जानें कि WebAssembly और WebGPU के बेहतर वर्शन, वेब पर मशीन लर्निंग की परफ़ॉर्मेंस को कैसे बेहतर बनाते हैं.
वेब पर एआई का अनुमान लगाने की सुविधा
हम सभी ने यह कहानी सुनी है: एआई हमारी दुनिया को बदल रहा है. वेब भी इससे अछूता नहीं है.
इस साल, Chrome में जनरेटिव एआई की सुविधाएं जोड़ी गई हैं. इनमें कस्टम थीम बनाना और टेक्स्ट का पहला ड्राफ़्ट लिखने में मदद करना शामिल है. हालांकि, एआई इससे कहीं ज़्यादा काम का है. एआई, वेब ऐप्लिकेशन को बेहतर बना सकता है.
वेब पेज, विज़न के लिए स्मार्ट कॉम्पोनेंट एम्बेड कर सकते हैं. जैसे, चेहरे चुनना या जेस्चर पहचानना, ऑडियो की कैटगरी तय करना या भाषा का पता लगाना. पिछले साल, हमने जनरेटिव एआई (AI) को लोकप्रिय होते देखा. इसमें वेब पर बड़े लैंग्वेज मॉडल के कुछ बेहतरीन डेमो भी शामिल हैं. वेब डेवलपर के लिए, डिवाइस पर काम करने वाला एआई ज़रूर देखें.
वेब पर एआई का अनुमान लगाने की सुविधा, आज कई डिवाइसों पर उपलब्ध है. साथ ही, एआई प्रोसेसिंग, वेब पेज पर ही हो सकती है. इसके लिए, उपयोगकर्ता के डिवाइस के हार्डवेयर का इस्तेमाल किया जाता है.
यह कई वजहों से बेहतर है:
- लागत में कमी: ब्राउज़र क्लाइंट पर अनुमान लगाने से, सर्वर की लागत में काफ़ी कमी आती है. यह खास तौर पर, GenAI क्वेरी के लिए फ़ायदेमंद हो सकता है. ये क्वेरी, सामान्य क्वेरी की तुलना में काफ़ी ज़्यादा महंगी हो सकती हैं.
- देरी: ऑडियो या वीडियो ऐप्लिकेशन जैसे उन ऐप्लिकेशन के लिए जिनमें देरी की समस्या ज़्यादा होती है, डिवाइस पर प्रोसेसिंग करने से देरी कम हो जाती है.
- निजता: क्लाइंट साइड पर काम करने से, ऐसे ऐप्लिकेशन बनाने की संभावना भी बढ़ जाती है जिनमें ज़्यादा निजता की ज़रूरत होती है. इन ऐप्लिकेशन में डेटा को सर्वर पर नहीं भेजा जा सकता.
फ़िलहाल, वेब पर एआई वर्कलोड कैसे काम करते हैं
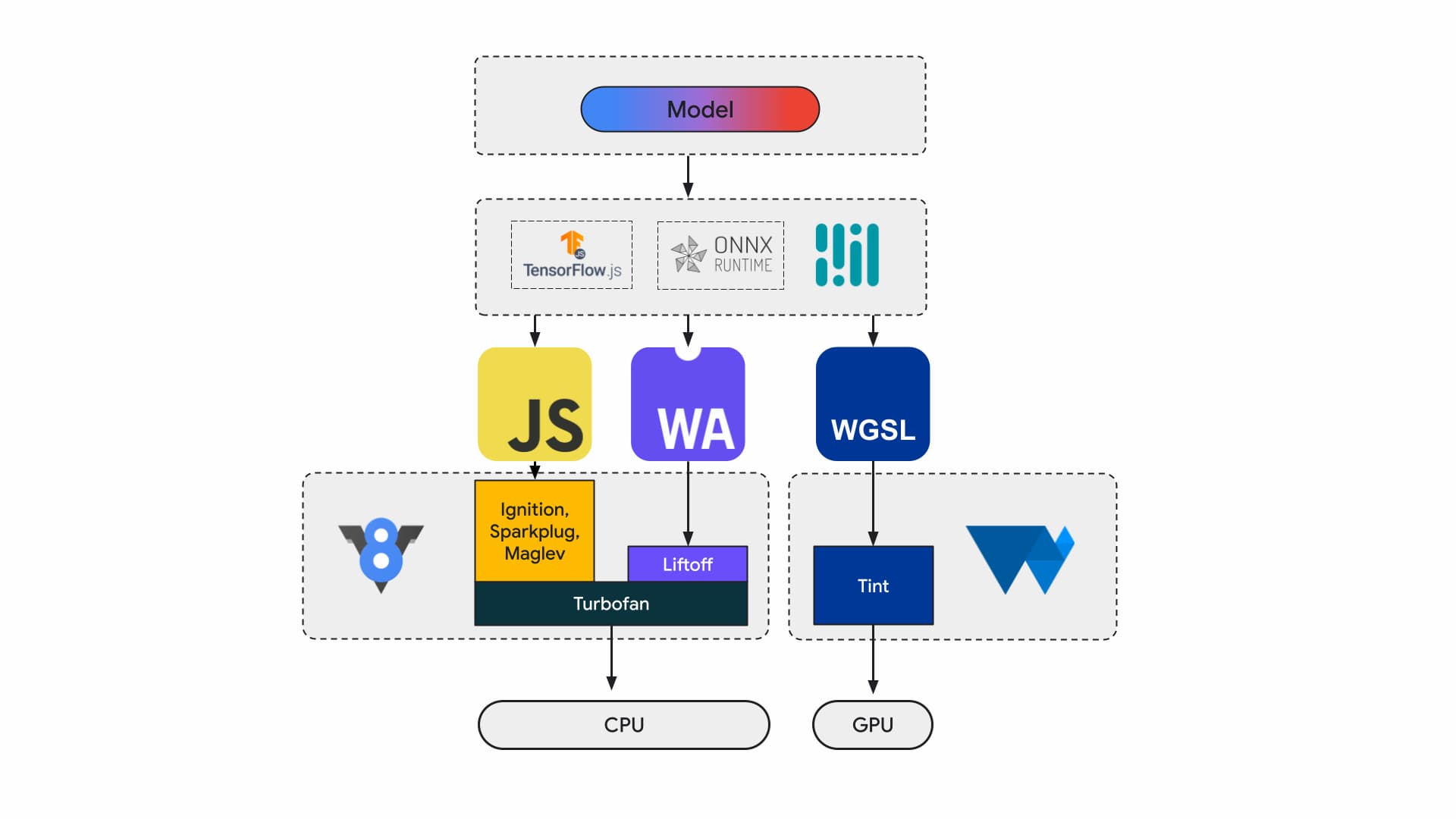
फ़िलहाल, ऐप्लिकेशन डेवलपर और रिसर्चर, फ़्रेमवर्क का इस्तेमाल करके मॉडल बनाते हैं. ये मॉडल, Tensorflow.js या ONNX Runtime Web जैसे रनटाइम का इस्तेमाल करके ब्राउज़र में काम करते हैं. साथ ही, रनटाइम, काम करने के लिए वेब एपीआई का इस्तेमाल करते हैं.
आखिर में, ये सभी रनटाइम JavaScript या WebAssembly की मदद से सीपीयू पर या WebGL या WebGPU की मदद से जीपीयू पर चलने लगते हैं.

मशीन लर्निंग वर्कलोड
मशीन लर्निंग (एमएल) वर्कलोड, कंप्यूटेशनल नोड के ग्राफ़ के ज़रिए टेंसर को पुश करते हैं. टेंसर, इन नोड के इनपुट और आउटपुट होते हैं. ये डेटा पर बहुत ज़्यादा कैलकुलेशन करते हैं.
ऐसा करना ज़रूरी है, क्योंकि:
- टेंसर बहुत बड़े डेटा स्ट्रक्चर होते हैं. ये ऐसे मॉडल पर कैलकुलेशन करते हैं जिनमें अरबों वेट हो सकते हैं
- स्केलिंग और अनुमान लगाने की प्रोसेस से, डेटा पैरलेलिज्म हो सकता है. इसका मतलब है कि टेंसर के सभी एलिमेंट पर एक ही तरह के ऑपरेशन किए जाते हैं.
- एमएल के लिए सटीक डेटा की ज़रूरत नहीं होती. चांद पर जाने के लिए, आपको 64-बिट फ़्लोटिंग पॉइंट की संख्या की ज़रूरत पड़ सकती है. हालांकि, चेहरे की पहचान करने के लिए, आपको सिर्फ़ 8-बिट या उससे कम संख्याओं की ज़रूरत पड़ सकती है.
अच्छी बात यह है कि चिप डिज़ाइनर ने मॉडल को तेज़ी से और कम गर्मी में चलाने के लिए सुविधाएं जोड़ी हैं. साथ ही, उन्हें चलाने की सुविधा भी जोड़ी है.
इस बीच, WebAssembly और WebGPU की टीमें, वेब डेवलपर को इन नई सुविधाओं के बारे में बताने के लिए काम कर रही हैं. अगर आप वेब ऐप्लिकेशन डेवलपर हैं, तो हो सकता है कि आप इन लो-लेवल प्राइमिटिव का बार-बार इस्तेमाल न करें. हमें उम्मीद है कि आपके इस्तेमाल किए जा रहे टूलचेन या फ़्रेमवर्क, नई सुविधाओं और एक्सटेंशन के साथ काम करेंगे. इससे, आपको अपने इन्फ़्रास्ट्रक्चर में कम से कम बदलाव करके फ़ायदा मिल सकता है. हालांकि, अगर आपको परफ़ॉर्मेंस के लिए अपने ऐप्लिकेशन को मैन्युअल तरीके से ट्यून करना है, तो ये सुविधाएं आपके काम की हैं.
WebAssembly
WebAssembly (Wasm), एक छोटा और बेहतर बाइट कोड फ़ॉर्मैट है. रनटाइम इसे समझ और चला सकते हैं. इसे डिज़ाइन किया गया है, ताकि यह डिवाइस के हार्डवेयर की क्षमताओं का फ़ायदा ले सके. इससे यह नेटिव स्पीड के आस-पास की स्पीड पर काम कर सकता है. कोड की पुष्टि की जाती है और उसे मेमोरी के लिहाज़ से सुरक्षित और सैंडबॉक्स किए गए एनवायरमेंट में चलाया जाता है.
Wasm मॉड्यूल की जानकारी, घनी बाइनरी कोडिंग के साथ दिखाई जाती है. टेक्स्ट-आधारित फ़ॉर्मैट की तुलना में, इसका मतलब है कि डेटा को तेज़ी से डिकोड किया जा सकता है, तेज़ी से लोड किया जा सकता है, और मेमोरी का कम इस्तेमाल किया जा सकता है. यह इस मायने में पोर्टेबल है कि यह मौजूदा आर्किटेक्चर के बारे में ऐसी कोई भी बात नहीं करता जो आधुनिक आर्किटेक्चर में पहले से ही आम न हो.
WebAssembly स्पेसिफ़िकेशन में बार-बार बदलाव किए जाते हैं. साथ ही, इस पर W3C कम्यूनिटी ग्रुप में काम किया जाता है.
बाइनरी फ़ॉर्मैट में, होस्ट एनवायरमेंट के बारे में कोई अनुमान नहीं लगाया जाता. इसलिए, इसे वेब के अलावा अन्य प्लैटफ़ॉर्म पर एम्बेड करने के लिए भी डिज़ाइन किया गया है.
आपके ऐप्लिकेशन को एक बार कंपाइल किया जा सकता है और उसे हर जगह चलाया जा सकता है: डेस्कटॉप, लैपटॉप, फ़ोन या ब्राउज़र वाला कोई भी अन्य डिवाइस. इस बारे में ज़्यादा जानने के लिए, WebAssembly की मदद से, एक बार लिखकर कहीं भी चलाएं लेख पढ़ें.

वेब पर एआई इंफ़रेंस चलाने वाले ज़्यादातर प्रोडक्शन ऐप्लिकेशन, सीपीयू कंप्यूट और खास मकसद के लिए कंप्यूट के साथ इंटरफ़ेस करने, दोनों के लिए WebAssembly का इस्तेमाल करते हैं. नेटिव ऐप्लिकेशन पर, सामान्य और खास मकसद के लिए इस्तेमाल होने वाले कंप्यूट, दोनों को ऐक्सेस किया जा सकता है. ऐसा इसलिए, क्योंकि ऐप्लिकेशन में डिवाइस की क्षमताओं को ऐक्सेस करने की सुविधा होती है.
वेब पर, पोर्टेबिलिटी और सुरक्षा के लिए, हम सावधानी से यह आकलन करते हैं कि प्राइमिटिव का कौनसा सेट एक्सपोज़ किया गया है. इससे, वेब को ऐक्सेस करने की सुविधा और हार्डवेयर की बेहतर परफ़ॉर्मेंस के बीच संतुलन बना रहता है.
WebAssembly, सीपीयू का एक पोर्टेबल एब्स्ट्रैक्शन है. इसलिए, Wasm का हर अनुमान सीपीयू पर चलता है. यह सबसे बेहतर विकल्प नहीं है, लेकिन सीपीयू ज़्यादातर डिवाइसों पर आसानी से उपलब्ध होते हैं और ज़्यादातर वर्कलोड पर काम करते हैं.
टेक्स्ट या ऑडियो जैसे छोटे वर्कलोड के लिए, जीपीयू का इस्तेमाल करना महंगा होगा. हाल ही में ऐसे कई उदाहरण हैं जहां Wasm का इस्तेमाल करना सही है:
- Adobe, वेब के लिए Photoshop को बेहतर बनाने के लिए, TensorFlow.js का इस्तेमाल करता है.
- Google Meet में बैकग्राउंड धुंधला करने की सुविधा जोड़ी गई. यह वेब पर, Wasm पर आधारित वीडियो इफ़ेक्ट में से एक है.
- YouTube पर ऑगमेंटेड रिएलिटी (एआर) के कई इफ़ेक्ट उपलब्ध हैं.
- Google Photos में फ़ोटो में ऑनलाइन बदलाव किया जा सकता है.
ओपन सोर्स डेमो में आपको और भी जानकारी मिल सकती है. जैसे: whisper-tiny, llama.cpp, और ब्राउज़र में चलने वाला Gemma2B.
अपने ऐप्लिकेशन के लिए एक बेहतर तरीका अपनाएं
आपको प्राइमिटिव को खास एमएल मॉडल, ऐप्लिकेशन के इंफ़्रास्ट्रक्चर, और उपयोगकर्ताओं के लिए ऐप्लिकेशन के पूरे अनुभव के आधार पर चुनना चाहिए
उदाहरण के लिए, MediaPipe के चेहरे के लैंडमार्क का पता लगाने वाले मॉडल में, सीपीयू और जीपीयू के अनुमान की तुलना की जा सकती है. यह मॉडल, Apple M1 डिवाइस पर चलता है. हालांकि, कुछ मॉडल में अंतर काफ़ी ज़्यादा हो सकता है.
एमएल वर्कलोड के मामले में, हम फ़्रेमवर्क के लेखकों और ऐप्लिकेशन पार्टनर की बात सुनते हुए, ऐप्लिकेशन के पूरे व्यू पर विचार करते हैं. इससे, हम सबसे ज़्यादा अनुरोध किए गए बेहतर बनाने के सुझावों को डेवलप और शिप कर पाते हैं. ये मोटे तौर पर तीन कैटगरी में आते हैं:
- परफ़ॉर्मेंस के लिए ज़रूरी सीपीयू एक्सटेंशन दिखाना
- बड़े मॉडल चलाने की सुविधा चालू करना
- अन्य वेब एपीआई के साथ आसानी से इंटरऑपरेट करने की सुविधा चालू करना
तेज़ी से कंप्यूट करना
फ़िलहाल, WebAssembly स्पेसिफ़िकेशन में सिर्फ़ कुछ निर्देशों का सेट शामिल है, जिन्हें हम वेब पर दिखाते हैं. हालांकि, हार्डवेयर में नए निर्देश लगातार जोड़े जाते रहते हैं. इनसे नेटिव और WebAssembly की परफ़ॉर्मेंस के बीच का अंतर बढ़ता जाता है.
ध्यान रखें कि एमएल मॉडल को हमेशा सटीक नतीजे देने की ज़रूरत नहीं होती. Relaxed SIMD एक ऐसा प्रस्ताव है जो कुछ सख्त और गैर-तय शर्तों को कम करता है. इससे, परफ़ॉर्मेंस के लिए हॉट स्पॉट वाले कुछ वेक्टर ऑपरेशन के लिए, कोड जनरेट करने की प्रोसेस तेज़ हो जाती है. इसके अलावा, Relaxed SIMD में नया डॉट प्रॉडक्ट और एफ़एमए निर्देश शामिल किए गए हैं. इनसे मौजूदा वर्कलोड की स्पीड 1.5 से 3 गुना तक बढ़ जाती है. यह सुविधा, Chrome 114 में लॉन्च की गई थी.
हफ़़्-प्रिसिज़न फ़्लोटिंग पॉइंट फ़ॉर्मैट, सिंगल प्रिसिज़न वैल्यू के लिए इस्तेमाल किए जाने वाले 32-बिट के बजाय, IEEE FP16 के लिए 16-बिट का इस्तेमाल करता है. सिंगल प्रिसिज़न वैल्यू की तुलना में, हाफ़-प्रिसिज़न वैल्यू का इस्तेमाल करने के कई फ़ायदे हैं. इनसे मेमोरी की ज़रूरत कम हो जाती है. साथ ही, बड़े न्यूरल नेटवर्क को ट्रेनिंग देने और उन्हें डिप्लॉय करने में मदद मिलती है. साथ ही, मेमोरी बैंडविथ भी कम हो जाती है. सटीक गणना की सुविधा को कम करने से, डेटा ट्रांसफ़र और गणित के ऑपरेशन तेज़ी से होते हैं.
बड़े मॉडल
Wasm लीनियर मेमोरी में पॉइंटर को 32-बिट इंटिजर के तौर पर दिखाया जाता है. इसकी दो वजहें हैं: हेप का साइज़ 4 जीबी तक सीमित है (जबकि कंप्यूटर में इससे ज़्यादा फ़िज़िकल रैम होती है) और Wasm को टारगेट करने वाले ऐप्लिकेशन कोड को 32-बिट पॉइंटर साइज़ (जो) के साथ काम करना चाहिए.
खास तौर पर, आज के बड़े मॉडल के लिए, इन मॉडल को WebAssembly में लोड करना मुश्किल हो सकता है. Memory64 के प्रस्ताव में, लीनियर मेमोरी को 4 जीबी से ज़्यादा करने और नेटिव प्लैटफ़ॉर्म के ऐड्रेस स्पेस से मैच करने की सुविधा जोड़ी गई है. इससे, इन पाबंदियों को हटाया जा सकता है.
हमने Chrome में इस सुविधा को पूरी तरह से लागू कर दिया है. अनुमान है कि यह सुविधा इस साल के आखिर तक लॉन्च हो जाएगी. फ़िलहाल, chrome://flags/#enable-experimental-webassembly-features फ़्लैग के साथ एक्सपेरिमेंट चलाए जा सकते हैं. साथ ही, हमें सुझाव/राय दें या शिकायत करें.
बेहतर वेब इंटरऑप
वेब पर खास काम के लिए कंप्यूट करने की सुविधा का एंट्री पॉइंट, वेब असेंबली हो सकता है.
WebAssembly का इस्तेमाल करके, वेब पर GPU ऐप्लिकेशन चलाए जा सकते हैं. इसका मतलब है कि डिवाइस पर चलने वाला C++ ऐप्लिकेशन, वेब पर भी चल सकता है. हालांकि, इसके लिए उसमें कुछ बदलाव करने होंगे.
Wasm कंपाइलर टूलचेन, Emscripten में पहले से ही WebGPU के लिए बाइंडिंग मौजूद हैं. यह वेब पर एआई इनफ़रेंस का एंट्री पॉइंट है. इसलिए, यह ज़रूरी है कि Wasm, बाकी वेब प्लैटफ़ॉर्म के साथ आसानी से काम कर सके. हम इस बारे में कुछ अलग-अलग प्रस्तावों पर काम कर रहे हैं.
JavaScript प्रॉमिस इंटिग्रेशन (JSPI)
आम तौर पर, C और C++ (साथ ही कई अन्य भाषाओं) के ऐप्लिकेशन, सिंक्रोनस एपीआई के लिए लिखे जाते हैं. इसका मतलब है कि जब तक कार्रवाई पूरी नहीं हो जाती, तब तक ऐप्लिकेशन काम नहीं करेगा. आम तौर पर, ऐसे ब्लॉकिंग ऐप्लिकेशन लिखना, असाइनमेंट के साथ-साथ होने वाली प्रोसेस के बारे में जानकारी रखने वाले ऐप्लिकेशन लिखने के मुकाबले ज़्यादा आसान होता है.
जब महंगी कार्रवाइयां मुख्य थ्रेड को ब्लॉक करती हैं, तो वे I/O को ब्लॉक कर सकती हैं. इससे उपयोगकर्ताओं को रुकावट दिखती है. नेटिव ऐप्लिकेशन के सिंक्रोनस प्रोग्रामिंग मॉडल और वेब के असिंक्रोनस मॉडल के बीच अंतर है. यह समस्या खास तौर पर उन लेगसी ऐप्लिकेशन के लिए होती है जिन्हें पोर्ट करने में ज़्यादा खर्च आता है. Emscripten, Asyncify की मदद से ऐसा करने का एक तरीका उपलब्ध कराता है. हालांकि, यह हमेशा सबसे अच्छा विकल्प नहीं होता. इसकी वजह यह है कि इससे कोड का साइज़ बड़ा हो जाता है और यह उतना असरदार नहीं होता.
इस उदाहरण में, जोड़ने के लिए JavaScript के प्रॉमिस का इस्तेमाल करके फ़िबोनाची सीरीज़ का हिसाब लगाया जा रहा है.
long promiseFib(long x) {
if (x == 0)
return 0;
if (x == 1)
return 1;
return promiseAdd(promiseFib(x - 1), promiseFib(x - 2));
}
// promise an addition
EM_ASYNC_JS(long, promiseAdd, (long x, long y), {
return Promise.resolve(x+y);
});
emcc -O3 fib.c -o b.html -s ASYNCIFY=2
इस उदाहरण में, इन बातों पर ध्यान दें:
EM_ASYNC_JSमैक्रो, ज़रूरी सभी ग्लू कोड जनरेट करता है, ताकि हम किसी सामान्य फ़ंक्शन की तरह ही, प्रॉमिस के नतीजे को ऐक्सेस करने के लिए JSPI का इस्तेमाल कर सकें.- कमांड लाइन का खास विकल्प,
-s ASYNCIFY=2. इससे, कोड जनरेट करने का विकल्प चालू होता है. यह कोड, JSPI का इस्तेमाल करके, प्रॉमिस दिखाने वाले JavaScript इंपोर्ट के साथ इंटरफ़ेस करता है.
JSPI, इसका इस्तेमाल करने के तरीके, और इसके फ़ायदों के बारे में ज़्यादा जानने के लिए, v8.dev पर WebAssembly JavaScript Promise Integration API का परिचय लेख पढ़ें. मौजूदा ऑरिजिन ट्रायल के बारे में जानें.
मेमोरी कंट्रोल
डेवलपर के पास Wasm मेमोरी पर बहुत कम कंट्रोल होता है. मॉड्यूल के पास अपनी मेमोरी होती है. जिन एपीआई को इस मेमोरी को ऐक्सेस करना है उन्हें डेटा को कॉपी इन या कॉपी आउट करना होगा. इस वजह से, डेटा का इस्तेमाल ज़्यादा हो सकता है. उदाहरण के लिए, किसी ग्राफ़िक्स ऐप्लिकेशन को हर फ़्रेम के लिए कॉपी इन और कॉपी आउट करने की ज़रूरत पड़ सकती है.
मेमोरी कंट्रोल के प्रस्ताव का मकसद, Wasm लीनियर मेमोरी पर बेहतर कंट्रोल देना और ऐप्लिकेशन पाइपलाइन में कॉपी की संख्या को कम करना है. यह प्रस्ताव फ़िलहाल पहले चरण में है. हम इसे Chrome के JavaScript इंजन V8 में प्रोटोटाइप कर रहे हैं, ताकि स्टैंडर्ड के विकास के बारे में जानकारी मिल सके.
यह तय करना कि आपके लिए कौनसा बैकएंड सही है
सीपीयू हर जगह मौजूद होता है, लेकिन यह हमेशा सबसे अच्छा विकल्प नहीं होता. खास काम के लिए इस्तेमाल होने वाले जीपीयू या ऐक्सेलरेटर, काफ़ी बेहतर परफ़ॉर्म कर सकते हैं. खास तौर पर, बड़े मॉडल और हाई-एंड डिवाइसों पर. यह नेटिव ऐप्लिकेशन और वेब ऐप्लिकेशन, दोनों के लिए सही है.
आपको कौनसा बैकएंड चुनना है, यह ऐप्लिकेशन, फ़्रेमवर्क या टूलचेन के साथ-साथ परफ़ॉर्मेंस पर असर डालने वाले अन्य फ़ैक्टर पर निर्भर करता है. हालांकि, हम उन प्रस्तावों पर काम करना जारी रखेंगे जिनसे Wasm को वेब के बाकी प्लैटफ़ॉर्म के साथ बेहतर तरीके से काम करने में मदद मिलती है. खास तौर पर, WebGPU के साथ.




