Membuat situs yang merespons input pengguna dengan cepat telah menjadi salah satu aspek performa web yang paling menantang—aspek yang telah diupayakan Tim Chrome untuk membantu developer web memenuhinya. Baru tahun ini, diumumkan bahwa metrik Interaction to Next Paint (INP) akan berstatus dari eksperimental menjadi tertunda. INP kini siap menggantikan First Input Delay (FID) sebagai Core Web Vitals pada Maret 2024.
Dalam upaya berkelanjutan untuk menghadirkan API baru yang membantu developer web membuat situs mereka secepat mungkin, Tim Chrome saat ini menjalankan uji coba origin untuk scheduler.yield mulai dari Chrome versi 115. scheduler.yield adalah penambahan baru yang diusulkan ke API penjadwal yang memungkinkan cara yang lebih mudah dan lebih baik untuk memberikan kontrol kembali ke thread utama daripada metode yang telah diandalkan secara tradisional.
Saat memberikan
JavaScript menggunakan model run-to-completion untuk menangani tugas. Artinya, saat tugas berjalan di thread utama, tugas tersebut akan berjalan selama diperlukan untuk diselesaikan. Setelah tugas selesai, kontrol diserahkan kembali ke thread utama, yang memungkinkan thread utama memproses tugas berikutnya dalam antrean.
Selain kasus ekstrem saat tugas tidak pernah selesai—seperti loop tanpa batas, misalnya—memberikan adalah aspek yang tidak dapat dihindari dari logika penjadwalan tugas JavaScript. Hal ini akan terjadi, hanya masalah kapan, dan lebih baik segera daripada nanti. Jika tugas memerlukan waktu terlalu lama untuk dijalankan—lebih dari 50 milidetik, tepatnya—tugas tersebut dianggap sebagai tugas panjang.
Tugas yang lama adalah sumber responsivitas halaman yang buruk, karena menunda kemampuan browser untuk merespons input pengguna. Makin sering tugas yang lama terjadi—dan makin lama tugas tersebut berjalan—makin besar kemungkinan pengguna mendapatkan kesan bahwa halaman lambat, atau bahkan merasa bahwa halaman tersebut rusak sepenuhnya.
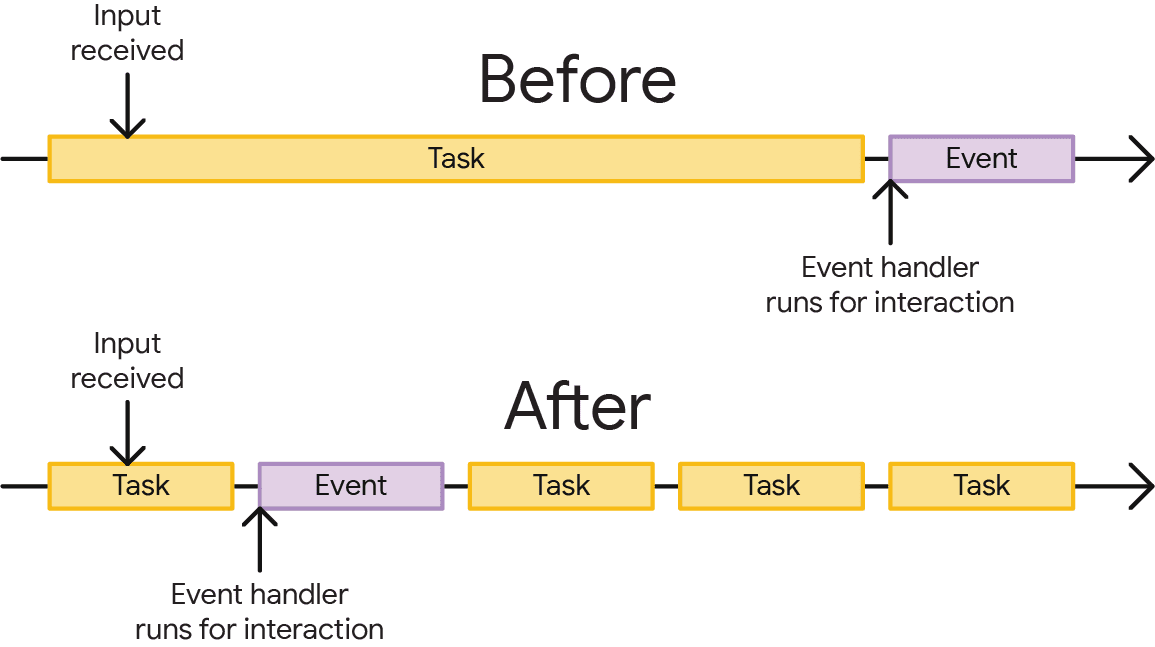
Namun, hanya karena kode Anda memulai tugas di browser, bukan berarti Anda harus menunggu hingga tugas tersebut selesai sebelum kontrol dikembalikan ke thread utama. Anda dapat meningkatkan responsivitas terhadap input pengguna di halaman dengan memberikan secara eksplisit dalam tugas, yang membagi tugas untuk diselesaikan pada kesempatan berikutnya yang tersedia. Hal ini memungkinkan tugas lain mendapatkan waktu di thread utama lebih cepat daripada jika harus menunggu tugas yang lama selesai.

Saat Anda secara eksplisit memberikan, Anda memberi tahu browser "hei, saya mengerti bahwa pekerjaan yang akan saya lakukan mungkin memerlukan waktu beberapa saat, dan saya tidak ingin Anda harus melakukan semua pekerjaan tersebut sebelum merespons input pengguna atau tugas lain yang mungkin juga penting". Ini adalah alat yang berharga di kotak alat developer yang dapat sangat membantu meningkatkan pengalaman pengguna.
Masalah dengan strategi penghasil saat ini
Metode umum untuk menghasilkan menggunakan setTimeout dengan nilai waktu tunggu 0. Hal ini berfungsi karena callback yang diteruskan ke setTimeout akan memindahkan pekerjaan yang tersisa ke tugas terpisah yang akan diantrekan untuk eksekusi berikutnya. Daripada menunggu browser menghasilkan sendiri, Anda mengatakan "bagi pekerjaan besar ini menjadi bagian-bagian yang lebih kecil".
Namun, menghasilkan dengan setTimeout memiliki efek samping yang berpotensi tidak diinginkan: pekerjaan yang datang setelah titik hasil akan masuk ke bagian belakang antrean tugas. Tugas yang dijadwalkan oleh interaksi pengguna akan tetap berada di bagian depan antrean seperti yang seharusnya—tetapi pekerjaan yang tersisa yang ingin Anda lakukan setelah secara eksplisit menghasilkan tugas lain dari sumber yang bersaing yang diantrekan di depannya dapat tertunda lebih lanjut.
Untuk melihat cara kerjanya, coba demo Codepen ini—atau bereksperimenlah dengan versi tersemat berikut. Demo ini terdiri dari beberapa tombol yang dapat Anda klik, dan kotak di bawahnya yang mencatat log saat tugas dijalankan. Saat Anda membuka halaman, lakukan tindakan berikut:
- Klik tombol atas berlabel Jalankan tugas secara berkala, yang akan menjadwalkan tugas pemblokiran untuk dijalankan setiap saat. Saat Anda mengklik tombol ini, log tugas akan diisi dengan beberapa pesan yang bertuliskan Menjalankan tugas pemblokiran dengan
setInterval. - Selanjutnya, klik tombol berlabel Run loop, yielding with
setTimeouton each iteration.
Anda akan melihat bahwa kotak di bagian bawah demo akan bertuliskan sesuatu seperti ini:
Processing loop item 1
Processing loop item 2
Ran blocking task via setInterval
Processing loop item 3
Ran blocking task via setInterval
Processing loop item 4
Ran blocking task via setInterval
Processing loop item 5
Ran blocking task via setInterval
Ran blocking task via setInterval
Output ini menunjukkan perilaku "akhir antrean tugas" yang terjadi saat menghasilkan dengan setTimeout. Loop yang berjalan memproses lima item, dan menghasilkan setTimeout setelah setiap item diproses.
Hal ini menggambarkan masalah umum di web: tidak jarang skrip—terutama skrip pihak ketiga—mendaftarkan fungsi timer yang menjalankan tugas pada beberapa interval. Perilaku "akhir antrean tugas" yang disertakan dengan menghasilkan setTimeout berarti bahwa pekerjaan dari sumber tugas lain dapat diantrekan sebelum pekerjaan yang tersisa yang harus dilakukan loop setelah menghasilkan.
Bergantung pada aplikasi Anda, hal ini mungkin atau mungkin bukan merupakan hasil yang diinginkan—tetapi dalam banyak kasus, perilaku ini adalah alasan developer mungkin merasa enggan untuk melepaskan kontrol thread utama dengan begitu mudah. Memberikan hasil adalah hal yang baik karena interaksi pengguna memiliki kesempatan untuk berjalan lebih cepat, tetapi juga memungkinkan pekerjaan non-interaksi pengguna lainnya mendapatkan waktu di thread utama. Ini adalah masalah yang nyata—tetapi scheduler.yield dapat membantu menyelesaikannya.
Masuk ke scheduler.yield
scheduler.yield telah tersedia di balik tanda sebagai fitur platform web eksperimental sejak Chrome versi 115. Satu pertanyaan yang mungkin Anda miliki adalah "mengapa saya memerlukan fungsi khusus untuk menghasilkan saat setTimeout sudah melakukannya?"
Perlu diperhatikan bahwa pengembalian bukan merupakan sasaran desain setTimeout, tetapi merupakan efek samping yang bagus dalam menjadwalkan callback untuk dijalankan di lain waktu di masa mendatang—bahkan dengan nilai waktu tunggu 0 yang ditentukan. Namun, yang lebih penting untuk diingat adalah bahwa menghasilkan dengan setTimeout akan mengirim pekerjaan yang tersisa ke belakang antrean tugas. Secara default, scheduler.yield mengirim pekerjaan yang tersisa ke depan antrean. Artinya, pekerjaan yang ingin Anda lanjutkan segera setelah menghasilkan tidak akan diprioritaskan untuk tugas dari sumber lain (dengan pengecualian penting pada interaksi pengguna).
scheduler.yield adalah fungsi yang menghasilkan thread utama dan menampilkan Promise saat dipanggil. Artinya, Anda dapat await-nya dalam fungsi async:
async function yieldy () {
// Do some work...
// ...
// Yield!
await scheduler.yield();
// Do some more work...
// ...
}
Untuk melihat cara kerja scheduler.yield, lakukan hal berikut:
- Buka
chrome://flags - Aktifkan eksperimen Fitur Platform Web Eksperimental. Anda mungkin harus memulai ulang Chrome setelah melakukannya.
- Buka halaman demo atau gunakan versi tersemat berikut setelah daftar ini.
- Klik tombol atas berlabel Jalankan tugas secara berkala.
- Terakhir, klik tombol berlabel Run loop, yielding with
scheduler.yieldon each iteration.
Output dalam kotak di bagian bawah halaman akan terlihat seperti ini:
Processing loop item 1
Processing loop item 2
Processing loop item 3
Processing loop item 4
Processing loop item 5
Ran blocking task via setInterval
Ran blocking task via setInterval
Ran blocking task via setInterval
Ran blocking task via setInterval
Ran blocking task via setInterval
Tidak seperti demo yang menghasilkan menggunakan setTimeout, Anda dapat melihat bahwa loop—meskipun menghasilkan setelah setiap iterasi—tidak mengirim pekerjaan yang tersisa ke bagian belakang antrean, tetapi ke bagian depannya. Hal ini memberikan Anda manfaat terbaik dari kedua dunia: Anda dapat menghasilkan untuk meningkatkan responsivitas input di situs, tetapi juga memastikan bahwa pekerjaan yang ingin Anda selesaikan setelah menghasilkan tidak tertunda.
Cobalah!
Jika scheduler.yield terlihat menarik dan Anda ingin mencobanya, Anda dapat melakukannya dengan dua cara mulai dari Chrome versi 115:
- Jika Anda ingin bereksperimen dengan
scheduler.yieldsecara lokal, ketik dan masukkanchrome://flagsdi kolom URL Chrome, lalu pilih Aktifkan dari menu drop-down di bagian Fitur Platform Web Eksperimental. Tindakan ini akan membuatscheduler.yield(dan fitur eksperimental lainnya) hanya tersedia di instance Chrome Anda. - Jika ingin mengaktifkan
scheduler.yielduntuk pengguna Chromium sebenarnya di origin yang dapat diakses secara publik, Anda harus mendaftar ke uji coba originscheduler.yield. Hal ini memungkinkan Anda bereksperimen dengan aman dengan fitur yang diusulkan selama jangka waktu tertentu, dan memberi Tim Chrome insight berharga tentang cara fitur tersebut digunakan di lapangan. Untuk informasi selengkapnya tentang cara kerja uji coba origin, baca panduan ini.
Cara Anda menggunakan scheduler.yield—sambil tetap mendukung browser yang tidak menerapkannya—bergantung pada sasaran Anda. Anda dapat menggunakan polyfill resmi. Polyfill berguna jika hal berikut berlaku untuk situasi Anda:
- Anda sudah menggunakan
scheduler.postTaskdi aplikasi untuk menjadwalkan tugas. - Anda ingin dapat menetapkan prioritas tugas dan hasil.
- Anda ingin dapat membatalkan atau memprioritaskan ulang tugas menggunakan class
TaskControlleryang ditawarkanscheduler.postTaskAPI.
Jika hal ini tidak menggambarkan situasi Anda, polyfill mungkin tidak cocok untuk Anda. Jika demikian, Anda dapat meluncurkan penggantian sendiri dengan beberapa cara. Pendekatan pertama menggunakan scheduler.yield jika tersedia, tetapi kembali ke setTimeout jika tidak tersedia:
// A function for shimming scheduler.yield and setTimeout:
function yieldToMain () {
// Use scheduler.yield if it exists:
if ('scheduler' in window && 'yield' in scheduler) {
return scheduler.yield();
}
// Fall back to setTimeout:
return new Promise(resolve => {
setTimeout(resolve, 0);
});
}
// Example usage:
async function doWork () {
// Do some work:
// ...
await yieldToMain();
// Do some other work:
// ...
}
Cara ini dapat berfungsi, tetapi seperti yang dapat Anda duga, browser yang tidak mendukung scheduler.yield akan menghasilkan tanpa perilaku "di awal antrean". Jika Anda tidak ingin menghasilkan sama sekali, Anda dapat mencoba pendekatan lain yang menggunakan scheduler.yield jika tersedia, tetapi tidak akan menghasilkan sama sekali jika tidak tersedia:
// A function for shimming scheduler.yield with no fallback:
function yieldToMain () {
// Use scheduler.yield if it exists:
if ('scheduler' in window && 'yield' in scheduler) {
return scheduler.yield();
}
// Fall back to nothing:
return;
}
// Example usage:
async function doWork () {
// Do some work:
// ...
await yieldToMain();
// Do some other work:
// ...
}
scheduler.yield adalah tambahan yang menarik untuk API penjadwal—yang diharapkan akan memudahkan developer untuk meningkatkan responsivitas daripada strategi penghasil saat ini. Jika scheduler.yield tampak seperti API yang berguna bagi Anda, harap berpartisipasi dalam riset kami untuk membantu meningkatkan kualitasnya, dan berikan masukan tentang cara meningkatkan kualitasnya lebih lanjut.
Banner besar dari Unsplash, oleh Jonathan Allison.


