CPU, GPU, Memori, dan arsitektur multiproses
Dalam seri blog 4 bagian ini, kita akan melihat bagian dalam browser Chrome dari arsitektur tingkat tinggi hingga detail pipeline rendering. Jika Anda pernah bertanya-tanya bagaimana browser mengubah kode menjadi situs yang berfungsi, atau tidak yakin mengapa teknik tertentu disarankan untuk peningkatan performa, seri ini cocok untuk Anda.
Sebagai bagian 1 dari seri ini, kita akan melihat terminologi komputasi inti dan arsitektur multiproses Chrome.
Inti komputer adalah CPU dan GPU
Untuk memahami lingkungan tempat browser berjalan, kita perlu memahami beberapa komponen komputer dan fungsinya.
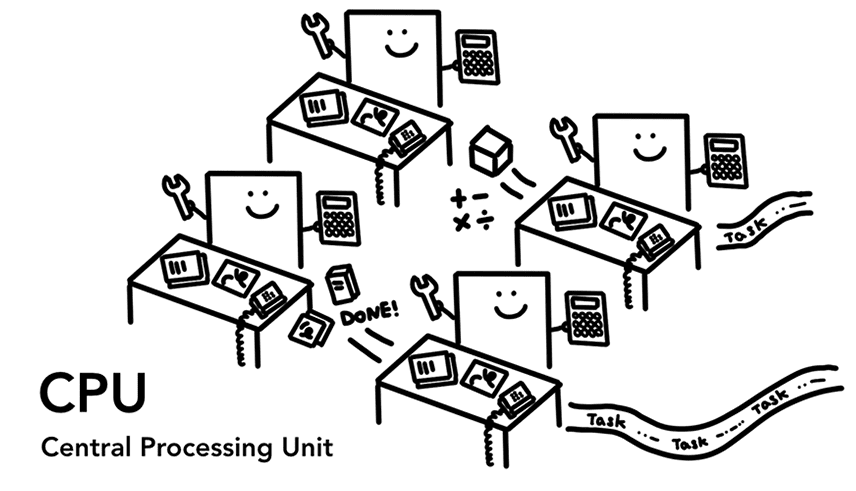
CPU

Pertama adalah Central Processing Unit - atau CPU. CPU dapat dianggap sebagai otak komputer Anda. Core CPU, yang digambarkan di sini sebagai pekerja kantor, dapat menangani berbagai tugas satu per satu saat tugas tersebut masuk. AI dapat menangani segala hal mulai dari matematika hingga seni sekaligus mengetahui cara membalas panggilan pelanggan. Dulu, sebagian besar CPU adalah satu chip. Core seperti CPU lain yang berada di chip yang sama. Di hardware modern, Anda sering mendapatkan lebih dari satu core, sehingga memberikan lebih banyak daya komputasi ke ponsel dan laptop.
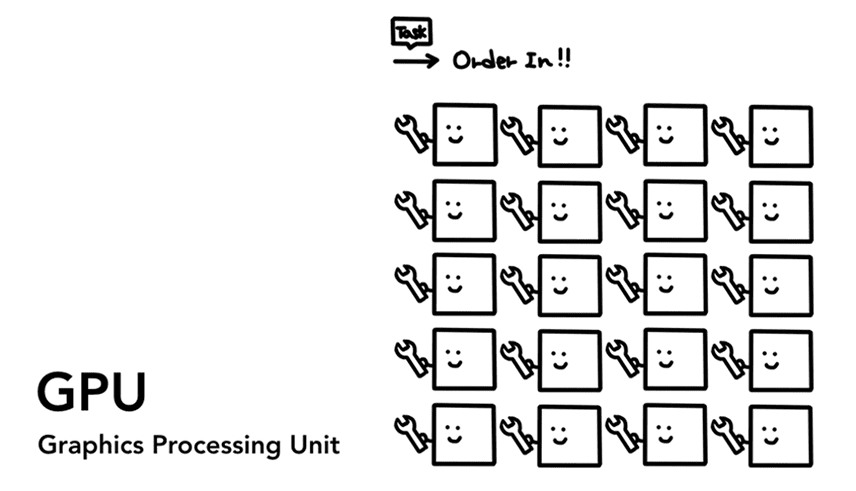
GPU

Graphics Processing Unit - atau GPU adalah bagian lain dari komputer. Tidak seperti CPU, GPU sangat baik dalam menangani tugas sederhana, tetapi di beberapa core secara bersamaan. Seperti namanya, API ini pertama kali dikembangkan untuk menangani grafik. Itulah sebabnya dalam konteks grafis, "menggunakan GPU" atau "didukung GPU" dikaitkan dengan rendering yang cepat dan interaksi yang lancar. Dalam beberapa tahun terakhir, dengan komputasi yang dipercepat GPU, semakin banyak komputasi yang dapat dilakukan di GPU saja.
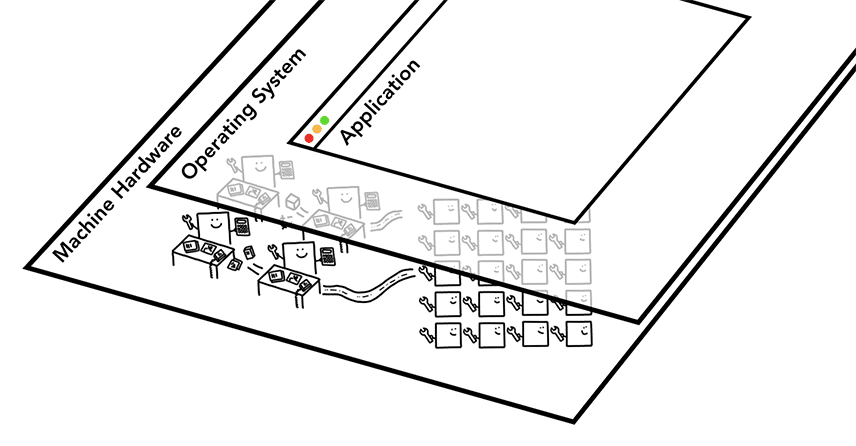
Saat Anda memulai aplikasi di komputer atau ponsel, CPU dan GPU adalah yang mendukung aplikasi. Biasanya, aplikasi berjalan di CPU dan GPU menggunakan mekanisme yang disediakan oleh Sistem Operasi.

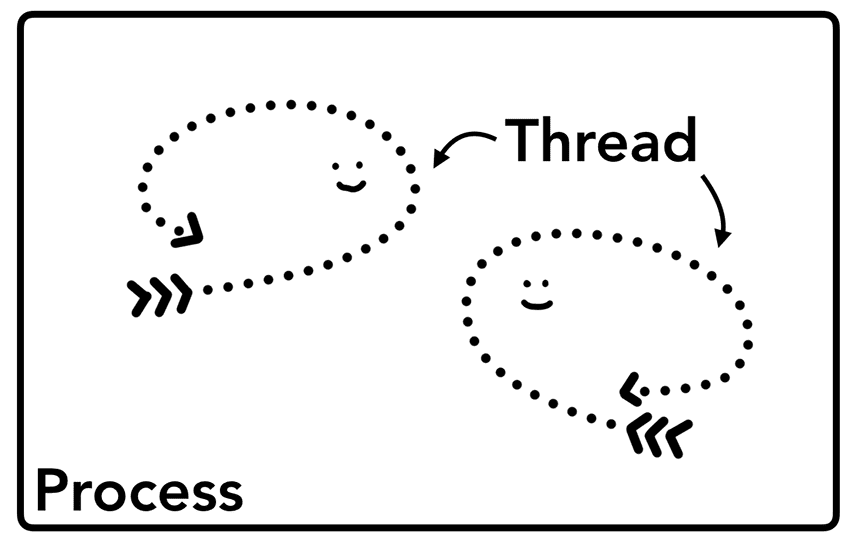
Menjalankan program di Proses dan Thread

Konsep lain yang perlu dipahami sebelum mempelajari arsitektur browser adalah Proses dan Thread. Proses dapat dijelaskan sebagai program yang dieksekusi aplikasi. Thread adalah thread yang berada di dalam proses dan mengeksekusi bagian mana pun dari program prosesnya.
Saat Anda memulai aplikasi, proses akan dibuat. Program mungkin membuat thread untuk membantunya melakukan pekerjaan, tetapi itu bersifat opsional. Sistem Operasi memberi proses "slab" memori untuk digunakan dan semua status aplikasi disimpan di ruang memori pribadi tersebut. Saat Anda menutup aplikasi, proses juga akan hilang dan Sistem Operasi akan mengosongkan memori.

Proses dapat meminta Sistem Operasi untuk memulai proses lain guna menjalankan tugas yang berbeda. Jika hal ini terjadi, berbagai bagian memori akan dialokasikan untuk proses baru. Jika dua proses perlu berkomunikasi, keduanya dapat melakukannya dengan menggunakan Inter Process Communication (IPC). Banyak aplikasi dirancang untuk bekerja dengan cara ini sehingga jika proses pekerja tidak responsif, proses tersebut dapat dimulai ulang tanpa menghentikan proses lain yang menjalankan bagian aplikasi yang berbeda.

Arsitektur browser
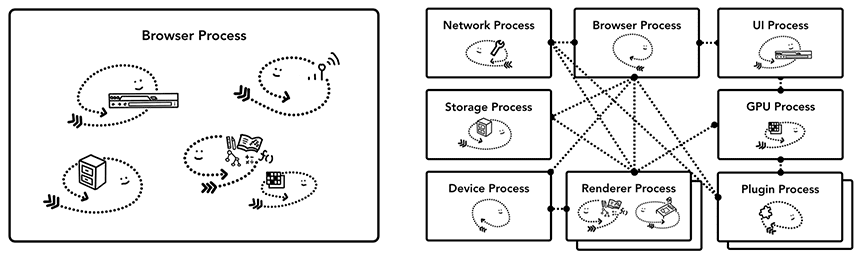
Jadi, bagaimana browser web dibuat menggunakan proses dan thread? Bisa jadi satu proses dengan banyak thread yang berbeda atau banyak proses yang berbeda dengan beberapa thread yang berkomunikasi melalui IPC.

Hal penting yang perlu diperhatikan di sini adalah bahwa arsitektur yang berbeda ini adalah detail implementasi. Tidak ada spesifikasi standar tentang cara mem-build browser web. Pendekatan satu browser mungkin sepenuhnya berbeda dengan browser lainnya.
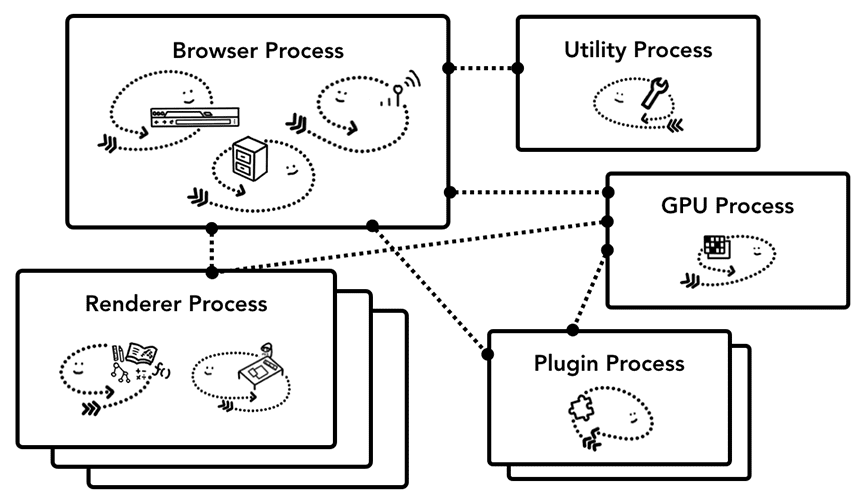
Untuk seri blog ini, kami menggunakan arsitektur terbaru Chrome, yang dijelaskan dalam Gambar 8.
Di bagian atas adalah proses browser yang berkoordinasi dengan proses lain yang menangani berbagai bagian aplikasi. Untuk proses perender, beberapa proses dibuat dan ditetapkan ke setiap tab. Hingga baru-baru ini, Chrome memberikan proses ke setiap tab jika memungkinkan; sekarang Chrome mencoba memberikan prosesnya sendiri ke setiap situs, termasuk iframe (lihat Isolasi Situs).

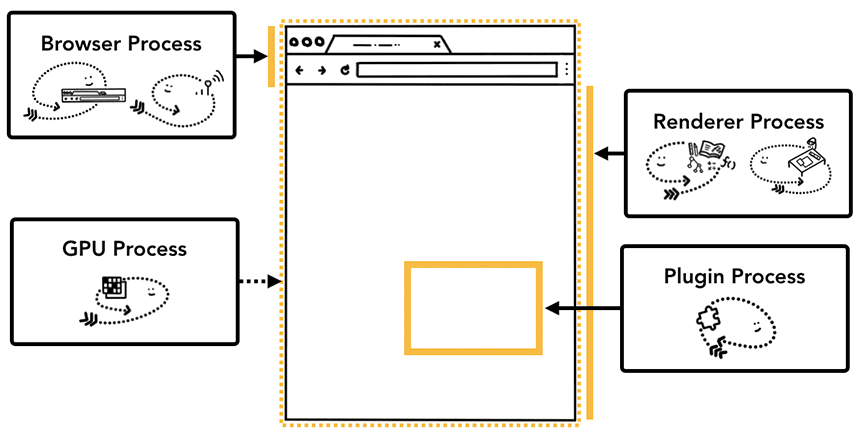
Proses mana yang mengontrol apa?
Tabel berikut menjelaskan setiap proses Chrome dan apa yang dikontrolnya:
| Proses dan Yang dikontrol | |
|---|---|
| Browser |
Mengontrol bagian "chrome" aplikasi, termasuk kolom URL, bookmark, tombol kembali, dan
maju. Juga menangani bagian browser web yang tidak terlihat dan memiliki hak istimewa seperti permintaan jaringan dan akses file. |
| Perender | Mengontrol apa pun di dalam tab tempat situs ditampilkan. |
| Plugin | Mengontrol plugin apa pun yang digunakan oleh situs, misalnya, flash. |
| GPU | Menangani tugas GPU secara terpisah dari proses lain. Hal ini dipisahkan menjadi proses yang berbeda karena GPU menangani permintaan dari beberapa aplikasi dan menggambarnya di platform yang sama. |

Ada lebih banyak proses seperti proses Ekstensi dan proses utilitas. Jika Anda ingin melihat jumlah proses yang berjalan di Chrome, klik ikon menu opsi di sudut kanan atas, pilih Alat Lainnya, lalu pilih Task Manager. Tindakan ini akan membuka jendela dengan daftar proses yang sedang berjalan dan jumlah CPU/Memori yang digunakan.
Manfaat arsitektur multiproses di Chrome
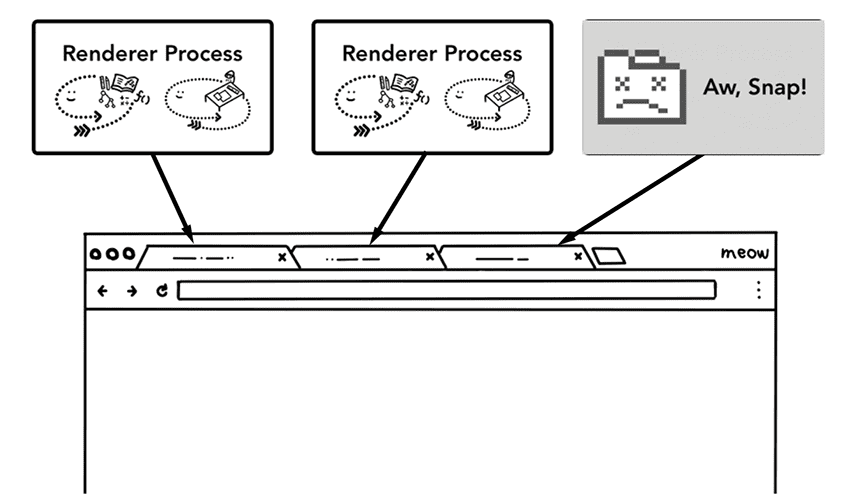
Sebelumnya, saya menyebutkan bahwa Chrome menggunakan beberapa proses perender. Dalam kasus yang paling sederhana, Anda dapat membayangkan setiap tab memiliki proses perendernya sendiri. Misalnya, Anda memiliki 3 tab yang terbuka dan setiap tab dijalankan oleh proses perender independen.
Jika satu tab tidak responsif, Anda dapat menutup tab yang tidak responsif dan melanjutkan sambil mempertahankan tab lainnya. Jika semua tab berjalan pada satu proses, saat satu tab tidak responsif, semua tab tidak responsif. Sedih sekali.

Manfaat lain dari memisahkan pekerjaan browser menjadi beberapa proses adalah keamanan dan sandbox. Karena sistem operasi menyediakan cara untuk membatasi hak istimewa proses, browser dapat melakukan sandbox pada proses tertentu dari fitur tertentu. Misalnya, browser Chrome membatasi akses file arbitrer untuk proses yang menangani input pengguna arbitrer seperti proses perender.
Karena memiliki ruang memori pribadinya sendiri, proses sering kali berisi salinan infrastruktur umum (seperti V8 yang merupakan mesin JavaScript Chrome). Artinya, penggunaan memori akan lebih banyak karena tidak dapat dibagikan seperti yang dilakukan jika thread berada di dalam proses yang sama. Untuk menghemat memori, Chrome membatasi jumlah proses yang dapat diaktifkan. Batas ini bervariasi bergantung pada jumlah memori dan daya CPU yang dimiliki perangkat Anda, tetapi saat Chrome mencapai batas, Chrome akan mulai menjalankan beberapa tab dari situs yang sama dalam satu proses.
Menghemat lebih banyak memori - Servicification di Chrome
Pendekatan yang sama diterapkan ke proses browser. Chrome sedang mengalami perubahan arsitektur untuk menjalankan setiap bagian program browser sebagai layanan yang memungkinkan pemisahan menjadi berbagai proses atau digabungkan menjadi satu.
Ide umumnya adalah saat Chrome berjalan di hardware yang canggih, Chrome dapat membagi setiap layanan menjadi proses yang berbeda sehingga memberikan stabilitas yang lebih baik, tetapi jika berada di perangkat dengan keterbatasan resource, Chrome akan menggabungkan layanan menjadi satu proses yang menghemat jejak memori. Pendekatan serupa untuk menggabungkan proses agar penggunaan memori lebih sedikit telah digunakan di platform seperti Android sebelum perubahan ini.

Proses per-frame perender - Isolasi Situs
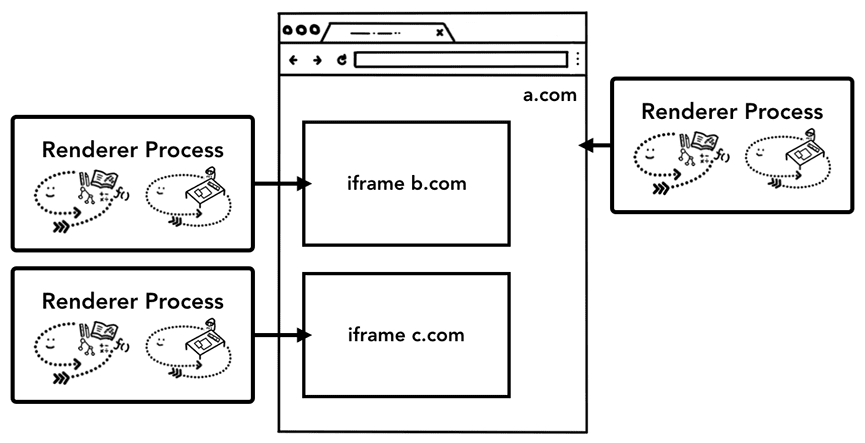
Isolasi Situs adalah fitur yang baru-baru ini diperkenalkan di Chrome yang menjalankan proses perender terpisah untuk setiap iframe lintas situs. Kita telah membahas satu proses perender per model tab yang memungkinkan iframe lintas situs berjalan dalam satu proses perender dengan berbagi ruang memori di antara situs yang berbeda. Menjalankan a.com dan b.com dalam proses perender yang sama mungkin tampak tidak masalah. Kebijakan Origin yang Sama adalah model keamanan inti web; kebijakan ini memastikan satu situs tidak dapat mengakses data dari situs lain tanpa izin. Mengabaikan kebijakan ini adalah sasaran utama serangan keamanan. Isolasi proses adalah cara paling efektif untuk memisahkan situs. Dengan adanya Meltdown dan Spectre, menjadi semakin jelas bahwa kita perlu memisahkan situs menggunakan proses. Dengan mengaktifkan Isolasi Situs di desktop secara default sejak Chrome 67, setiap iframe lintas situs di tab akan mendapatkan proses perender terpisah.

Mengaktifkan Isolasi Situs merupakan upaya engineering yang berlangsung selama beberapa tahun. Isolasi Situs tidak sesederhana menetapkan proses perender yang berbeda; secara mendasar, hal ini mengubah cara iframe berkomunikasi satu sama lain. Membuka devtools di halaman dengan iframe yang berjalan pada proses yang berbeda berarti devtools harus menerapkan pekerjaan di balik layar agar terlihat lancar. Bahkan menjalankan Ctrl+F sederhana untuk menemukan kata di halaman berarti menelusuri berbagai proses perender. Anda dapat melihat alasan engineer browser membahas rilis Isolasi Situs sebagai tonggak pencapaian utama.
Penutup
Dalam postingan ini, kita telah membahas tampilan umum arsitektur browser dan membahas manfaat arsitektur multiproses. Kita juga telah membahas Servicification dan Isolasi Situs di Chrome yang sangat terkait dengan arsitektur multiproses. Di postingan berikutnya, kita akan mulai mempelajari apa saja yang terjadi antara proses dan thread ini untuk menampilkan situs.
Apakah Anda menyukai postingan ini? Jika ada pertanyaan atau saran untuk postingan mendatang, kami ingin mendengar pendapat Anda di @kosamari di Twitter.

