CPU, GPU, Bộ nhớ và cấu trúc đa quy trình
Trong loạt bài đăng trên blog gồm 4 phần này, chúng ta sẽ tìm hiểu bên trong trình duyệt Chrome từ cấu trúc cấp cao đến các thông tin cụ thể về quy trình kết xuất. Nếu bạn từng thắc mắc về cách trình duyệt biến mã của bạn thành một trang web có chức năng hoặc không chắc chắn lý do tại sao một kỹ thuật cụ thể được đề xuất để cải thiện hiệu suất, thì loạt bài này là dành cho bạn.
Trong phần 1 của loạt bài này, chúng ta sẽ tìm hiểu các thuật ngữ điện toán cốt lõi và cấu trúc nhiều quy trình của Chrome.
CPU và GPU là phần cốt lõi của máy tính
Để hiểu môi trường mà trình duyệt đang chạy, chúng ta cần hiểu một số phần của máy tính và chức năng của các phần đó.
CPU

Đầu tiên là Bộ Xử lý Uy tín – hay CPU. CPU có thể được coi là bộ não của máy tính. Một nhân CPU, được mô tả ở đây là một nhân viên văn phòng, có thể xử lý nhiều tác vụ khác nhau theo thứ tự khi chúng xuất hiện. Chatbot có thể xử lý mọi thứ từ toán học đến nghệ thuật, đồng thời biết cách trả lời cuộc gọi của khách hàng. Trước đây, hầu hết CPU đều là một khối đơn. Một nhân giống như một CPU khác nằm trong cùng một khối. Trong phần cứng hiện đại, bạn thường có nhiều lõi, mang lại nhiều sức mạnh tính toán hơn cho điện thoại và máy tính xách tay.
GPU

Bộ xử lý Đồ hoạ – hay GPU là một phần khác của máy tính. Không giống như CPU, GPU rất giỏi xử lý các tác vụ đơn giản nhưng trên nhiều lõi cùng một lúc. Như tên gọi cho thấy, API này được phát triển ban đầu để xử lý đồ hoạ. Đó là lý do tại sao trong ngữ cảnh đồ hoạ, "sử dụng GPU" hoặc "dựa trên GPU" được liên kết với việc kết xuất nhanh và tương tác mượt mà. Trong những năm gần đây, nhờ tính năng điện toán tăng tốc GPU, ngày càng có nhiều phép tính có thể thực hiện chỉ trên GPU.
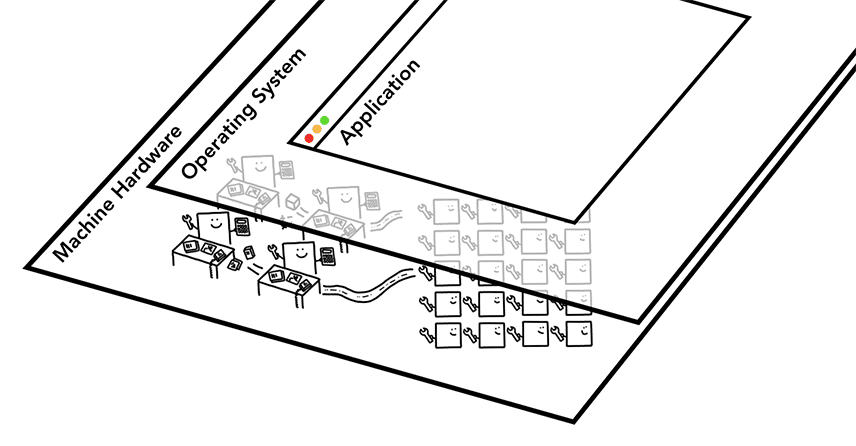
Khi bạn khởi động một ứng dụng trên máy tính hoặc điện thoại, CPU và GPU là những thành phần cung cấp năng lượng cho ứng dụng đó. Thông thường, các ứng dụng chạy trên CPU và GPU bằng các cơ chế do Hệ điều hành cung cấp.

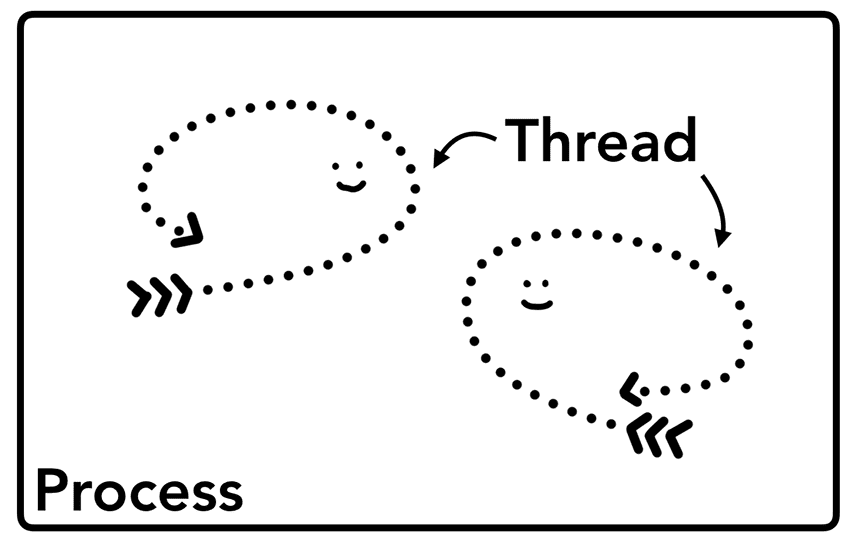
Thực thi chương trình trên Quy trình và Luồng

Một khái niệm khác cần nắm bắt trước khi tìm hiểu sâu về cấu trúc trình duyệt là Quy trình và Luồng. Quy trình có thể được mô tả là chương trình thực thi của ứng dụng. Luồng là luồng nằm bên trong quy trình và thực thi bất kỳ phần nào của chương trình quy trình.
Khi bạn khởi động một ứng dụng, một quy trình sẽ được tạo. Chương trình có thể tạo(các) luồng để giúp thực hiện công việc, nhưng điều này là không bắt buộc. Hệ điều hành cung cấp cho quy trình một "khối" bộ nhớ để hoạt động và tất cả trạng thái ứng dụng được lưu giữ trong không gian bộ nhớ riêng tư đó. Khi bạn đóng ứng dụng, quy trình này cũng sẽ biến mất và Hệ điều hành sẽ giải phóng bộ nhớ.

Một quy trình có thể yêu cầu Hệ điều hành bắt đầu một quy trình khác để chạy các tác vụ khác nhau. Khi điều này xảy ra, các phần khác nhau của bộ nhớ sẽ được phân bổ cho quy trình mới. Nếu hai quy trình cần giao tiếp, thì chúng có thể thực hiện việc này bằng cách sử dụng tính năng Inter Process Communication (IPC). Nhiều ứng dụng được thiết kế để hoạt động theo cách này để nếu một quy trình worker không phản hồi, thì quy trình đó có thể được khởi động lại mà không cần dừng các quy trình khác đang chạy các phần khác nhau của ứng dụng.

Cấu trúc trình duyệt
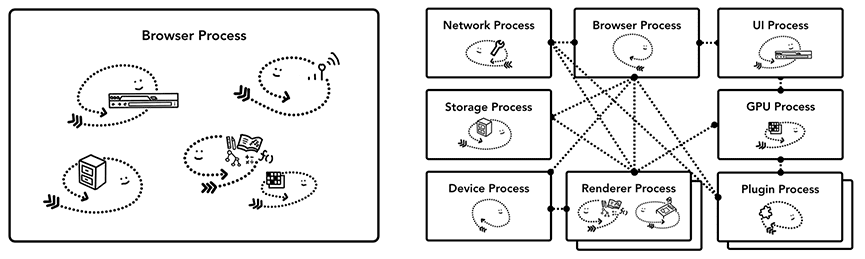
Vậy trình duyệt web được tạo bằng các quy trình và luồng như thế nào? Vâng, đó có thể là một quy trình với nhiều luồng khác nhau hoặc nhiều quy trình khác nhau với một vài luồng giao tiếp qua IPC.

Điều quan trọng cần lưu ý ở đây là các cấu trúc khác nhau này là chi tiết triển khai. Không có quy cách tiêu chuẩn nào về cách tạo trình duyệt web. Phương pháp của một trình duyệt có thể hoàn toàn khác với trình duyệt khác.
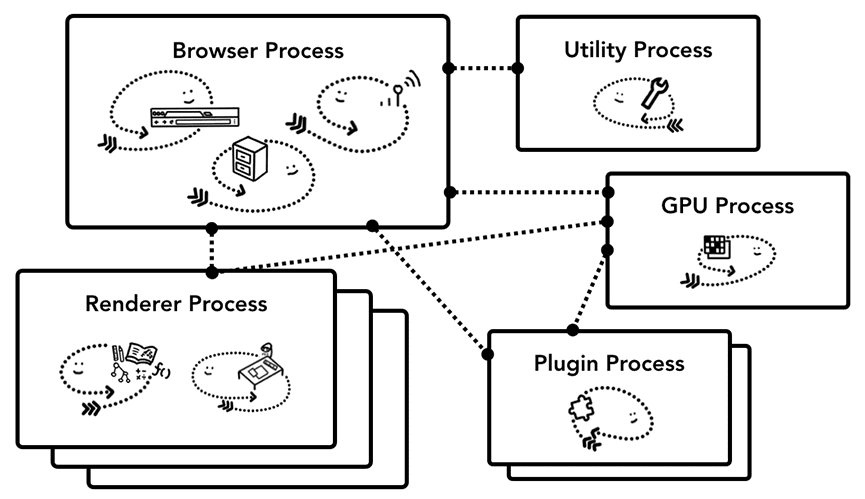
Trong loạt bài viết này, chúng tôi sẽ sử dụng cấu trúc gần đây của Chrome, được mô tả trong Hình 8.
Ở trên cùng là quy trình trình duyệt phối hợp với các quy trình khác để xử lý các phần khác nhau của ứng dụng. Đối với quy trình kết xuất, nhiều quy trình sẽ được tạo và chỉ định cho từng thẻ. Cho đến gần đây, Chrome đã cung cấp cho mỗi thẻ một quy trình khi có thể; giờ đây, Chrome cố gắng cung cấp cho mỗi trang web một quy trình riêng, bao gồm cả iframe (xem phần Phân tách trang web).

Quy trình nào kiểm soát điều gì?
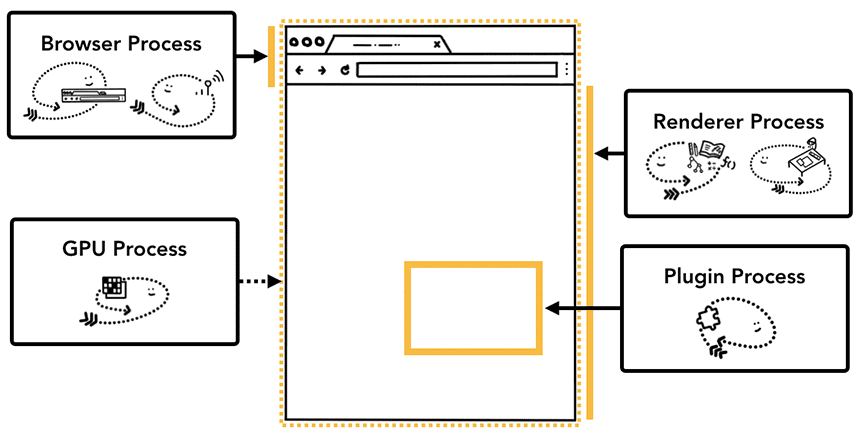
Bảng sau đây mô tả từng quy trình của Chrome và những gì quy trình đó kiểm soát:
| Quy trình và nội dung mà quy trình kiểm soát | |
|---|---|
| Trình duyệt |
Điều khiển phần "chrome" của ứng dụng, bao gồm thanh địa chỉ, dấu trang, nút quay lại và nút chuyển tiếp. Cũng xử lý các phần ẩn, đặc quyền của trình duyệt web, chẳng hạn như yêu cầu mạng và quyền truy cập vào tệp. |
| Trình kết xuất đồ hoạ | Kiểm soát mọi thứ bên trong thẻ hiển thị trang web. |
| Trình bổ trợ | Kiểm soát mọi trình bổ trợ mà trang web sử dụng, chẳng hạn như flash. |
| GPU | Xử lý các tác vụ GPU tách biệt với các quy trình khác. Quá trình này được tách thành nhiều quy trình khác nhau vì GPU xử lý các yêu cầu từ nhiều ứng dụng và vẽ các yêu cầu đó trong cùng một nền tảng. |

Ngoài ra còn có nhiều quy trình khác như quy trình Tiện ích và quy trình Mở rộng. Nếu bạn muốn xem số lượng quy trình đang chạy trong Chrome, hãy nhấp vào biểu tượng trình đơn tuỳ chọn ở góc trên cùng bên phải, chọn Công cụ khác, rồi chọn Trình quản lý tác vụ. Thao tác này sẽ mở ra một cửa sổ có danh sách các quy trình đang chạy và mức sử dụng CPU/Bộ nhớ của các quy trình đó.
Lợi ích của cấu trúc nhiều quy trình trong Chrome
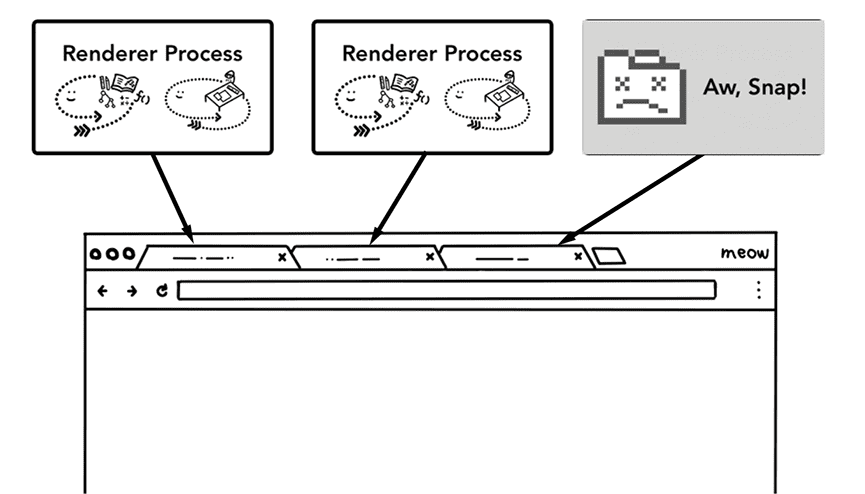
Trước đó, tôi đã đề cập đến việc Chrome sử dụng nhiều quy trình kết xuất. Trong trường hợp đơn giản nhất, bạn có thể tưởng tượng mỗi thẻ có một quy trình kết xuất riêng. Giả sử bạn có 3 thẻ đang mở và mỗi thẻ được chạy bằng một quy trình kết xuất độc lập.
Nếu một thẻ không phản hồi, bạn có thể đóng thẻ đó và tiếp tục trong khi vẫn giữ các thẻ khác hoạt động. Nếu tất cả các thẻ đều chạy trên một quy trình, thì khi một thẻ không phản hồi, tất cả các thẻ đều không phản hồi. Thật đáng buồn.

Một lợi ích khác của việc tách công việc của trình duyệt thành nhiều quy trình là bảo mật và hộp cát. Vì hệ điều hành cung cấp một cách để hạn chế đặc quyền của các quy trình, nên trình duyệt có thể đưa một số quy trình vào hộp cát từ một số tính năng nhất định. Ví dụ: trình duyệt Chrome hạn chế quyền truy cập tệp tuỳ ý cho các quy trình xử lý dữ liệu đầu vào tuỳ ý của người dùng như quy trình kết xuất.
Vì các quy trình có không gian bộ nhớ riêng, nên chúng thường chứa bản sao của cơ sở hạ tầng phổ biến (chẳng hạn như V8 là công cụ JavaScript của Chrome). Điều này có nghĩa là mức sử dụng bộ nhớ sẽ cao hơn vì không thể chia sẻ các luồng này như khi chúng là luồng bên trong cùng một quy trình. Để tiết kiệm bộ nhớ, Chrome đặt giới hạn về số lượng quy trình mà Chrome có thể khởi động. Giới hạn này thay đổi tuỳ thuộc vào dung lượng bộ nhớ và công suất CPU của thiết bị, nhưng khi Chrome đạt đến giới hạn, trình duyệt này sẽ bắt đầu chạy nhiều thẻ từ cùng một trang web trong một quy trình.
Tiết kiệm nhiều bộ nhớ hơn – Chuyển sang dịch vụ trong Chrome
Phương pháp tương tự cũng được áp dụng cho quy trình trình duyệt. Chrome đang trải qua những thay đổi về cấu trúc để chạy từng phần của chương trình trình duyệt dưới dạng một dịch vụ cho phép phân tách thành nhiều quy trình hoặc tổng hợp thành một quy trình.
Ý tưởng chung là khi Chrome đang chạy trên phần cứng mạnh mẽ, Chrome có thể phân tách từng dịch vụ thành nhiều quy trình khác nhau để tăng độ ổn định, nhưng nếu đang chạy trên thiết bị bị hạn chế tài nguyên, Chrome sẽ hợp nhất các dịch vụ thành một quy trình để tiết kiệm mức sử dụng bộ nhớ. Phương pháp hợp nhất các quy trình tương tự để giảm mức sử dụng bộ nhớ đã được sử dụng trên các nền tảng như Android trước khi có thay đổi này.

Quy trình kết xuất trên mỗi khung hình – Tách biệt trang web
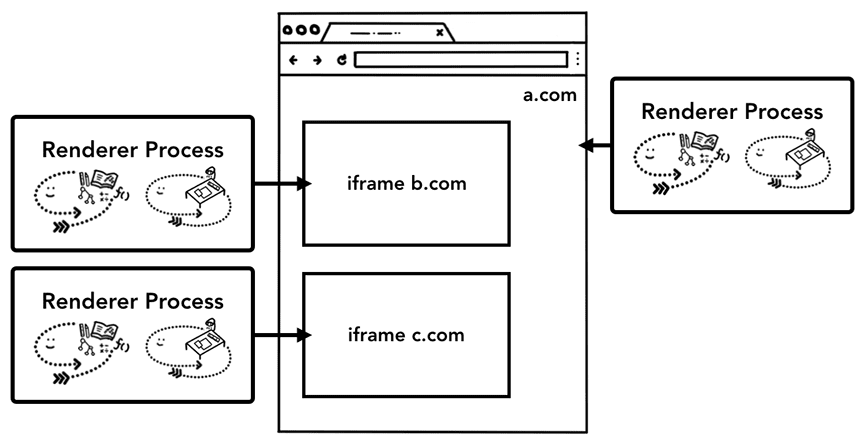
Tách biệt trang web là một tính năng mới được giới thiệu trong Chrome. Tính năng này chạy một quy trình kết xuất riêng cho mỗi iframe trên nhiều trang web. Chúng ta đã nói về một quy trình kết xuất cho mỗi mô hình thẻ cho phép các iframe trên nhiều trang web chạy trong một quy trình kết xuất duy nhất với không gian bộ nhớ dùng chung giữa các trang web. Việc chạy a.com và b.com trong cùng một quy trình kết xuất có vẻ như không có vấn đề gì. Chính sách cùng nguồn gốc là mô hình bảo mật cốt lõi của web; mô hình này đảm bảo một trang web không thể truy cập dữ liệu từ các trang web khác nếu không có sự đồng ý. Việc bỏ qua chính sách này là mục tiêu chính của các cuộc tấn công bảo mật. Cách hiệu quả nhất để tách biệt các trang web là tách biệt quy trình. Với Meltdown và Spectre, chúng ta càng thấy rõ hơn rằng cần phải tách biệt các trang web bằng các quy trình. Kể từ Chrome 67, tính năng Tách biệt trang web được bật theo mặc định trên máy tính. Do đó, mỗi iframe trên nhiều trang web trong một thẻ sẽ có một quy trình kết xuất riêng.

Việc bật tính năng Tách biệt trang web là một nỗ lực kỹ thuật kéo dài nhiều năm. Tính năng Tách biệt trang web không đơn giản chỉ là chỉ định các quy trình kết xuất đồ hoạ khác nhau; tính năng này thay đổi cơ bản cách các iframe giao tiếp với nhau. Việc mở devtools trên một trang có iframe chạy trên nhiều quy trình có nghĩa là devtools phải triển khai công việc ở hậu trường để làm cho nó xuất hiện liền mạch. Ngay cả khi chạy tổ hợp phím Ctrl+F đơn giản để tìm một từ trong trang, bạn cũng phải tìm kiếm trên nhiều quy trình kết xuất. Bạn có thể thấy lý do tại sao các kỹ sư trình duyệt coi việc phát hành tính năng Cách ly trang web là một mốc quan trọng!
Tổng kết
Trong bài đăng này, chúng tôi đã trình bày tổng quan về cấu trúc trình duyệt và các lợi ích của cấu trúc đa quy trình. Chúng tôi cũng đã đề cập đến tính năng Dịch vụ hoá và Cách ly trang web trong Chrome. Đây là những tính năng liên quan chặt chẽ đến cấu trúc nhiều quy trình. Trong bài đăng tiếp theo, chúng ta sẽ bắt đầu tìm hiểu những gì xảy ra giữa các quy trình và luồng này để hiển thị một trang web.
Bạn có thích bài đăng này không? Nếu bạn có câu hỏi hoặc đề xuất cho bài đăng trong tương lai, tôi rất mong nhận được ý kiến của bạn tại @kosamari trên Twitter.

