabilirsiniz. Bu önizleme kanalları, en son DevTools özelliklerine erişmenizi sağlar, en yeni web platformu API'lerini test etmenize olanak tanır ve sitenizdeki sorunları kullanıcılarınızdan önce bulmanıza yardımcı olur.
Chrome Geliştirici Araçları Ekibi ile iletişime geçme
Yeni özellikler, güncellemeler veya Geliştirici Araçları ile ilgili başka herhangi bir konu hakkında konuşmak için aşağıdaki seçenekleri kullanın.
- crbug.com adresinden bize geri bildirim ve özellik isteği gönderin.
- Geliştirici Araçları'nda Diğer seçenekler > Yardım > Geliştirici Araçları sorunu bildir'i kullanarak bir Geliştirici Araçları sorununu bildirin.
- @ChromeDevTools hesabına tweet gönderin.
- Geliştirici Araçları'ndaki yenilikler veya Geliştirici Araçları'yla ilgili ipuçları konulu YouTube videolarına yorum bırakın.


