在 2019 年的最后一个季度,Chrome 开发者工具团队开始改进 DevTools 中与 Cookie 相关的开发者体验。这一点尤为重要,因为 Google Chrome 和其他浏览器已开始更改其默认 Cookie 行为。
在研究开发者工具已提供的工具时,我们经常会遇到以下情况:

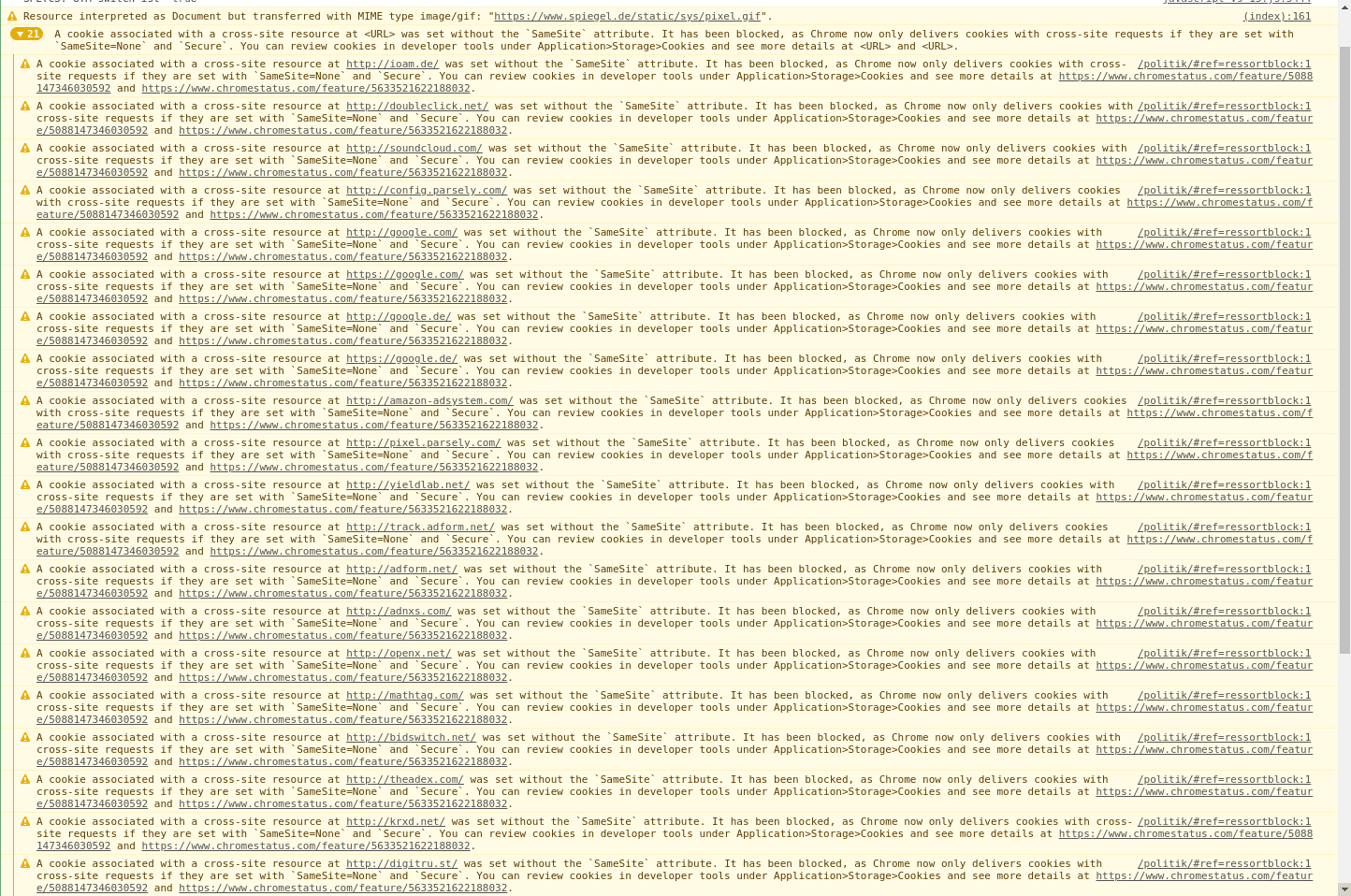
😰 控制台上充斥着警告和错误消息,其中包含相当专业的说明,有时还会提供指向 chromestatus.com 的链接。所有消息看起来都差不多一样重要,因此很难确定应先解决哪个消息。更重要的是,该文字未链接到 DevTools 中的其他信息,因此很难了解发生了什么。最后,这些消息通常完全由 Web 开发者来确定如何解决问题,甚至了解技术背景。
如果您还使用该控制台查看来自您自己应用的消息,那么在浏览器中的所有消息中,有时很难找到这些消息。
除了人类之外,自动化流程也难以与控制台消息互动。例如,开发者可能会在持续集成/持续部署场景中使用 Chrome Headless 和 Puppeteer。由于控制台消息只是字符串,因此开发者需要编写正则表达式或其他解析器来提取有用信息。
解决方案:结构化且富有实用价值的问题报告
为了更好地解决我们发现的问题,我们首先考虑了相关要求,并将其收集到设计文档中。
我们的目标是,以清晰的方式说明问题以及如何解决问题。 在设计过程中,我们发现每个问题都应包含以下四个部分:
- 标题
- 说明
- 指向开发者工具中受影响资源的链接
- 以及指向进一步指导的链接
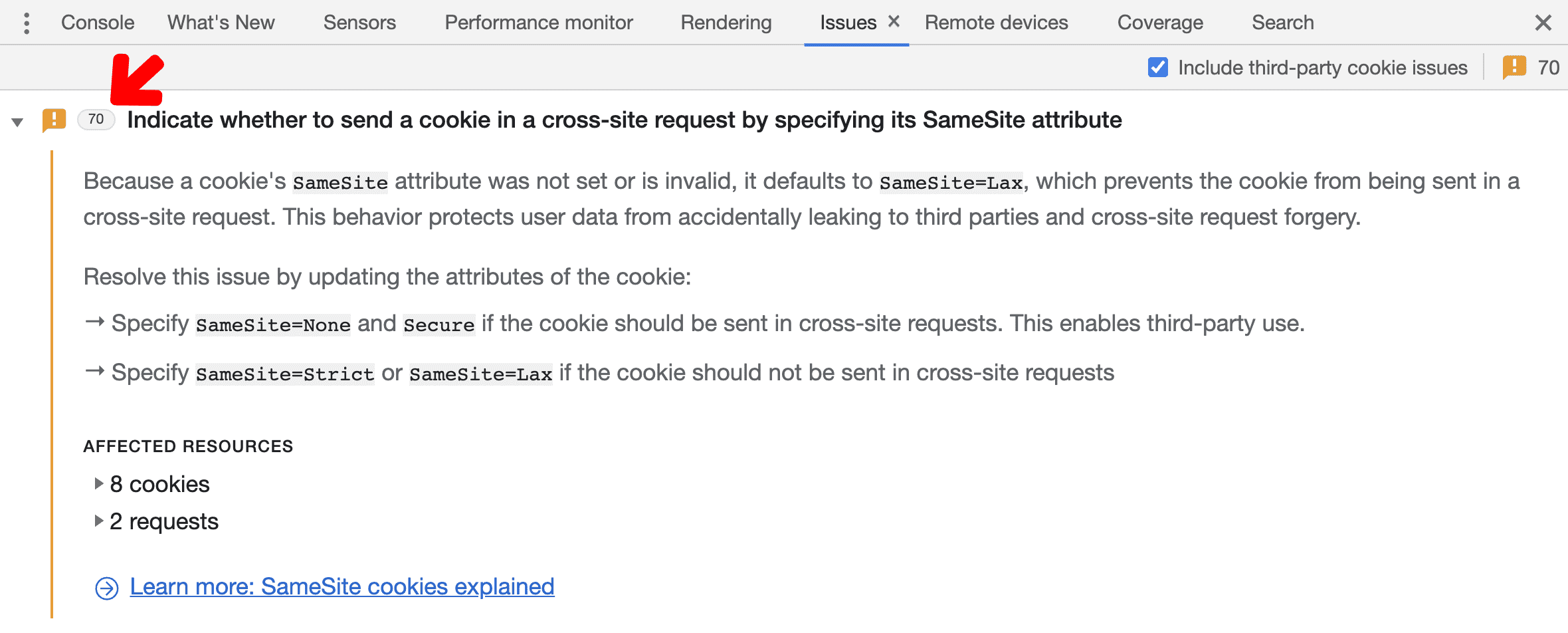
标题应简洁明了,以帮助开发者了解核心问题,并且通常已经暗示了解决方法。例如,Cookie 问题现在只会显示以下内容:
将跨网站 Cookie 标记为“安全”,以允许在跨网站环境中设置这些 Cookie
每个问题的说明中都包含更多详细信息,其中说明了发生了什么,提供了有关如何解决问题的切实可行的建议,以及指向 DevTools 中其他面板的链接,以便您在上下文中了解问题。我们还提供了指向 web.dev 上深度文章的链接,以便 Web 开发者更详细地了解相关主题。
每个问题的重要部分是受影响的资源部分,该部分会链接到开发者工具的其他部分,方便您轻松进行进一步调查。例如,在 Cookie 问题示例中,系统应会列出触发该问题的网络请求,点击相应请求即可直接前往“网络”面板。我们希望这不仅能让您更轻松地使用,还能让您更清楚地了解 DevTools 中哪些面板和工具可用于调试特定类型的问题。
从长远来看,我们预计开发者与“问题”标签页的互动将会经历以下演变:
- 当 Web 开发者首次遇到特定问题时,会阅读相关文章,以深入了解该问题。
- 当第二次遇到该问题时,我们希望问题说明足以提醒开发者该问题的具体内容,让他们能够立即进行调查并采取措施来解决该问题。
- 我们希望在开发者遇到某个问题几次后,问题标题就足以让开发者识别出问题类型。
我们还希望改进另一个重要方面,即汇总。例如,如果同一 Cookie 多次导致同一问题,我们希望只报告一次该 Cookie。除了大幅减少消息数量之外,这通常还有助于更快地找出问题的根本原因。

实现
有了这些要求,该团队开始研究如何实现新功能。Chrome 开发者工具的项目通常涵盖三个不同的领域:
- Chromium,Google Chrome 背后用 C++ 编写的开源项目
- 开发者工具前端,即 Chrome 开发者工具的 JavaScript 实现
- Chrome DevTools Protocol (CDP),连接这两者的层
实现过程则包括以下三项任务:
- 在 Chromium 中,我们必须确定包含我们要显示的信息的组件,并使 DevTools 协议能够访问这些信息,同时不影响速度或安全性。
- 然后,我们需要设计 Chrome DevTools Protocol (CDP),以定义向客户端(例如 DevTools 前端)公开信息的 API。
- 最后,我们需要在 DevTools 前端中实现一个组件,该组件会通过 CDP 从浏览器请求信息,并在适当的界面中显示这些信息,以便开发者能够轻松解读和与这些信息互动。
对于浏览器端,我们首先研究了控制台消息的处理方式,因为其行为与我们预期的错误非常相似。在进行这类探索时,通常可以从 CodeSearch 入手。您可以使用它在线搜索和探索 Chromium 项目的完整源代码。这样,我们就了解了控制台消息的实现方式,并能够围绕我们为问题收集的要求,构建并行但更有条理的方式。
由于我们始终需要牢记所有安全隐患,因此这项工作特别具有挑战性。Chromium 项目在将各项内容分隔到不同的进程中做了很多工作,并要求它们仅通过受控通信渠道进行通信,以防止信息泄露。问题可能包含敏感信息,因此我们必须注意,不要将这些信息发送到不应知道这些信息的浏览器部分。
在 DevTools 前端
DevTools本身就是一个使用 JavaScript 和 CSS 编写的 Web 应用。它与许多其他 Web 应用非常相似,但它已经存在 10 多年了。当然,其后端基本上是与浏览器的直接通信渠道:Chrome 开发者工具协议。
对于“问题”标签页,我们首先考虑的是用户故事,以及开发者必须执行哪些操作才能解决问题。我们的想法主要围绕将“问题”标签页作为调查的中心起点,将用户引导至显示更详细信息的面板。我们决定将“问题”标签页与其他标签页一起放在开发者工具底部,以便在开发者与其他开发者工具组件(例如“网络”或“应用”面板)互动时,该标签页保持打开状态。
有鉴于此,我们的用户体验设计师了解了我们的目标,并制作了以下初始方案的原型:

在围绕最佳解决方案进行了大量讨论后,我们开始实施设计并反复确认决策,最终逐步确定了“问题”标签页的现有外观。
另一个非常重要的因素是“问题”标签页的可检测性。过去,如果开发者不知道具体要寻找什么,就无法发现许多出色的 DevTools 功能。对于“问题”标签页,我们决定突出显示多个不同领域的问题,以确保开发者不会错过重要问题。
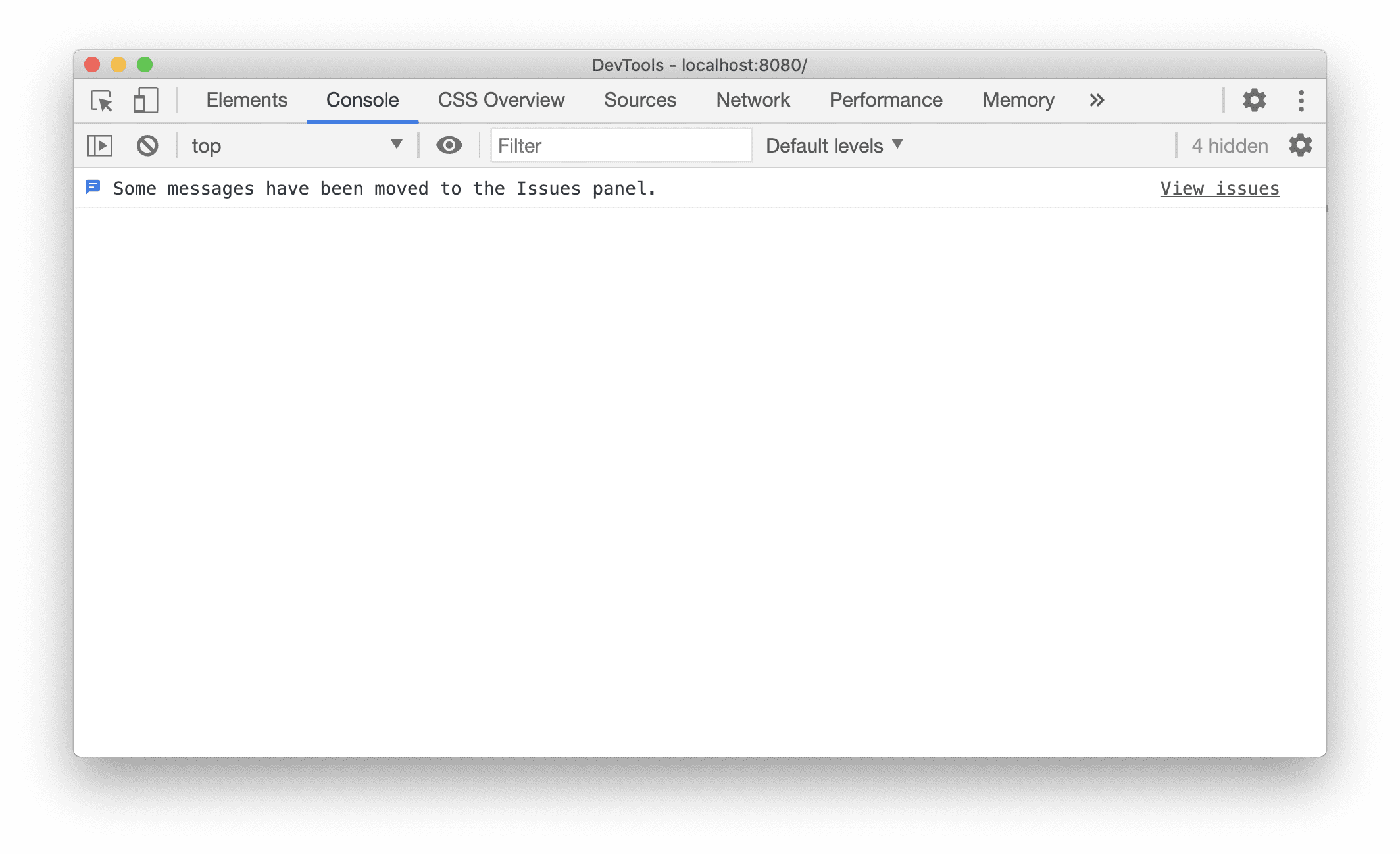
我们决定在控制台面板中添加一条通知,因为我们现在移除了某些控制台消息,改为显示问题。我们还在开发者工具窗口右上角的警告和错误计数器中添加了一个图标。

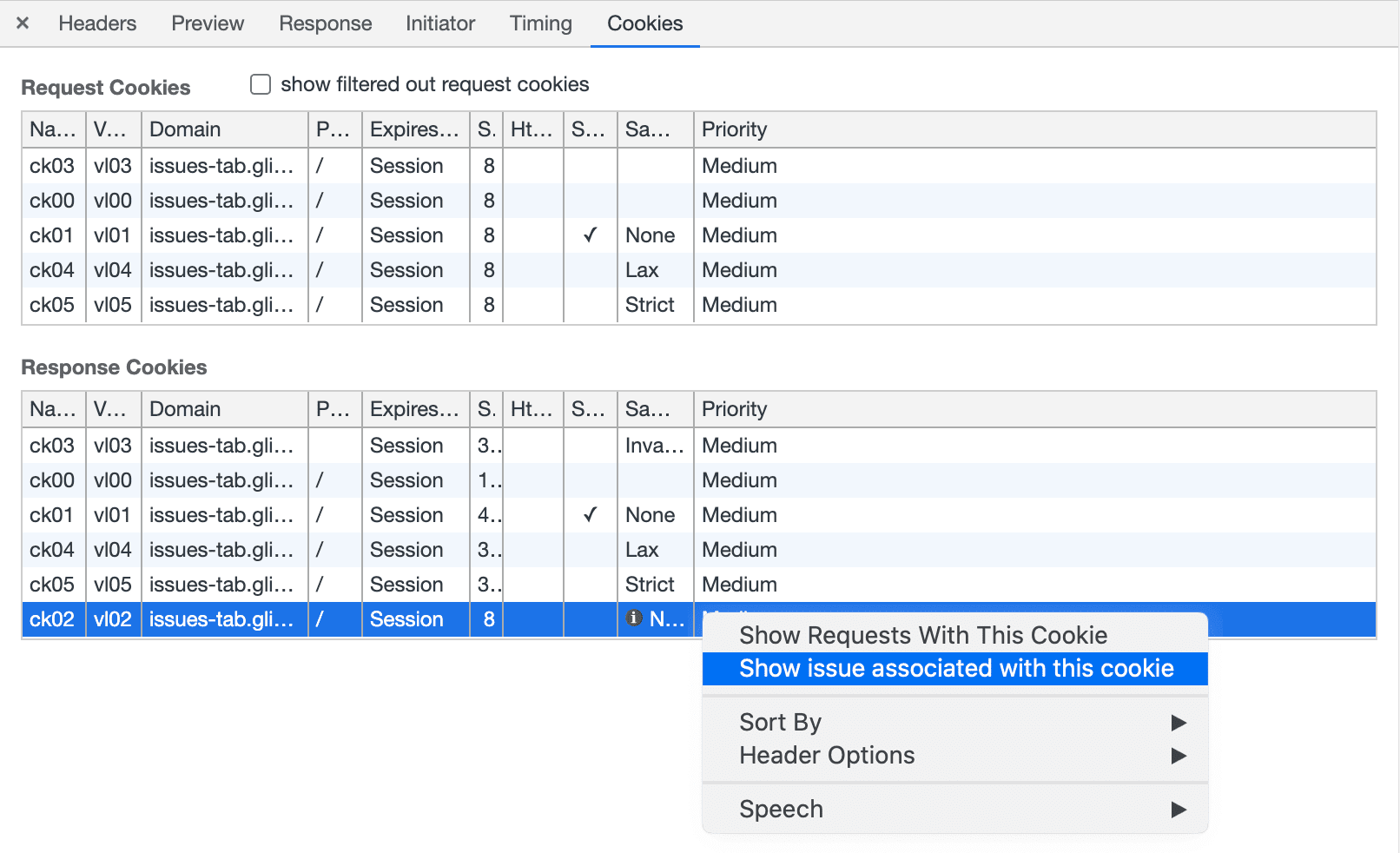
最后,问题标签页不仅会链接到其他 DevTools 面板,与问题相关的资源也会链接回问题标签页。

在该协议中
前端与后端之间的通信是通过一种名为 Chromium DevTools Protocol (CDP) 的协议进行的。CDP 可被视为 Chrome DevTools 这款 Web 应用的后端。CDP 细分为多个网域,每个网域包含多个命令和事件。
对于“问题”标签页,我们决定向“审核”网域添加一个新事件,以便在遇到新问题时触发该事件。为确保我们还能报告在 DevTools 尚未打开时出现的问题,Audits 网域会存储最新的问题,并在 DevTools 连接后立即分派这些问题。然后,DevTools 会收集所有这些问题并对其进行汇总。
CDP 还支持其他协议客户端(例如 Puppeteer)接收和处理问题。我们希望通过 CDP 发送的结构化问题信息能够实现并简化与现有持续集成基础架构的集成。这样,您甚至可以在网页部署之前检测和解决问题!
未来
首先,更多消息必须从控制台移至“问题”标签页。这需要一些时间,尤其是因为我们希望为添加的每个新问题提供清晰且切实可行的文档。我们希望未来开发者会在“问题”标签页中查找问题,而不是在控制台中查找!
此外,我们还在考虑如何将 Chromium 后端以外的其他来源的问题集成到“问题”标签页中。
我们正在研究如何保持“问题”标签页的整洁有序,并提高其易用性。今年,我们将改进搜索、过滤和汇总功能。为了对日益增多的报告问题进行分类,我们正在引入问题类别,例如,这样您就可以仅显示与即将弃用相关的问题。我们还考虑添加一个暂停功能,供开发者暂时隐藏问题。
为了让问题更具实用性,我们希望您能更轻松地发现网页的哪个部分引发了问题。具体而言,我们正在考虑如何区分和过滤真正来自您网页的问题(即第一方问题)与由您嵌入但不受您直接控制的资源(例如广告网络)触发的问题。作为第一步,Chrome 86 将支持隐藏第三方 Cookie 问题。
如果您有任何关于改进“问题”标签页的建议,请提交 bug 告诉我们!
下载预览渠道
不妨考虑将 Chrome Canary 版、开发者版或 Beta 版用作默认开发浏览器。通过这些预览渠道,您可以使用最新的 DevTools 功能、测试尖端的 Web 平台 API,并在用户发现问题之前发现您网站上的问题!
与 Chrome 开发者工具团队联系
您可以使用以下选项讨论与 DevTools 相关的新功能、更新或任何其他内容。
- 请访问 crbug.com 向我们提交反馈和功能请求。
- 在 DevTools 中,依次选择 More options > Help > Report a DevTools issue 以报告 DevTools 问题。
- 向 @ChromeDevTools 发送推文。
- 在 “开发者工具的新变化”YouTube 视频或 “开发者工具提示”YouTube 视频中留言。


