Na equipe do Chrome, nos preocupamos com a experiência do usuário e um ecossistema da Web em expansão. Queremos que os usuários tenham a melhor experiência possível na Web, não apenas com documentos estáticos, mas também quando usam aplicativos ricos e altamente interativos.
Ferramentas e frameworks de código aberto desempenham um papel importante para que os desenvolvedores criem apps modernos para a Web, além de oferecer uma boa experiência para os desenvolvedores. Esses frameworks e ferramentas capacitam empresas de todos os tamanhos, bem como indivíduos que desenvolvem para a Web.
Acreditamos que os frameworks também podem desempenhar um papel importante para ajudar os desenvolvedores com aspectos importantes de qualidade, como desempenho, acessibilidade, segurança e preparação para dispositivos móveis. Em vez de pedir que todos os desenvolvedores e proprietários de sites se tornem especialistas nessas áreas e acompanhem as práticas recomendadas em constante mudança, o framework pode oferecer suporte a elas com soluções integradas. Isso permite que os desenvolvedores se concentrem na criação de recursos do produto.
Resumindo, nossa visão é que um alto nível de qualidade de UX se torna um efeito colateral da criação para a Web.
Aurora: uma colaboração entre o Chrome e ferramentas e frameworks da Web de código aberto
Por quase dois anos, trabalhamos com alguns dos frameworks mais conhecidos, como Next.js, Nuxt e Angular, para melhorar o desempenho da Web. Também financiamos ferramentas e bibliotecas conhecidas, como Vue, ESLint e webpack. Hoje, vamos dar um nome a esse esforço: Aurora.
Uma aurora é um fenômeno luminoso natural que brilha no céu. Como estamos tentando ajudar a melhorar as experiências do usuário criadas com frameworks, achamos que esse nome era uma escolha adequada.

Nos próximos meses, vamos compartilhar mais detalhes sobre o Aurora. Essa é uma colaboração entre uma pequena equipe de engenheiros do Chrome (chamada internamente de WebSDK) e autores do framework. Nosso objetivo é oferecer a melhor experiência possível para apps de produção, independentemente do navegador em que você está renderizando.
Qual é nossa estratégia?
No Google, aprendemos muito ao usar frameworks e ferramentas para criar e manter aplicativos da Web em grande escala, como a Pesquisa Google, o Maps, a Pesquisa de imagens, o Google Fotos etc. Descobrimos como os frameworks podem ter um papel crucial na qualidade previsível do app, fornecendo padrão fortes e ferramentas opinativas.
Os frameworks têm uma perspectiva única para influenciar a DX e a UX, já que abrangem todo o sistema: o cliente e o servidor, os ambientes de desenvolvimento e produção e integram ferramentas como compilador, bundler, linter etc.

Quando as soluções são integradas ao framework, as equipes de desenvolvedores podem usar essas soluções e se concentrar no que mais importa para o produto: lançar ótimos recursos para os usuários.
Enquanto trabalhamos para melhorar as ferramentas que existem em todas as camadas da pilha, os frameworks como Next.js, Nuxt e Angular CLI gerenciam cada etapa do ciclo de vida de um aplicativo. Por esse motivo e pelo fato de que a adoção do React é a maior no ecossistema principal de frameworks de interface, a maioria das nossas otimizações começou com a comprovação no Next.js antes de expandir para o restante do ecossistema.
O Aurora oferece suporte ao sucesso em grande escala, trazendo soluções para a camada certa de pilhas de tecnologia conhecidas. Ao preencher a lacuna entre navegadores e frameworks, ele permite que a alta qualidade seja um efeito colateral do desenvolvimento para a Web, atuando como um ciclo de feedback para melhorar a plataforma da Web.
Qual é nosso processo de trabalho?
Nossos princípios para a forma como o Aurora conecta navegadores e o ecossistema de desenvolvedores são: humildade, curiosidade, investigação científica e pragmatismo. Trabalhamos com os autores do framework em melhorias, colaboramos com a comunidade e fazemos a devida diligência antes de fazer mudanças.

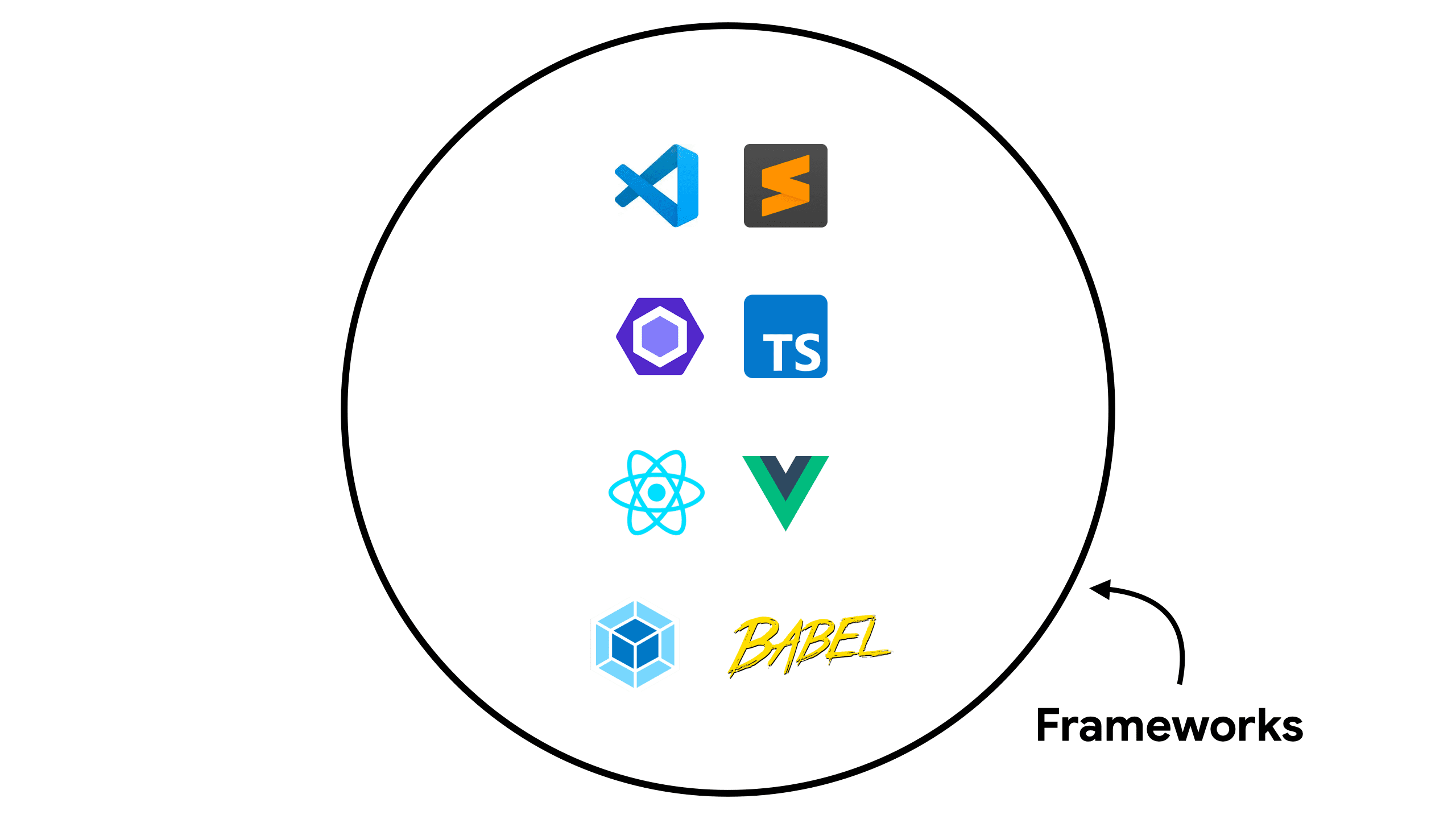
Para resumir as etapas que seguimos para qualquer novo recurso em que trabalhamos:
- Identifique a dificuldade da experiência do usuário em uma pilha popular usando apps representativos.
- Crie protótipos de soluções que resolvam esse problema, com ênfase em "padrões fortes".
- Verifique o recurso com outra pilha de framework para garantir que ele seja adaptável.
- Valide o recurso fazendo experimentos em alguns apps de produção, normalmente com testes de laboratório para desempenho.
- Direcione o design usando o processo de RFC, abordando o feedback da comunidade.
- Lance o recurso em uma pilha popular, geralmente por trás de uma flag.
- Ative o recurso em um app de produção representativo para avaliar a qualidade e a integração do fluxo de trabalho do desenvolvedor.
- Meça a melhoria de performance monitorando métricas em apps de produção representativos que adotaram o recurso ou fizeram upgrade.
- Ative o recurso como padrão na pilha para que todos os usuários que fizerem upgrade se beneficiem.
- Depois de comprovado, trabalhe com outros frameworks para lançar o recurso.
- Identifique lacunas na plataforma da Web com um ciclo de feedback.
- Passe para os próximos problemas.
As ferramentas e plug-ins subjacentes (webpack, Babel, ESLint, TypeScript etc.) são compartilhadas em muitos frameworks. Isso ajuda a criar efeitos de repercussão, mesmo quando contribui para uma única pilha de framework.
Além disso, o Chrome Framework Fund oferece suporte a ferramentas e bibliotecas de código aberto com financiamento. Esperamos que haja sobreposição suficiente nas camadas de problemas e soluções para que nossos esforços acima se traduzam em outros frameworks e ferramentas, mas sabemos que podemos fazer mais. Para isso, queremos fazer nossa parte para garantir que as bibliotecas e frameworks que ajudam os desenvolvedores a ter sucesso possam prosperar. Essa é uma das razões pelas quais vamos continuar investindo no Chrome Framework Fund. Até o momento, ele oferece suporte ao trabalho com o Webpack 5, Nuxt e desempenho e melhorias no ESLint.
O que nosso trabalho já alcançou até agora?
Nosso trabalho se concentrou em otimizações básicas para recursos como imagens, JS, CSS e fontes. Fizemos várias otimizações para melhorar os padrões de vários frameworks, incluindo:
- Um componente de imagem no Next.js que encapsula as práticas recomendadas para carregamento de imagens, seguido por uma colaboração com o Nuxt. O uso desse componente resultou em melhorias significativas nos tempos de pintura e no deslocamento de layout (exemplo: redução de 57% no Largest Contentful Paint e 100% no Cumulative Layout Shift em nextjs.org/give).
- Inserção automática de CSS para declarações de fonte da Web no momento da criação. Esse recurso foi lançado no Angular (Google Fonts) e no Next.js (Google Fonts e Adobe Fonts), resultando em melhorias significativas na maior e na primeira exibição de conteúdo (exemplo).
- Inlining CSS crítico usando Critters no Angular e no Next.js para reduzir os tempos de pintura. Resultou em uma melhoria de 20 a 30 pontos nas pontuações de desempenho do Lighthouse em um app Angular típico de grande escala quando foi combinado com o recurso de formatação de CSS inline.
- Suporte pronto para uso ao ESLint no Next.js, que inclui um plug-in personalizado e uma configuração compartilhável para facilitar a detecção de problemas comuns específicos do framework no momento da criação, resultando em uma performance de carregamento mais previsível.
- Introdução de um repetidor de desempenho integrado no Create React App e no Next.js para permitir insights mais fáceis sobre o desempenho da página usando os Web Vitals e outras métricas personalizadas.
- Chunking granular enviado no Next.js e no Gatsby, resultando em uma redução de 30 a 70% nos tamanhos de pacotes, além de melhorar o desempenho do armazenamento em cache. Esse é o padrão no Webpack 5.
- Um fragmento de polyfill separado para navegadores mais antigos, em colaboração com a equipe do Next.js, para melhorar o tamanho do pacote em navegadores modernos.
Todos esses recursos foram automatizados para serem ativados por padrão ou precisam apenas de uma simples ativação. Isso é essencial para garantir que os desenvolvedores possam colher os benefícios com facilidade sem adicionar complexidade ao fluxo de trabalho.
O que planejamos para 2021?
Até o fim do ano, vamos nos concentrar em ajudar as pilhas de framework a melhorar a experiência do usuário e o desempenho em métricas como as Core Web Vitals. Esse trabalho vai incluir:
- Conformidade para aplicar as práticas recomendadas. Confira a postagem do blog para saber mais.
- Otimização da performance do carregamento inicial com base nas nossas colaborações para otimizar imagens, fontes e CSS crítico.
- Carregar scripts de terceiros (3Ps, na sigla em inglês) com impacto mínimo na performance, criando nossa base de trabalho em um componente Script e realizando uma pesquisa profunda sobre a melhor forma de ordenar e ordenar 3Ps.
- Desempenho do JavaScript em grande escala (por exemplo, suporte a componentes do servidor React no Next.js).
Nossa equipe vai postar informações mais regulares sobre RFCs e documentos de design para essas ideias, para que qualquer framework ou desenvolvedor que queira acompanhar possa fazer isso.
Conclusão
A equipe Aurora (Shubhie, Houssein, Alex, Gerald, Ralph, Addy, Kara, Keen, Katie) espera continuar trabalhando de perto com a comunidade de frameworks de código aberto para melhorar os padrões de experiência do usuário no Next.js, Nuxt e Angular. Vamos aumentar nosso engajamento para abranger ainda mais frameworks e ferramentas ao longo do tempo. Fique de olho para mais postagens no blog, palestras e RFCs da nossa equipe no próximo ano :)