CPU, GPU, memoria e architettura multiprocesso
In questa serie di blog in quattro parti, daremo un'occhiata all'interno del browser Chrome, dall'architettura di alto livello alle specifiche della pipeline di rendering. Se ti sei mai chiesto in che modo il browser trasforma il tuo codice in un sito web funzionale o non sai perché viene suggerita una tecnica specifica per i miglioramenti del rendimento, questa serie è per te.
Nella prima parte di questa serie, esamineremo la terminologia di base del calcolo e l'architettura multiprocesso di Chrome.
Il cuore del computer è costituito dalla CPU e dalla GPU
Per comprendere l'ambiente in cui viene eseguito il browser, dobbiamo conoscere alcune componenti del computer e la loro funzione.
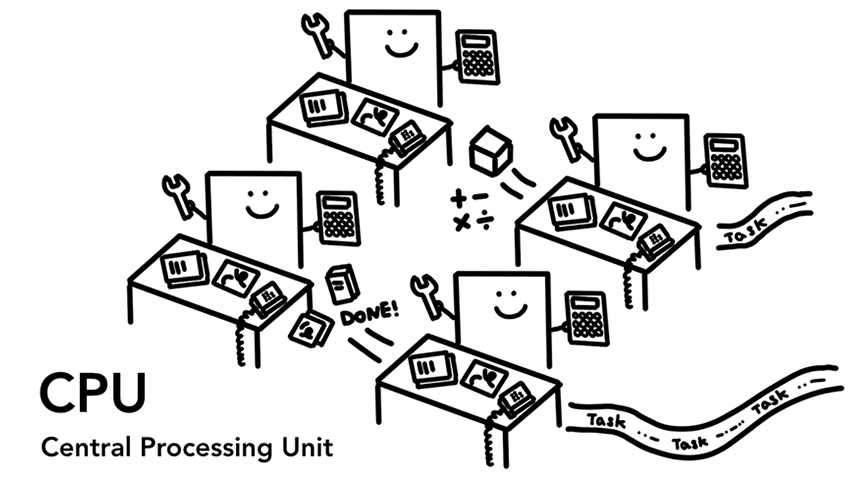
CPU

La prima è l'Unità di Processamento Centrale, o CPU. La CPU può essere considerata il cervello del computer. Un core della CPU, qui raffigurato come un impiegato, può gestire molte attività diverse una alla volta man mano che arrivano. Può gestire qualsiasi cosa, dalla matematica all'arte, e allo stesso tempo sapere come rispondere alla chiamata di un cliente. In passato, la maggior parte delle CPU era costituita da un singolo chip. Un core è come un'altra CPU all'interno dello stesso chip. L'hardware moderno spesso ha più di un core, il che offre maggiore potenza di calcolo ai telefoni e ai laptop.
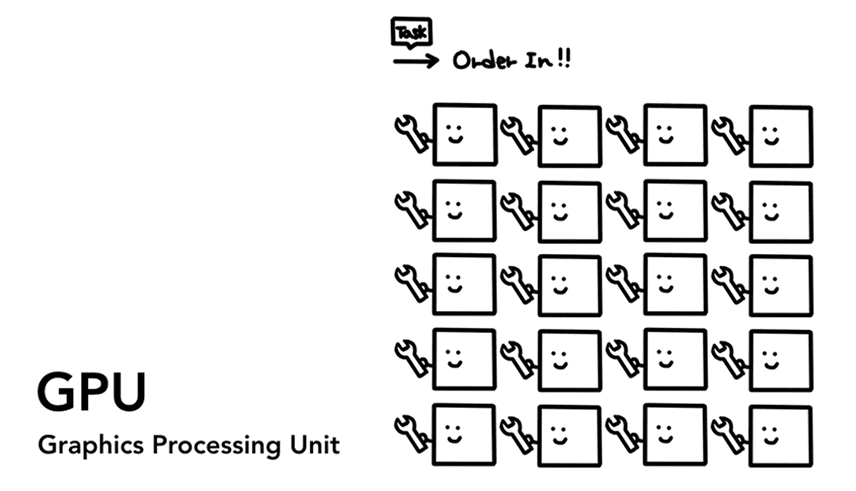
GPU

Unità di Elaborazione Grafica, o GPU, è un'altra parte del computer. A differenza della CPU, la GPU è in grado di gestire attività semplici, ma su più core contemporaneamente. Come suggerisce il nome, è stato inizialmente sviluppato per gestire la grafica. Ecco perché nel contesto della grafica "utilizzo della GPU" o "supporto GPU" è associato a un rendering rapido e a un'interazione fluida. Negli ultimi anni, con il calcolo accelerato da GPU, è diventato possibile eseguire sempre più calcoli solo sulla GPU.
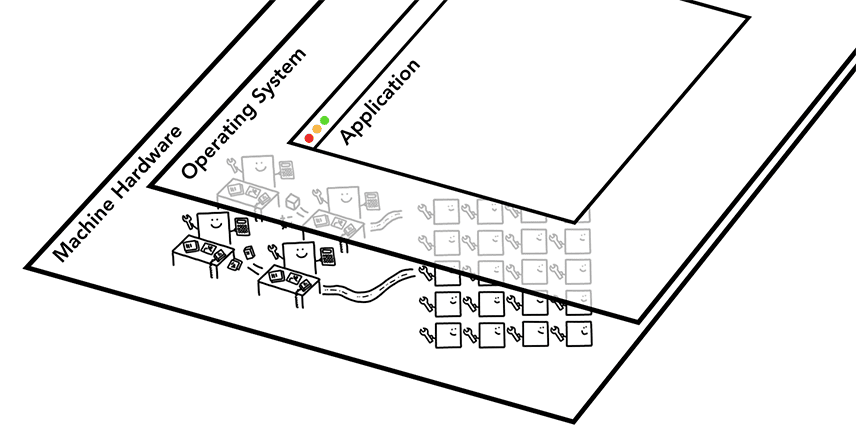
Quando avvii un'applicazione sul computer o sullo smartphone, sono la CPU e la GPU a gestirla. In genere, le applicazioni vengono eseguite sulla CPU e sulla GPU utilizzando i meccanismi forniti dal sistema operativo.

Esegui il programma su Process e Thread

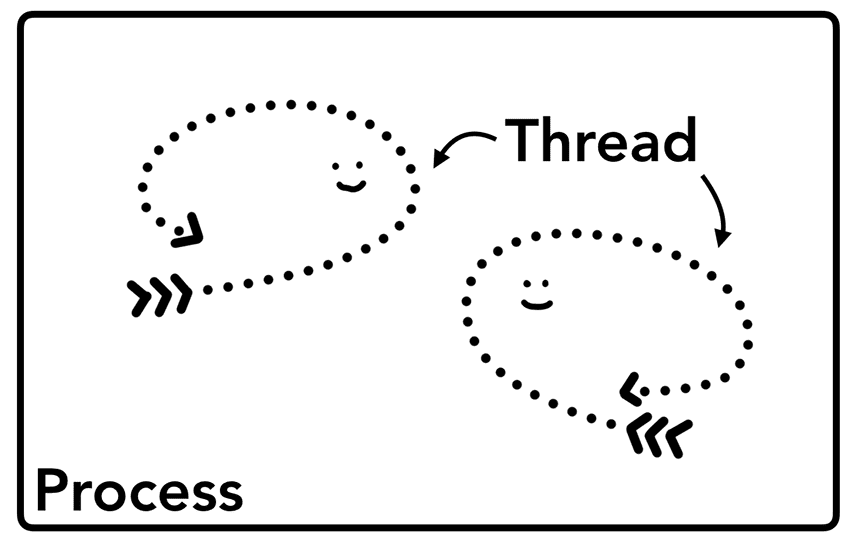
Un altro concetto da comprendere prima di approfondire l'architettura del browser è Processo e Thread. Un processo può essere descritto come il programma in esecuzione di un'applicazione. Un thread è quello che si trova all'interno del processo ed esegue qualsiasi parte del programma del processo.
Quando avvii un'applicazione, viene creato un processo. Il programma potrebbe creare thread per aiutarlo a funzionare, ma è facoltativo. Il sistema operativo fornisce al processo un "blocco" di memoria con cui lavorare e tutto lo stato dell'applicazione viene mantenuto in questo spazio di memoria privato. Quando chiudi l'applicazione, il processo scompare e il sistema operativo libera la memoria.

Un processo può chiedere al sistema operativo di avviare un altro processo per eseguire attività diverse. In questo caso, vengono allocate parti diverse della memoria per il nuovo processo. Se due processi devono dialogare, possono farlo utilizzando la Communicazione tra Processi Interni (IPC). Molte applicazioni sono progettate per funzionare in questo modo in modo che, se un processo di lavoro non risponde, possa essere riavviato senza interrompere altri processi che eseguono parti diverse dell'applicazione.

Architettura del browser
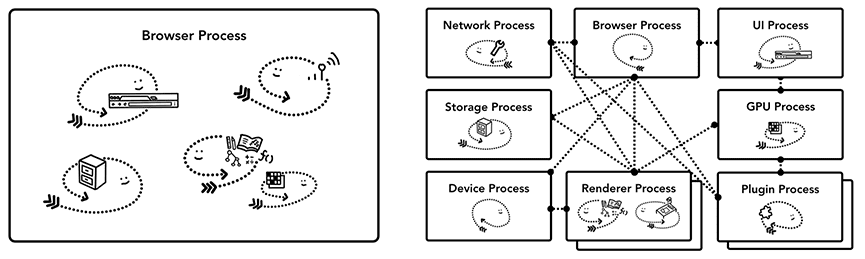
Quindi, come viene creato un browser web utilizzando processi e thread? Potrebbe trattarsi di un processo con molti vari thread o di molti processi diversi con alcuni thread che comunicano tramite IPC.

L'aspetto importante da notare è che queste diverse architetture sono dettagli di implementazione. Non esiste una specifica standard su come creare un browser web. L'approccio di un browser può essere completamente diverso da quello di un altro.
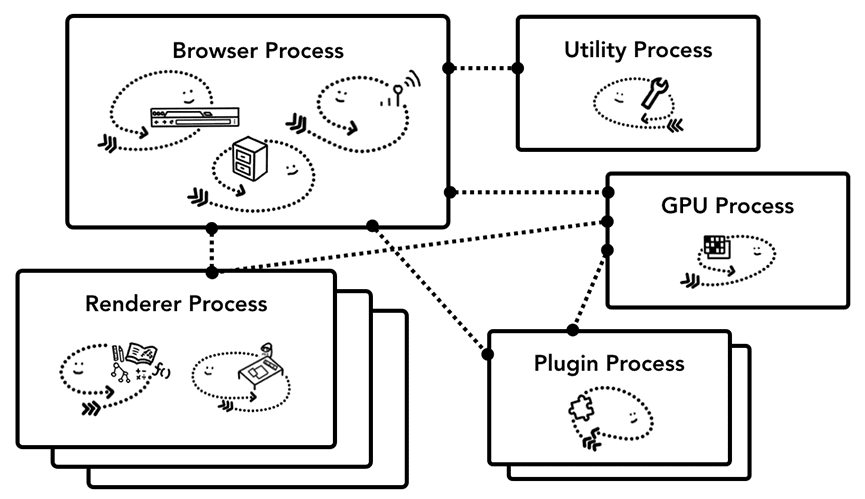
Ai fini di questa serie di post del blog, utilizziamo l'architettura recente di Chrome, descritta nella Figura 8.
In alto è presente il processo del browser che si coordina con altri processi che si occupano di diverse parti dell'applicazione. Per il processo del renderer, vengono creati e assegnati più processi a ogni scheda. Fino a poco tempo fa, Chrome assegnava un processo a ogni scheda, se possibile. Ora cerca di assegnare a ogni sito il proprio processo, inclusi gli iframe (vedi Isolamento dei siti).

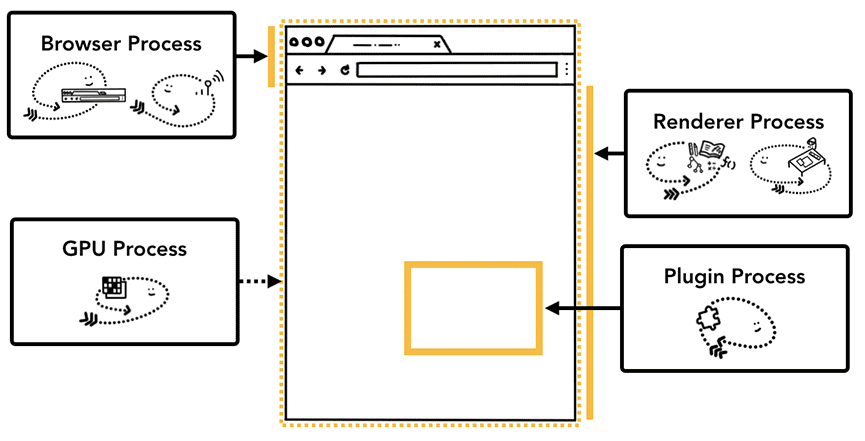
Quale processo controlla cosa?
La tabella seguente descrive ogni processo di Chrome e cosa controlla:
| Processo e cosa controlla | |
|---|---|
| Browser |
Controlla la parte "chrome" dell'applicazione, inclusa la barra degli indirizzi, i preferiti e i pulsanti Indietro e Avanti. Gestisce anche le parti invisibili e privilegiate di un browser web, come le richieste di rete e l'accesso ai file. |
| Renderer | Controlla qualsiasi elemento all'interno della scheda in cui viene visualizzato un sito web. |
| Plug-in | Controlla tutti i plug-in utilizzati dal sito web, ad esempio Flash. |
| GPU | Gestisce le attività GPU in modo indipendente da altri processi. È separato in diversi processi perché le GPU gestiscono le richieste di più app e le disegnano nella stessa area. |

Esistono altri processi, come il processo di estensione e i processi di utilità. Se vuoi sapere quante procedure sono in esecuzione in Chrome, fai clic sull'icona del menu delle opzioni nell'angolo in alto a destra, seleziona Altri strumenti e poi Task Manager. Viene visualizzata una finestra con un elenco dei processi attualmente in esecuzione e la quantità di CPU/memoria utilizzata.
Il vantaggio dell'architettura a più processi in Chrome
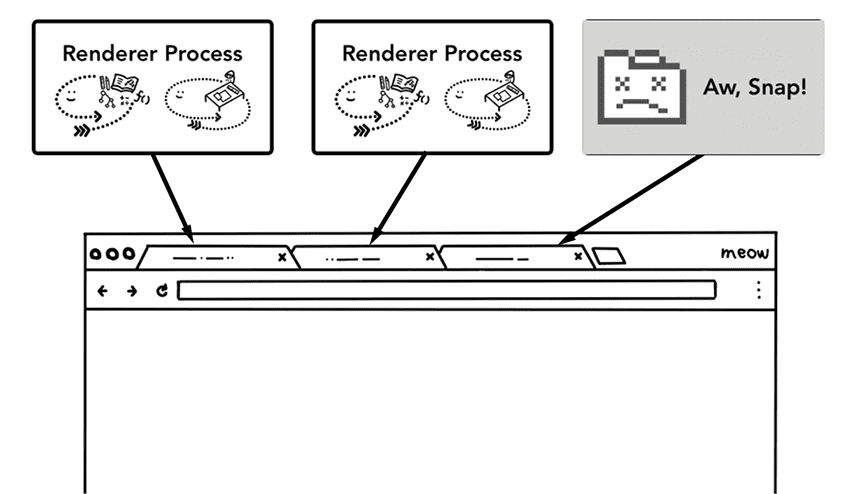
In precedenza ho accennato al fatto che Chrome utilizza più processi di rendering. Nel caso più semplice, puoi immaginare che ogni scheda abbia il proprio processo di rendering. Supponiamo che tu abbia tre schede aperte e che ciascuna sia eseguita da un processo di rendering indipendente.
Se una scheda smette di rispondere, puoi chiuderla e passare ad altre schede mantenendo attive le altre schede. Se tutte le schede sono in esecuzione in un unico processo, quando una scheda non risponde, tutte le schede non rispondono. È triste.

Un altro vantaggio della separazione del lavoro del browser in più processi è la sicurezza e la sandboxing. Poiché i sistemi operativi offrono un modo per limitare i privilegi dei processi, il browser può mettere in sandbox determinati processi da determinate funzionalità. Ad esempio, il browser Chrome limita l'accesso ai file arbitrari per i processi che gestiscono input arbitrari dell'utente, come il processo di rendering.
Poiché i processi hanno un proprio spazio di memoria privato, spesso contengono copie di infrastrutture comuni (come V8, il motore JavaScript di Chrome). Ciò significa un maggiore utilizzo della memoria, poiché non possono essere condivisi come se fossero thread all'interno dello stesso processo. Per risparmiare memoria, Chrome impone un limite al numero di processi che può avviare. Il limite varia a seconda della quantità di memoria e della potenza della CPU del dispositivo, ma quando Chrome raggiunge il limite, inizia a eseguire più schede dello stesso sito in un'unica operazione.
Risparmio di memoria: servizi in Chrome
Lo stesso approccio viene applicato al processo del browser. Chrome sta subendo modifiche all'architettura per eseguire ogni parte del programma del browser come servizio, il che consente di suddividerlo in diversi processi o aggregarlo in uno solo.
L'idea generale è che quando Chrome è in esecuzione su hardware potente, può suddividere ogni servizio in diversi processi per offrire maggiore stabilità, ma se si trova su un dispositivo con risorse limitate, Chrome consolida i servizi in un unico processo per risparmiare memoria. Prima di questa modifica, su piattaforme come Android era stato utilizzato un approccio simile per il consolidamento delle procedure al fine di ridurre l'utilizzo della memoria.

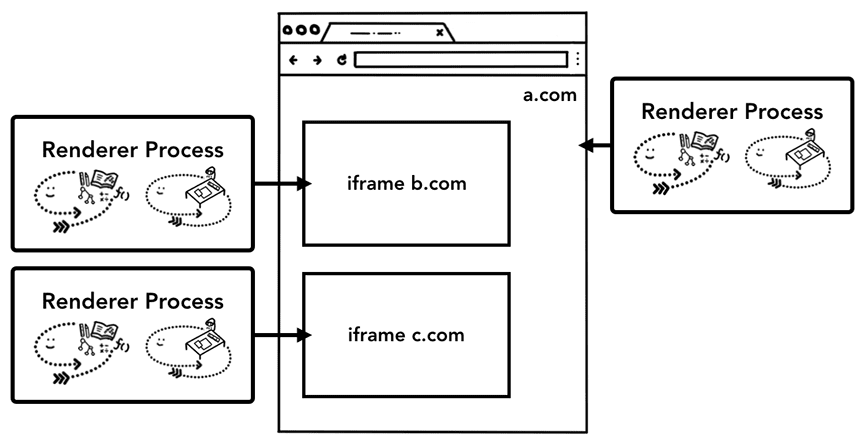
Processi del renderer per frame - Isolamento dei siti
L'isolamento dei siti è una funzionalità introdotta di recente in Chrome che esegue un processo di rendering separato per ogni iframe cross-site. Abbiamo parlato di un modello di processo di rendering per scheda che consentiva l'esecuzione di iframe cross-site in un unico processo di rendering con la condivisione dello spazio di memoria tra siti diversi. L'esecuzione di a.com e b.com nella stessa procedura di rendering potrebbe sembrare corretta. Il criterio della stessa origine è il modello di sicurezza di base del web; garantisce che un sito non possa accedere ai dati di altri siti senza consenso. Il aggiramento di queste norme è uno degli obiettivi principali degli attacchi alla sicurezza. L'isolamento dei processi è il modo più efficace per separare i siti. Con Meltdown e Spectre, è diventato ancora più evidente che dobbiamo separare i siti che utilizzano i processi. Con l'isolamento dei siti attivato per impostazione predefinita su computer a partire da Chrome 67, ogni iframe cross-site in una scheda viene eseguito in un processo di rendering separato.

L'attivazione dell'isolamento dei siti è stata un'iniziativa di ingegneria pluriennale. L'isolamento dei siti non è semplice come assegnare diversi processi di rendering, ma cambia radicalmente il modo in cui gli iframe comunicano tra loro. L'apertura di devtools in una pagina con iframe in esecuzione su processi diversi ha richiesto l'implementazione di operazioni dietro le quinte per garantire un'esperienza fluida. Anche l'esecuzione di un semplice Ctrl+F per trovare una parola in una pagina comporta la ricerca in diversi processi di rendering. Ora puoi capire perché gli ingegneri dei browser parlano del rilascio dell'isolamento dei siti come di un traguardo importante.
Conclusione
In questo post abbiamo illustrato una visione di alto livello dell'architettura del browser e i vantaggi di un'architettura multiprocesso. Abbiamo anche parlato di servizi e isolamento dei siti in Chrome, che sono profondamente correlati all'architettura multiprocesso. Nel prossimo post inizieremo a esaminare cosa accade tra questi processi e thread per visualizzare un sito web.
Ti è piaciuto il post? Se hai domande o suggerimenti per i post futuri, non esitare a contattarmi su Twitter all'indirizzo @kosamari.

