في الربع الأخير من عام 2019، بدأ فريق "أدوات مطوّري البرامج في Chrome" بتحسين تجربة المطوّرين في "أدوات مطوّري البرامج" في ما يتعلّق بملفات تعريف الارتباط. وكان هذا الأمر مهمًا بشكل خاص لأنّ Google Chrome والمتصفّحات الأخرى بدأت في تغيير السلوك التلقائي لملفات تعريف الارتباط.
أثناء البحث عن الأدوات التي يوفّرها DevTools حاليًا، واجهنا غالبًا موقفًا مما يلي:

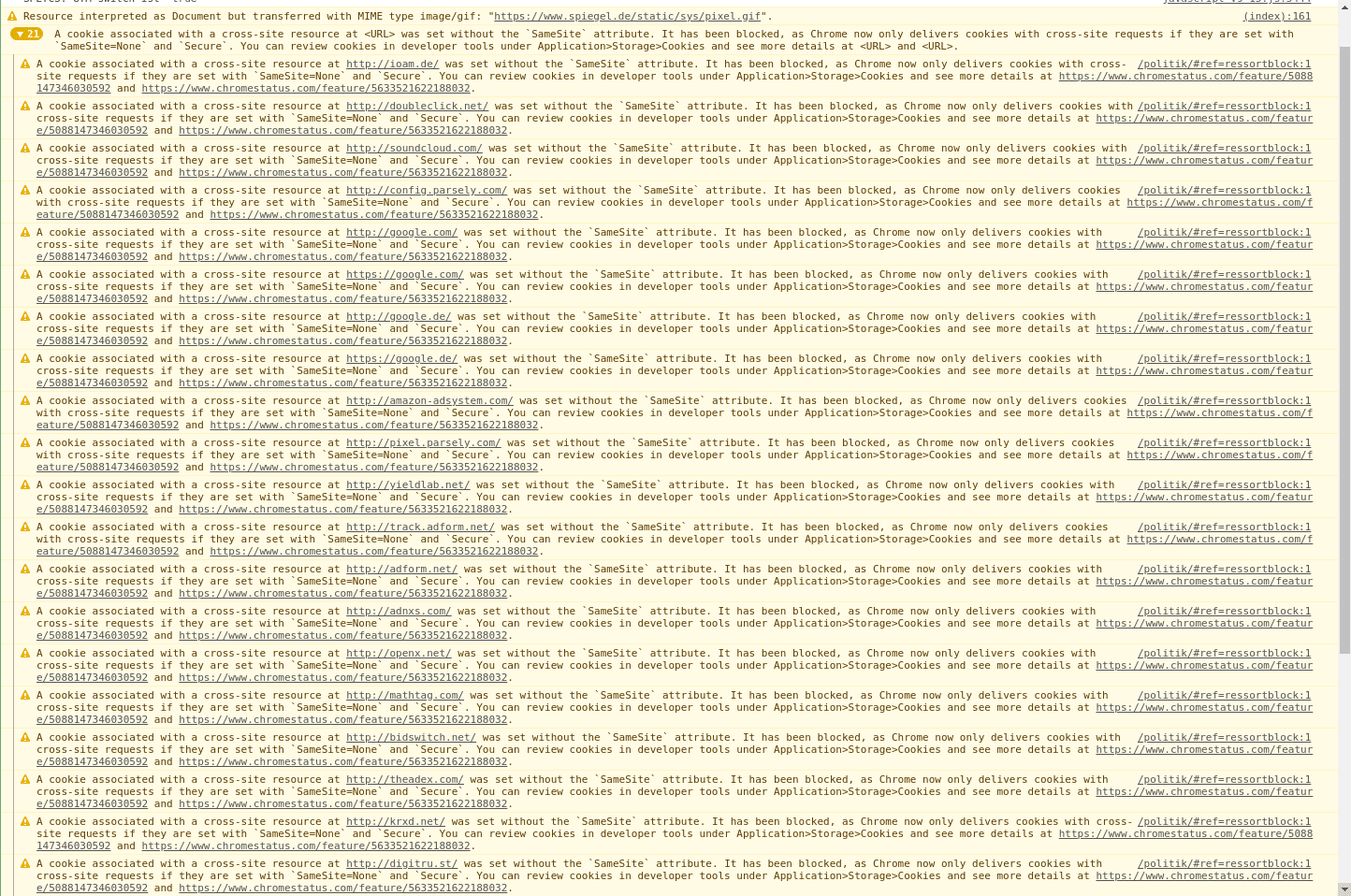
😰 كانت وحدة التحكّم مليئة بالتحذيرات ورسائل الخطأ التي تحتوي على تفسيرات فنية إلى حدٍ ما وروابط أحيانًا إلى chromestatus.com. بدت جميع الرسائل ذات أهمية متساوية تقريبًا، ما جعل من الصعب معرفة أيّ منها يجب معالجته أولاً. والأهم من ذلك، لم يكن النص يرتبط بمعلومات إضافية داخل "أدوات المطوّر"، ما كان يجعل من الصعب فهم ما حدث. وأخيرًا، كانت الرسائل غالبًا تترك الأمر بالكامل لمطوّر الويب لمعرفة كيفية حلّ المشكلة أو حتى التعرّف على السياق الفني.
إذا كنت تستخدم أيضًا وحدة التحكّم للرسائل الواردة من تطبيقك، قد تواجه أحيانًا صعوبة في العثور عليها بين جميع الرسائل الواردة من المتصفّح.
بالإضافة إلى المستخدمين، من الصعب أيضًا على العمليات المبرمَجة التفاعل مع رسائل وحدة التحكّم. على سبيل المثال، قد يستخدم المطوّرون Chrome Headless وPuppeteer في سيناريو الدمج/النشر المستمر. بما أنّ رسائل وحدة التحكّم ليست سوى سلاسل، يحتاج المطوّرون إلى كتابة تعبيرات عادية أو بعض برامج التحليل الأخرى لاستخراج المعلومات القابلة للتنفيذ.
الحلّ: إعداد تقارير مشكلات منظَّمة وقابلة للتنفيذ
للعثور على حل أفضل للمشاكل التي اكتشفناها، بدأنا أولاً بالتفكير في المتطلبات وجمعناها في مستند تصميم.
هدفنا هو تقديم المشاكل بطريقة توضّح المشكلة وكيفية حلّها بوضوح. من خلال عملية التصميم، تبيّن لنا أنّ كل مشكلة يجب أن تحتوي على الأجزاء الأربعة التالية:
- العنوان
- الوصف
- روابط إلى الموارد المتأثرة ضمن "أدوات مطوّري البرامج"
- رابط يؤدي إلى مزيد من الإرشادات
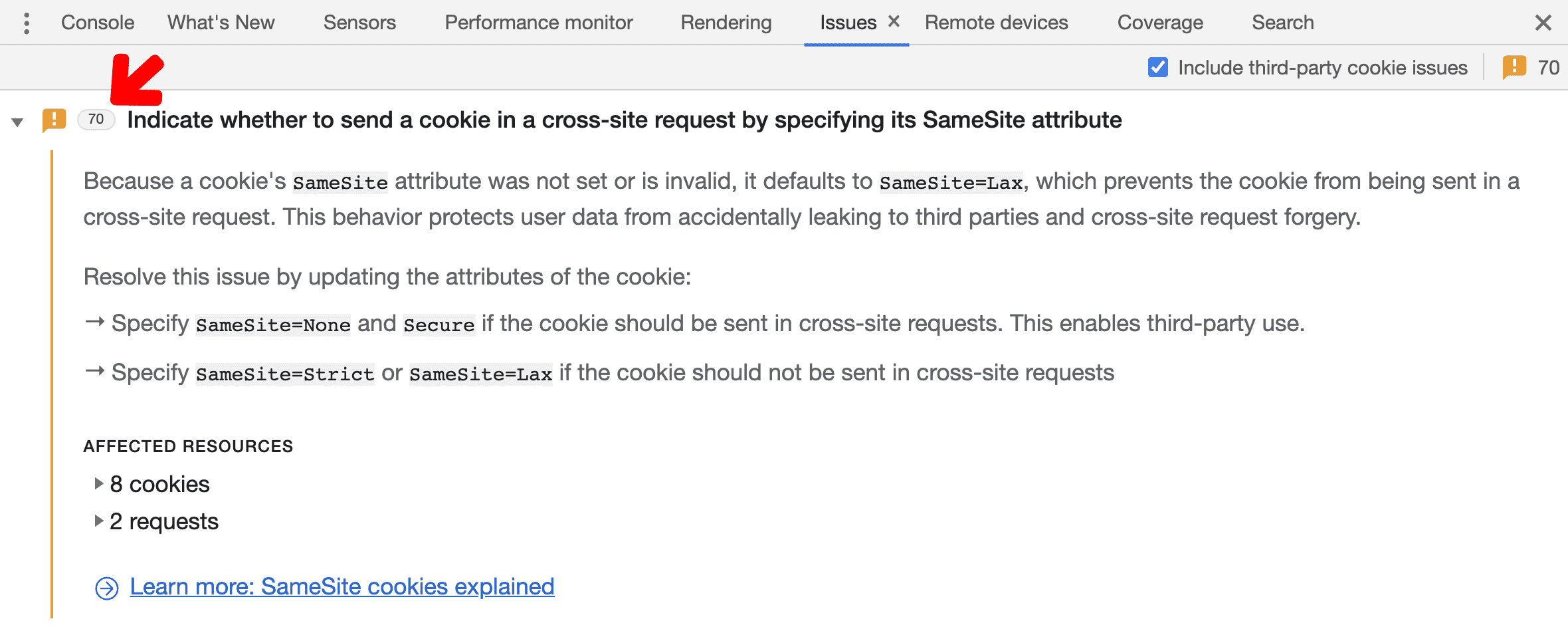
يجب أن يكون العنوان قصيرًا ودقيقًا لمساعدة المطوّرين في فهم المشكلة الأساسية، وغالبًا ما يشير إلى الحلّ. على سبيل المثال، تظهر مشكلة ملفات تعريف الارتباط الآن على النحو التالي:
وضع علامة "آمنة" على ملفات تعريف الارتباط على مواقع إلكترونية مختلفة للسماح بضبطها في سياقات على مواقع إلكترونية مختلفة
تحتوي كل مشكلة على وصف يتضمّن معلومات أكثر تفصيلاً، ويوضّح ما حدث، ويقدّم نصائح قابلة للتنفيذ حول كيفية حلّها، وروابط تؤدي إلى لوحات أخرى داخل "أدوات مطوّري البرامج في Chrome" لفهم المشكلة في سياقها. نقدّم أيضًا روابط تؤدي إلى مقالات مفصّلة على web.dev لتمكين مطوّري الويب من التعرّف على الموضوع بمزيد من التفصيل.
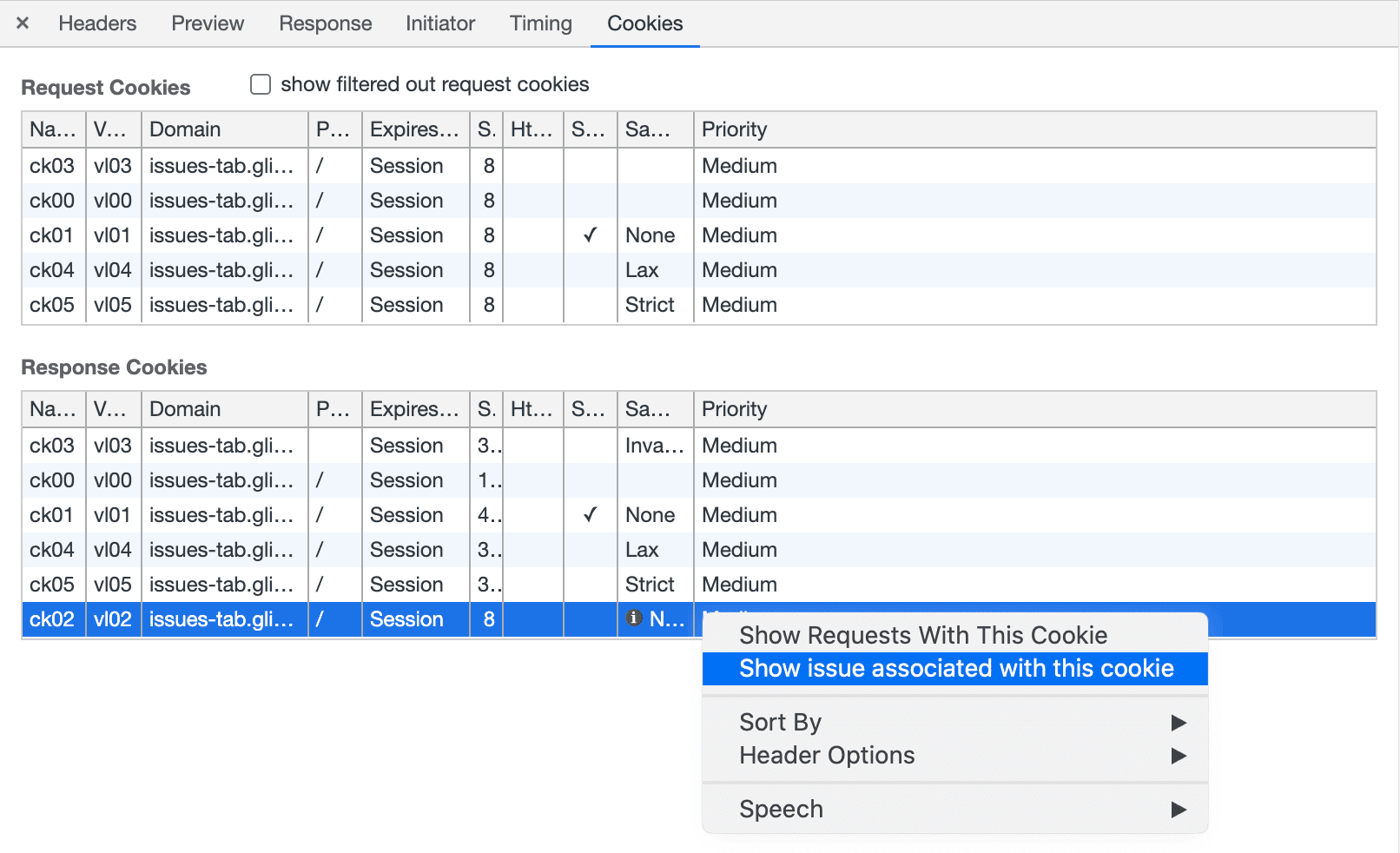
يُعدّ قسم الموارد المتأثرة جزءًا مهمًا من كل مشكلة، إذ يرتبط بقسمَين آخرين من أدوات مطوّري البرامج ويسهّل إجراء المزيد من التحقيق. في مثال مشكلة ملفات تعريف الارتباط، من المفترض أن تتوفّر قائمة بطلبات الشبكة التي أدّت إلى حدوث المشكلة، وسينقلك النقر على الطلب مباشرةً إلى لوحة "الشبكة". نأمل أن يكون هذا التغيير مفيدًا لك، وأن يساعدك أيضًا في تحديد اللوحات والأدوات التي يمكن استخدامها داخل "أدوات المطوّر" لتصحيح أخطاء نوع معيّن من المشاكل.
عند التفكير في تفاعل المطوّرين مع علامة التبويب "المشاكل" على المدى الطويل، نتوقّع التطور التالي في تفاعل المطوّرين:
- عند مواجهة مشكلة معيّنة لأول مرة، سيقرأ مطوّر الويب المقالة لفهم المشكلة بشكل معمّق.
- عند مواجهة المشكلة للمرة الثانية، نأمل أن يكون وصف المشكلة كافيًا لتذكير المطوّر بما كانت عليه المشكلة، والسماح له بالتحقيق فيها على الفور واتّخاذ الإجراءات اللازمة لحلّها.
- بعد مواجهة مشكلة عدة مرات، نأمل أن يكون عنوان المشكلة كافيًا ليتمكّن المطوّر من التعرّف على نوع المشكلة.
هناك جانب مهم آخر أردنا تحسينه وهو التجميع. على سبيل المثال، إذا تسببت ملفّات تعريف الارتباط نفسها في حدوث المشكلة نفسها عدّة مرات، نريد الإبلاغ عن ملفّ تعريف الارتباط مرّة واحدة فقط. بالإضافة إلى تقليل عدد الرسائل بشكل كبير، يساعد ذلك غالبًا في تحديد السبب الرئيسي للمشكلة بشكل أسرع.

التنفيذ
مع أخذ هذه المتطلبات في الاعتبار، بدأ الفريق في النظر في كيفية تنفيذ الميزة الجديدة. تغطّي مشاريع "أدوات مطوّري البرامج في Chrome" عادةً ثلاثة مجالات مختلفة:
- Chromium، وهو المشروع المفتوح المصدر المكتوب بلغة C++ والذي يشكّل أساس Google Chrome
- واجهة أدوات المطوّرين، وهي واجهة برمجة تطبيقات JavaScript لخدمة "أدوات مطوّري البرامج في Chrome"
- بروتوكول أدوات مطوّري البرامج في Chrome (CDP)، وهو الطبقة التي تربط بين الاثنين
بعد ذلك، تم تنفيذ ثلاث مهام:
- في Chromium، كان علينا تحديد المكوّنات التي تحتوي على المعلومات التي نريد عرضها وإتاحة هذه المعلومات لبروتوكول DevTools بدون التأثير في السرعة أو الأمان.
- بعد ذلك، احتجنا إلى تصميم بروتوكول أدوات مطوّري البرامج في Chrome (CDP) لتحديد واجهة برمجة التطبيقات التي تعرض المعلومات للعملاء، مثل واجهة أدوات المطوّرين.
- أخيرًا، كان علينا تنفيذ مكوّن في واجهة أدوات المطوّرين يطلب المعلومات من المتصفّح من خلال CDP ويعرضها في واجهة مستخدم مناسبة ليتمكّن المطوّرون من تفسير المعلومات والتفاعل معها بسهولة.
بالنسبة إلى المتصفّح، فحصنا أولاً كيفية معالجة رسائل وحدة التحكّم، لأنّ سلوكها مشابه جدًا لما كنا نتوقعه من المشاكل. عادةً ما يكون CodeSearch نقطة انطلاق جيدة للاستكشافات مثل هذه. ويتيح لك البحث في رمز المصدر الكامل لمشروع Chromium واستكشافه على الإنترنت. بهذه الطريقة، تعرّفنا على تنفيذ رسائل وحدة التحكّم وتمكنّا من إنشاء طريقة متوازية، ولكن أكثر تنظيمًا حول المتطلبات التي جمعناها للمشاكل.
يشكّل العمل هنا تحديًا خاصًا بسبب جميع الآثار الأمنية التي يجب دائمًا أخذها في الاعتبار. يبذل مشروع Chromium جهودًا كبيرة لفصل العمليات المختلفة عن بعضها وجعلها تتواصل فقط من خلال قنوات تواصل خاضعة للرقابة لمنع تسرُّب المعلومات. قد تحتوي المشاكل على معلومات حسّاسة، لذا علينا الحرص على عدم إرسال هذه المعلومات إلى جزء من المتصفّح لا يُفترض أن يعرفها.
في واجهة أدوات مطوّري البرامج
DevTools هي نفسها تطبيق ويب مكتوب بلغتَي JavaScript وCSS. يشبه إلى حد كبير العديد من تطبيقات الويب الأخرى، باستثناء أنّه متوفّر منذ أكثر من 10 سنوات. وبالطبع، تشكّل الخلفية قناة اتصال مباشرةً مع المتصفّح، وهي بروتوكول أدوات مطوّري البرامج في Chrome.
بالنسبة إلى علامة التبويب "المشاكل"، فكرنا أولاً في قصص المستخدمين والإجراءات التي يجب أن يتّخذها المطوّرون لحلّ مشكلة. لقد تطوّرت أفكارنا بشكل أساسي حول استخدام علامة التبويب "المشاكل" كنقطة بداية مركزية للتحقيقات التي تنقل المستخدمين إلى اللوحات التي تعرض معلومات أكثر تفصيلاً. قرّرنا وضع علامة التبويب "المشاكل" مع علامات التبويب الأخرى في أسفل "أدوات المطوّر" حتى تظل مفتوحة أثناء تفاعل المطوّر مع مكوّن آخر من "أدوات المطوّر"، مثل "الشبكة" أو لوحة "التطبيق".
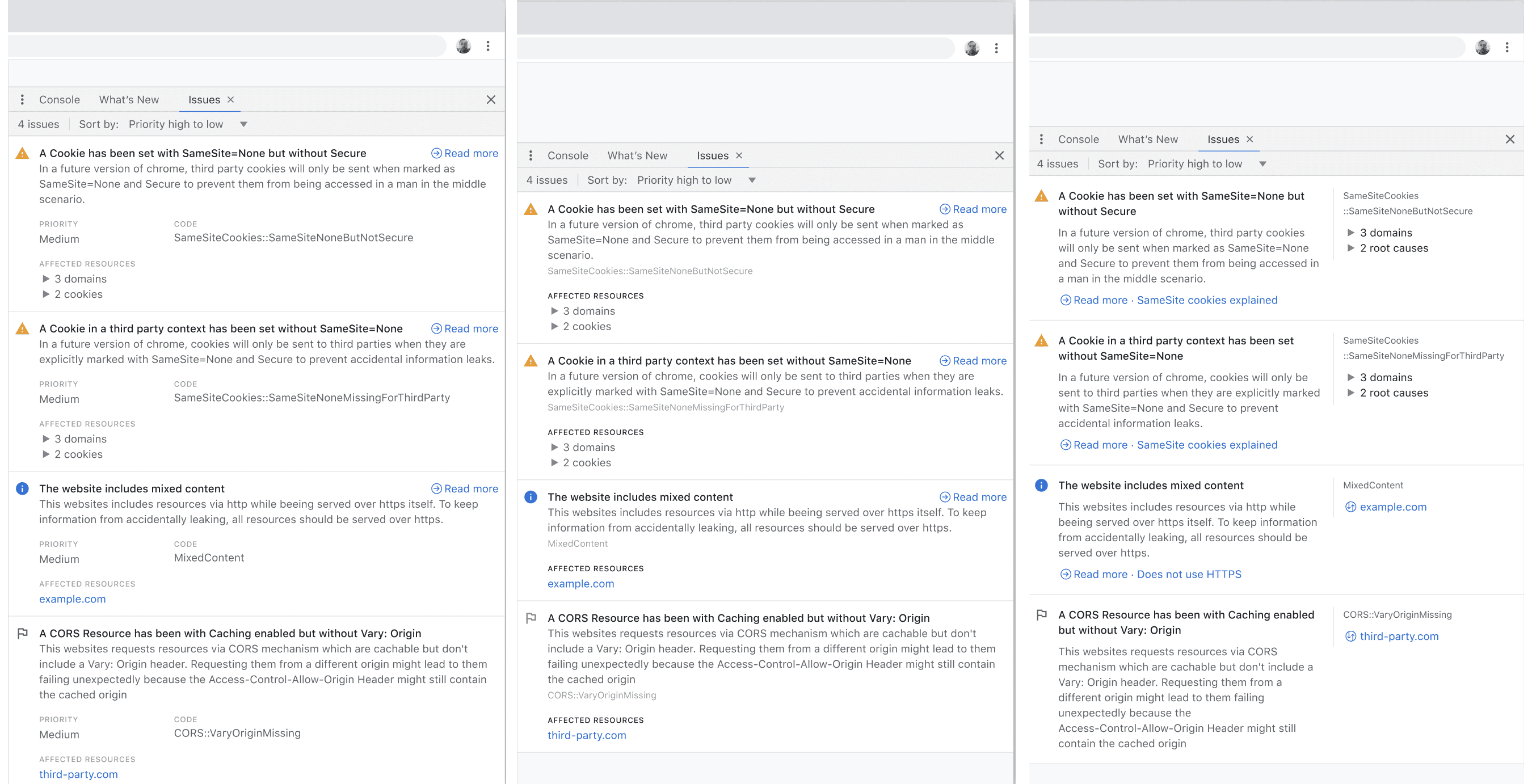
مع أخذ ذلك في الاعتبار، فهم مصمّم تجربة المستخدم ما كنا نهدف إليه، وأعدّ نماذج أولية للاقتراحات الأولية التالية:

بعد الكثير من المناقشات حول أفضل حلّ، بدأنا في تنفيذ التصميم وإعادة التأكيد على القرارات للوصول تدريجيًا إلى الشكل الحالي لعلامة التبويب "المشاكل".
كان مدى سهولة العثور على علامة التبويب "المشاكل" عاملاً مهمًا آخر. في السابق، كان من الصعب العثور على العديد من ميزات Devtools الرائعة بدون أن يعرف المطوّر ما الذي يبحث عنه بالتحديد. في علامة التبويب "المشاكل"، قرّرنا تسليط الضوء على المشاكل في مجالات متعددة مختلفة للتأكّد من أنّ المطوّرين لن يفوتوا المشاكل المهمة.
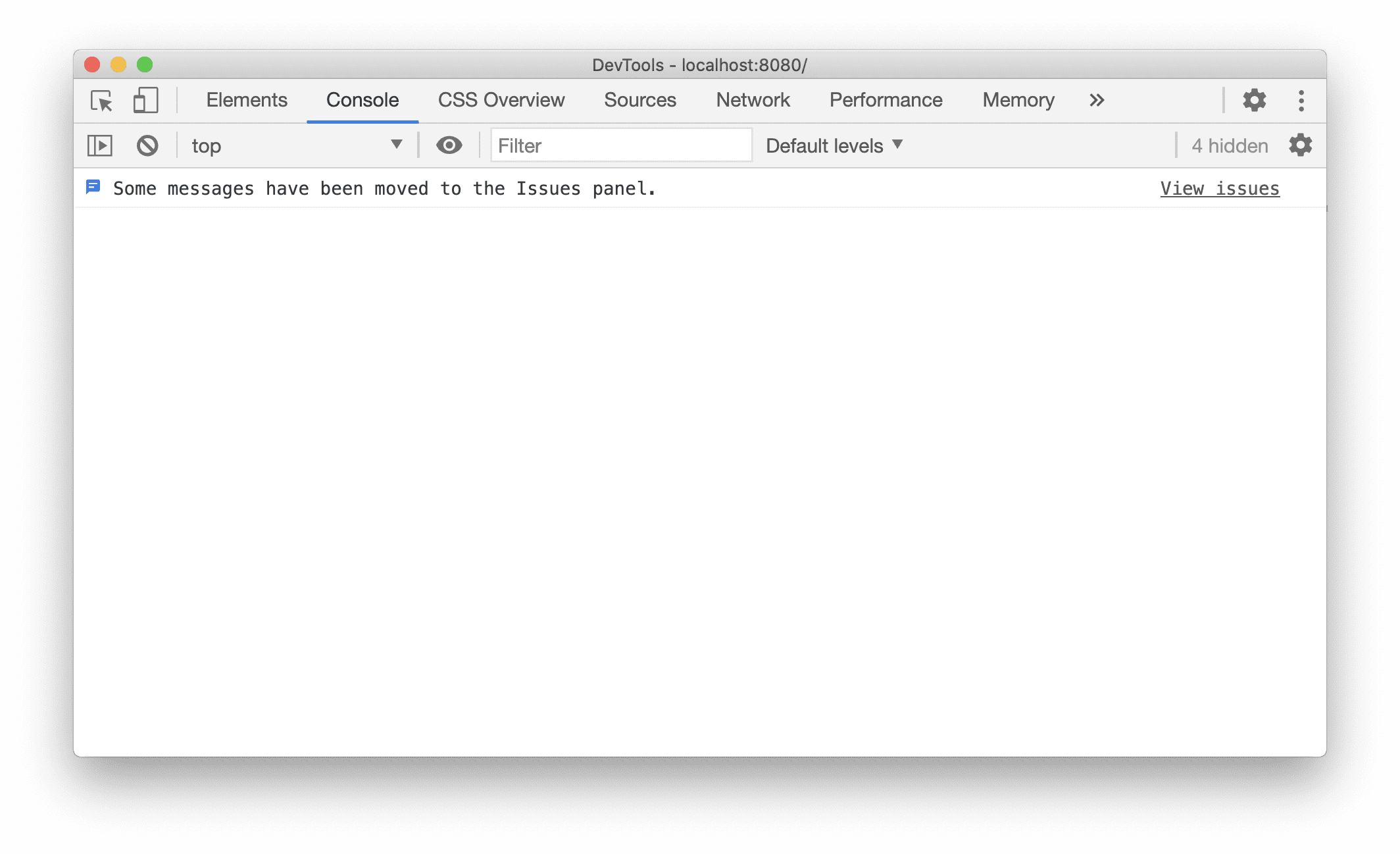
قرّرنا إضافة إشعار إلى لوحة وحدة التحكّم، لأنّه تمت إزالة بعض رسائل وحدة التحكّم الآن لصالح المشاكل. أضفنا أيضًا رمزًا إلى عدّاد التحذيرات والأخطاء في أعلى يسار نافذة "أدوات مطوّري البرامج".

أخيرًا، لا تؤدي علامة التبويب "المشاكل" إلى ربط لوحات أدوات مطوّري البرامج الأخرى فقط، بل تؤدي أيضًا إلى ربط الموارد ذات الصلة بالمشكلة بعلامة التبويب "المشاكل".

في البروتوكول
يعمل الاتصال بين الواجهة الأمامية والخلفية من خلال بروتوكول يُعرف باسم بروتوكول أدوات المطوّرين في Chromium (CDP). يمكن اعتبار "إدارة بيانات العملاء" واجهة الخلفية لتطبيق الويب، وهي أدوات مطوّري البرامج في Chrome. يتم تقسيم CDP إلى نطاقات متعددة ويحتوي كل نطاق على عدد من الأوامر والأحداث.
بالنسبة إلى علامة التبويب "المشاكل"، قرّرنا إضافة حدث جديد إلى نطاق "عمليات التدقيق" يتم تشغيله عند مواجهة مشكلة جديدة. للتأكّد من أنّه يمكننا أيضًا الإبلاغ عن المشاكل التي تظهر عندما تكون "أدوات مطوّري البرامج" غير مفتوحة بعد، يخزّن نطاق "عمليات التدقيق" أحدث المشاكل ويرسلها فور اتصال "أدوات مطوّري البرامج". بعد ذلك، تجمع DevTools كل هذه المشاكل وتُجمّعها.
تتيح أداة CDP أيضًا لعملاء البروتوكول الآخرين، مثل Puppeteer، تلقّي المشاكل ومعالجتها. نأمل أن تؤدي معلومات المشاكل المنظَّمة المُرسَلة عبر CDP إلى تفعيل عملية الدمج وتبسيطها في البنية الأساسية الحالية للتكامل المستمر. بهذه الطريقة، يمكن رصد المشاكل وإصلاحها حتى قبل نشر الصفحة.
ملف
أولاً، يجب نقل المزيد من الرسائل من وحدة التحكّم إلى علامة التبويب "المشاكل". سيستغرق ذلك بعض الوقت، خاصةً لأنّنا نريد تقديم مستندات واضحة وقابلة للتنفيذ لكل مشكلة جديدة نضيفها. نأمل أن يبحث المطوّرون في المستقبل عن المشاكل في علامة التبويب "المشاكل" بدلاً من وحدة التحكّم.
بالإضافة إلى ذلك، نفكر في كيفية دمج المشاكل من مصادر أخرى غير الخلفية في Chromium في علامة التبويب "المشاكل".
نحن نبحث عن طرق للحفاظ على تنسيق علامة التبويب "المشاكل" وتحسين سهولة الاستخدام. إنّ البحث والفلترة والتجميع الأفضل من بين الميزات التي ننوي إضافتها هذا العام. لتنظيم العدد المتزايد من المشاكل التي يتم الإبلاغ عنها، نحن بصدد تقديم فئات مشاكل تتيح، على سبيل المثال، عرض المشاكل المتعلّقة بإيقاف ميزات نهائيًا فقط. نفكر أيضًا في إضافة ميزة "تأجيل" يمكن للمطوّر استخدامها لإخفاء المشاكل مؤقتًا.
لكي تظلّ المشاكل قابلة للتنفيذ، نريد تسهيل اكتشاف الجزء من الصفحة الذي أدّى إلى حدوث مشكلة. على وجه الخصوص، نفكر في طرق لتمييز المشاكل التي تأتي من صفحتك (أي من الجهة الأولى) وفلترتها عن المشاكل التي تنتج عن الموارد التي تضمّنها، ولكن لا تخضع مباشرةً لرقابتك (مثل شبكة إعلانية). كخطوة أولى، سيكون من الممكن إخفاء مشاكل ملفات تعريف الارتباط التابعة لجهات خارجية في Chrome 86.
إذا كانت لديك أي اقتراحات لتحسين علامة التبويب "المشاكل"، يُرجى إعلامنا بها من خلال الإبلاغ عن خطأ.
تنزيل قنوات المعاينة
ننصحك باستخدام إصدار Canary أو Dev أو الإصدار التجريبي من Chrome كمتصفّح التطوير التلقائي. تتيح لك قنوات المعاينة هذه الوصول إلى أحدث ميزات DevTools، وتتيح لك اختبار واجهات برمجة تطبيقات منصات الويب المتطوّرة، وتساعدك في العثور على المشاكل في موقعك الإلكتروني قبل أن يعثر عليها المستخدمون.
التواصل مع فريق "أدوات مطوّري البرامج في Chrome"
استخدِم الخيارات التالية لمناقشة الميزات الجديدة أو التحديثات أو أي شيء آخر مرتبط بـ "أدوات مطوّري البرامج".
- يمكنك إرسال الملاحظات وطلبات الميزات إلينا على crbug.com.
- يمكنك الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" باستخدام رمز خيارات إضافية > مساعدة > الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" في "أدوات مطوّري البرامج".
- يمكنك نشر تغريدة على Twitter على @ChromeDevTools.
- يمكنك إضافة تعليقات على فيديوهات YouTube حول الميزات الجديدة في "أدوات مطوّري البرامج" أو فيديوهات YouTube حول نصائح حول "أدوات مطوّري البرامج".



