عملکرد درونی یک فرآیند رندر
این قسمت 3 از سری 4 قسمتی وبلاگ است که به نحوه عملکرد مرورگرها می پردازد. قبلاً، معماری چند فرآیندی و جریان ناوبری را پوشش دادیم. در این پست، ما قصد داریم به آنچه در داخل فرآیند رندر رخ می دهد، نگاه کنیم.
فرآیند رندر بسیاری از جنبه های عملکرد وب را لمس می کند. از آنجایی که در فرآیند رندر اتفاقات زیادی می افتد، این پست فقط یک نمای کلی است. اگر میخواهید عمیقتر کاوش کنید، بخش عملکرد Web Fundamentals منابع بسیار بیشتری دارد.
پردازش های رندر محتویات وب را مدیریت می کنند
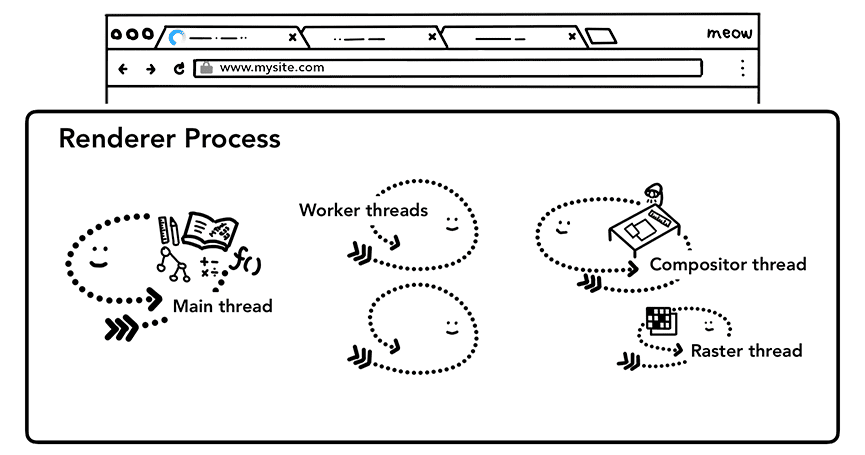
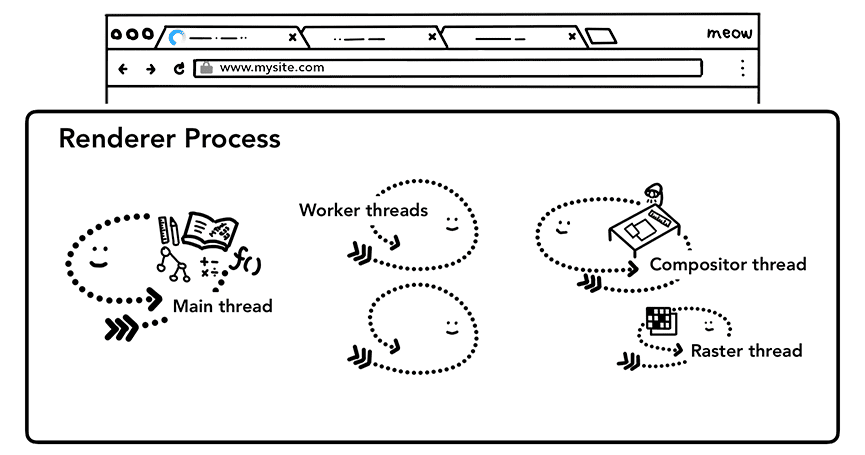
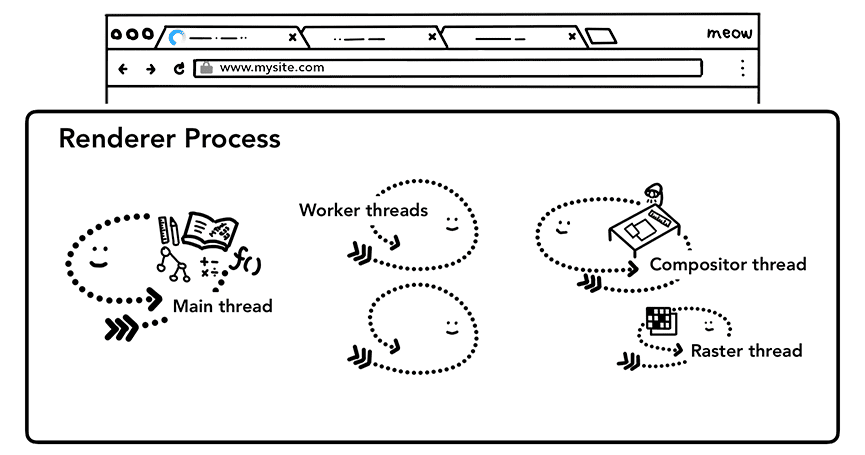
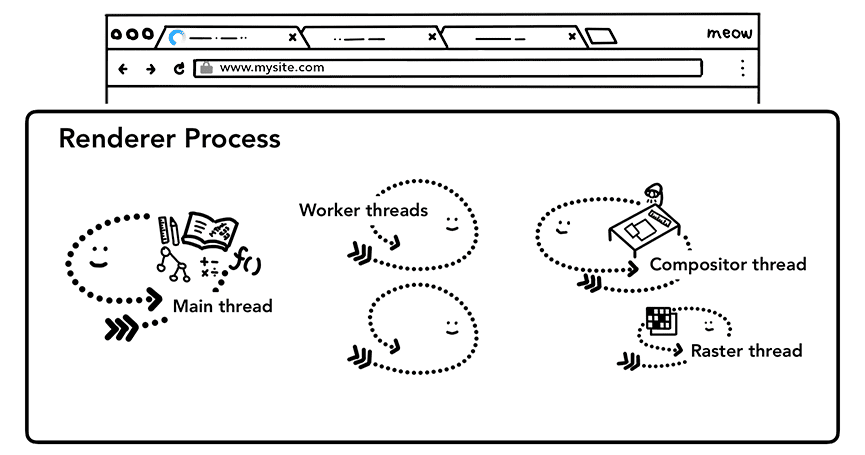
فرآیند رندر مسئول هر چیزی است که در داخل یک تب اتفاق می افتد. در یک فرآیند رندر، رشته اصلی بیشتر کدهایی را که برای کاربر ارسال میکنید کنترل میکند. اگر از وبکار یا سرویسکار استفاده میکنید، گاهی اوقات بخشهایی از جاوا اسکریپت شما توسط رشتههای کارگر مدیریت میشود. رشته های کامپوزیتور و شطرنجی نیز در داخل فرآیندهای رندر اجرا می شوند تا یک صفحه را به صورت کارآمد و روان ارائه کنند.
وظیفه اصلی فرآیند رندر تبدیل HTML، CSS و جاوا اسکریپت به یک صفحه وب است که کاربر بتواند با آن تعامل داشته باشد.

تجزیه
ساخت یک DOM
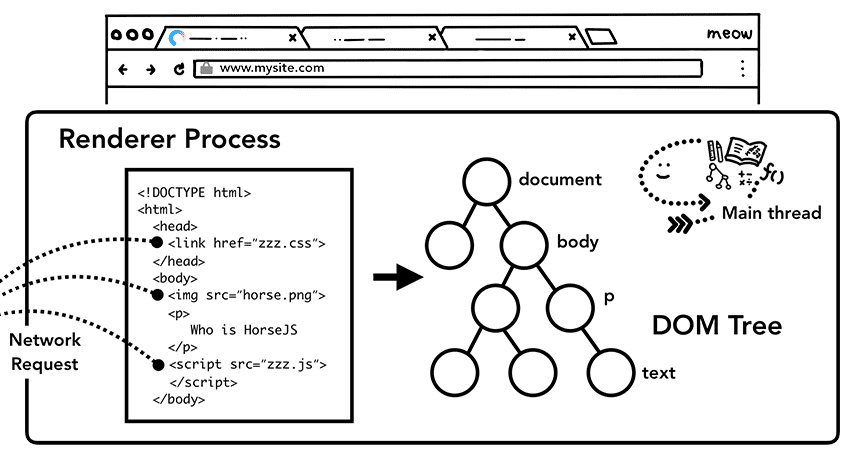
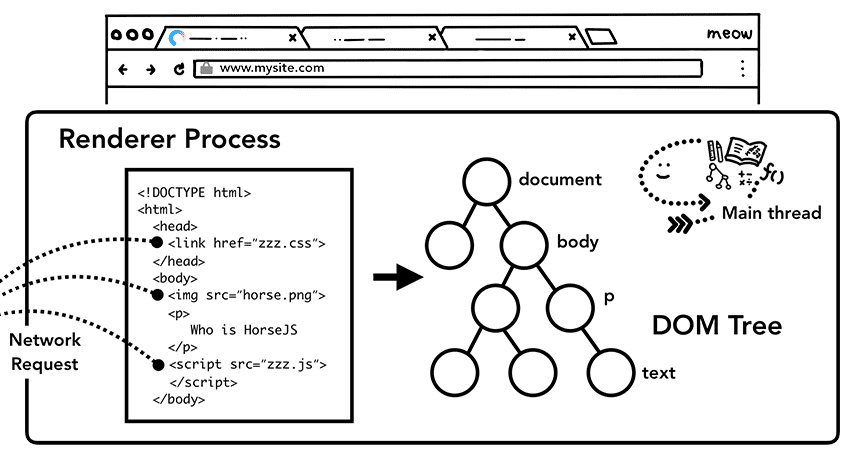
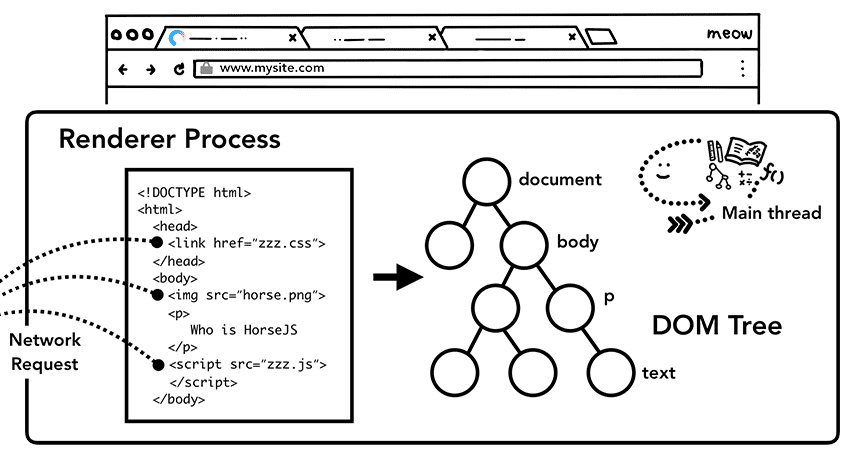
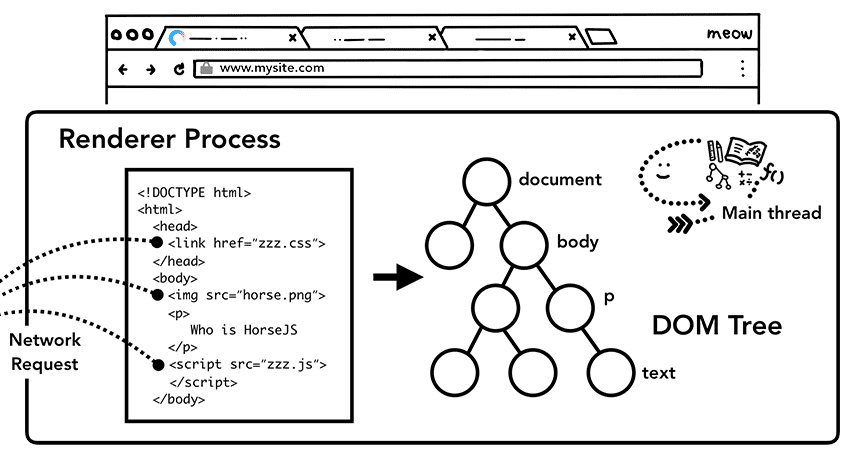
هنگامی که فرآیند رندر یک پیام commit برای ناوبری دریافت میکند و شروع به دریافت دادههای HTML میکند، رشته اصلی شروع به تجزیه رشته متن (HTML) و تبدیل آن به یک سند D O Object M odel ( DOM ) میکند.
DOM نمایش داخلی یک مرورگر از صفحه و همچنین ساختار داده و API است که توسعه دهنده وب می تواند از طریق جاوا اسکریپت با آن تعامل داشته باشد.
تجزیه یک سند HTML به یک DOM توسط استاندارد HTML تعریف شده است. ممکن است متوجه شده باشید که تغذیه HTML به مرورگر هرگز خطایی ایجاد نمی کند. به عنوان مثال، عدم وجود تگ بستن </p> یک HTML معتبر است. نشانه گذاری اشتباه مانند Hi! <b>I'm <i>Chrome</b>!</i> (برچسب b قبل از تگ i بسته می شود) به گونه ای رفتار می شود که گویی Hi! <b>I'm <i>Chrome</i></b><i>!</i> . این به این دلیل است که مشخصات HTML به گونه ای طراحی شده است که این خطاها را به خوبی مدیریت کند. اگر کنجکاو هستید که این کارها چگونه انجام می شود، می توانید در بخش « مقدمه ای بر مدیریت خطا و موارد عجیب در تجزیه کننده » از مشخصات HTML مطالعه کنید.
بارگیری منابع فرعی
یک وب سایت معمولا از منابع خارجی مانند تصاویر، CSS و جاوا اسکریپت استفاده می کند. این فایل ها باید از شبکه یا حافظه پنهان بارگیری شوند. رشته اصلی می تواند آنها را یکی یکی درخواست کند، زیرا آنها آنها را در حین تجزیه برای ساختن DOM پیدا می کنند، اما به منظور افزایش سرعت، "اسکنر پیش بارگذاری" به طور همزمان اجرا می شود. اگر مواردی مانند <img> یا <link> در سند HTML وجود دارد، اسکنر پیش بارگذاری به نشانههای تولید شده توسط تجزیهکننده HTML نگاه میکند و درخواستهایی را به رشته شبکه در فرآیند مرورگر ارسال میکند.

جاوا اسکریپت می تواند تجزیه را مسدود کند
هنگامی که تجزیه کننده HTML یک تگ <script> پیدا می کند، تجزیه سند HTML را متوقف می کند و باید کد جاوا اسکریپت را بارگیری، تجزیه و اجرا کند. چرا؟ زیرا جاوا اسکریپت می تواند شکل سند را با استفاده از چیزهایی مانند document.write() تغییر دهد که کل ساختار DOM را تغییر می دهد ( نمای کلی مدل تجزیه در مشخصات HTML دارای یک نمودار زیبا است). به همین دلیل است که تجزیه کننده HTML باید منتظر بماند تا جاوا اسکریپت اجرا شود تا بتواند تجزیه سند HTML را از سر بگیرد. اگر کنجکاو هستید که در اجرای جاوا اسکریپت چه اتفاقی می افتد، تیم V8 گفتگوها و پست های وبلاگی در این مورد دارد .
به مرورگر راهنمایی کنید که چگونه می خواهید منابع را بارگیری کنید
راه های زیادی وجود دارد که توسعه دهندگان وب می توانند نکاتی را به مرورگر ارسال کنند تا منابع را به خوبی بارگیری کنند. اگر جاوا اسکریپت شما از document.write() استفاده نمی کند، می توانید ویژگی async یا defer را به تگ <script> اضافه کنید. سپس مرورگر کد جاوا اسکریپت را به صورت ناهمزمان بارگیری و اجرا می کند و تجزیه را مسدود نمی کند. در صورت مناسب بودن می توانید از ماژول جاوا اسکریپت نیز استفاده کنید. <link rel="preload"> راهی برای اطلاع دادن به مرورگر است که منبع قطعاً برای پیمایش فعلی مورد نیاز است و میخواهید در اسرع وقت دانلود کنید. میتوانید در این مورد در اولویتبندی منابع – کمک کردن مرورگر به شما اطلاعات بیشتری کسب کنید.
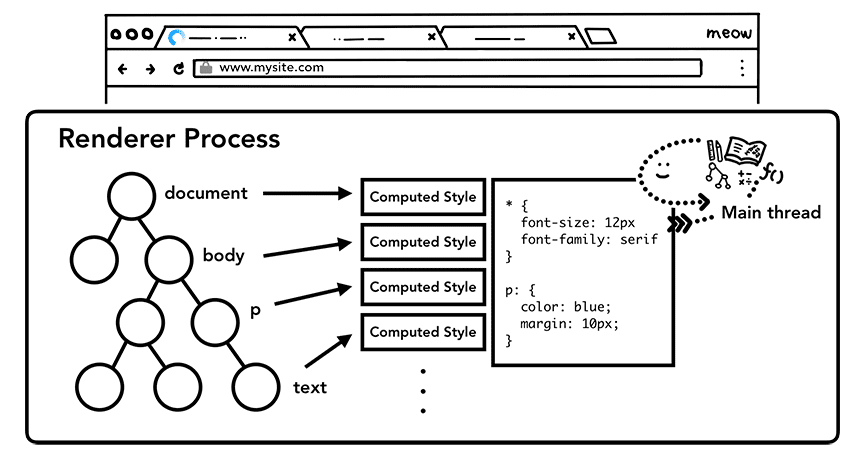
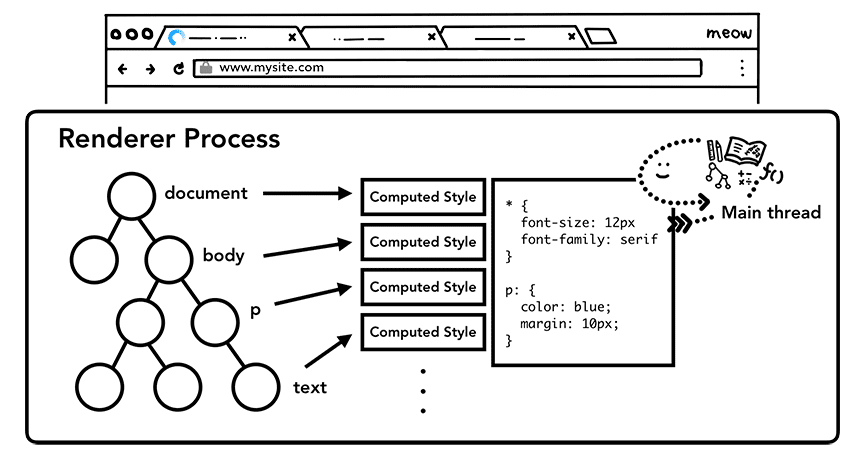
محاسبه سبک
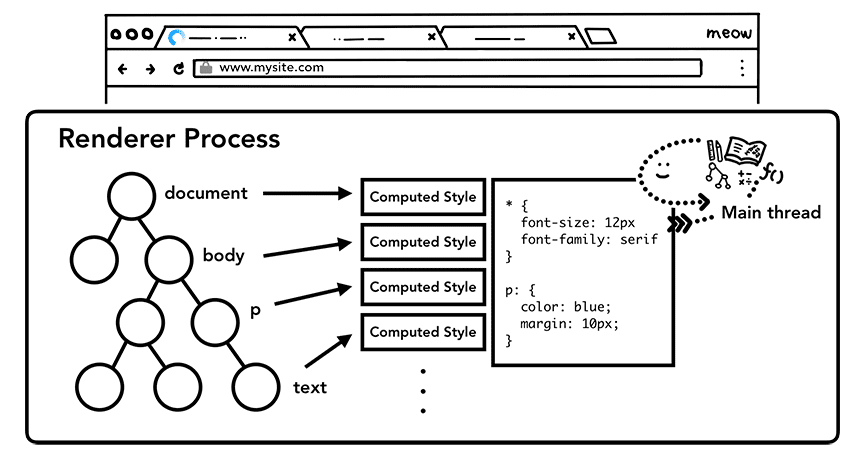
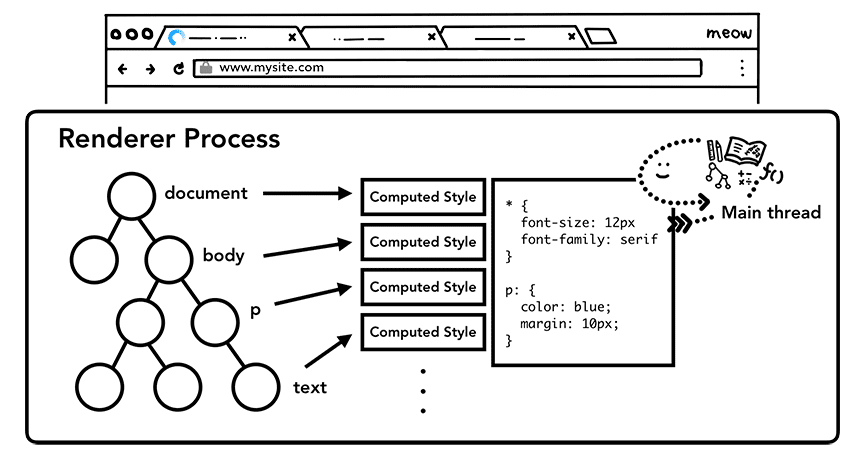
داشتن یک DOM برای دانستن اینکه صفحه چگونه به نظر می رسد کافی نیست زیرا می توانیم عناصر صفحه را در CSS استایل دهی کنیم. رشته اصلی CSS را تجزیه می کند و سبک محاسبه شده را برای هر گره DOM تعیین می کند. این اطلاعات در مورد نوع سبکی است که بر اساس انتخابگرهای CSS برای هر عنصر اعمال می شود. می توانید این اطلاعات را در بخش computed DevTools مشاهده کنید.

حتی اگر هیچ CSS ارائه نکنید، هر گره DOM یک سبک محاسبه شده دارد. تگ <h1> بزرگتر از تگ <h2> نمایش داده می شود و برای هر عنصر حاشیه تعریف می شود. این به این دلیل است که مرورگر دارای یک شیوه نامه پیش فرض است. اگر میخواهید بدانید CSS پیشفرض کروم چگونه است، میتوانید کد منبع را اینجا ببینید .
طرح بندی
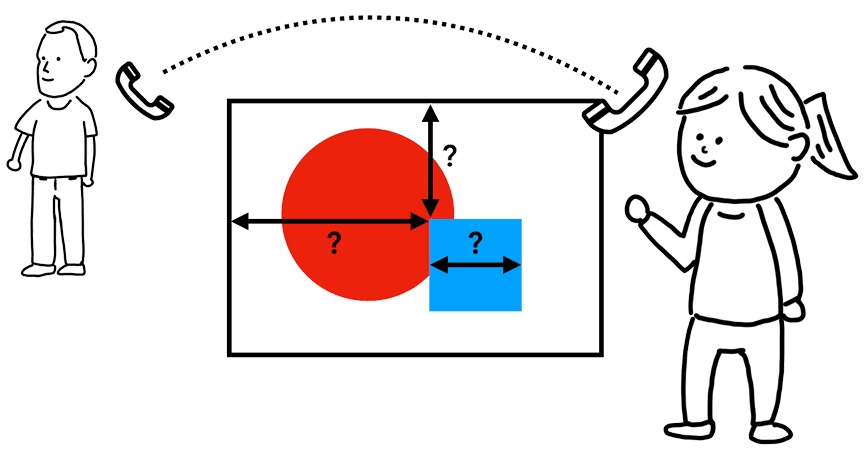
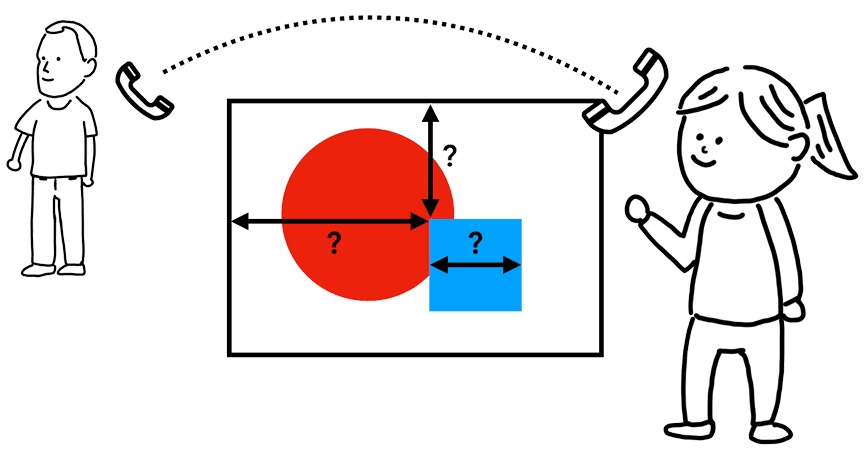
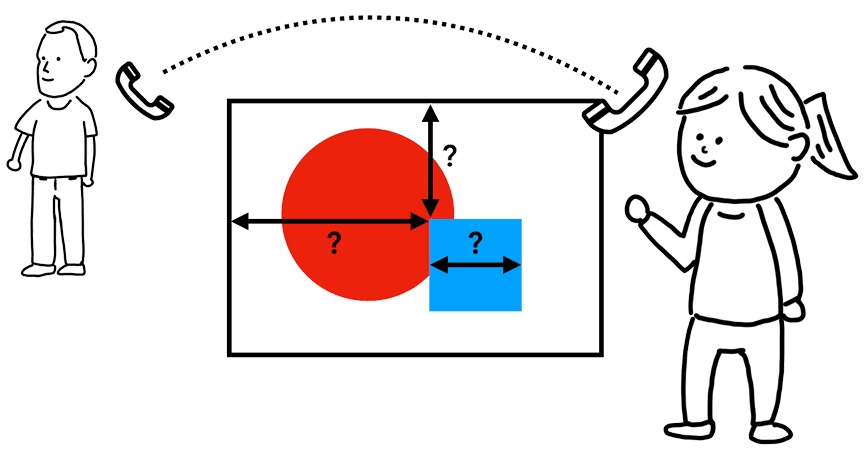
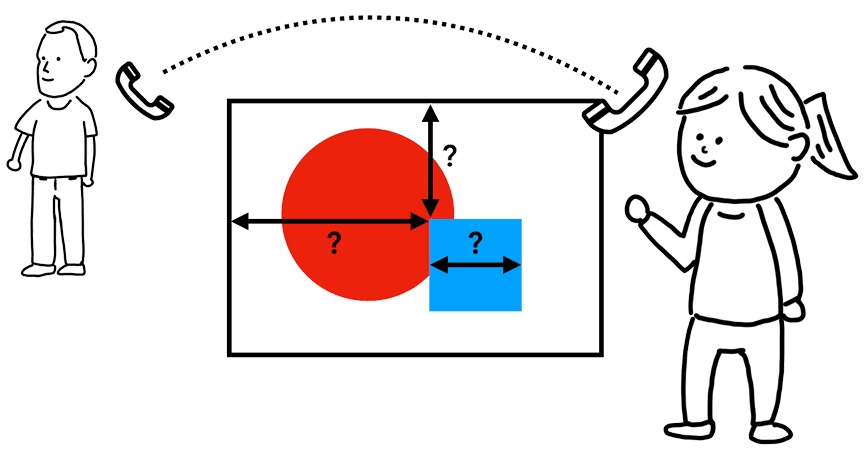
اکنون فرآیند رندر ساختار یک سند و سبکهای هر گره را میداند، اما این برای ارائه یک صفحه کافی نیست. تصور کنید می خواهید نقاشی را از طریق تلفن برای دوست خود توصیف کنید. "یک دایره قرمز بزرگ و یک مربع آبی کوچک وجود دارد" اطلاعات کافی برای دوست شما نیست تا بداند نقاشی دقیقاً چه شکلی است.

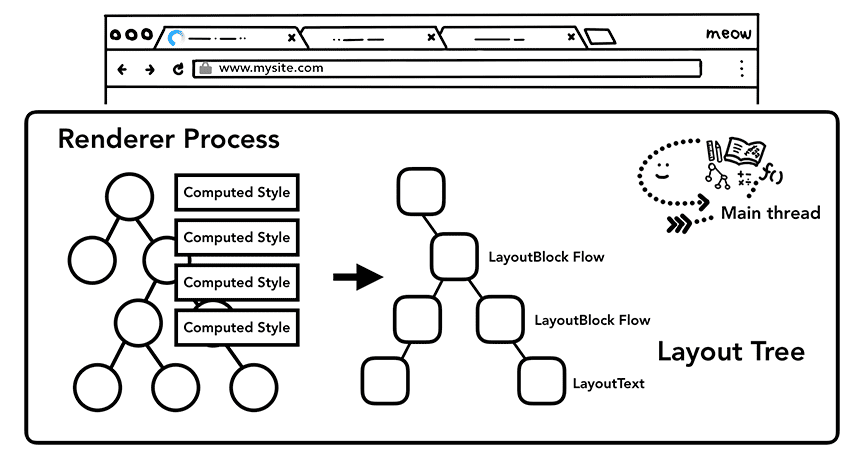
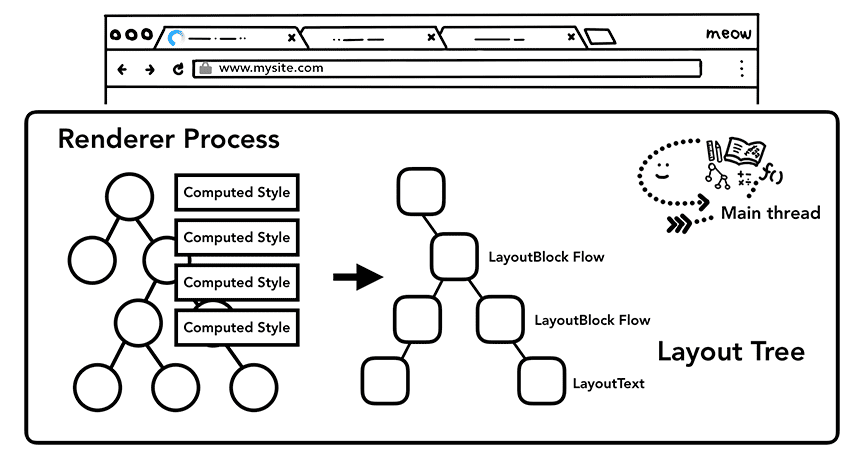
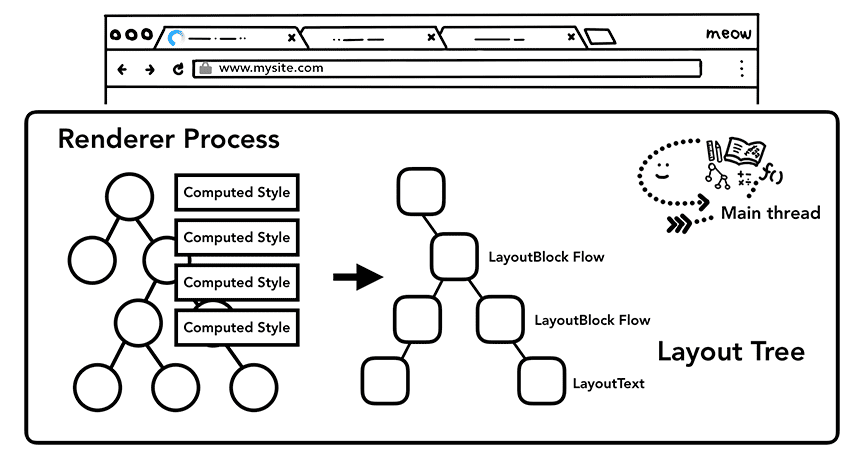
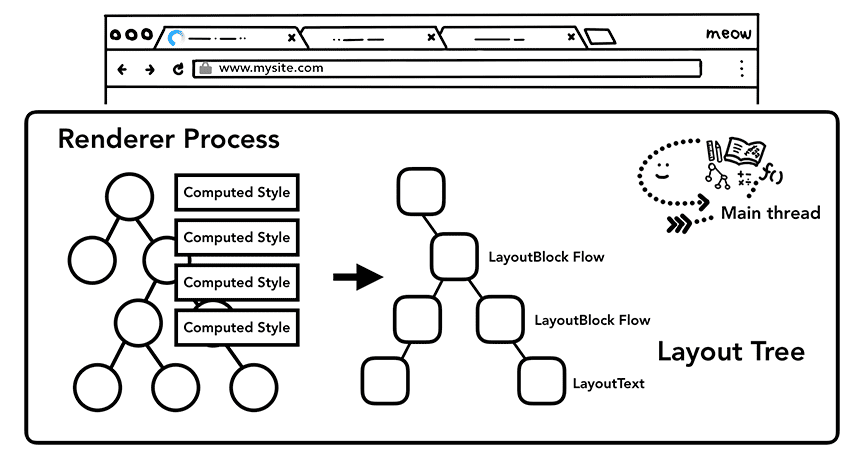
چیدمان فرآیندی برای یافتن هندسه عناصر است. رشته اصلی از طریق DOM و سبک های محاسبه شده عبور می کند و درخت طرح بندی را ایجاد می کند که دارای اطلاعاتی مانند مختصات xy و اندازه های جعبه مرزی است. درخت چیدمان ممکن است ساختاری مشابه درخت DOM داشته باشد، اما فقط حاوی اطلاعات مربوط به آنچه در صفحه قابل مشاهده است. اگر display: none اعمال نشود، آن عنصر بخشی از درخت طرح بندی نیست (اما، عنصری با visibility: hidden در درخت طرح بندی وجود دارد). به طور مشابه، اگر یک شبه عنصر با محتوایی مانند p::before{content:"Hi!"} اعمال شود، در درخت چیدمان گنجانده می شود حتی اگر در DOM نباشد.

تعیین چیدمان یک صفحه یک کار چالش برانگیز است. حتی سادهترین طرحبندی صفحه، مانند جریان بلوک از بالا به پایین، باید در نظر داشته باشد که فونت چقدر بزرگ است و کجا باید آنها را شکسته کرد، زیرا این موارد بر اندازه و شکل یک پاراگراف تأثیر میگذارند. که سپس بر جایی که پاراگراف زیر باید باشد تأثیر می گذارد.
CSS می تواند عنصر را به یک طرف شناور کند، آیتم سرریز را پوشانده و جهت نوشتن را تغییر دهد. می توانید تصور کنید، این مرحله چیدمان کار بزرگی دارد. در کروم، یک تیم کامل از مهندسان روی طرحبندی کار میکنند. اگر میخواهید جزئیات کار آنها را ببینید، صحبتهای کمی از کنفرانس BlinkOn ضبط شده است و تماشای آن بسیار جالب است.
رنگ کنید

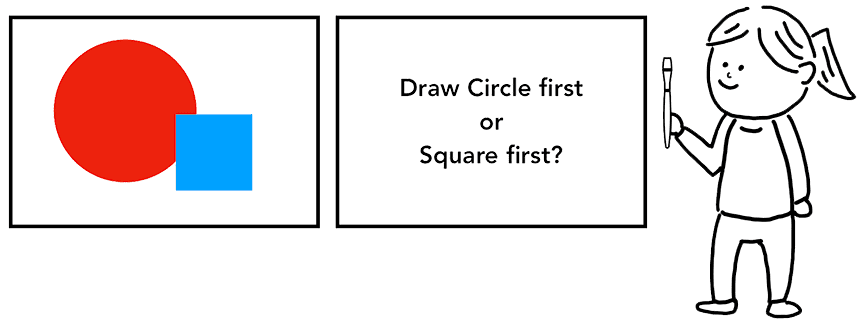
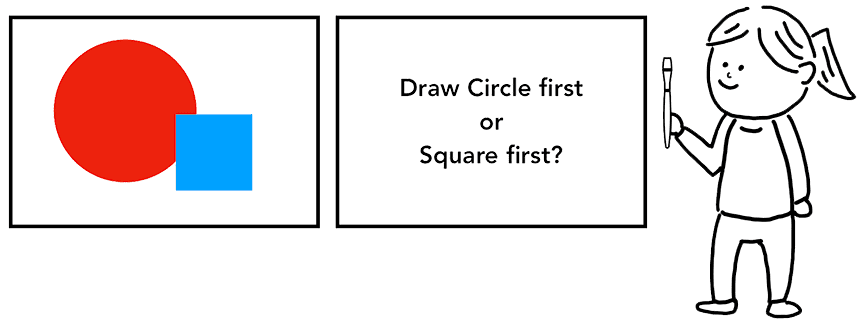
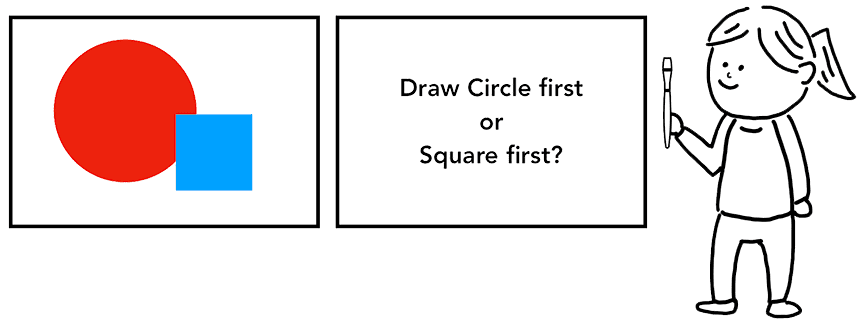
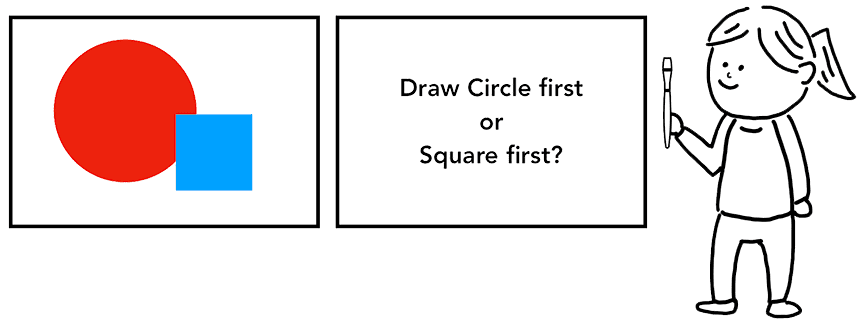
داشتن یک DOM، سبک و طرحبندی هنوز برای ارائه یک صفحه کافی نیست. فرض کنید در حال تلاش برای بازتولید یک نقاشی هستید. شما اندازه، شکل و محل عناصر را می دانید، اما هنوز باید قضاوت کنید که آنها را به چه ترتیبی رنگ می کنید.
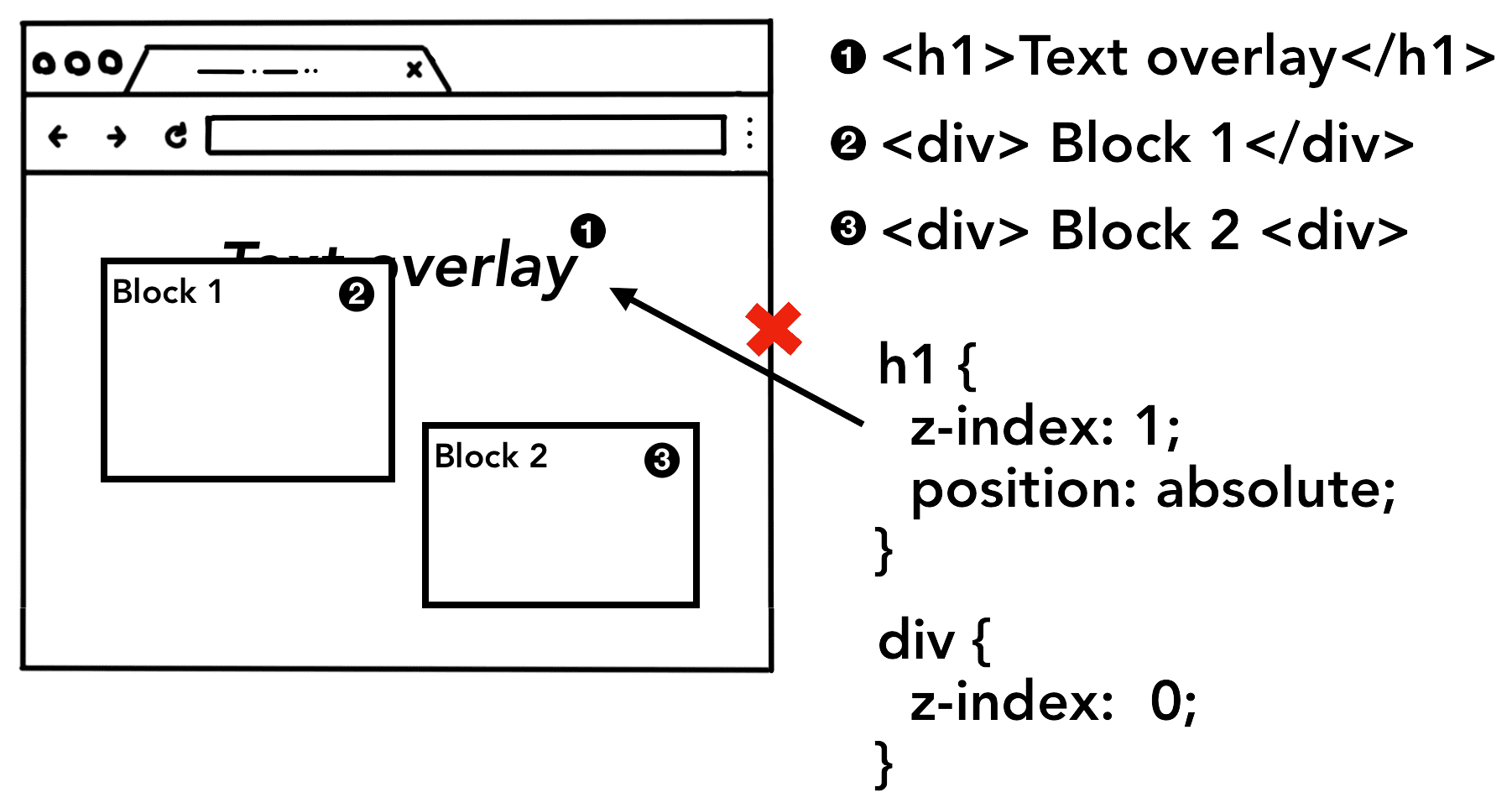
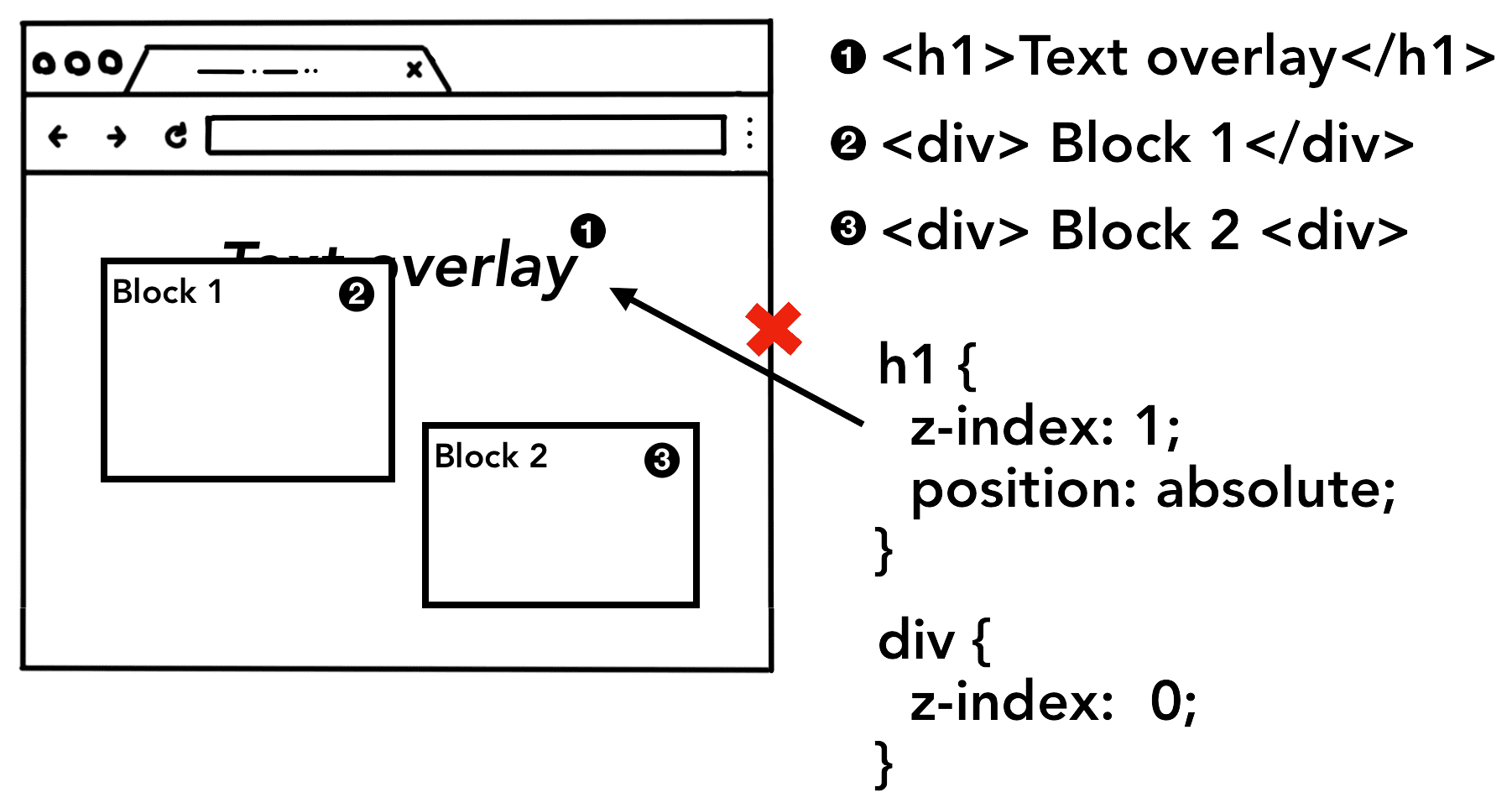
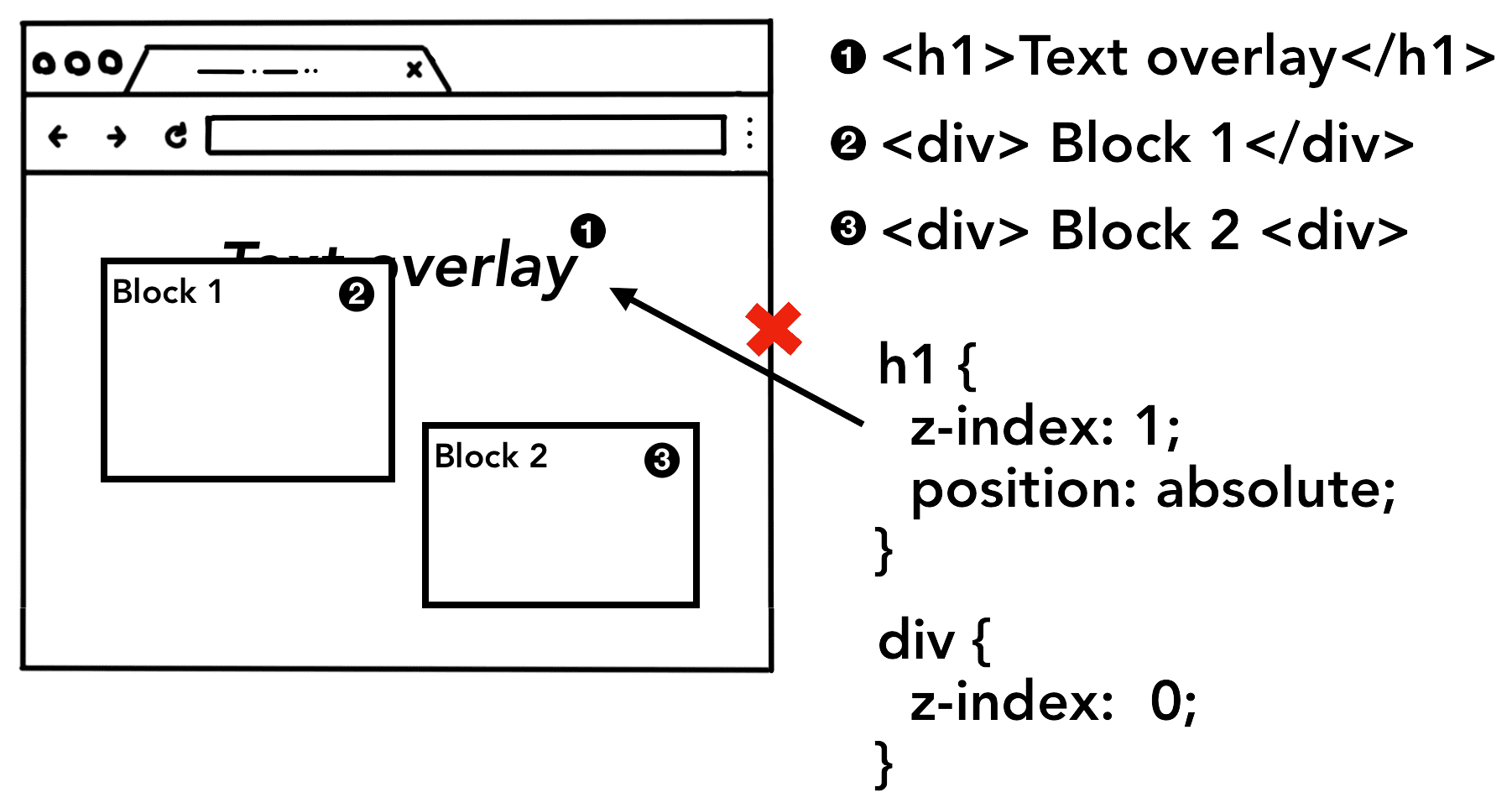
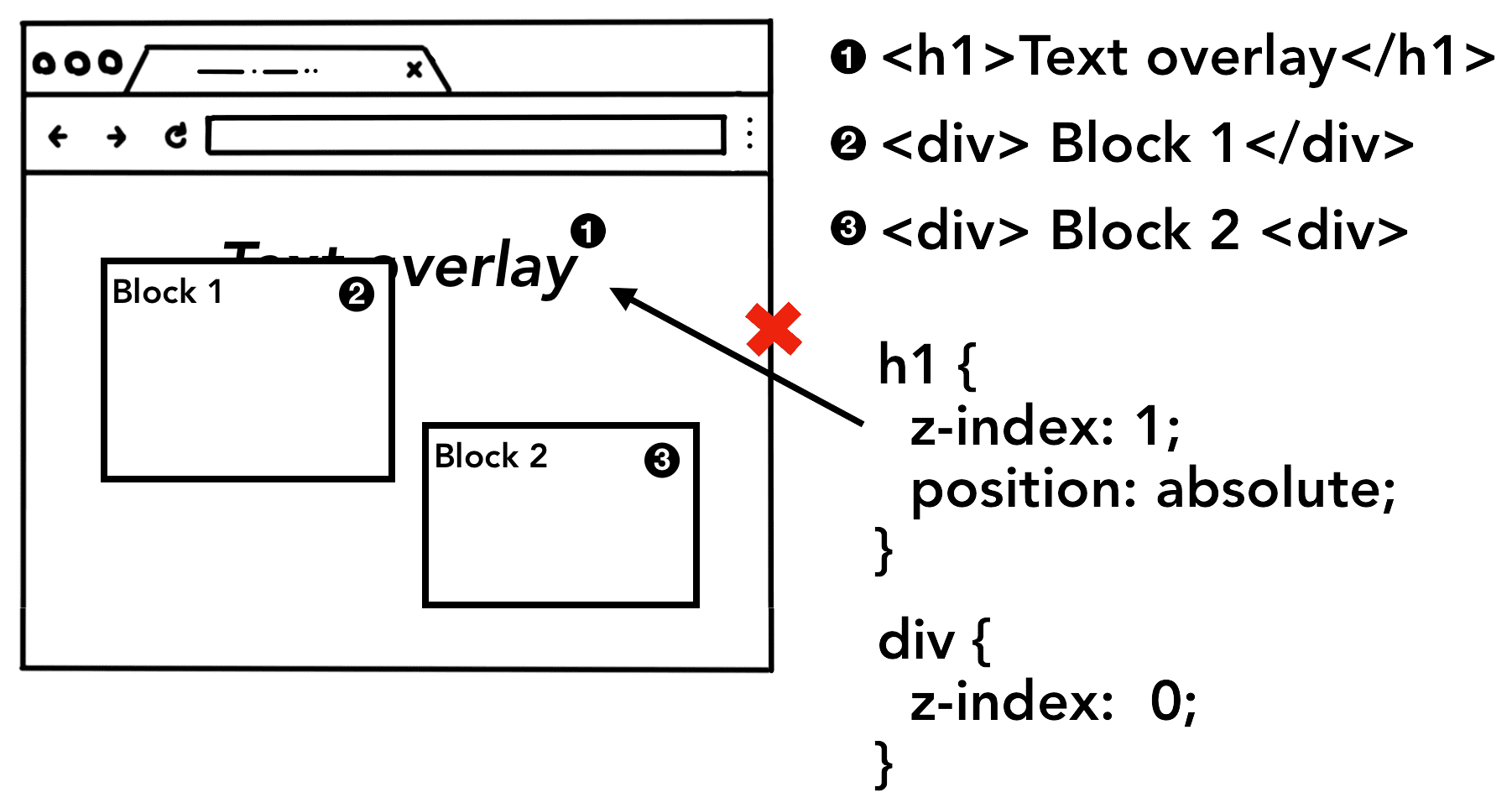
برای مثال، z-index ممکن است برای عناصر خاصی تنظیم شود، در این صورت رنگ آمیزی به ترتیب عناصر نوشته شده در HTML منجر به رندر نادرست می شود.

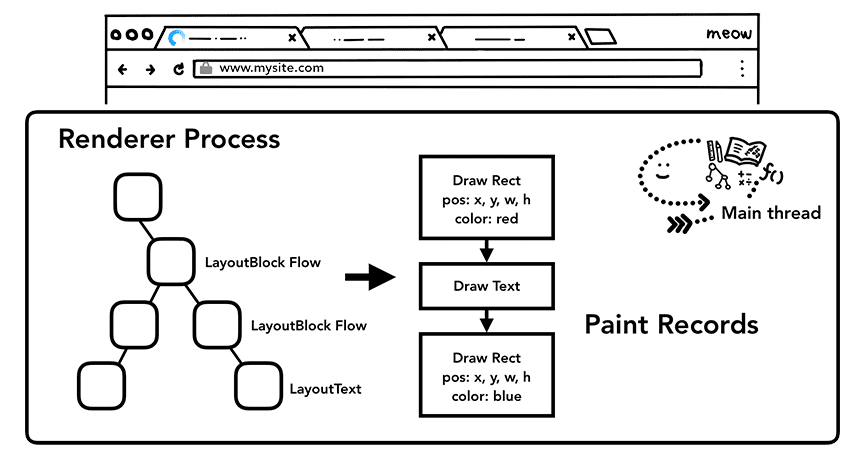
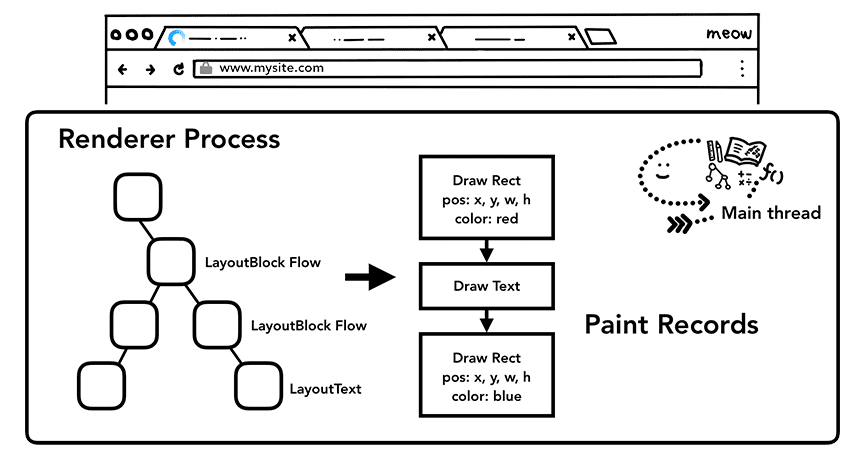
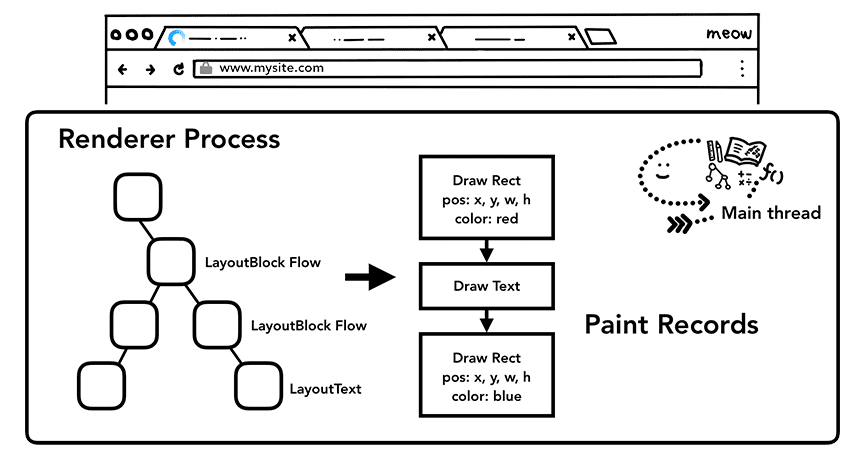
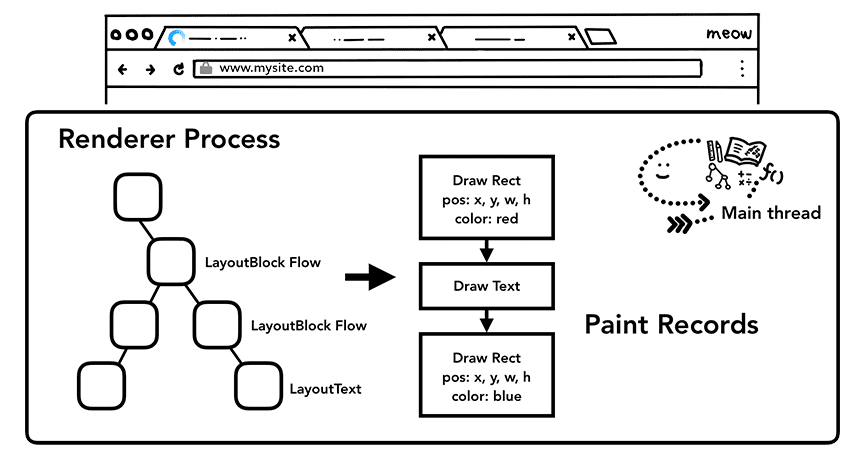
در این مرحله رنگ، نخ اصلی درخت طرح بندی را برای ایجاد رکوردهای رنگی حرکت می دهد. رکورد رنگ یک نت از فرآیند نقاشی است مانند "ابتدا پس زمینه، سپس متن، سپس مستطیل". اگر روی عنصر <canvas> با استفاده از جاوا اسکریپت کشیده اید، ممکن است این فرآیند برای شما آشنا باشد.

به روز رسانی خط لوله رندر پرهزینه است
مهمترین چیزی که در رندر خط لوله باید درک کرد این است که در هر مرحله از نتیجه عملیات قبلی برای ایجاد داده های جدید استفاده می شود. به عنوان مثال، اگر چیزی در درخت چیدمان تغییر کند، دستور Paint باید برای بخشهای آسیبدیده سند بازسازی شود.
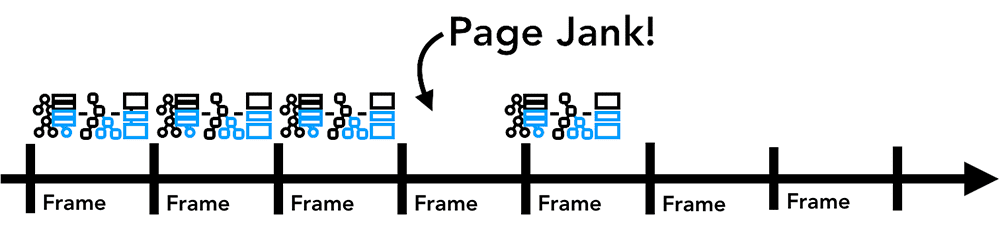
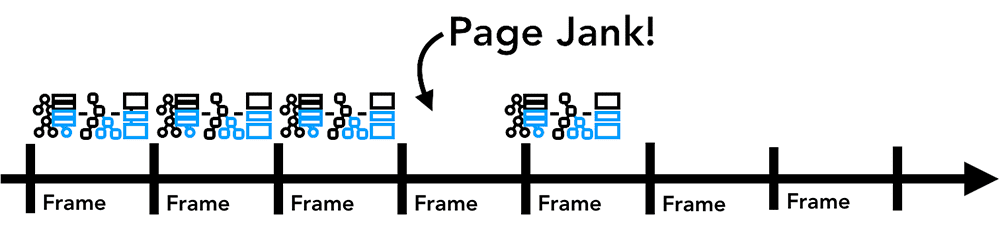
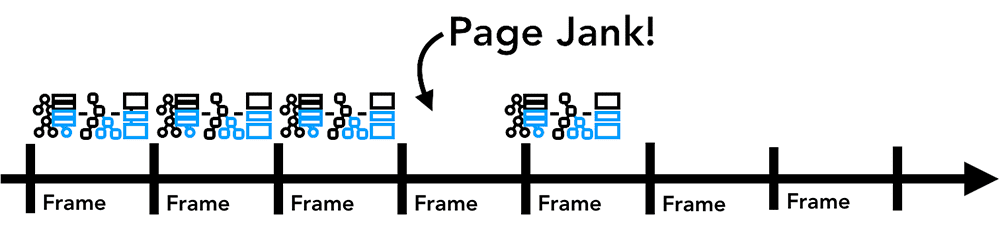
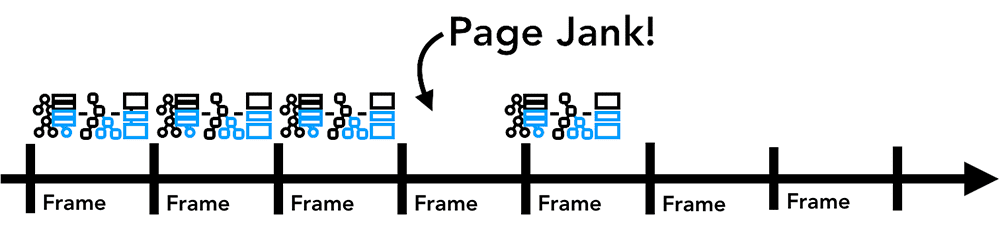
اگر عناصر را متحرک می کنید، مرورگر باید این عملیات را در بین هر فریم اجرا کند. اکثر نمایشگرهای ما صفحه نمایش را 60 بار در ثانیه (60 فریم در ثانیه) تازه می کنند. هنگامی که در هر فریم در حال جابجایی اشیاء در سراسر صفحه هستید، انیمیشن برای چشم انسان صاف به نظر می رسد. با این حال، اگر انیمیشن فریم های میانی را از دست بدهد، صفحه "جانکی" ظاهر می شود.

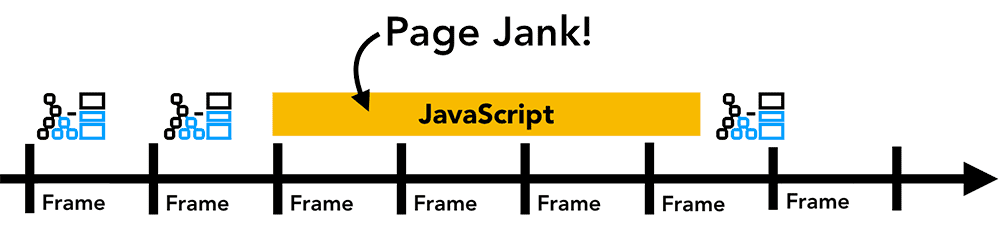
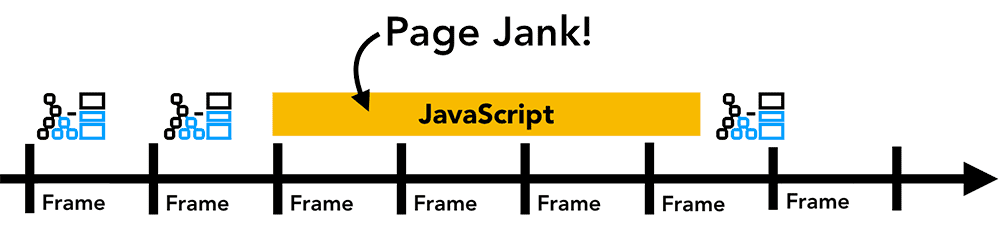
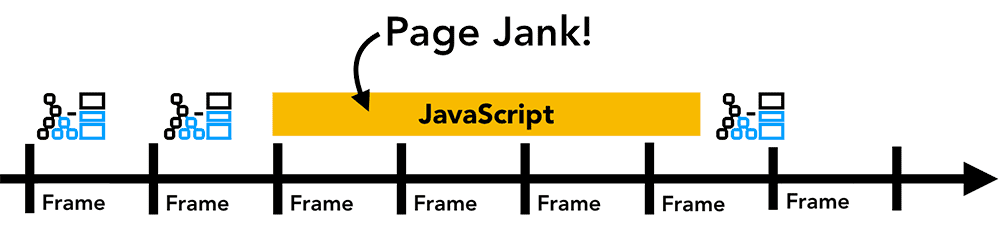
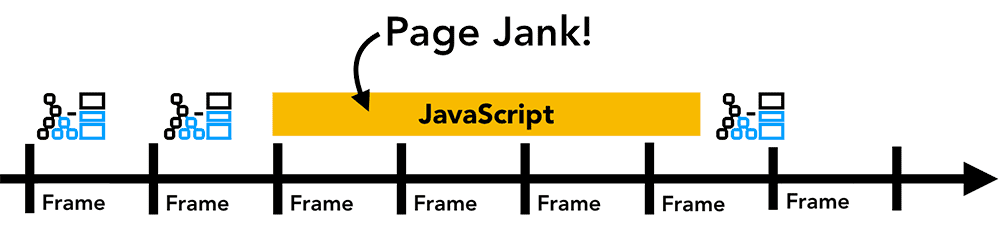
حتی اگر عملیات رندر شما با بهروزرسانی صفحه مطابقت داشته باشد، این محاسبات در رشته اصلی اجرا میشوند، به این معنی که وقتی برنامه شما جاوا اسکریپت را اجرا میکند، ممکن است مسدود شود.

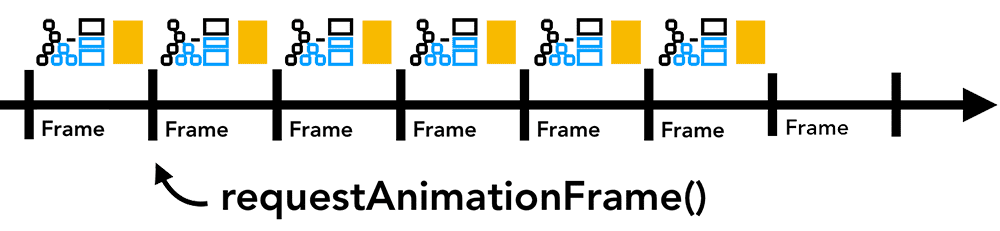
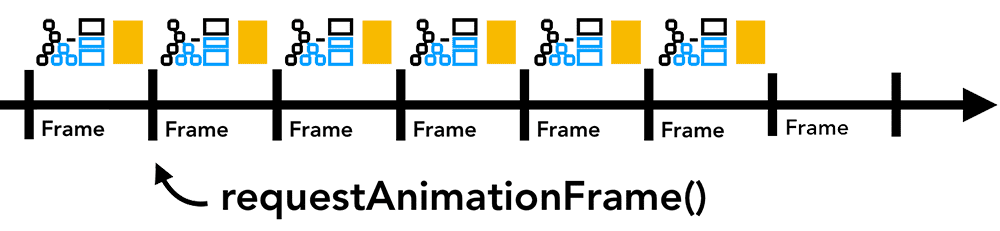
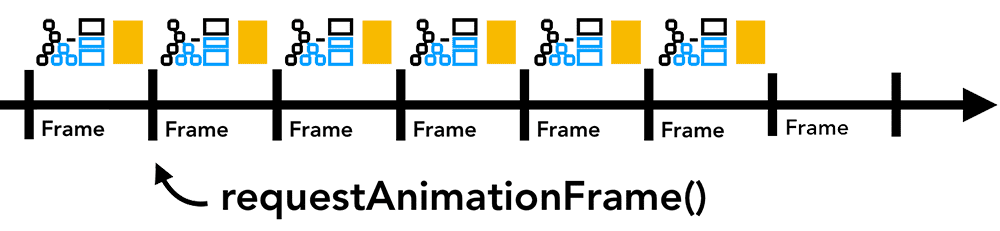
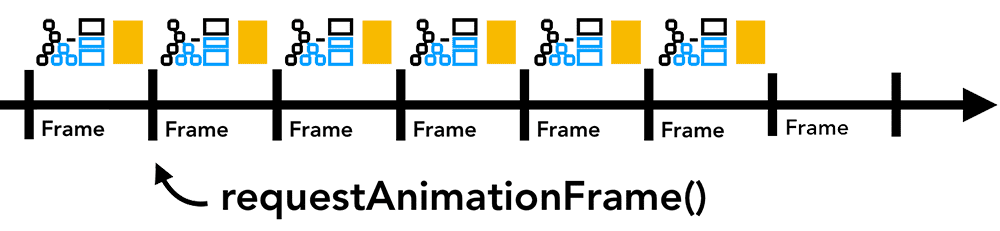
می توانید عملیات جاوا اسکریپت را به تکه های کوچک تقسیم کنید و با استفاده از requestAnimationFrame() برای اجرا در هر فریم برنامه ریزی کنید. برای اطلاعات بیشتر در مورد این موضوع، لطفاً به بهینه سازی اجرای جاوا اسکریپت مراجعه کنید. همچنین ممکن است جاوا اسکریپت خود را در Web Workers اجرا کنید تا از مسدود کردن رشته اصلی جلوگیری کنید.

ترکیب کردن
چگونه یک صفحه را ترسیم می کنید؟
اکنون که مرورگر ساختار سند، سبک هر عنصر، هندسه صفحه و ترتیب رنگ را می داند، چگونه یک صفحه را ترسیم می کند؟ تبدیل این اطلاعات به پیکسل در صفحه نمایش شطرنجی نامیده می شود.
شاید یک راه ساده برای رسیدگی به این موضوع، شطرنجی کردن قسمتهای شطرنجی داخل نما باشد. اگر کاربر صفحه را اسکرول کرد، قاب شطرنجی را جابجا کرده و با شطرنجی بیشتر قسمت های از دست رفته را پر کنید. زمانی که کروم برای اولین بار منتشر شد، شطرنجیسازی را به این شکل انجام داد. با این حال، مرورگر مدرن فرآیند پیچیده تری به نام ترکیب بندی را اجرا می کند.
کامپوزیت چیست
کامپوزیت تکنیکی است برای جدا کردن بخشهای صفحه به لایهها، شطرنجی کردن آنها به طور جداگانه و ترکیب به عنوان یک صفحه در یک رشته مجزا به نام رشته ترکیبی. اگر اسکرول اتفاق بیفتد، از آنجایی که لایهها قبلاً شطرنجی شدهاند، تنها کاری که باید انجام دهید این است که یک فریم جدید را ترکیب کنید. با جابجایی لایه ها و ترکیب یک فریم جدید می توان انیمیشن را به همین روش به دست آورد.
با استفاده از پنل لایه ها می توانید ببینید که چگونه وب سایت شما در DevTools به لایه ها تقسیم شده است.
تقسیم به لایه ها
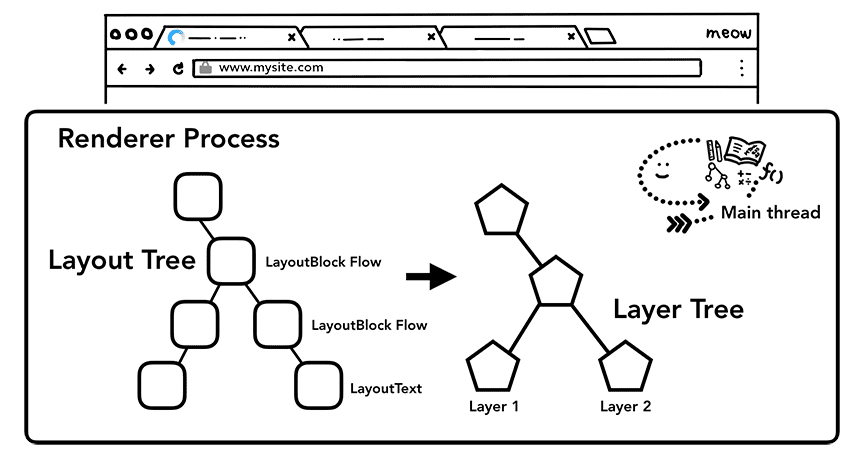
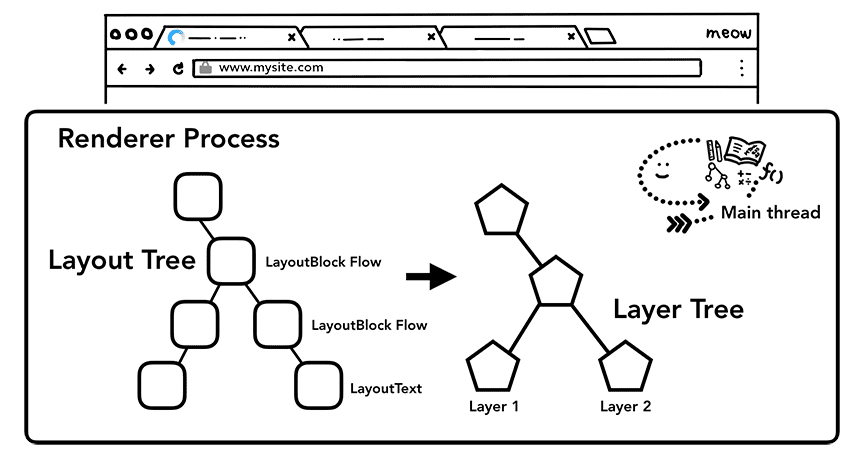
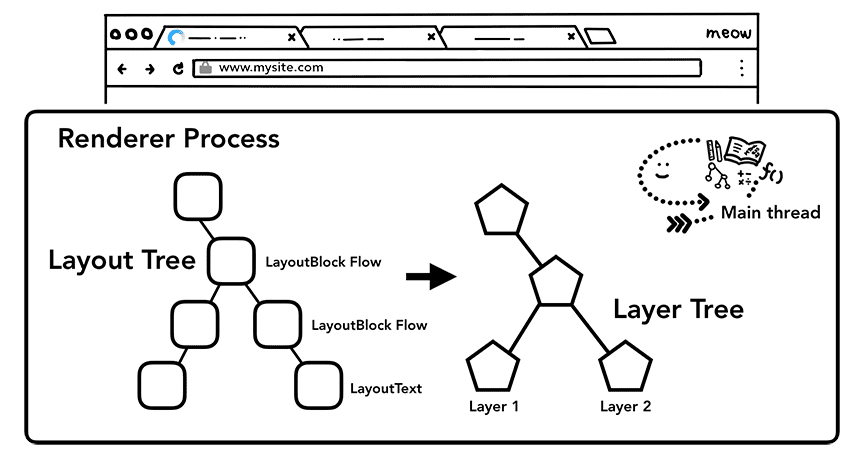
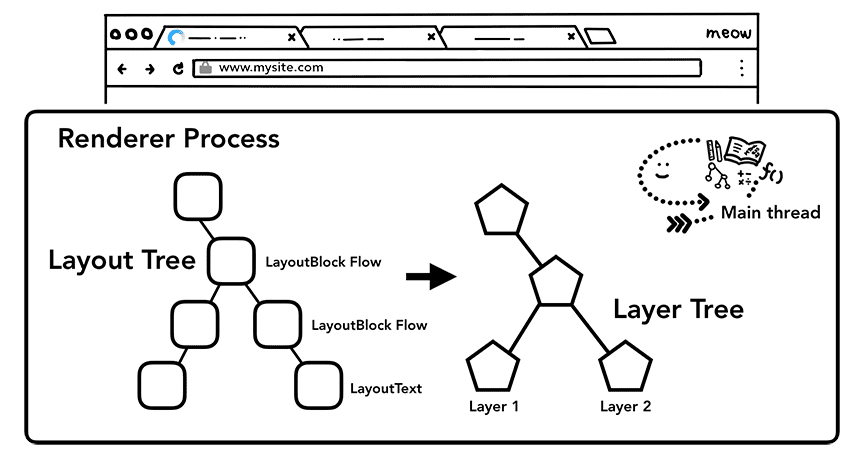
برای اینکه بفهمیم کدام عناصر باید در کدام لایه ها باشند، رشته اصلی از درخت layout عبور می کند تا درخت لایه ایجاد شود (این قسمت در پنل عملکرد DevTools "Update Layer Tree" نامیده می شود). اگر بخشهای خاصی از صفحه که باید لایه جداگانه باشند (مانند منوی کناری اسلاید) یکی نمیشوند، میتوانید با استفاده از ویژگی will-change در CSS به مرورگر اشاره کنید.

ممکن است وسوسه شوید که به هر عنصر لایه بدهید، اما ترکیب بیش از حد لایه ها می تواند منجر به عملکرد کندتر از شطرنجی کردن بخش های کوچک صفحه در هر فریم شود، بنابراین بسیار مهم است که عملکرد رندر برنامه خود را اندازه گیری کنید. برای اطلاعات بیشتر در مورد موضوع، به ویژگیهای فقط Compositor و مدیریت تعداد لایهها نگاه کنید.
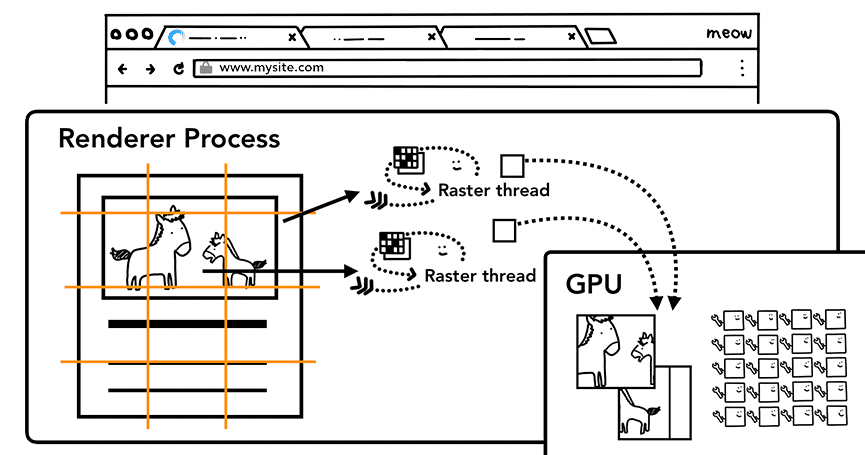
رستر و کامپوزیت خارج از موضوع اصلی
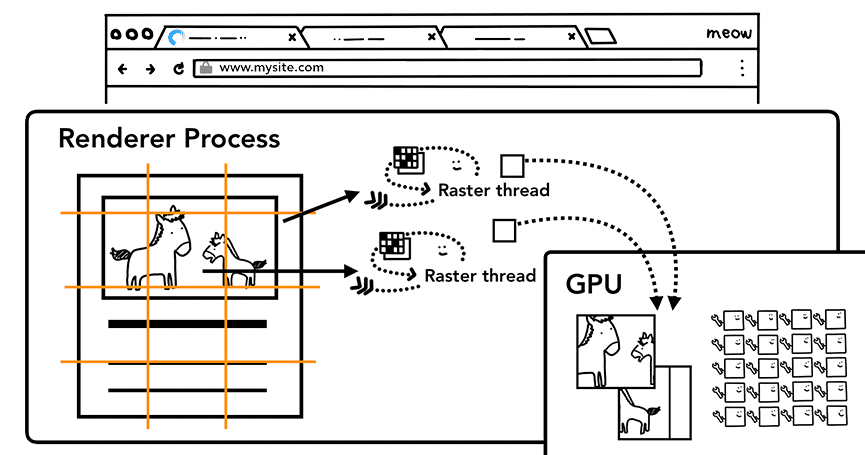
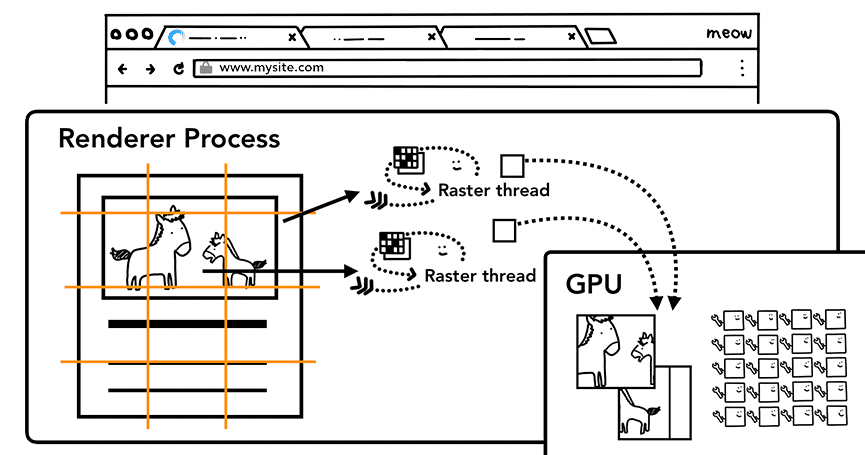
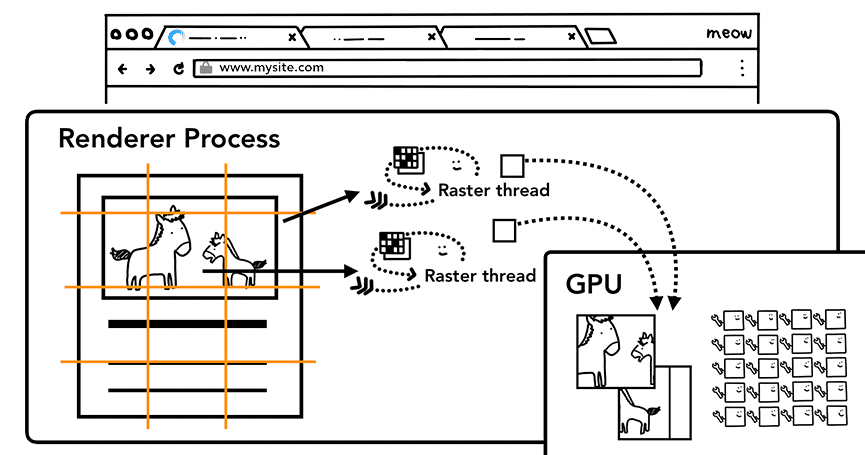
هنگامی که درخت لایه ایجاد شد و ترتیب رنگ ها مشخص شد، نخ اصلی آن اطلاعات را به رشته کامپوزیتور متعهد می کند. سپس رشته کامپوزیتور هر لایه را شطرنجی می کند. یک لایه می تواند مانند طول کل یک صفحه بزرگ باشد، بنابراین رشته ترکیب آنها را به کاشی ها تقسیم می کند و هر کاشی را به رشته های شطرنجی می فرستد. رشته های شطرنجی هر کاشی را شطرنجی می کنند و در حافظه GPU ذخیره می کنند.

رشته ترکیبکننده میتواند رشتههای شطرنجی مختلف را اولویتبندی کند تا چیزهایی که در ویوپورت (یا نزدیک) هستند، بتوانند ابتدا شطرنجی شوند. یک لایه همچنین دارای چندین کاشی کاری برای رزولوشن های مختلف برای رسیدگی به مواردی مانند عمل بزرگنمایی است.
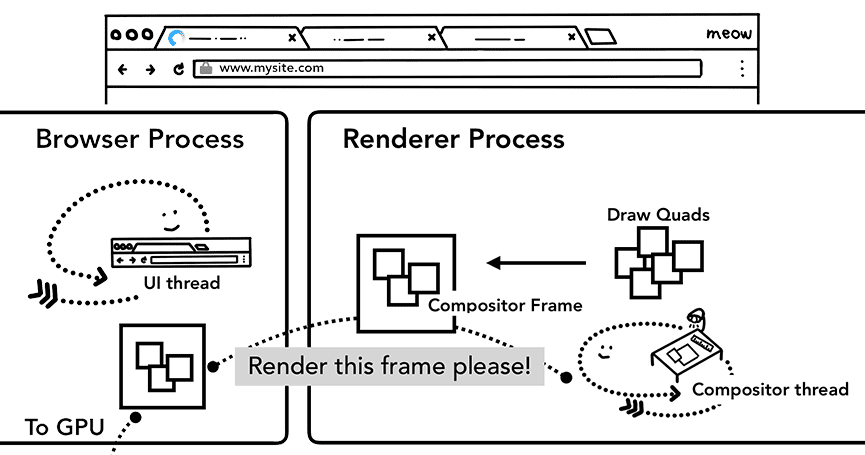
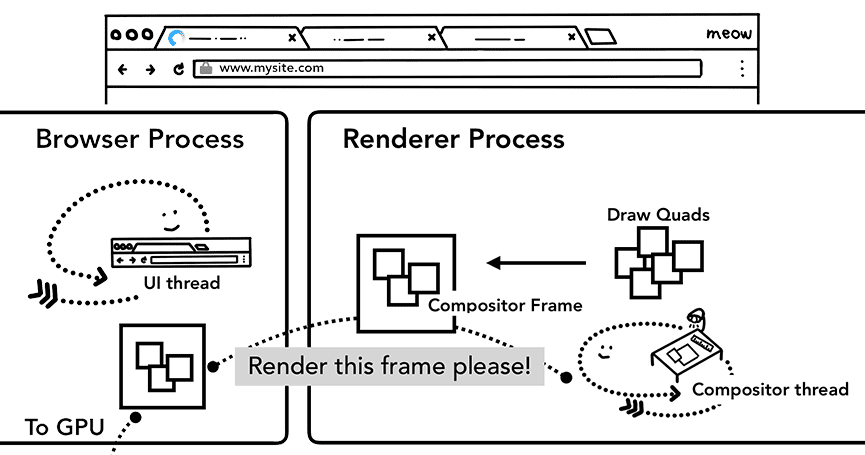
هنگامی که کاشیها شطرنجی میشوند، رشته Compositor اطلاعات کاشی به نام draw quads را برای ایجاد یک قاب ترکیبی جمعآوری میکند.
| چهارتایی بکش | حاوی اطلاعاتی مانند مکان کاشی در حافظه و مکان صفحه برای ترسیم کاشی با در نظر گرفتن ترکیب صفحه. |
| قاب آهنگساز | مجموعه ای از چهارتایی ترسیم که نشان دهنده یک فریم از یک صفحه است. |
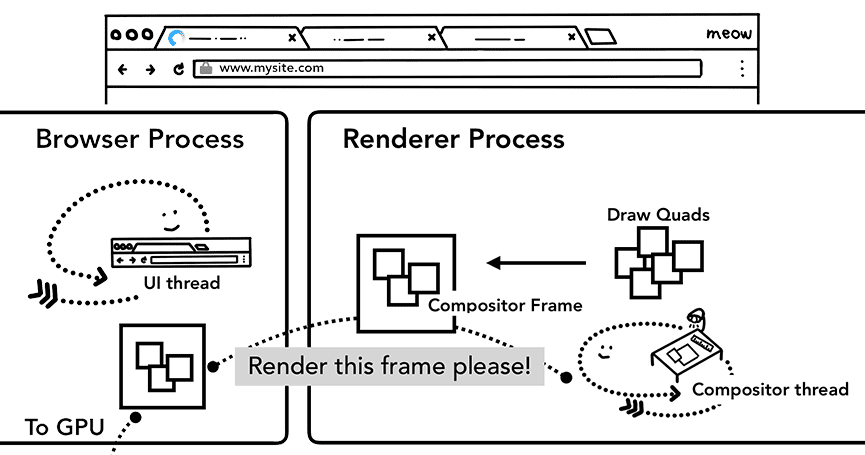
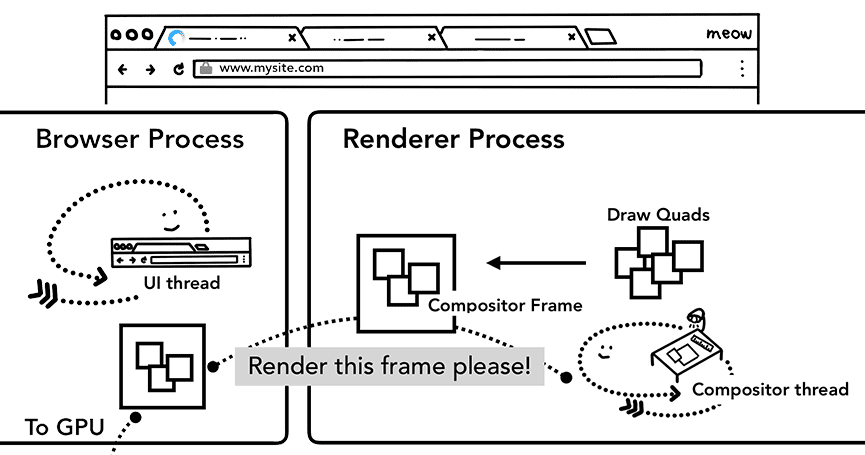
سپس یک فریم کامپوزیتور از طریق IPC به فرآیند مرورگر ارسال می شود. در این مرحله، یک فریم ترکیبکننده دیگر میتواند از رشته UI برای تغییر رابط کاربری مرورگر یا از سایر فرآیندهای رندر برای برنامههای افزودنی اضافه شود. این فریم های کامپوزیتور به GPU فرستاده می شوند تا روی صفحه نمایش داده شوند. اگر یک رویداد اسکرول وارد شود، رشته کامپوزیتور یک فریم کامپوزیتور دیگری ایجاد می کند تا به GPU ارسال شود.

مزیت کامپوزیت این است که بدون درگیر کردن نخ اصلی انجام می شود. نخ Compositor نیازی به انتظار برای محاسبه سبک یا اجرای جاوا اسکریپت ندارد. به همین دلیل است که ترکیب کردن فقط انیمیشن ها برای عملکرد روان بهترین در نظر گرفته می شود. اگر طرح یا رنگ باید دوباره محاسبه شود، نخ اصلی باید درگیر شود.
بسته بندی کنید
در این پست، ما به رندر خط لوله از تجزیه به ترکیب نگاه کردیم. امیدواریم اکنون این اختیار را داشته باشید که در مورد بهینه سازی عملکرد یک وب سایت بیشتر بخوانید.
در پست بعدی و آخرین این مجموعه، ما به موضوع compositor با جزئیات بیشتری نگاه خواهیم کرد و خواهیم دید که وقتی ورودی کاربر مانند حرکت و click mouse move وارد می شود، چه اتفاقی می افتد.
آیا از پست لذت بردید؟ اگر سؤال یا پیشنهادی برای پست آینده دارید، مایلم در بخش نظرات زیر یا @kosamari در توییتر از شما بشنوم.
بعدی: ورودی به کامپوزیتور می رسد
،عملکرد درونی یک فرآیند رندر
این قسمت 3 از سری 4 قسمتی وبلاگ است که به نحوه عملکرد مرورگرها می پردازد. قبلاً، معماری چند فرآیندی و جریان ناوبری را پوشش دادیم. در این پست، ما قصد داریم به آنچه در داخل فرآیند رندر رخ می دهد، نگاه کنیم.
فرآیند رندر بسیاری از جنبه های عملکرد وب را لمس می کند. از آنجایی که در فرآیند رندر اتفاقات زیادی می افتد، این پست فقط یک نمای کلی است. اگر میخواهید عمیقتر کاوش کنید، بخش عملکرد Web Fundamentals منابع بسیار بیشتری دارد.
پردازش های رندر محتویات وب را مدیریت می کنند
فرآیند رندر مسئول هر چیزی است که در داخل یک تب اتفاق می افتد. در یک فرآیند رندر، رشته اصلی بیشتر کدهایی را که برای کاربر ارسال میکنید کنترل میکند. اگر از وبکار یا سرویسکار استفاده میکنید، گاهی اوقات بخشهایی از جاوا اسکریپت شما توسط رشتههای کارگر مدیریت میشود. رشته های کامپوزیتور و شطرنجی نیز در داخل فرآیندهای رندر اجرا می شوند تا یک صفحه را به صورت کارآمد و روان ارائه کنند.
وظیفه اصلی فرآیند رندر تبدیل HTML، CSS و جاوا اسکریپت به یک صفحه وب است که کاربر بتواند با آن تعامل داشته باشد.

تجزیه
ساخت یک DOM
هنگامی که فرآیند رندر یک پیام commit برای ناوبری دریافت میکند و شروع به دریافت دادههای HTML میکند، رشته اصلی شروع به تجزیه رشته متن (HTML) و تبدیل آن به یک سند D O Object M odel ( DOM ) میکند.
DOM نمایش داخلی یک مرورگر از صفحه و همچنین ساختار داده و API است که توسعه دهنده وب می تواند از طریق جاوا اسکریپت با آن تعامل داشته باشد.
تجزیه یک سند HTML به یک DOM توسط استاندارد HTML تعریف شده است. ممکن است متوجه شده باشید که تغذیه HTML به مرورگر هرگز خطایی ایجاد نمی کند. به عنوان مثال، عدم وجود تگ بستن </p> یک HTML معتبر است. نشانه گذاری اشتباه مانند Hi! <b>I'm <i>Chrome</b>!</i> (برچسب b قبل از تگ i بسته می شود) به گونه ای رفتار می شود که گویی Hi! <b>I'm <i>Chrome</i></b><i>!</i> . این به این دلیل است که مشخصات HTML به گونه ای طراحی شده است که این خطاها را به خوبی مدیریت کند. اگر کنجکاو هستید که این کارها چگونه انجام می شود، می توانید در بخش « مقدمه ای بر مدیریت خطا و موارد عجیب در تجزیه کننده » از مشخصات HTML مطالعه کنید.
بارگیری منابع فرعی
یک وب سایت معمولا از منابع خارجی مانند تصاویر، CSS و جاوا اسکریپت استفاده می کند. این فایل ها باید از شبکه یا حافظه پنهان بارگیری شوند. رشته اصلی می تواند آنها را یکی یکی درخواست کند، زیرا آنها آنها را در حین تجزیه برای ساختن DOM پیدا می کنند، اما به منظور افزایش سرعت، "اسکنر پیش بارگذاری" به طور همزمان اجرا می شود. اگر مواردی مانند <img> یا <link> در سند HTML وجود دارد، اسکنر پیش بارگذاری به نشانههای تولید شده توسط تجزیهکننده HTML نگاه میکند و درخواستهایی را به رشته شبکه در فرآیند مرورگر ارسال میکند.

جاوا اسکریپت می تواند تجزیه را مسدود کند
هنگامی که تجزیه کننده HTML یک تگ <script> پیدا می کند، تجزیه سند HTML را متوقف می کند و باید کد جاوا اسکریپت را بارگیری، تجزیه و اجرا کند. چرا؟ زیرا جاوا اسکریپت می تواند شکل سند را با استفاده از چیزهایی مانند document.write() تغییر دهد که کل ساختار DOM را تغییر می دهد ( نمای کلی مدل تجزیه در مشخصات HTML دارای یک نمودار زیبا است). به همین دلیل است که تجزیه کننده HTML باید منتظر بماند تا جاوا اسکریپت اجرا شود تا بتواند تجزیه سند HTML را از سر بگیرد. اگر کنجکاو هستید که در اجرای جاوا اسکریپت چه اتفاقی می افتد، تیم V8 گفتگوها و پست های وبلاگی در این مورد دارد .
به مرورگر راهنمایی کنید که چگونه می خواهید منابع را بارگیری کنید
راه های زیادی وجود دارد که توسعه دهندگان وب می توانند نکاتی را به مرورگر ارسال کنند تا منابع را به خوبی بارگیری کنند. اگر جاوا اسکریپت شما از document.write() استفاده نمی کند، می توانید ویژگی async یا defer را به تگ <script> اضافه کنید. سپس مرورگر کد جاوا اسکریپت را به صورت ناهمزمان بارگیری و اجرا می کند و تجزیه را مسدود نمی کند. در صورت مناسب بودن می توانید از ماژول جاوا اسکریپت نیز استفاده کنید. <link rel="preload"> راهی برای اطلاع دادن به مرورگر است که منبع قطعاً برای پیمایش فعلی مورد نیاز است و میخواهید در اسرع وقت دانلود کنید. میتوانید در این مورد در اولویتبندی منابع – کمک کردن مرورگر به شما اطلاعات بیشتری کسب کنید.
محاسبه سبک
داشتن یک DOM برای دانستن اینکه صفحه چگونه به نظر می رسد کافی نیست زیرا می توانیم عناصر صفحه را در CSS استایل دهی کنیم. رشته اصلی CSS را تجزیه می کند و سبک محاسبه شده را برای هر گره DOM تعیین می کند. این اطلاعات در مورد نوع سبکی است که بر اساس انتخابگرهای CSS برای هر عنصر اعمال می شود. می توانید این اطلاعات را در بخش computed DevTools مشاهده کنید.

حتی اگر هیچ CSS ارائه نکنید، هر گره DOM یک سبک محاسبه شده دارد. تگ <h1> بزرگتر از تگ <h2> نمایش داده می شود و برای هر عنصر حاشیه تعریف می شود. این به این دلیل است که مرورگر دارای یک شیوه نامه پیش فرض است. اگر میخواهید بدانید CSS پیشفرض کروم چگونه است، میتوانید کد منبع را اینجا ببینید .
طرح بندی
اکنون فرآیند رندر ساختار یک سند و سبکهای هر گره را میداند، اما این برای ارائه یک صفحه کافی نیست. تصور کنید می خواهید نقاشی را از طریق تلفن برای دوست خود توصیف کنید. "یک دایره قرمز بزرگ و یک مربع آبی کوچک وجود دارد" اطلاعات کافی برای دوست شما نیست تا بداند نقاشی دقیقاً چه شکلی است.

چیدمان فرآیندی برای یافتن هندسه عناصر است. رشته اصلی از طریق DOM و سبک های محاسبه شده عبور می کند و درخت طرح بندی را ایجاد می کند که دارای اطلاعاتی مانند مختصات xy و اندازه های جعبه مرزی است. درخت چیدمان ممکن است ساختاری مشابه درخت DOM داشته باشد، اما فقط حاوی اطلاعات مربوط به آنچه در صفحه قابل مشاهده است. اگر display: none اعمال نشود، آن عنصر بخشی از درخت طرح بندی نیست (اما، عنصری با visibility: hidden در درخت طرح بندی وجود دارد). به طور مشابه، اگر یک شبه عنصر با محتوایی مانند p::before{content:"Hi!"} اعمال شود، در درخت چیدمان گنجانده می شود حتی اگر در DOM نباشد.

تعیین چیدمان یک صفحه یک کار چالش برانگیز است. حتی سادهترین طرحبندی صفحه، مانند جریان بلوک از بالا به پایین، باید در نظر داشته باشد که فونت چقدر بزرگ است و کجا باید آنها را شکسته کرد، زیرا این موارد بر اندازه و شکل یک پاراگراف تأثیر میگذارند. که سپس بر جایی که پاراگراف زیر باید باشد تأثیر می گذارد.
CSS می تواند عنصر را به یک طرف شناور کند، آیتم سرریز را پوشانده و جهت نوشتن را تغییر دهد. می توانید تصور کنید، این مرحله چیدمان کار بزرگی دارد. در کروم، یک تیم کامل از مهندسان روی طرحبندی کار میکنند. اگر میخواهید جزئیات کار آنها را ببینید، صحبتهای کمی از کنفرانس BlinkOn ضبط شده است و تماشای آن بسیار جالب است.
رنگ کنید

داشتن یک DOM، سبک و طرحبندی هنوز برای ارائه یک صفحه کافی نیست. فرض کنید در حال تلاش برای بازتولید یک نقاشی هستید. شما اندازه، شکل و محل عناصر را می دانید، اما هنوز باید قضاوت کنید که آنها را به چه ترتیبی رنگ می کنید.
برای مثال، z-index ممکن است برای عناصر خاصی تنظیم شود، در این صورت رنگ آمیزی به ترتیب عناصر نوشته شده در HTML منجر به رندر نادرست می شود.

در این مرحله رنگ، نخ اصلی درخت طرح بندی را برای ایجاد رکوردهای رنگی حرکت می دهد. رکورد رنگ یک یادداشت از فرآیند نقاشی است مانند "ابتدا پس زمینه، سپس متن، سپس مستطیل". اگر روی عنصر <canvas> با استفاده از جاوا اسکریپت کشیده اید، ممکن است این فرآیند برای شما آشنا باشد.

به روز رسانی خط لوله رندر پرهزینه است
مهمترین چیزی که در رندر خط لوله باید درک کرد این است که در هر مرحله از نتیجه عملیات قبلی برای ایجاد داده های جدید استفاده می شود. به عنوان مثال، اگر چیزی در درخت چیدمان تغییر کند، دستور Paint باید برای بخشهای آسیبدیده سند بازسازی شود.
اگر عناصر را متحرک می کنید، مرورگر باید این عملیات را در بین هر فریم اجرا کند. اکثر نمایشگرهای ما صفحه نمایش را 60 بار در ثانیه (60 فریم در ثانیه) تازه می کنند. هنگامی که در هر فریم در حال جابجایی اشیاء در سراسر صفحه هستید، انیمیشن برای چشم انسان صاف به نظر می رسد. با این حال، اگر انیمیشن فریم های میانی را از دست بدهد، صفحه "جانکی" ظاهر می شود.

حتی اگر عملیات رندر شما با بهروزرسانی صفحه مطابقت داشته باشد، این محاسبات در رشته اصلی اجرا میشوند، به این معنی که وقتی برنامه شما جاوا اسکریپت را اجرا میکند، ممکن است مسدود شود.

می توانید عملیات جاوا اسکریپت را به تکه های کوچک تقسیم کنید و با استفاده از requestAnimationFrame() برای اجرا در هر فریم برنامه ریزی کنید. برای اطلاعات بیشتر در مورد این موضوع، لطفاً به بهینه سازی اجرای جاوا اسکریپت مراجعه کنید. همچنین ممکن است جاوا اسکریپت خود را در Web Workers اجرا کنید تا از مسدود کردن رشته اصلی جلوگیری کنید.

ترکیب کردن
چگونه یک صفحه را ترسیم می کنید؟
اکنون که مرورگر ساختار سند، سبک هر عنصر، هندسه صفحه و ترتیب رنگ را می داند، چگونه یک صفحه را ترسیم می کند؟ تبدیل این اطلاعات به پیکسل در صفحه نمایش شطرنجی نامیده می شود.
شاید یک راه ساده برای رسیدگی به این موضوع، شطرنجی کردن قسمتهای شطرنجی داخل نما باشد. اگر کاربر صفحه را اسکرول کرد، قاب شطرنجی را جابجا کرده و با شطرنجی بیشتر قسمت های از دست رفته را پر کنید. زمانی که کروم برای اولین بار منتشر شد، شطرنجیسازی را به این شکل انجام داد. با این حال، مرورگر مدرن فرآیند پیچیده تری به نام ترکیب بندی را اجرا می کند.
کامپوزیت چیست
کامپوزیت تکنیکی است برای جدا کردن بخشهای صفحه به لایهها، شطرنجی کردن آنها به طور جداگانه و ترکیب به عنوان یک صفحه در یک رشته مجزا به نام رشته ترکیبی. اگر اسکرول اتفاق بیفتد، از آنجایی که لایهها قبلاً شطرنجی شدهاند، تنها کاری که باید انجام دهید این است که یک فریم جدید را ترکیب کنید. با جابجایی لایه ها و ترکیب یک فریم جدید می توان انیمیشن را به همین روش به دست آورد.
با استفاده از پنل لایه ها می توانید ببینید که چگونه وب سایت شما در DevTools به لایه ها تقسیم شده است.
تقسیم به لایه ها
برای اینکه بفهمیم کدام عناصر باید در کدام لایه ها باشند، رشته اصلی از درخت layout عبور می کند تا درخت لایه ایجاد شود (این قسمت در پنل عملکرد DevTools "Update Layer Tree" نامیده می شود). اگر بخشهای خاصی از صفحه که باید لایه جداگانه باشند (مانند منوی کناری اسلاید) یکی نمیشوند، میتوانید با استفاده از ویژگی will-change در CSS به مرورگر اشاره کنید.

ممکن است وسوسه شوید که به هر عنصر لایه بدهید، اما ترکیب بیش از حد لایه ها می تواند منجر به عملکرد کندتر از شطرنجی کردن بخش های کوچک صفحه در هر فریم شود، بنابراین بسیار مهم است که عملکرد رندر برنامه خود را اندازه گیری کنید. برای اطلاعات بیشتر در مورد موضوع، به ویژگیهای فقط Compositor و مدیریت تعداد لایهها نگاه کنید.
رستر و کامپوزیت خارج از موضوع اصلی
هنگامی که درخت لایه ایجاد شد و ترتیب رنگ ها مشخص شد، نخ اصلی آن اطلاعات را به رشته کامپوزیتور متعهد می کند. سپس رشته کامپوزیتور هر لایه را شطرنجی می کند. یک لایه می تواند مانند طول کل یک صفحه بزرگ باشد، بنابراین رشته ترکیب آنها را به کاشی ها تقسیم می کند و هر کاشی را به رشته های شطرنجی می فرستد. رشته های شطرنجی هر کاشی را شطرنجی می کنند و در حافظه GPU ذخیره می کنند.

رشته ترکیبکننده میتواند رشتههای شطرنجی مختلف را اولویتبندی کند تا چیزهایی که در ویوپورت (یا نزدیک) هستند، بتوانند ابتدا شطرنجی شوند. یک لایه همچنین دارای چندین کاشی کاری برای رزولوشن های مختلف برای رسیدگی به مواردی مانند عمل بزرگنمایی است.
هنگامی که کاشیها شطرنجی میشوند، رشته Compositor اطلاعات کاشی به نام draw quads را برای ایجاد یک قاب ترکیبی جمعآوری میکند.
| چهارتایی بکش | حاوی اطلاعاتی مانند مکان کاشی در حافظه و مکان صفحه برای ترسیم کاشی با در نظر گرفتن ترکیب صفحه. |
| قاب آهنگساز | مجموعه ای از چهارتایی ترسیم که نشان دهنده یک فریم از یک صفحه است. |
سپس یک فریم کامپوزیتور از طریق IPC به فرآیند مرورگر ارسال می شود. در این مرحله، یک فریم ترکیبکننده دیگر میتواند از رشته UI برای تغییر رابط کاربری مرورگر یا از سایر فرآیندهای رندر برای برنامههای افزودنی اضافه شود. این فریم های کامپوزیتور به GPU فرستاده می شوند تا روی صفحه نمایش داده شوند. اگر یک رویداد اسکرول وارد شود، رشته کامپوزیتور یک فریم کامپوزیتور دیگری ایجاد می کند تا به GPU ارسال شود.

مزیت کامپوزیت این است که بدون درگیر کردن نخ اصلی انجام می شود. نخ Compositor نیازی به انتظار برای محاسبه سبک یا اجرای جاوا اسکریپت ندارد. به همین دلیل است که ترکیب کردن فقط انیمیشن ها برای عملکرد روان بهترین در نظر گرفته می شود. اگر طرح یا رنگ باید دوباره محاسبه شود، نخ اصلی باید درگیر شود.
بسته بندی کنید
در این پست، ما به رندر خط لوله از تجزیه به ترکیب نگاه کردیم. امیدواریم اکنون این اختیار را داشته باشید که در مورد بهینه سازی عملکرد یک وب سایت بیشتر بخوانید.
در پست بعدی و آخرین این مجموعه، ما به موضوع compositor با جزئیات بیشتری نگاه خواهیم کرد و خواهیم دید که وقتی ورودی کاربر مانند حرکت و click mouse move وارد می شود، چه اتفاقی می افتد.
آیا از پست لذت بردید؟ اگر سؤال یا پیشنهادی برای پست آینده دارید، مایلم در بخش نظرات زیر یا @kosamari در توییتر از شما بشنوم.
بعدی: ورودی به کامپوزیتور می رسد
،عملکرد درونی یک فرآیند رندر
این قسمت 3 از سری 4 قسمتی وبلاگ است که به نحوه عملکرد مرورگرها می پردازد. قبلاً، معماری چند فرآیندی و جریان ناوبری را پوشش دادیم. در این پست، ما قصد داریم به آنچه در داخل فرآیند رندر رخ می دهد، نگاه کنیم.
فرآیند رندر بسیاری از جنبه های عملکرد وب را لمس می کند. از آنجایی که در فرآیند رندر اتفاقات زیادی می افتد، این پست فقط یک نمای کلی است. اگر میخواهید عمیقتر کاوش کنید، بخش عملکرد Web Fundamentals منابع بسیار بیشتری دارد.
پردازش های رندر محتویات وب را مدیریت می کنند
فرآیند رندر مسئول هر چیزی است که در داخل یک تب اتفاق می افتد. در یک فرآیند رندر، رشته اصلی بیشتر کدهایی را که برای کاربر ارسال میکنید کنترل میکند. اگر از وبکار یا سرویسکار استفاده میکنید، گاهی اوقات بخشهایی از جاوا اسکریپت شما توسط رشتههای کارگر مدیریت میشود. رشته های کامپوزیتور و شطرنجی نیز در داخل فرآیندهای رندر اجرا می شوند تا یک صفحه را به صورت کارآمد و روان ارائه کنند.
وظیفه اصلی فرآیند رندر تبدیل HTML، CSS و جاوا اسکریپت به یک صفحه وب است که کاربر بتواند با آن تعامل داشته باشد.

تجزیه
ساخت یک DOM
هنگامی که فرآیند رندر یک پیام commit برای ناوبری دریافت میکند و شروع به دریافت دادههای HTML میکند، رشته اصلی شروع به تجزیه رشته متن (HTML) و تبدیل آن به یک سند D O Object M odel ( DOM ) میکند.
DOM نمایش داخلی یک مرورگر از صفحه و همچنین ساختار داده و API است که توسعه دهنده وب می تواند از طریق جاوا اسکریپت با آن تعامل داشته باشد.
تجزیه یک سند HTML به یک DOM توسط استاندارد HTML تعریف شده است. ممکن است متوجه شده باشید که تغذیه HTML به مرورگر هرگز خطایی ایجاد نمی کند. به عنوان مثال، عدم وجود تگ بستن </p> یک HTML معتبر است. نشانه گذاری اشتباه مانند Hi! <b>I'm <i>Chrome</b>!</i> (برچسب b قبل از تگ i بسته می شود) به گونه ای رفتار می شود که گویی Hi! <b>I'm <i>Chrome</i></b><i>!</i> . این به این دلیل است که مشخصات HTML به گونه ای طراحی شده است که این خطاها را به خوبی مدیریت کند. اگر کنجکاو هستید که این کارها چگونه انجام می شود، می توانید در بخش « مقدمه ای بر مدیریت خطا و موارد عجیب در تجزیه کننده » از مشخصات HTML مطالعه کنید.
بارگیری منابع فرعی
یک وب سایت معمولا از منابع خارجی مانند تصاویر، CSS و جاوا اسکریپت استفاده می کند. این فایل ها باید از شبکه یا حافظه پنهان بارگیری شوند. رشته اصلی می تواند آنها را یکی یکی درخواست کند، زیرا آنها آنها را در حین تجزیه برای ساختن DOM پیدا می کنند، اما به منظور افزایش سرعت، "اسکنر پیش بارگذاری" به طور همزمان اجرا می شود. اگر مواردی مانند <img> یا <link> در سند HTML وجود دارد، اسکنر پیش بارگذاری به نشانههای تولید شده توسط تجزیهکننده HTML نگاه میکند و درخواستهایی را به رشته شبکه در فرآیند مرورگر ارسال میکند.

جاوا اسکریپت می تواند تجزیه را مسدود کند
هنگامی که تجزیه کننده HTML یک تگ <script> پیدا می کند، تجزیه سند HTML را متوقف می کند و باید کد جاوا اسکریپت را بارگیری، تجزیه و اجرا کند. چرا؟ زیرا جاوا اسکریپت می تواند شکل سند را با استفاده از چیزهایی مانند document.write() تغییر دهد که کل ساختار DOM را تغییر می دهد ( نمای کلی مدل تجزیه در مشخصات HTML دارای یک نمودار زیبا است). به همین دلیل است که تجزیه کننده HTML باید منتظر بماند تا جاوا اسکریپت اجرا شود تا بتواند تجزیه سند HTML را از سر بگیرد. اگر کنجکاو هستید که در اجرای جاوا اسکریپت چه اتفاقی می افتد، تیم V8 گفتگوها و پست های وبلاگی در این مورد دارد .
به مرورگر راهنمایی کنید که چگونه می خواهید منابع را بارگیری کنید
راه های زیادی وجود دارد که توسعه دهندگان وب می توانند نکاتی را به مرورگر ارسال کنند تا منابع را به خوبی بارگیری کنند. اگر جاوا اسکریپت شما از document.write() استفاده نمی کند، می توانید ویژگی async یا defer را به تگ <script> اضافه کنید. سپس مرورگر کد جاوا اسکریپت را به صورت ناهمزمان بارگیری و اجرا می کند و تجزیه را مسدود نمی کند. در صورت مناسب بودن می توانید از ماژول جاوا اسکریپت نیز استفاده کنید. <link rel="preload"> راهی برای اطلاع دادن به مرورگر است که منبع قطعاً برای پیمایش فعلی مورد نیاز است و میخواهید در اسرع وقت دانلود کنید. میتوانید در این مورد در اولویتبندی منابع – کمک کردن مرورگر به شما اطلاعات بیشتری کسب کنید.
محاسبه سبک
داشتن یک DOM برای دانستن اینکه صفحه چگونه به نظر می رسد کافی نیست زیرا می توانیم عناصر صفحه را در CSS استایل دهی کنیم. موضوع اصلی CSS را تجزیه می کند و سبک محاسبه شده را برای هر گره DOM تعیین می کند. این اطلاعات در مورد نوع سبک برای هر عنصر بر اساس انتخاب کننده CSS است. این اطلاعات را می توانید در بخش computed DevTools مشاهده کنید.

حتی اگر CSS را ارائه ندهید ، هر گره DOM دارای یک سبک محاسبه شده است. برچسب <h1> بزرگتر از برچسب <h2> نمایش داده می شود و حاشیه ها برای هر عنصر تعریف می شوند. این امر به این دلیل است که مرورگر دارای یک برگه سبک پیش فرض است. اگر می خواهید بدانید که CSS پیش فرض Chrome چیست ، می توانید کد منبع را در اینجا مشاهده کنید .
طرح بندی
اکنون فرآیند رندر ساختار یک سند و سبک های هر گره را می شناسد ، اما این برای ارائه صفحه کافی نیست. تصور کنید که سعی می کنید نقاشی را از طریق تلفن برای دوست خود توصیف کنید. "یک دایره قرمز بزرگ وجود دارد و یک مربع آبی کوچک" اطلاعات کافی برای دوست شما نیست که بدانید دقیقاً چه چیزی به نظر می رسد.

طرح فرآیندی برای یافتن هندسه عناصر است. نخ اصلی از طریق DOM و سبک های محاسبه شده قدم می زند و درخت چیدمان را ایجاد می کند که دارای اطلاعاتی مانند مختصات XY و اندازه جعبه های محدود است. درخت چیدمان ممکن است ساختار مشابهی با درخت DOM باشد ، اما فقط حاوی اطلاعات مربوط به آنچه در صفحه قابل مشاهده است. در صورت display: none استفاده نمی شود ، آن عنصر بخشی از درخت چیدمان نیست (با این حال ، عنصری با visibility: hidden در درخت چیدمان است). به همین ترتیب ، اگر یک عنصر شبه با محتوایی مانند p::before{content:"Hi!"} اعمال می شود ، حتی اگر در DOM نباشد ، در درخت چیدمان گنجانده شده است.

تعیین طرح یک صفحه یک کار چالش برانگیز است. حتی ساده ترین طرح صفحه مانند جریان بلوک از بالا به پایین باید در نظر داشته باشد که قلم چقدر بزرگ است و از کجا می توان آنها را بشکند زیرا این موارد بر اندازه و شکل یک پاراگراف تأثیر می گذارد. که سپس در جایی که بند زیر باید باشد تأثیر می گذارد.
CSS می تواند عنصر را به یک طرف شناور کند ، مورد سرریز ماسک را تغییر دهد و جهت نوشتن را تغییر دهد. می توانید تصور کنید ، این مرحله طرح یک کار توانا دارد. در Chrome ، یک تیم کامل از مهندسین روی طرح کار می کنند. اگر می خواهید جزئیات کار آنها را ببینید ، صحبت های کمی از کنفرانس Blinkon ضبط شده و تماشای آن بسیار جالب است.
رنگ کنید

داشتن دام ، سبک و چیدمان هنوز برای ارائه صفحه کافی نیست. بیایید بگوییم که شما در حال تلاش برای تولید مثل یک نقاشی هستید. شما اندازه ، شکل و مکان عناصر را می دانید ، اما هنوز هم باید در مورد چه نظمی که آنها را نقاشی کنید قضاوت کنید.
به عنوان مثال ، z-index ممکن است برای عناصر خاصی تنظیم شود ، در این حالت نقاشی به ترتیب عناصر نوشته شده در HTML منجر به ارائه نادرست خواهد شد.

در این مرحله رنگ ، نخ اصلی برای ایجاد سوابق رنگ ، درخت چیدمان را طی می کند. رکورد رنگ یادداشتی از فرآیند نقاشی مانند "ابتدا پس زمینه ، سپس متن ، سپس مستطیل" است. اگر با استفاده از JavaScript بر روی عنصر <canvas> ترسیم کرده اید ، این روند ممکن است برای شما آشنا باشد.

به روزرسانی خط لوله رندر پرهزینه است
مهمترین چیز برای درک خط لوله ارائه این است که در هر مرحله از نتیجه عملیات قبلی برای ایجاد داده های جدید استفاده می شود. به عنوان مثال ، اگر چیزی در درخت چیدمان تغییر کند ، برای قسمت های آسیب دیده سند باید ترتیب رنگ بازسازی شود.
اگر عناصر متحرک هستید ، مرورگر باید این عملیات را بین هر فریم اجرا کند. بیشتر نمایشگرهای ما صفحه نمایش 60 بار در ثانیه (60 فریم در ثانیه) را تازه می کنند. هنگامی که همه چیز را در هر قاب حرکت می دهید ، انیمیشن برای چشمان انسان صاف به نظر می رسد. با این حال ، اگر انیمیشن فریم ها را در بین آنها از دست ندهد ، صفحه "Janky" ظاهر می شود.

حتی اگر عملیات رندر شما با تازه کردن صفحه نمایش ادامه یابد ، این محاسبات روی موضوع اصلی اجرا می شوند ، به این معنی که هنگام اجرای برنامه شما JavaScript می تواند مسدود شود.

شما می توانید عملیات JavaScript را به بخش های کوچک تقسیم کرده و با استفاده از requestAnimationFrame() در هر فریم اجرا کنید. برای اطلاعات بیشتر در مورد این موضوع ، لطفاً به Optimize JavaScript را ببینید. همچنین ممکن است JavaScript خود را در کارگران وب اجرا کنید تا از مسدود کردن موضوع اصلی جلوگیری کنید.

ترکیب کردن
چگونه می توانید یک صفحه بکشید؟
اکنون که مرورگر ساختار سند ، سبک هر عنصر ، هندسه صفحه و ترتیب رنگ را می داند ، چگونه می تواند یک صفحه را ترسیم کند؟ تبدیل این اطلاعات به پیکسل های روی صفحه ، Rasterizing نامیده می شود.
شاید یک روش ساده لوحانه برای رسیدگی به این امر به قطعات شطرنجی در داخل منظره باشد. اگر کاربر صفحه را پیمایش می کند ، قاب شطرنجی را جابجا کرده و قسمت های گمشده را با ترغیب بیشتر پر کنید. اینگونه است که Chrome هنگام انتشار اولین بار ، با استفاده از مجذوب دست به کار شد. با این حال ، مرورگر مدرن فرایندی پیچیده تر به نام آهنگسازی را اجرا می کند.
چه چیزی آهنگسازی است
Compositing تکنیکی برای جدا کردن قسمت های یک صفحه به لایه ها ، مجدداً آنها به طور جداگانه و کامپوزیت به عنوان صفحه در یک موضوع جداگانه به نام نخ آهنگساز است. اگر پیمایش اتفاق بیفتد ، از آنجا که لایه ها قبلاً مجدداً مورد استفاده قرار گرفته اند ، تمام کاری که باید انجام دهید این است که یک قاب جدید را کامپوزیت کنید. انیمیشن را می توان به همان روش با حرکت لایه ها و کامپوزیت یک قاب جدید بدست آورد.
می توانید نحوه تقسیم وب سایت شما به لایه های DevTools با استفاده از پانل Layers را ببینید.
تقسیم به لایه ها
برای اینکه دریابیم که کدام عناصر باید در کدام لایه ها قرار بگیرند ، نخ اصلی برای ایجاد درخت لایه از طریق درخت چیدمان حرکت می کند (این قسمت "درخت لایه به روزرسانی" در پانل عملکرد DevTools نامیده می شود). اگر قسمتهای خاصی از صفحه ای که باید لایه جداگانه باشد (مانند منوی جانبی اسلاید) یکی از آنها را دریافت نمی کند ، می توانید با استفاده از ویژگی will-change در CSS به مرورگر اشاره کنید.

ممکن است شما وسوسه شوید که به هر عنصر لایه هایی بدهید ، اما آهنگسازی در بین تعداد اضافی لایه ها می تواند منجر به عملکرد کندتر از انتشار قسمت های کوچک یک صفحه در هر فریم شود ، بنابراین بسیار مهم است که عملکرد عملکرد برنامه خود را اندازه گیری کنید. برای اطلاعات بیشتر در مورد موضوع ، به ویژگی های فقط آهنگساز مراجعه کنید و تعداد لایه ها را مدیریت کنید .
شطرنج و کامپوزیت از موضوع اصلی
پس از ایجاد درخت لایه و سفارشات رنگ مشخص می شود ، موضوع اصلی آن اطلاعات را به موضوع آهنگساز می دهد. نخ آهنگساز سپس هر لایه را مجدداً تغییر می دهد. یک لایه می تواند مانند کل طول یک صفحه بزرگ باشد ، بنابراین موضوع آهنگساز آنها را به کاشی تقسیم می کند و هر کاشی را به موضوعات شطرنجی می فرستد. موضوعات شطرنجی هر کاشی را مجدداً جمع می کنند و آنها را در حافظه GPU ذخیره می کنند.

موضوع آهنگساز می تواند موضوعات مختلف شطرنجی را در اولویت قرار دهد تا در ابتدا چیزهایی در قسمت Viewport (یا در این نزدیکی) قرار بگیرند. یک لایه همچنین دارای چندین کاشی برای وضوح مختلف برای رسیدگی به مواردی مانند اقدام بزرگنمایی است.
هنگامی که کاشی ها ریخته می شوند ، موضوع آهنگساز اطلاعات کاشی به نام چهار قاتل را جمع می کند تا یک قاب آهنگساز ایجاد شود.
| کواد را بکشید | حاوی اطلاعاتی مانند مکان کاشی در حافظه و جایی که در صفحه برای ترسیم کاشی در نظر گرفتن آهنگ سازی صفحه است. |
| قاب آهنگساز | مجموعه ای از کواد های قرعه کشی که نشان دهنده یک قاب یک صفحه است. |
سپس یک قاب آهنگساز از طریق IPC به فرایند مرورگر ارسال می شود. در این مرحله ، یک قاب آهنگساز دیگر می تواند از موضوع UI برای تغییر UI مرورگر یا از سایر فرآیندهای رندر برای پسوند اضافه شود. این قاب های آهنگساز به GPU ارسال می شوند تا آن را روی صفحه نمایش دهند. اگر یک رویداد پیمایش وارد شود ، موضوع آهنگساز یک قاب آهنگساز دیگری را برای ارسال به GPU ایجاد می کند.

فواید آهنگسازی این است که بدون درگیر کردن موضوع اصلی انجام می شود. موضوع آهنگساز نیازی به انتظار برای محاسبه سبک یا اجرای جاوا اسکریپت ندارد. به همین دلیل است که فقط انیمیشن ها برای عملکرد صاف بهترین هستند. اگر مجدداً چیدمان یا رنگ محاسبه شود ، موضوع اصلی باید درگیر شود.
بسته بندی کنید
در این پست ، ما به ارائه خط لوله از تجزیه و تحلیل تا آهنگسازی نگاه کردیم. امیدوارم که اکنون شما را به خواندن اطلاعات بیشتر در مورد بهینه سازی عملکرد یک وب سایت بخوانید.
در پست بعدی و آخرین پست این سری ، ما به جزئیات بیشتر به موضوع آهنگساز نگاه خواهیم کرد و می بینیم که ورودی کاربر مانند mouse move و click وارد می شود چه اتفاقی می افتد.
آیا از پست لذت بردید؟ اگر سؤال یا پیشنهادی برای پست آینده دارید، مایلم در بخش نظرات زیر یا @kosamari در توییتر از شما بشنوم.
،کار درونی یک فرآیند ارائه دهنده
این قسمت 3 از سری 4 قسمت وبلاگ است که به نحوه کار مرورگرها می پردازد. پیش از این ، ما معماری چند فرآیند و جریان ناوبری را پوشش می دادیم. در این پست ، ما می خواهیم بررسی کنیم که چه اتفاقی در فرآیند رندر می افتد.
فرآیند Renderer بسیاری از جنبه های عملکرد وب را لمس می کند. از آنجا که در فرآیند رندر اتفاقات زیادی رخ می دهد ، این پست فقط یک مرور کلی است. اگر می خواهید عمیق تر حفر کنید ، بخش عملکرد اصول وب منابع بسیار بیشتری دارد.
فرآیندهای ارائه دهنده محتوای وب را کنترل می کنند
فرآیند ارائه دهنده مسئول هر آنچه در داخل یک برگه اتفاق می افتد ، است. در یک فرآیند رندر ، موضوع اصلی بیشتر کدی را که برای کاربر ارسال می کنید ، کنترل می کند. در صورت استفاده از کارگر وب یا کارگر سرویس ، گاهی اوقات بخش هایی از JavaScript شما توسط موضوعات کارگر اداره می شود. موضوعات آهنگساز و شطرنج نیز در داخل یک فرآیندهای رندر اجرا می شوند تا یک صفحه را به صورت کارآمد و هموار ارائه دهند.
کار اصلی فرآیند Renderer تبدیل HTML ، CSS و JavaScript به یک صفحه وب است که کاربر می تواند با آن ارتباط برقرار کند.

تجزیه
ساخت یک DOM
هنگامی که فرآیند Renderer یک پیام متعهد را برای ناوبری دریافت می کند و شروع به دریافت داده های HTML می کند ، موضوع اصلی شروع به تجزیه رشته متن (HTML) می کند و آن را به یک Ocument O Bect M Odel ( DOM ) تبدیل می کند.
DOM بازنمایی داخلی مرورگر از صفحه و همچنین ساختار داده و API است که توسعه دهنده وب می تواند با Via JavaScript در تعامل باشد.
تجزیه یک سند HTML در DOM توسط استاندارد HTML تعریف شده است. شاید متوجه شده باشید که تغذیه HTML به یک مرورگر هرگز خطایی را به وجود نمی آورد. به عنوان مثال ، برچسب بسته شدن از دست رفته </p> یک HTML معتبر است. نشانه های اشتباه مانند Hi! <b>I'm <i>Chrome</b>!</i> Hi! <b>I'm <i>Chrome</i></b><i>!</i> . این امر به این دلیل است که مشخصات HTML برای رسیدگی به این خطاها به طرز فجیعی طراحی شده است. اگر کنجکاو هستید که چگونه این کارها انجام می شود ، می توانید در مورد " مقدمه ای برای رسیدگی به خطا و موارد عجیب در بخش تجزیه " از مشخصات HTML بخوانید.
بارگیری زیرورس
یک وب سایت معمولاً از منابع خارجی مانند تصاویر ، CSS و JavaScript استفاده می کند. این پرونده ها باید از شبکه یا حافظه نهان بارگیری شوند. موضوع اصلی می تواند آنها را یک به یک درخواست کند زیرا آنها را در حالی که تجزیه می شوند برای ساختن یک DOM پیدا می کنند ، اما برای سرعت بخشیدن به "اسکنر پیش بار" همزمان اجرا می شود. اگر در سند HTML مواردی مانند <img> یا <link> وجود دارد ، اسکنر از پیش بار در نشانه های تولید شده توسط HTML Parser Peeks می شود و در فرآیند مرورگر درخواست هایی را به موضوع شبکه ارسال می کند.

JavaScript می تواند تجزیه را مسدود کند
هنگامی که تجزیه کننده HTML یک برچسب <script> پیدا می کند ، تجزیه سند HTML را مکث می کند و باید کد JavaScript را بارگیری و اجرا کند. چرا؟ از آنجا که JavaScript می تواند شکل سند را با استفاده از مواردی مانند document.write() که کل ساختار DOM را تغییر می دهد تغییر دهد ( نمای کلی از مدل تجزیه در مشخصات HTML دارای نمودار خوبی است). به همین دلیل است که تجزیه کننده HTML باید منتظر بماند تا JavaScript اجرا شود قبل از اینکه بتواند تجزیه و تحلیل سند HTML را از سر بگیرد. اگر در مورد آنچه در اجرای JavaScript اتفاق می افتد کنجکاو هستید ، تیم V8 در این مورد مذاکرات و پست های وبلاگ دارد .
اشاره به مرورگر چگونه می خواهید منابع را بارگیری کنید
روش های بسیاری وجود دارد که توسعه دهندگان وب می توانند نکات را به مرورگر ارسال کنند تا منابع را به خوبی بارگیری کنند. اگر JavaScript شما از document.write() استفاده نمی کند ، می توانید async یا defer Attribute را به برچسب <script> اضافه کنید. سپس مرورگر کد JavaScript را بطور ناهمزمان بارگیری و اجرا می کند و تجزیه را مسدود نمی کند. همچنین ممکن است در صورت مناسب از ماژول JavaScript استفاده کنید. <link rel="preload"> راهی برای اطلاع رسانی به مرورگر است که منبع قطعاً برای ناوبری فعلی مورد نیاز است و دوست دارید در اسرع وقت بارگیری کنید. می توانید اطلاعات بیشتری در مورد این موضوع در اولویت بندی منابع بخوانید - دریافت مرورگر برای کمک به شما .
محاسبه سبک
داشتن DOM کافی نیست که بدانیم صفحه به نظر می رسد زیرا می توانیم عناصر صفحه را در CSS سبک کنیم. موضوع اصلی CSS را تجزیه می کند و سبک محاسبه شده را برای هر گره DOM تعیین می کند. این اطلاعات در مورد نوع سبک برای هر عنصر بر اساس انتخاب کننده CSS است. این اطلاعات را می توانید در بخش computed DevTools مشاهده کنید.

حتی اگر CSS را ارائه ندهید ، هر گره DOM دارای یک سبک محاسبه شده است. برچسب <h1> بزرگتر از برچسب <h2> نمایش داده می شود و حاشیه ها برای هر عنصر تعریف می شوند. این امر به این دلیل است که مرورگر دارای یک برگه سبک پیش فرض است. اگر می خواهید بدانید که CSS پیش فرض Chrome چیست ، می توانید کد منبع را در اینجا مشاهده کنید .
طرح بندی
اکنون فرآیند رندر ساختار یک سند و سبک های هر گره را می شناسد ، اما این برای ارائه صفحه کافی نیست. تصور کنید که سعی می کنید نقاشی را از طریق تلفن برای دوست خود توصیف کنید. "یک دایره قرمز بزرگ وجود دارد و یک مربع آبی کوچک" اطلاعات کافی برای دوست شما نیست که بدانید دقیقاً چه چیزی به نظر می رسد.

طرح فرآیندی برای یافتن هندسه عناصر است. نخ اصلی از طریق DOM و سبک های محاسبه شده قدم می زند و درخت چیدمان را ایجاد می کند که دارای اطلاعاتی مانند مختصات XY و اندازه جعبه های محدود است. درخت چیدمان ممکن است ساختار مشابهی با درخت DOM باشد ، اما فقط حاوی اطلاعات مربوط به آنچه در صفحه قابل مشاهده است. در صورت display: none استفاده نمی شود ، آن عنصر بخشی از درخت چیدمان نیست (با این حال ، عنصری با visibility: hidden در درخت چیدمان است). به همین ترتیب ، اگر یک عنصر شبه با محتوایی مانند p::before{content:"Hi!"} اعمال می شود ، حتی اگر در DOM نباشد ، در درخت چیدمان گنجانده شده است.

تعیین طرح یک صفحه یک کار چالش برانگیز است. حتی ساده ترین طرح صفحه مانند جریان بلوک از بالا به پایین باید در نظر داشته باشد که قلم چقدر بزرگ است و از کجا می توان آنها را بشکند زیرا این موارد بر اندازه و شکل یک پاراگراف تأثیر می گذارد. که سپس در جایی که بند زیر باید باشد تأثیر می گذارد.
CSS می تواند عنصر را به یک طرف شناور کند ، مورد سرریز ماسک را تغییر دهد و جهت نوشتن را تغییر دهد. می توانید تصور کنید ، این مرحله طرح یک کار توانا دارد. در Chrome ، یک تیم کامل از مهندسین روی طرح کار می کنند. اگر می خواهید جزئیات کار آنها را ببینید ، صحبت های کمی از کنفرانس Blinkon ضبط شده و تماشای آن بسیار جالب است.
رنگ کنید

داشتن دام ، سبک و چیدمان هنوز برای ارائه صفحه کافی نیست. بیایید بگوییم که شما در حال تلاش برای تولید مثل یک نقاشی هستید. شما اندازه ، شکل و مکان عناصر را می دانید ، اما هنوز هم باید در مورد چه نظمی که آنها را نقاشی کنید قضاوت کنید.
به عنوان مثال ، z-index ممکن است برای عناصر خاصی تنظیم شود ، در این حالت نقاشی به ترتیب عناصر نوشته شده در HTML منجر به ارائه نادرست خواهد شد.

در این مرحله رنگ ، نخ اصلی برای ایجاد سوابق رنگ ، درخت چیدمان را طی می کند. رکورد رنگ یادداشتی از فرآیند نقاشی مانند "ابتدا پس زمینه ، سپس متن ، سپس مستطیل" است. اگر با استفاده از JavaScript بر روی عنصر <canvas> ترسیم کرده اید ، این روند ممکن است برای شما آشنا باشد.

به روزرسانی خط لوله رندر پرهزینه است
مهمترین چیز برای درک خط لوله ارائه این است که در هر مرحله از نتیجه عملیات قبلی برای ایجاد داده های جدید استفاده می شود. به عنوان مثال ، اگر چیزی در درخت چیدمان تغییر کند ، برای قسمت های آسیب دیده سند باید ترتیب رنگ بازسازی شود.
اگر عناصر متحرک هستید ، مرورگر باید این عملیات را بین هر فریم اجرا کند. بیشتر نمایشگرهای ما صفحه نمایش 60 بار در ثانیه (60 فریم در ثانیه) را تازه می کنند. هنگامی که همه چیز را در هر قاب حرکت می دهید ، انیمیشن برای چشمان انسان صاف به نظر می رسد. با این حال ، اگر انیمیشن فریم ها را در بین آنها از دست ندهد ، صفحه "Janky" ظاهر می شود.

حتی اگر عملیات رندر شما با تازه کردن صفحه نمایش ادامه یابد ، این محاسبات روی موضوع اصلی اجرا می شوند ، به این معنی که هنگام اجرای برنامه شما JavaScript می تواند مسدود شود.

شما می توانید عملیات JavaScript را به بخش های کوچک تقسیم کرده و با استفاده از requestAnimationFrame() در هر فریم اجرا کنید. برای اطلاعات بیشتر در مورد این موضوع ، لطفاً به Optimize JavaScript را ببینید. همچنین ممکن است JavaScript خود را در کارگران وب اجرا کنید تا از مسدود کردن موضوع اصلی جلوگیری کنید.

ترکیب کردن
چگونه می توانید یک صفحه بکشید؟
اکنون که مرورگر ساختار سند ، سبک هر عنصر ، هندسه صفحه و ترتیب رنگ را می داند ، چگونه می تواند یک صفحه را ترسیم کند؟ تبدیل این اطلاعات به پیکسل های روی صفحه ، Rasterizing نامیده می شود.
شاید یک روش ساده لوحانه برای رسیدگی به این امر به قطعات شطرنجی در داخل منظره باشد. اگر کاربر صفحه را پیمایش می کند ، قاب شطرنجی را جابجا کرده و قسمت های گمشده را با ترغیب بیشتر پر کنید. اینگونه است که Chrome هنگام انتشار اولین بار ، با استفاده از مجذوب دست به کار شد. با این حال ، مرورگر مدرن فرایندی پیچیده تر به نام آهنگسازی را اجرا می کند.
چه چیزی آهنگسازی است
Compositing تکنیکی برای جدا کردن قسمت های یک صفحه به لایه ها ، مجدداً آنها به طور جداگانه و کامپوزیت به عنوان صفحه در یک موضوع جداگانه به نام نخ آهنگساز است. اگر پیمایش اتفاق بیفتد ، از آنجا که لایه ها قبلاً مجدداً مورد استفاده قرار گرفته اند ، تمام کاری که باید انجام دهید این است که یک قاب جدید را کامپوزیت کنید. انیمیشن را می توان به همان روش با حرکت لایه ها و کامپوزیت یک قاب جدید بدست آورد.
می توانید نحوه تقسیم وب سایت شما به لایه های DevTools با استفاده از پانل Layers را ببینید.
تقسیم به لایه ها
برای اینکه دریابیم که کدام عناصر باید در کدام لایه ها قرار بگیرند ، نخ اصلی برای ایجاد درخت لایه از طریق درخت چیدمان حرکت می کند (این قسمت "درخت لایه به روزرسانی" در پانل عملکرد DevTools نامیده می شود). اگر قسمتهای خاصی از صفحه ای که باید لایه جداگانه باشد (مانند منوی جانبی اسلاید) یکی از آنها را دریافت نمی کند ، می توانید با استفاده از ویژگی will-change در CSS به مرورگر اشاره کنید.

ممکن است شما وسوسه شوید که به هر عنصر لایه هایی بدهید ، اما آهنگسازی در بین تعداد اضافی لایه ها می تواند منجر به عملکرد کندتر از انتشار قسمت های کوچک یک صفحه در هر فریم شود ، بنابراین بسیار مهم است که عملکرد عملکرد برنامه خود را اندازه گیری کنید. برای اطلاعات بیشتر در مورد موضوع ، به ویژگی های فقط آهنگساز مراجعه کنید و تعداد لایه ها را مدیریت کنید .
شطرنج و کامپوزیت از موضوع اصلی
پس از ایجاد درخت لایه و سفارشات رنگ مشخص می شود ، موضوع اصلی آن اطلاعات را به موضوع آهنگساز می دهد. نخ آهنگساز سپس هر لایه را مجدداً تغییر می دهد. یک لایه می تواند مانند کل طول یک صفحه بزرگ باشد ، بنابراین موضوع آهنگساز آنها را به کاشی تقسیم می کند و هر کاشی را به موضوعات شطرنجی می فرستد. موضوعات شطرنجی هر کاشی را مجدداً جمع می کنند و آنها را در حافظه GPU ذخیره می کنند.

موضوع آهنگساز می تواند موضوعات مختلف شطرنجی را در اولویت قرار دهد تا در ابتدا چیزهایی در قسمت Viewport (یا در این نزدیکی) قرار بگیرند. یک لایه همچنین دارای چندین کاشی برای وضوح مختلف برای رسیدگی به مواردی مانند اقدام بزرگنمایی است.
هنگامی که کاشی ها ریخته می شوند ، موضوع آهنگساز اطلاعات کاشی به نام چهار قاتل را جمع می کند تا یک قاب آهنگساز ایجاد شود.
| کواد را بکشید | حاوی اطلاعاتی مانند مکان کاشی در حافظه و جایی که در صفحه برای ترسیم کاشی در نظر گرفتن آهنگ سازی صفحه است. |
| قاب آهنگساز | مجموعه ای از کواد های قرعه کشی که نشان دهنده یک قاب یک صفحه است. |
سپس یک قاب آهنگساز از طریق IPC به فرایند مرورگر ارسال می شود. در این مرحله ، یک قاب آهنگساز دیگر می تواند از موضوع UI برای تغییر UI مرورگر یا از سایر فرآیندهای رندر برای پسوند اضافه شود. این قاب های آهنگساز به GPU ارسال می شوند تا آن را روی صفحه نمایش دهند. اگر یک رویداد پیمایش وارد شود ، موضوع آهنگساز یک قاب آهنگساز دیگری را برای ارسال به GPU ایجاد می کند.

فواید آهنگسازی این است که بدون درگیر کردن موضوع اصلی انجام می شود. موضوع آهنگساز نیازی به انتظار برای محاسبه سبک یا اجرای جاوا اسکریپت ندارد. به همین دلیل است که فقط انیمیشن ها برای عملکرد صاف بهترین هستند. اگر مجدداً چیدمان یا رنگ محاسبه شود ، موضوع اصلی باید درگیر شود.
بسته بندی کنید
در این پست ، ما به ارائه خط لوله از تجزیه و تحلیل تا آهنگسازی نگاه کردیم. امیدوارم که اکنون شما را به خواندن اطلاعات بیشتر در مورد بهینه سازی عملکرد یک وب سایت بخوانید.
در پست بعدی و آخرین پست این سری ، ما به جزئیات بیشتر به موضوع آهنگساز نگاه خواهیم کرد و می بینیم که ورودی کاربر مانند mouse move و click وارد می شود چه اتفاقی می افتد.
آیا از پست لذت بردید؟ اگر سؤال یا پیشنهادی برای پست آینده دارید، مایلم در بخش نظرات زیر یا @kosamari در توییتر از شما بشنوم.

