在 2019 年最後一個季度,Chrome 開發人員工具團隊開始改善開發人員在開發人員工具中使用 Cookie 的體驗。這點尤其重要,因為 Google Chrome 和其他瀏覽器已開始變更預設 Cookie 行為。
在研究開發人員工具提供的工具時,我們經常遇到以下情況:

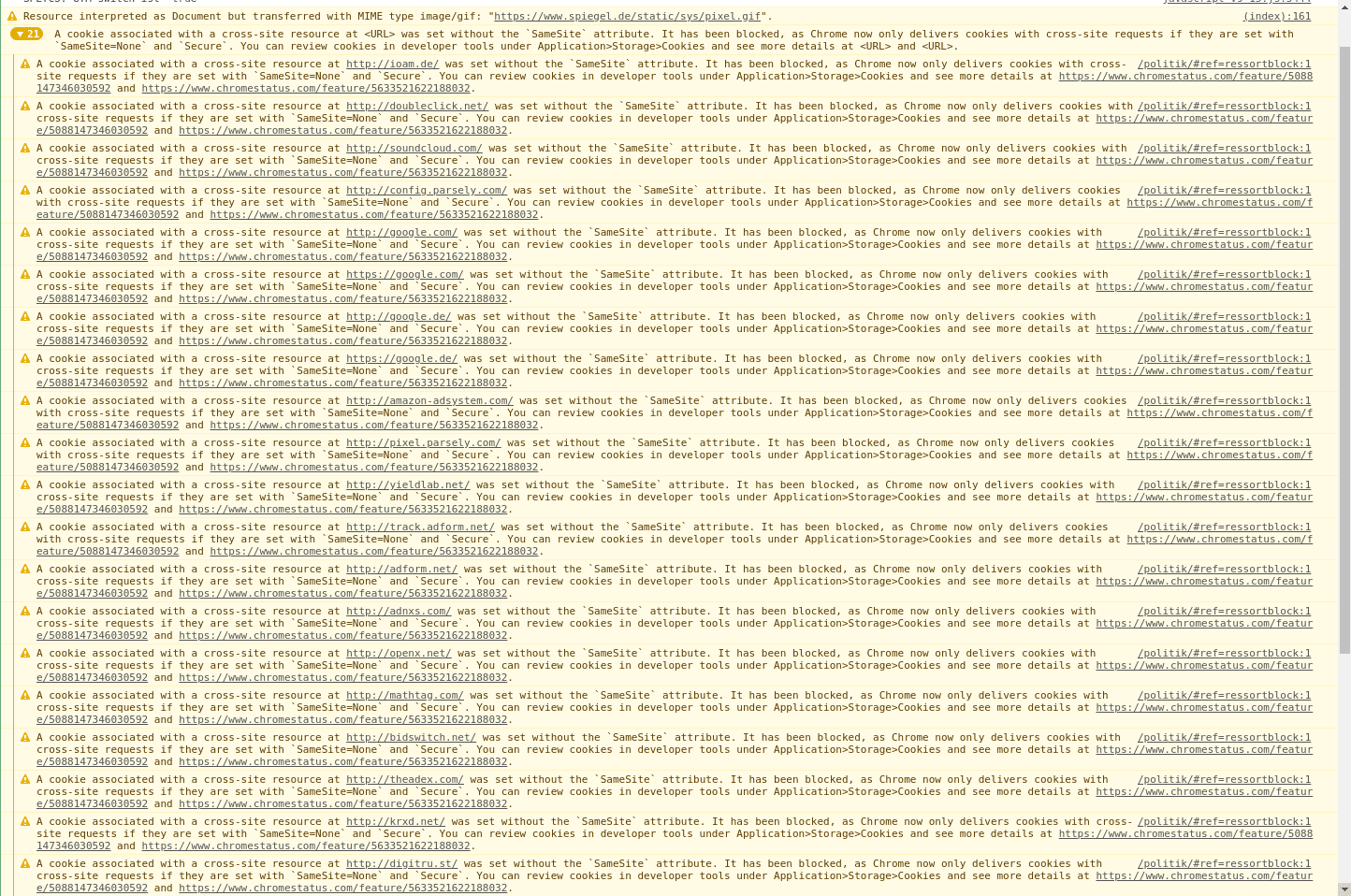
😰 控制台充斥警告和錯誤訊息,其中包含相當技術性的說明,有時還會連結至 chromestatus.com。所有訊息看起來都同樣重要,因此很難判斷要先處理哪一個訊息。更重要的是,這段文字並未連結至 DevTools 中的其他資訊,因此難以瞭解發生了什麼事。最後,這些訊息通常會讓網頁開發人員自行想辦法修正問題,甚至瞭解技術背景。
如果您也使用控制台查看自有應用程式傳送的訊息,有時會很難在瀏覽器傳送的所有訊息中找到這些訊息。
除了人類之外,自動化程序也難以與控制台訊息互動。舉例來說,開發人員可能會在持續整合/持續部署情境中使用 Chrome Headless 和 Puppeteer。由於控制台訊息只是字串,開發人員必須編寫規則運算式或其他剖析器,才能擷取可供操作的資訊。
解決方案:以結構化及可採取行動的方式回報問題
為了找出更適合我們發現問題的解決方案,我們首先開始思考需求,並在設計文件中收集這些需求。
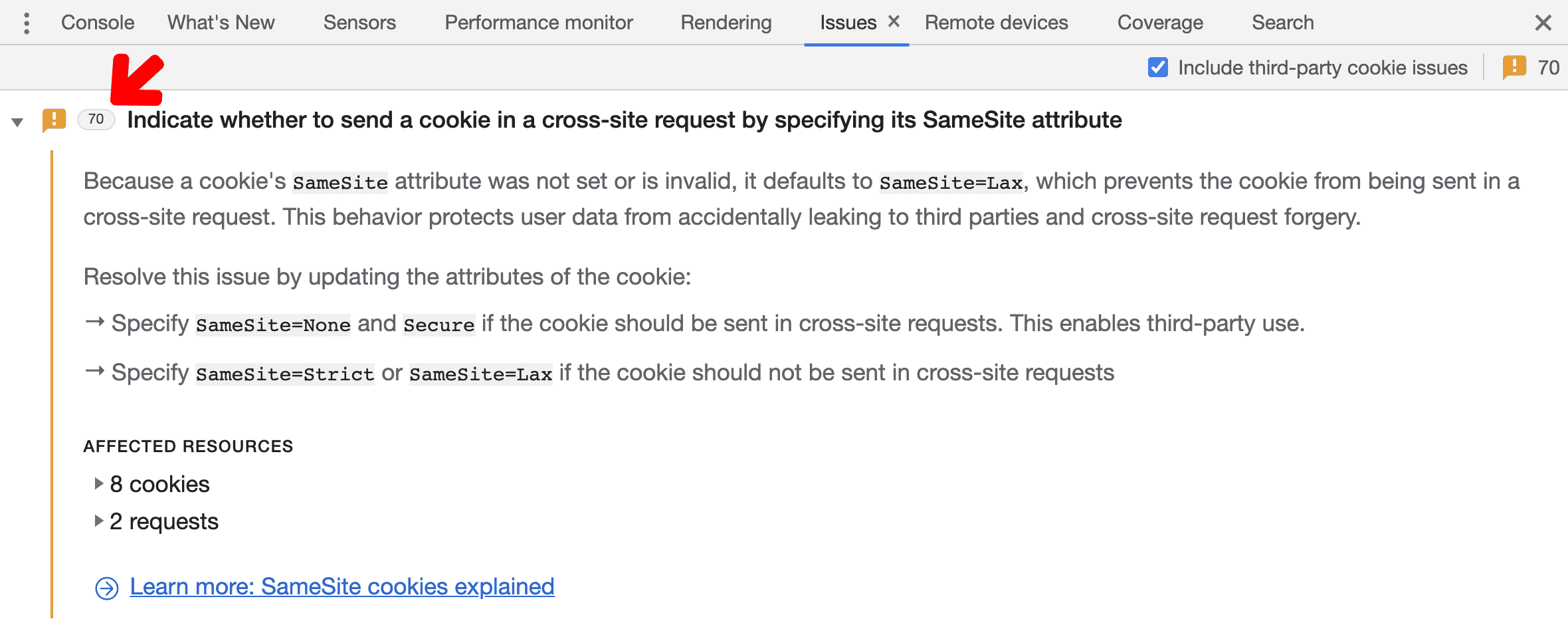
我們的目標是透過清楚的說明問題和修正方法,呈現問題。在設計過程中,我們發現每個問題都應包含下列四個部分:
- 標題
- 說明
- 開發人員工具中受影響資源的連結
- 並提供進一步指引的連結
我們希望標題簡短精準,方便開發人員瞭解核心問題,而且通常會暗示修正方式。舉例來說,Cookie 問題現在會簡單顯示:
將跨網站 Cookie 標示為「安全」,允許在跨網站內容中設定
每個問題的說明中都包含更詳細的資訊,說明發生了什麼事、提供可行的建議,以及開發人員工具中其他面板的連結,以便瞭解問題的背景。我們也提供 web.dev 上的深入文章連結,方便網頁開發人員進一步瞭解相關主題。
每個問題的重要部分是「受影響的資源」部分,這個部分會連結至開發人員工具的其他部分,方便您進一步調查。以 Cookie 問題為例,系統應會列出觸發問題的網路要求,只要點選要求,即可直接前往「Network」面板。我們希望這項功能不僅方便使用,還能強化開發人員工具中哪些面板和工具可用於偵錯特定類型的問題。
從開發人員與「Issues」分頁的長期互動情形來看,我們認為開發人員互動情形會經歷以下演進:
- 網頁開發人員初次遇到特定問題時,會閱讀這篇文章,深入瞭解問題。
- 當開發人員第二次遇到問題時,我們希望問題說明能提醒他們問題所在,並讓他們立即調查並採取行動解決問題。
- 在遇到問題幾次後,我們希望問題標題能讓開發人員辨識問題類型。
我們希望改善的另一個重要層面是匯總。舉例來說,如果同一個 Cookie 多次造成相同問題,我們只會回報一次。除了大幅減少訊息數量,這項做法通常也能更快找出問題的根本原因。

實作
考量這些需求後,團隊開始著手研究如何實作新功能。Chrome 開發人員工具的專案通常涵蓋三個不同的領域:
- Chromium,Google Chrome 背後以 C++ 編寫的開放原始碼專案
- 開發人員工具前端,即 Chrome 開發人員工具的 JavaScript 實作
- Chrome 開發人員工具通訊協定 (CDP),連結這兩者的層
實作內容則包含三項工作:
- 在 Chromium 中,我們必須找出含有我們要顯示資訊的元件,並讓 DevTools Protocol 能夠存取這些資訊,同時不影響速度或安全性。
- 接著,我們需要設計 Chrome DevTools 通訊協定 (CDP),定義向用戶端 (例如 DevTools 前端) 公開資訊的 API。
- 最後,我們需要在DevTools 前端中實作元件,透過 CDP 從瀏覽器要求資訊,並在適當的 UI 中顯示,方便開發人員輕鬆解讀資訊並與之互動。
在瀏覽器方面,我們首先研究了如何處理控制台訊息,因為這類訊息的行為與我們認為的問題非常相似。如要探索這類問題,通常可以從 CodeSearch 開始。您可以在線上搜尋及探索 Chromium 專案的完整原始碼。這樣一來,我們就能瞭解控制台訊息的實作方式,並根據我們為問題收集到的規定,以平行但更有條理的方式建立相關內容。
我們必須時刻留意所有安全性影響,因此這項工作特別具有挑戰性。Chromium 專案會將內容分隔成不同的處理程序,並且只透過受控的通訊管道進行通訊,以防資訊外洩。問題可能包含機密資訊,因此我們必須小心處理,不要將這些資訊傳送至不應知曉的瀏覽器部分。
在開發人員工具前端
DevTools本身就是以 JavaScript 和 CSS 編寫的網路應用程式。這項服務與許多其他網頁應用程式非常相似,但已推出超過 10 年。當然,其後端基本上是與瀏覽器的直接通訊管道:Chrome 開發人員工具通訊協定。
針對「問題」分頁,我們首先考慮的是使用者故事,以及開發人員必須採取哪些行動才能解決問題。我們的主要想法是將「問題」分頁做為調查的起點,讓使用者連至顯示詳細資訊的面板。我們決定將「Issues」分頁與其他分頁一起放在「DevTools」底部,這樣開發人員在與其他「DevTools」元件 (例如「Network」或「Application」面板) 互動時,就能繼續開啟「Issues」分頁。
基於這個考量,我們的使用者體驗設計人員瞭解我們的目標,並製作了以下初步提案的原型:

在討論出最佳解決方案後,我們開始實作設計並重申決定,逐步完成現今的「Issues」分頁。
另一個非常重要的因素是「問題」分頁的可發現性。過去,許多開發人員都不知道要尋找哪些內容,因此無法發現許多實用的 DevTools 功能。針對「Issues」分頁,我們決定在多個不同領域中醒目顯示問題,確保開發人員不會錯過重要問題。
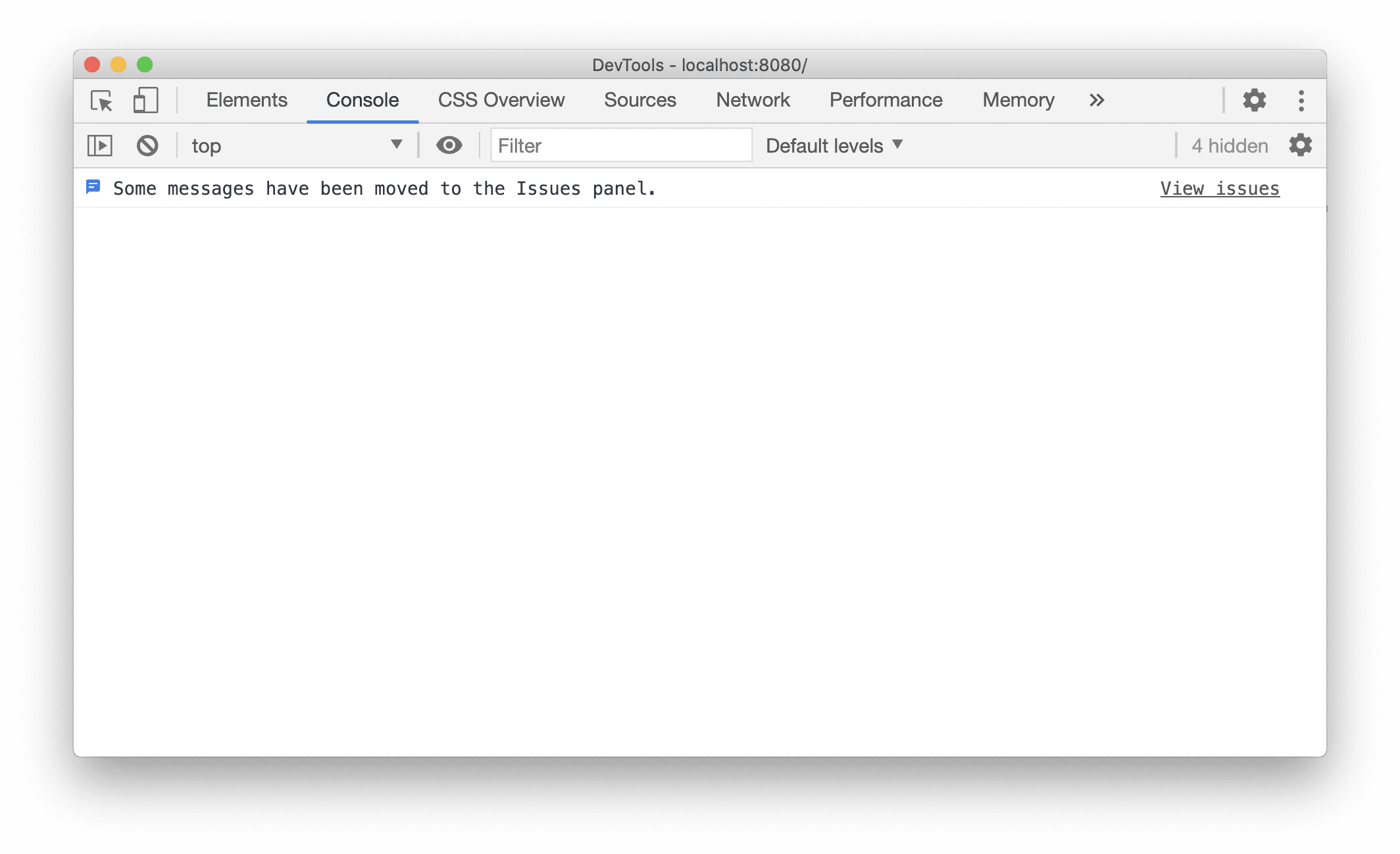
我們決定在主控台面板中加入通知,因為我們已移除部分主控台訊息,改以問題取代。我們也為開發人員工具視窗右上方的警告和錯誤計數器新增了圖示。

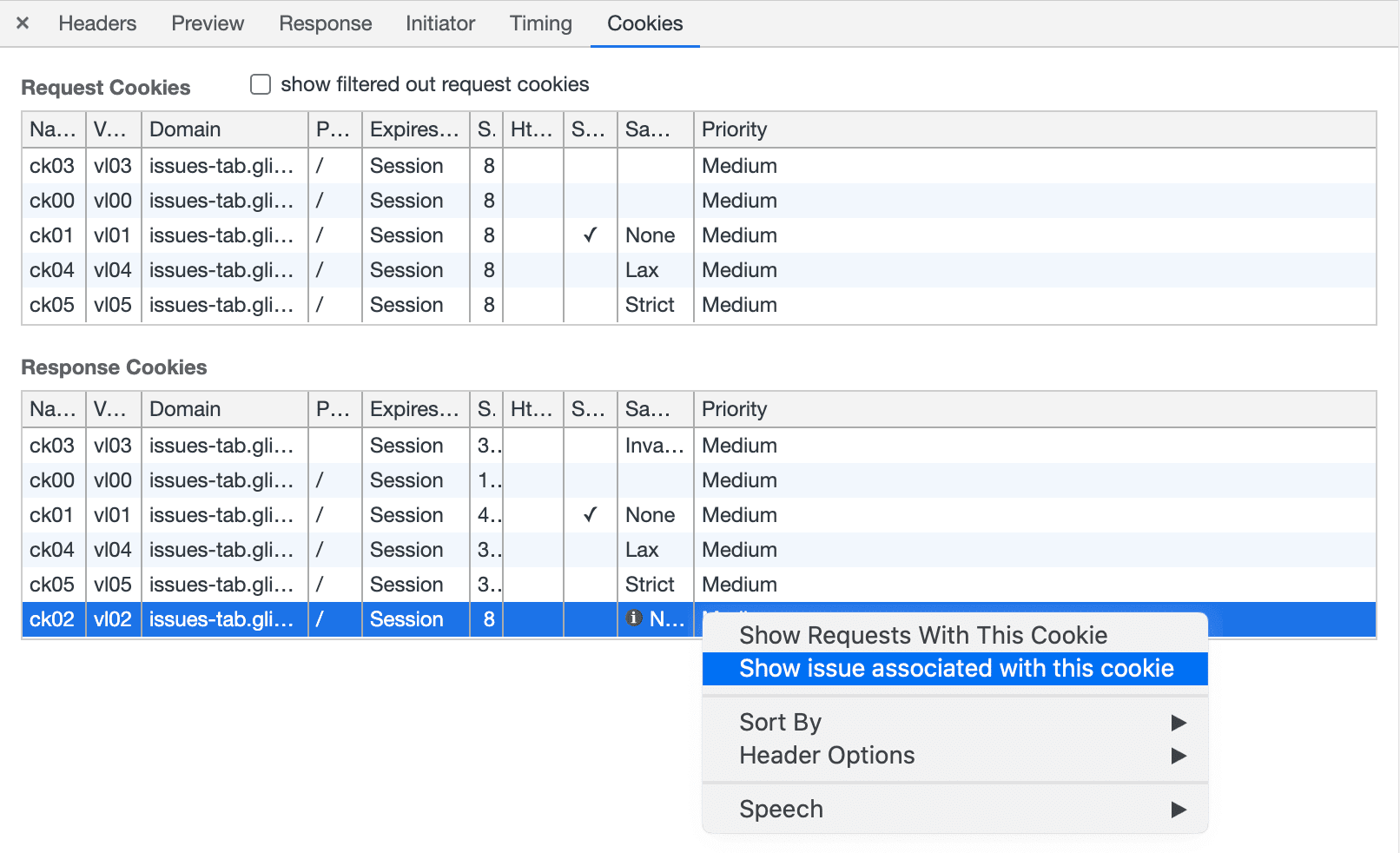
最後,問題分頁不僅連結至其他開發人員工具面板,與問題相關的資源也會連結回「問題」分頁。

在通訊協定中
前端和後端之間的通訊會透過 Chromium DevTools 通訊協定 (CDP) 運作。可以將 CDP 視為 Chrome 開發人員工具的網頁應用程式後端。CDP 會細分為多個網域,每個網域都包含多個指令和事件。
針對「問題」分頁,我們決定在「Audits」(稽核) 網域中新增事件,只要遇到新問題就會觸發。為確保我們也能回報開發人員工具尚未開啟時發生的問題,稽核專案會儲存最新的問題,並在開發人員工具連線後立即傳送。開發人員工具會收集所有這些問題並匯總。
CDP 也能讓其他通訊協定用戶端 (例如 Puppeteer) 接收及處理問題。我們希望透過 CDP 傳送的結構化問題資訊,能讓您更輕鬆地將問題整合至現有的持續整合基礎架構。這樣一來,即使在網頁部署前,也能偵測並修正問題!
未來
首先,更多訊息必須從控制台移至「問題」分頁。這項作業需要一些時間,因為我們希望為每個新增的問題提供清晰且可操作的說明文件。我們希望開發人員日後能透過「Issues」分頁,而不是控制台,查看問題。
此外,我們也正在思考如何將 Chromium 後端以外的其他來源問題整合到「問題」分頁。
我們正在研究如何讓「Issues」分頁保持整潔,並提升可用性。我們今年的目標之一,就是改善搜尋、篩選和匯總功能。為因應日益增加的回報問題,我們正在推出問題類別,例如,您可以只顯示即將淘汰的問題。我們也考慮新增延後功能,讓開發人員暫時隱藏問題。
為了讓問題更容易解決,我們希望能讓您更輕鬆地找出網頁的哪個部分觸發了問題。特別是,我們正在思考如何區分並篩除真正來自網頁 (即第一方) 的問題,以及由您嵌入的資源 (例如廣告聯播網) 觸發的問題,後者並非直接受您控制。首先,我們會在 Chrome 86 中隱藏第三方 Cookie 問題。
如有任何改善「Issues」分頁的建議,歡迎提交錯誤,讓我們知道!
下載預覽管道
建議您將 Chrome Canary、開發人員版或Beta 版設為預設開發人員版瀏覽器。這些預覽管道可讓您存取最新的 DevTools 功能,測試最新的網路平台 API,並在使用者發現問題前,協助您找出網站的問題!
與 Chrome 開發人員工具團隊聯絡
請使用下列選項討論新功能、更新或任何與開發人員工具相關的內容。
- 請前往 crbug.com 提交意見回饋和功能要求。
- 在開發人員工具中,依序按一下「more_vert」更多選項 >「Help」 >「Report a DevTools issue」,即可回報開發人員工具的問題。
- 在 Twitter 上傳送訊息給 @ChromeDevTools。
- 在 YouTube 影片「What's new in DevTools」或「DevTools 提示」YouTube 影片中留言。



