CPU, GPU, memoria y arquitectura multiproceso
En esta serie de blogs de 4 partes, analizaremos el navegador Chrome desde la arquitectura de alto nivel hasta los detalles de la canalización de renderización. Si alguna vez te preguntaste cómo el navegador convierte tu código en un sitio web funcional o no sabes por qué se sugiere una técnica específica para mejorar el rendimiento, esta serie es para ti.
En la parte 1 de esta serie, analizaremos la terminología básica de la computación y la arquitectura de varios procesos de Chrome.
En el centro de la computadora, se encuentran la CPU y la GPU.
Para comprender el entorno en el que se ejecuta el navegador, debemos comprender algunas partes de la computadora y lo que hacen.
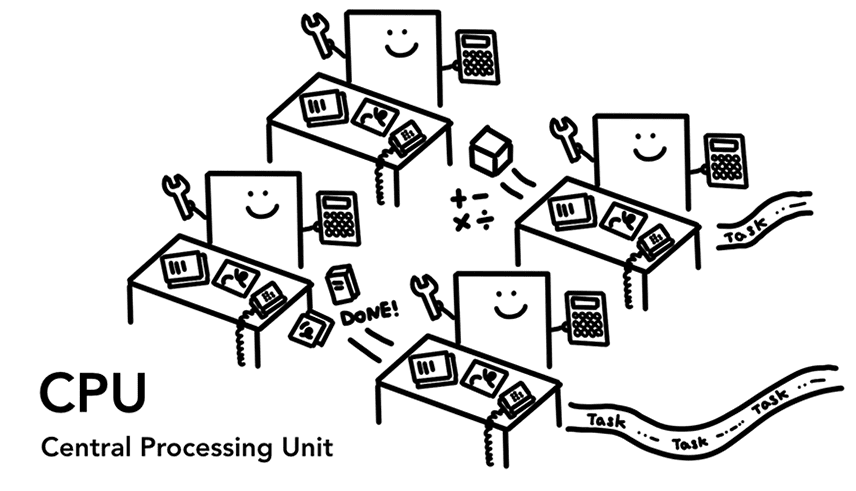
CPU

La primera es la Unidad de Proceso Central, o CPU. La CPU se puede considerar el cerebro de tu computadora. Un núcleo de CPU, representado aquí como un trabajador de oficina, puede controlar muchas tareas diferentes, una por una, a medida que llegan. Puede manejar todo, desde matemáticas hasta arte, y saber cómo responder a una llamada de un cliente. En el pasado, la mayoría de las CPUs eran un solo chip. Un núcleo es como otra CPU que se encuentra en el mismo chip. En el hardware moderno, a menudo se obtiene más de un núcleo, lo que brinda más potencia de procesamiento a los teléfonos y las laptops.
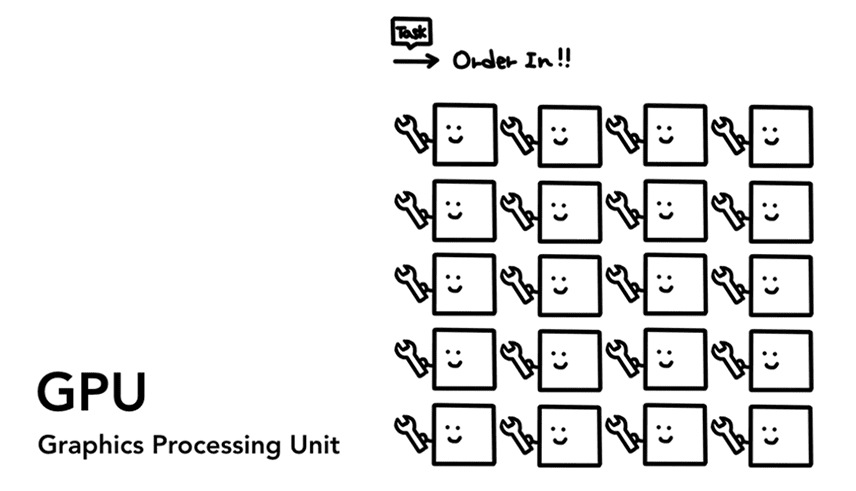
GPU

La Unidad de Proceso Gráfico o GPU es otra parte de la computadora. A diferencia de la CPU, la GPU es buena para manejar tareas simples, pero en varios núcleos al mismo tiempo. Como su nombre lo sugiere, se desarrolló por primera vez para controlar los gráficos. Por este motivo, en el contexto de los gráficos, "usar GPU" o "con respaldo de GPU" se asocia con una renderización rápida y una interacción fluida. En los últimos años, con el procesamiento acelerado por GPU, cada vez más cálculos se pueden realizar solo en la GPU.
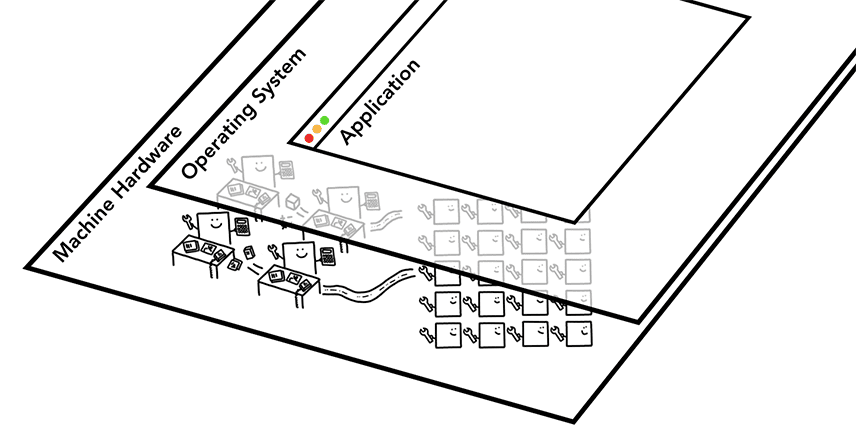
Cuando inicias una aplicación en tu computadora o teléfono, la CPU y la GPU son las que la alimentan. Por lo general, las aplicaciones se ejecutan en la CPU y la GPU con mecanismos que proporciona el sistema operativo.

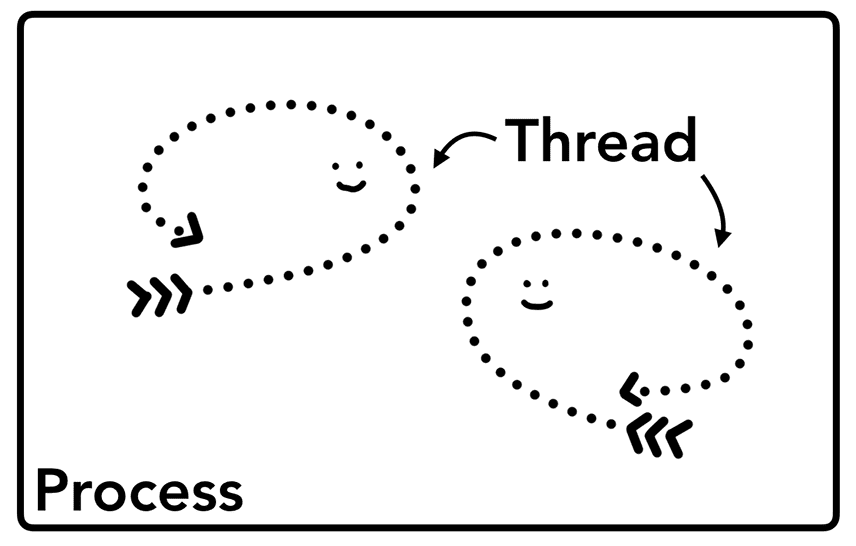
Ejecuta el programa en el proceso y el subproceso

Otro concepto que debes comprender antes de profundizar en la arquitectura del navegador es el proceso y el subproceso. Un proceso se puede describir como el programa de ejecución de una aplicación. Un subproceso es el que vive dentro del proceso y ejecuta cualquier parte del programa de su proceso.
Cuando inicias una aplicación, se crea un proceso. El programa puede crear subprocesos para ayudarlo a trabajar, pero eso es opcional. El sistema operativo le proporciona al proceso una “porción” de memoria para trabajar y todo el estado de la aplicación se mantiene en ese espacio de memoria privada. Cuando cierras la aplicación, el proceso también desaparece y el sistema operativo libera la memoria.

Un proceso puede pedirle al sistema operativo que inicie otro proceso para ejecutar diferentes tareas. Cuando esto sucede, se asignan diferentes partes de la memoria para el proceso nuevo. Si dos procesos necesitan comunicarse, pueden hacerlo mediante la comunicación inter proceso (IPC). Muchas aplicaciones están diseñadas para funcionar de esta manera, de modo que, si un proceso de trabajo deja de responder, se pueda reiniciar sin detener otros procesos que ejecutan diferentes partes de la aplicación.

Arquitectura del navegador
Entonces, ¿cómo se compila un navegador web con procesos y subprocesos? Bueno, podría ser un proceso con muchos subprocesos diferentes o muchos procesos diferentes con algunos subprocesos que se comunican a través de IPC.

Lo importante aquí es que estas diferentes arquitecturas son detalles de implementación. No hay una especificación estándar sobre cómo compilar un navegador web. El enfoque de un navegador puede ser completamente diferente al de otro.
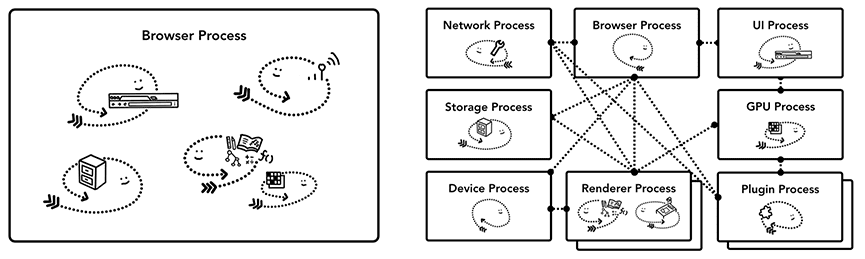
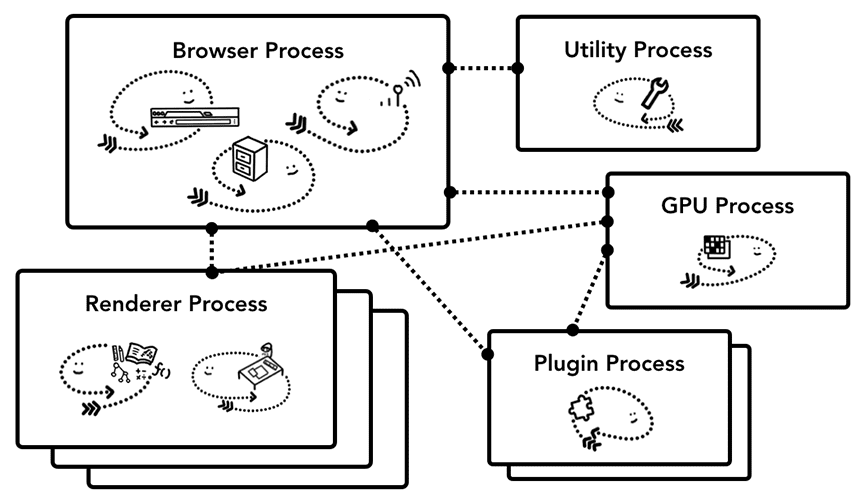
Para esta serie de blogs, usaremos la arquitectura reciente de Chrome, que se describe en la Figura 8.
En la parte superior, se encuentra el proceso del navegador que se coordina con otros procesos que se encargan de diferentes partes de la aplicación. En el caso del proceso de renderización, se crean varios procesos y se asignan a cada pestaña. Hasta hace poco, Chrome asignaba un proceso a cada pestaña cuando podía. Ahora, intenta asignar a cada sitio su propio proceso, incluidos los iframes (consulta Aislamiento de sitios).

¿Qué proceso controla qué?
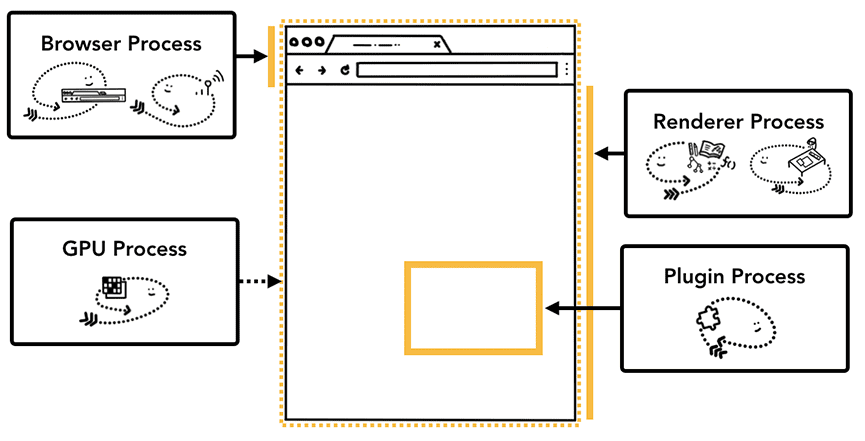
En la siguiente tabla, se describe cada proceso de Chrome y lo que controla:
| Proceso y qué controla | |
|---|---|
| Navegador |
Controla la parte "chrome" de la aplicación, incluida la barra de direcciones, los favoritos y los botones Atrás y Adelante. También controla las partes invisibles y privilegiadas de un navegador web, como las solicitudes de red y el acceso a archivos. |
| Procesador | Controla todo lo que se encuentra dentro de la pestaña en la que se muestra un sitio web. |
| Complemento | Controla los complementos que usa el sitio web, por ejemplo, Flash. |
| GPU | Controla las tareas de la GPU de forma independiente de otros procesos. Se separa en diferentes procesos porque las GPUs controlan las solicitudes de varias apps y las dibujan en la misma superficie. |

Hay aún más procesos, como el proceso de extensión y los procesos de utilidad. Si quieres ver cuántos procesos se están ejecutando en Chrome, haz clic en el ícono del menú de opciones en la esquina superior derecha, selecciona Más herramientas y, luego, selecciona Administrador de tareas. Se abrirá una ventana con una lista de los procesos que se están ejecutando en ese momento y la cantidad de CPU o memoria que usan.
Beneficios de la arquitectura de varios procesos en Chrome
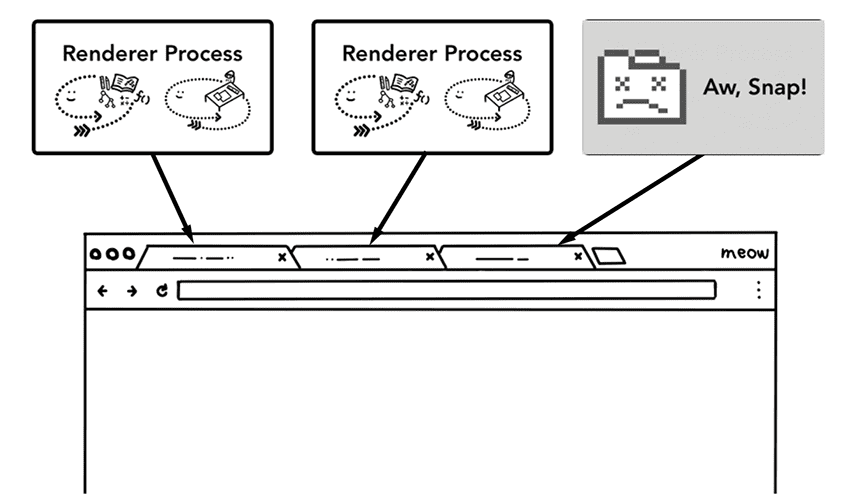
Antes, mencioné que Chrome usa varios procesos de renderización. En el caso más simple, puedes imaginar que cada pestaña tiene su propio proceso de renderización. Supongamos que tienes 3 pestañas abiertas y cada una se ejecuta con un proceso de renderización independiente.
Si una pestaña deja de responder, puedes cerrarla y seguir adelante mientras mantienes activas las otras pestañas. Si todas las pestañas se ejecutan en un proceso, cuando una pestaña deja de responder, todas dejan de responder. Eso es triste.

Otro beneficio de separar el trabajo del navegador en varios procesos es la seguridad y la zona de pruebas. Dado que los sistemas operativos proporcionan una forma de restringir los privilegios de los procesos, el navegador puede poner en la zona de pruebas ciertos procesos de ciertas funciones. Por ejemplo, el navegador Chrome restringe el acceso a archivos arbitrarios para los procesos que controlan entradas del usuario arbitrarias, como el proceso de renderización.
Debido a que los procesos tienen su propio espacio de memoria privada, a menudo contienen copias de infraestructura común (como V8, que es un motor de JavaScript de Chrome). Esto significa que se usa más memoria, ya que no se pueden compartir de la misma manera que si fueran subprocesos dentro del mismo proceso. Para ahorrar memoria, Chrome limita la cantidad de procesos que puede iniciar. El límite varía según la cantidad de memoria y potencia de la CPU que tenga tu dispositivo, pero cuando Chrome alcanza el límite, comienza a ejecutar varias pestañas del mismo sitio en un solo proceso.
Ahorro de más memoria: Servicification en Chrome
Se aplica el mismo enfoque al proceso del navegador. Chrome está experimentando cambios de arquitectura para ejecutar cada parte del programa del navegador como un servicio que permite dividirlo en diferentes procesos o agregarlo a uno.
La idea general es que, cuando Chrome se ejecuta en hardware potente, puede dividir cada servicio en procesos diferentes, lo que brinda más estabilidad, pero si se encuentra en un dispositivo con limitaciones de recursos, Chrome consolida los servicios en un proceso para ahorrar espacio en la memoria. Antes de este cambio, se usaba un enfoque similar de consolidación de procesos para reducir el uso de memoria en plataformas como Android.

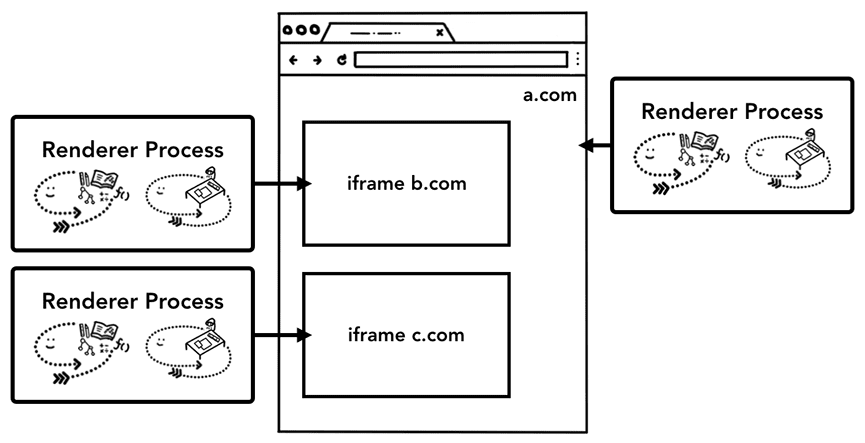
Procesos del renderizador por fotograma: Aislamiento de sitios
El aislamiento de sitios es una función que se introdujo recientemente en Chrome y que ejecuta un proceso de renderización independiente para cada iframe entre sitios. Hablamos de un proceso de renderización por modelo de pestaña que permitía que los iframes entre sitios se ejecutaran en un solo proceso de renderización con el uso compartido del espacio de memoria entre diferentes sitios. Ejecutar a.com y b.com en el mismo proceso de renderización podría parecer correcto. La política de mismo origen es el modelo de seguridad principal de la Web. Se asegura de que un sitio no pueda acceder a los datos de otros sitios sin consentimiento. Eludir esta política es un objetivo principal de los ataques de seguridad. El aislamiento de procesos es la forma más eficaz de separar los sitios. Con Meltdown y Spectre, se hizo aún más evidente que debemos separar los sitios con procesos. Con el aislamiento de sitios habilitado en computadoras de escritorio de forma predeterminada desde Chrome 67, cada iframe entre sitios en una pestaña obtiene un proceso de renderización independiente.

Habilitar el aislamiento de sitios fue un esfuerzo de ingeniería de varios años. El aislamiento de sitios no es tan simple como asignar diferentes procesos de renderización, ya que cambia de forma fundamental la forma en que los iframes se comunican entre sí. Abrir DevTools en una página con iframes que se ejecutan en diferentes procesos significa que DevTools tuvo que implementar trabajo en segundo plano para que se vea sin problemas. Incluso ejecutar una simple combinación de teclas Ctrl + F para encontrar una palabra en una página implica realizar una búsqueda en diferentes procesos del renderizador. Puedes ver el motivo por el que los ingenieros de navegadores hablan del lanzamiento del aislamiento de sitios como un gran logro.
Conclusión
En esta publicación, analizamos una vista de alto nivel de la arquitectura del navegador y los beneficios de una arquitectura de varios procesos. También hablamos de la conversión de servicios y el aislamiento de sitios en Chrome, que están profundamente relacionados con la arquitectura de varios procesos. En la próxima publicación, comenzaremos a analizar lo que sucede entre estos procesos y subprocesos para mostrar un sitio web.
¿Te gustó la publicación? Si tienes preguntas o sugerencias para futuras publicaciones, escríbenos a @kosamari en Twitter.

