CPU, GPU, Bellek ve çok işlemli mimari
Bu 4 bölümlük blog serisinde, Chrome tarayıcısının üst düzey mimarisinden oluşturma ardışık düzeninin ayrıntılarına kadar her yönünü inceleyeceğiz. Tarayıcının kodunuzu nasıl işlevsel bir web sitesine dönüştürdüğünü merak ettiyseniz veya performans iyileştirmeleri için neden belirli bir tekniğin önerildiğinden emin değilseniz bu seri tam size göre.
Bu serinin 1. bölümünde, temel bilgi işlem terminolojisine ve Chrome'un çok işlemli mimarisine göz atacağız.
Bilgisayarın merkezinde CPU ve GPU bulunur.
Tarayıcının çalıştığı ortamı anlamak için birkaç bilgisayar parçasını ve bunların işlevlerini anlamamız gerekir.
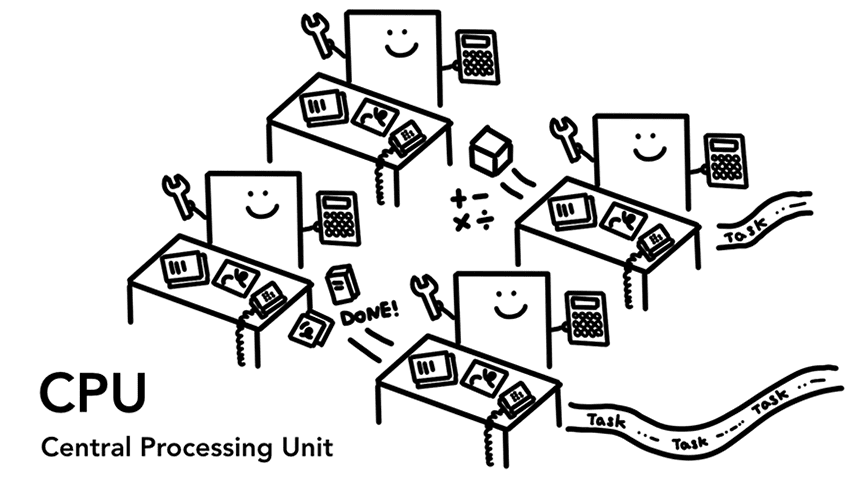
CPU

İlki, Merkezi İşlem Birimi veya CPU'dur. CPU, bilgisayarınızın beyni olarak kabul edilebilir. Burada ofis çalışanı olarak gösterilen bir CPU çekirdeği, gelen birçok farklı görevi tek tek işleyebilir. Müşteri aramalarına nasıl yanıt vereceğini bilirken matematikten sanata kadar her şeyi halledebilir. Geçmişte çoğu CPU tek çipten oluşuyordu. Çekirdek, aynı çipte bulunan başka bir CPU gibidir. Modern donanımlarda genellikle birden fazla çekirdek bulunur. Bu sayede telefonlarınıza ve dizüstü bilgisayarlarınıza daha fazla işlem gücü sağlanır.
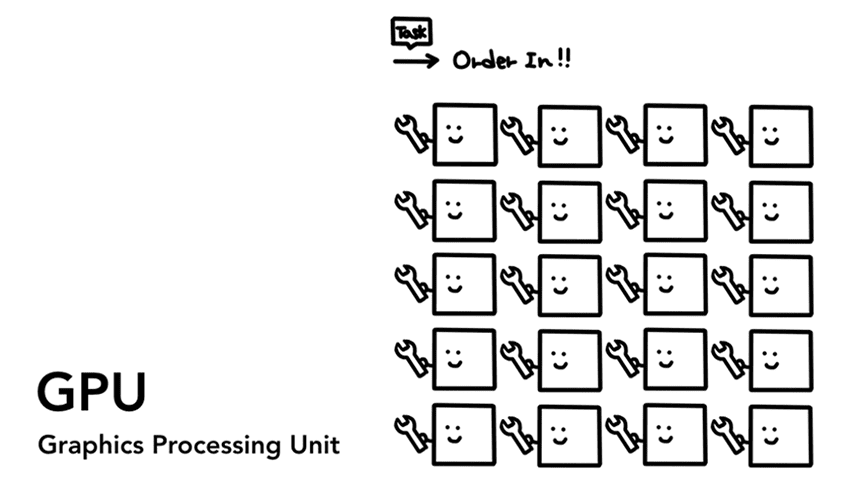
GPU

Grafik İşleme Bölüğü veya GPU, bilgisayarın başka bir parçasıdır. CPU'nun aksine GPU, basit görevleri aynı anda birden fazla çekirdekte işleme konusunda iyidir. Adından da anlaşılacağı üzere, ilk olarak grafikleri işlemek için geliştirilmiştir. Bu nedenle, grafikler bağlamında "GPU kullanma" veya "GPU destekli" terimleri hızlı oluşturma ve sorunsuz etkileşimle ilişkilendirilir. Son yıllarda GPU ile hızlandırılmış bilgi işlem sayesinde yalnızca GPU'da daha fazla hesaplama yapılması mümkün hale geliyor.
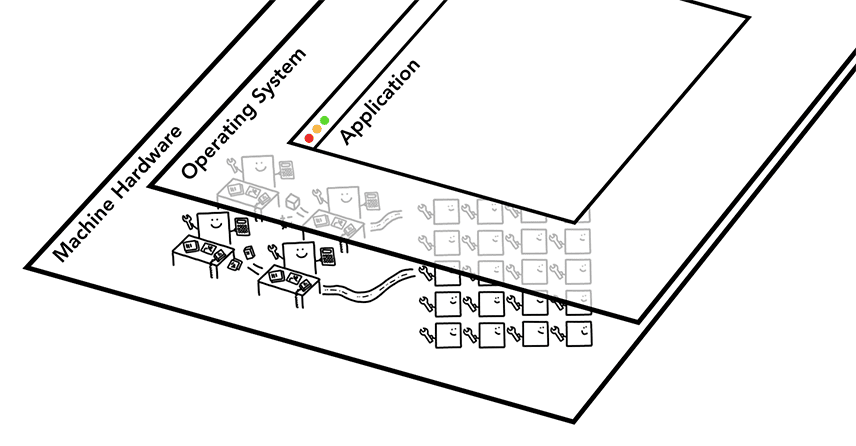
Bilgisayarınızda veya telefonunuzda bir uygulamayı başlattığınızda uygulamayı CPU ve GPU destekler. Uygulamalar genellikle işletim sistemi tarafından sağlanan mekanizmaları kullanarak CPU ve GPU'da çalışır.

Programları işlem ve mesaj dizisinde yürütme

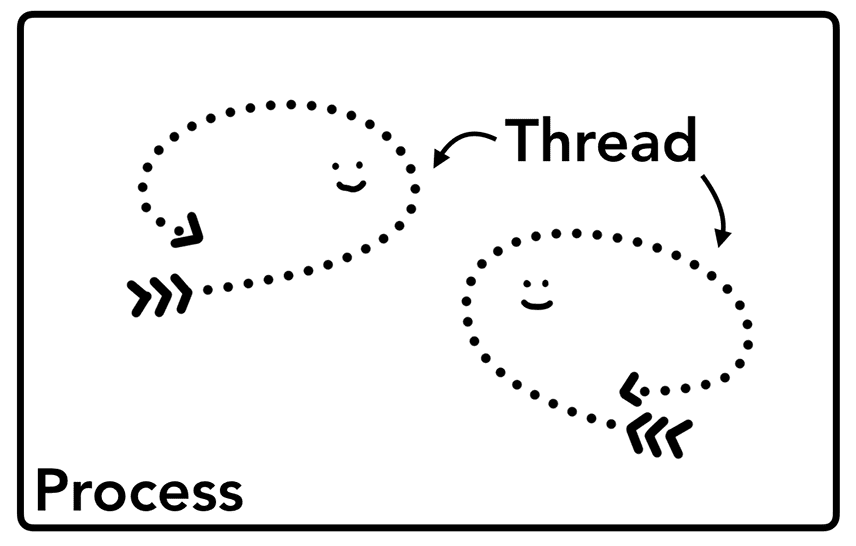
Tarayıcı mimarisine geçmeden önce anlaşılması gereken bir diğer kavram da işlem ve iş parçacığıdır. Süreç, bir uygulamanın çalıştırılan programı olarak tanımlanabilir. Bir iş parçacığı, işlemin içinde bulunan ve işlemin programının herhangi bir bölümünü yürüten iş parçacığıdır.
Bir uygulamayı başlattığınızda bir işlem oluşturulur. Program, çalışmasını sağlamak için mesaj dizileri oluşturabilir ancak bu isteğe bağlıdır. İşletim sistemi, işleme çalışabileceği bir "blok" bellek verir ve tüm uygulama durumu bu özel bellek alanında tutulur. Uygulamayı kapattığınızda işlem de sona erer ve işletim sistemi belleği boşaltır.

Bir işlem, işletim sisteminden farklı görevleri çalıştırmak için başka bir işlem başlatmasını isteyebilir. Bu durumda, belleğin farklı bölümleri yeni işlem için ayrılır. İki işlemin iletişim kurması gerekiyorsa bunu Inter Process Communication (IPC) kullanarak yapabilirler. Birçok uygulama bu şekilde çalışacak şekilde tasarlanmıştır. Böylece, bir işleyici işlemi yanıt vermezse uygulamanın farklı bölümlerini çalıştıran diğer işlemler durdurulmadan yeniden başlatılabilir.

Tarayıcı mimarisi
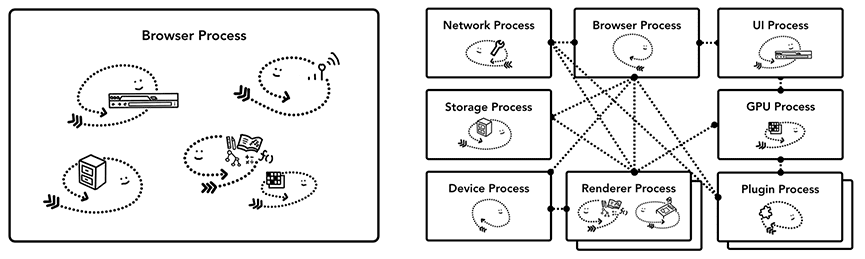
Peki bir web tarayıcısı, işlemler ve iş parçacıkları kullanılarak nasıl oluşturulur? Bu, çok farklı mesaj dizileri içeren tek bir işlem veya IPC üzerinden iletişim kuran birkaç mesaj dizisi içeren birçok farklı işlem olabilir.

Burada dikkat edilmesi gereken önemli nokta, bu farklı mimarilerin uygulama ayrıntıları olmasıdır. Web tarayıcısı oluşturmayla ilgili standart bir spesifikasyon yoktur. Bir tarayıcının yaklaşımı, diğerinden tamamen farklı olabilir.
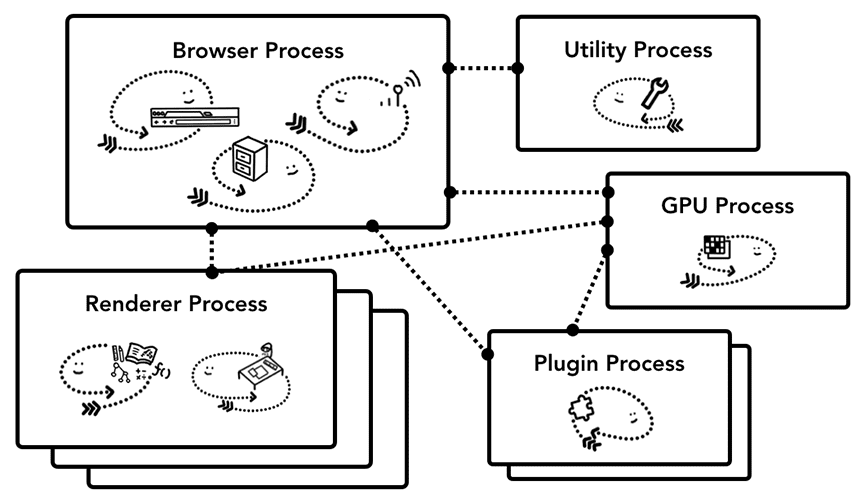
Bu blog serisinde, Şekil 8'de açıklanan Chrome'un son mimarisini kullanıyoruz.
Üstte, uygulamanın farklı bölümleriyle ilgilenen diğer süreçlerle koordinasyon sağlayan tarayıcı süreci gösterilmektedir. Oluşturucu işlemi için birden fazla işlem oluşturulur ve her sekmeye atanır. Yakın zamana kadar Chrome, mümkün olduğunda her sekmeye bir işlem veriyordu. Artık iframe'ler dahil her siteye kendi işlemini vermeye çalışıyor (Site İzolasyonu bölümüne bakın).

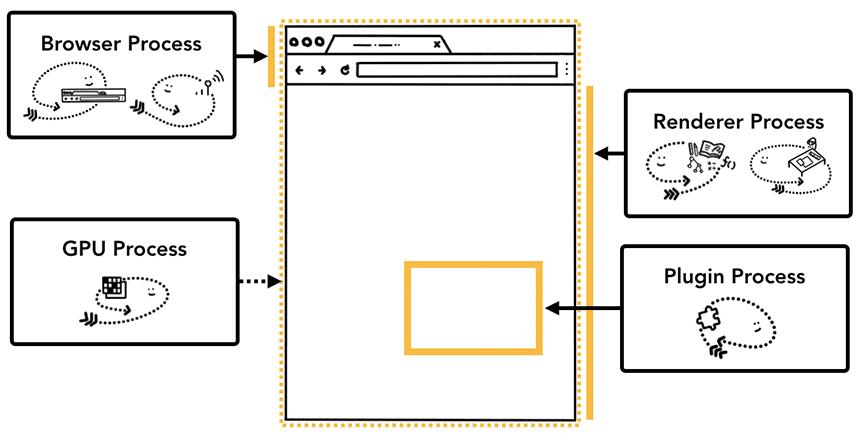
Hangi süreç neyi kontrol eder?
Aşağıdaki tabloda her bir Chrome işlemi ve bu işlemlerin kontrol ettiği öğeler açıklanmaktadır:
| İşlem ve neyi kontrol ettiği | |
|---|---|
| Tarayıcı |
Adres çubuğu, yer işaretleri, geri ve ileri düğmeleri dahil olmak üzere uygulamanın "krom" bölümünü kontrol eder. Ayrıca, web tarayıcısının görünmeyen, ayrıcalıklı bölümlerini (ör. ağ istekleri ve dosya erişimi) de yönetir. |
| Oluşturucu | Bir web sitesinin gösterildiği sekmedeki her şeyi kontrol eder. |
| Eklenti | Web sitesi tarafından kullanılan tüm eklentileri (ör. Flash) kontrol eder. |
| GPU | GPU görevlerini diğer işlemlerden ayrı olarak işler. GPU'lar birden fazla uygulamadan gelen istekleri işleyip aynı yüzeyde çizdiği için farklı işlemlere ayrılır. |

Uzatma işlemi ve yardımcı program işlemleri gibi daha da fazla işlem vardır. Chrome'unuzda kaç işlemin çalıştığını görmek istiyorsanız sağ üst köşedeki seçenekler menüsü simgesini tıklayın, Diğer Araçlar'ı ve ardından Görev Yöneticisi'ni seçin. Bu işlem, şu anda çalışan işlemlerin ve bu işlemlerin ne kadar CPU/bellek kullandığını gösteren bir pencere açar.
Chrome'daki çok işlemli mimarinin avantajı
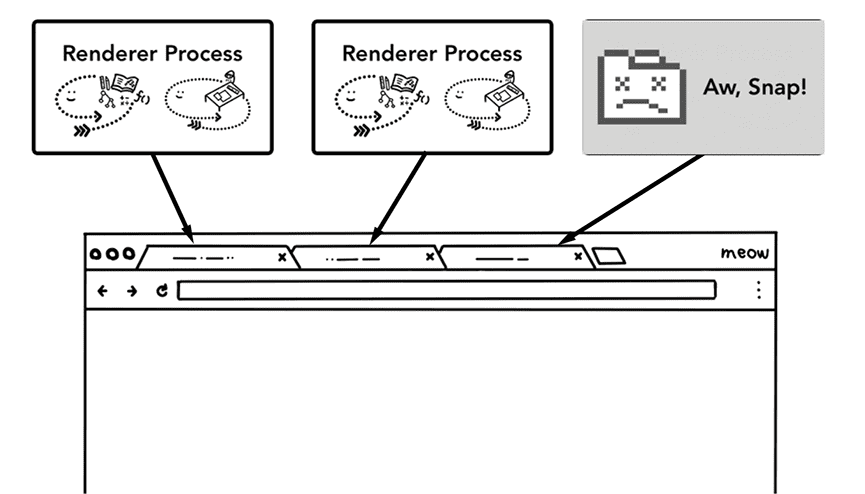
Daha önce Chrome'un birden fazla oluşturma işlemi kullandığını belirtmiştim. En basit durumda, her sekmenin kendi oluşturma sürecinin olduğunu düşünebilirsiniz. 3 sekmeniz olduğunu ve her sekmenin bağımsız bir oluşturma işlemi tarafından çalıştırıldığını varsayalım.
Bir sekme yanıt vermezse yanıt vermeyen sekmeyi kapatabilir ve diğer sekmeleri açık tutarken devam edebilirsiniz. Tüm sekmeler tek bir işlemde çalışıyorsa bir sekme yanıt vermediğinde tüm sekmeler yanıt vermez. Bu üzücü.

Tarayıcının çalışmalarını birden fazla sürece ayırmanın bir diğer avantajı da güvenlik ve korumalı alanlardır. İşletim sistemleri, işlemlerin ayrıcalıklarını kısıtlamanın bir yolunu sağladığından tarayıcı, belirli işlemleri belirli özelliklerden korumalı alana alabilir. Örneğin, Chrome Tarayıcı, oluşturma işlemi gibi rastgele kullanıcı girişini işleyen işlemler için rastgele dosya erişimini kısıtlar.
İşlemlerin kendi özel bellek alanları olduğundan genellikle ortak altyapının kopyalarını (ör. Chrome'un JavaScript motoru olan V8) içerirler. Aynı işlemdeki iş parçacıkları gibi paylaşılamayacağından bu, daha fazla bellek kullanımı anlamına gelir. Chrome, bellekten tasarruf etmek için başlatabileceği işlem sayısına sınır getirir. Sınır, cihazınızın bellek ve CPU gücüne göre değişir. Ancak Chrome bu sınıra ulaştığında aynı sitedeki birden fazla sekmeyi tek bir işlemde çalıştırmaya başlar.
Daha fazla bellek tasarrufu: Chrome'da hizmete dönüştürme
Tarayıcı işlemi için de aynı yaklaşım uygulanır. Chrome, tarayıcı programının her bölümünü farklı işlemlere bölünmesine veya tek bir işlemde toplanmasına olanak tanıyan bir hizmet olarak çalıştırmak için mimari değişiklikleri geçiriyor.
Genel fikir, Chrome'un güçlü donanımlarda çalışırken her hizmeti farklı işlemlere bölerek daha fazla kararlılık sağlaması, ancak kaynak kısıtlaması olan cihazlarda ise hizmetleri tek bir işlemde birleştirerek bellek kullanımını azaltmasıdır. Daha az bellek kullanımı için işlemleri birleştirmeyle ilgili benzer bir yaklaşım, bu değişiklikten önce Android gibi platformlarda kullanılıyordu.

Kare başına oluşturucu işlemleri - Site İzolasyonu
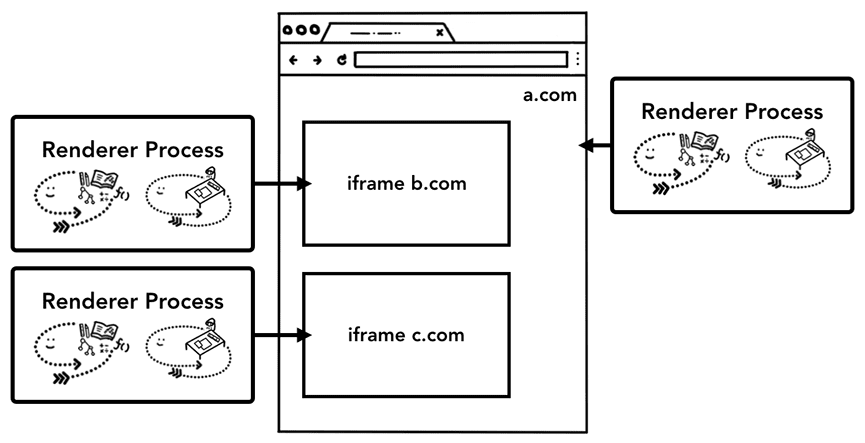
Site İzolasyonu, Chrome'da kısa süre önce kullanıma sunulan ve her siteler arası iFrame için ayrı bir oluşturma işlemi çalıştıran bir özelliktir. Sekme başına bir oluşturma işlemi modeli hakkında konuştuk. Bu model, siteler arası iFrame'lerin farklı siteler arasında bellek alanı paylaşarak tek bir oluşturma işleminde çalışmasına olanak tanıdı. a.com ve b.com'u aynı oluşturma sürecinde çalıştırmak sorunsuz görünebilir. Aynı Kaynak Politikası, web'in temel güvenlik modelidir ve bir sitenin izinsiz olarak diğer sitelerdeki verilere erişememesini sağlar. Bu politikayı atlatmak, güvenlik saldırılarının birincil hedefidir. Siteleri ayırmanın en etkili yolu işlem izolasyonudur. Meltdown ve Spectre ile birlikte, siteleri işlemler kullanarak ayırmamız gerektiği daha da netleşti. Chrome 67'den itibaren masaüstünde varsayılan olarak etkinleştirilen site izolasyonu sayesinde, sekmedeki her siteler arası iFrame ayrı bir oluşturma işlemi alır.

Site izolasyonunu etkinleştirmek, mühendislik açısından yıllar süren bir çalışma gerektirmiştir. Site izolasyonu, farklı oluşturucu işlemleri atama kadar basit bir işlem değildir. İçeriden yerleştirilmiş çerçevelerin birbirleriyle iletişim kurma şeklini temelden değiştirir. Farklı işlemlerde çalışan iframe'lerin bulunduğu bir sayfada devtools'i açmak, devtools'in sorunsuz görünmesi için perde arkasında çalışma yapması gerektiği anlamına gelir. Bir sayfada kelime bulmak için basit bir Ctrl+F çalıştırmak bile farklı oluşturma işlemleri arasında arama yapmayı gerektirir. Tarayıcı mühendislerinin Site İzolasyonunun kullanıma sunulmasını önemli bir aşama olarak neden ele aldıklarını anlayabilirsiniz.
Özet
Bu yayında, tarayıcı mimarisinin üst düzey bir görünümünü ve çok işlemli mimarinin avantajlarını ele aldık. Ayrıca, Chrome'da çok işlemli mimariyle yakından ilişkili olan hizmete dönüştürme ve site izolasyonu konularını da ele aldık. Bir sonraki yayında, bir web sitesinin gösterilmesi için bu işlemler ve ileti dizileri arasında neler olduğuna değineceğiz.
Yayından memnun kaldınız mı? Gelecekteki bir yayın için sorularınız veya önerileriniz varsa Twitter'daki @kosamari hesabından bana ulaşabilirsiniz.

