ЦП, графический процессор, память и многопроцессорная архитектура
В этой серии блогов, состоящей из четырех частей, мы рассмотрим браузер Chrome изнутри, от высокоуровневой архитектуры до особенностей конвейера рендеринга. Если вы когда-нибудь задавались вопросом, как браузер превращает ваш код в функциональный веб-сайт, или не знаете, почему для повышения производительности предлагается конкретный метод, эта серия для вас.
В первой части этой серии мы рассмотрим терминологию основных вычислений и многопроцессную архитектуру Chrome.
Сердцем компьютера являются процессор и графический процессор.
Чтобы понять среду, в которой работает браузер, нам нужно понять несколько частей компьютера и то, что они делают.
Процессор

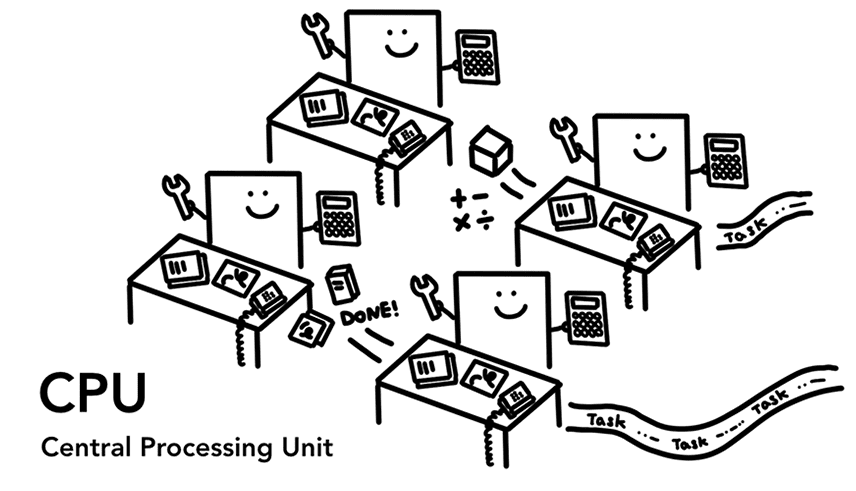
Во-первых , это центральный процессор , или ЦП . Процессор можно считать мозгом вашего компьютера. Ядро ЦП, изображенное здесь в виде офисного работника, может выполнять множество различных задач одну за другой по мере их поступления. Оно может выполнять все — от математики до искусства, зная, как ответить на звонок клиента. Раньше большинство процессоров были однокристальными. Ядро похоже на другой процессор, расположенный в том же чипе. В современном оборудовании вы часто получаете более одного ядра, что дает больше вычислительной мощности вашим телефонам и ноутбукам.
графический процессор

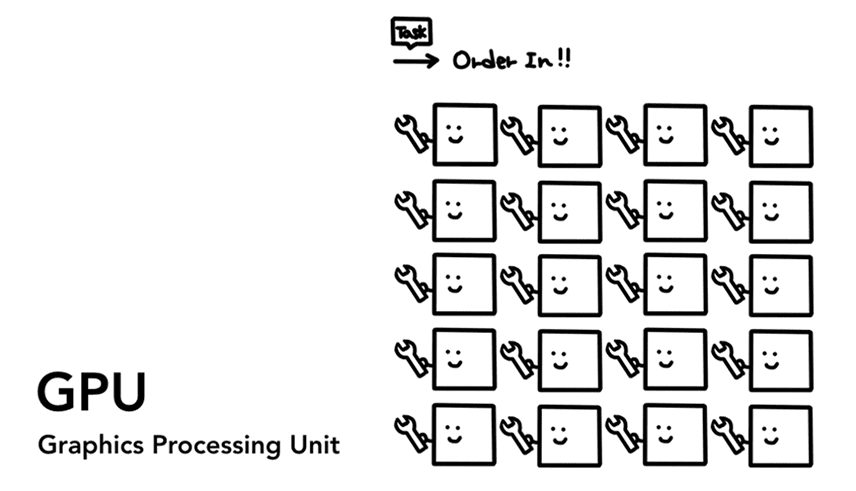
Блок графической обработки , или графический процессор, — это еще одна часть компьютера. В отличие от ЦП, графический процессор хорошо справляется с простыми задачами, но одновременно обрабатывает несколько ядер. Как следует из названия, он был впервые разработан для обработки графики. Вот почему в контексте графики «с использованием графического процессора» или «с поддержкой графического процессора» ассоциируется с быстрым рендерингом и плавным взаимодействием. В последние годы благодаря вычислениям с ускорением на графическом процессоре все больше и больше вычислений становится возможным только на графическом процессоре.
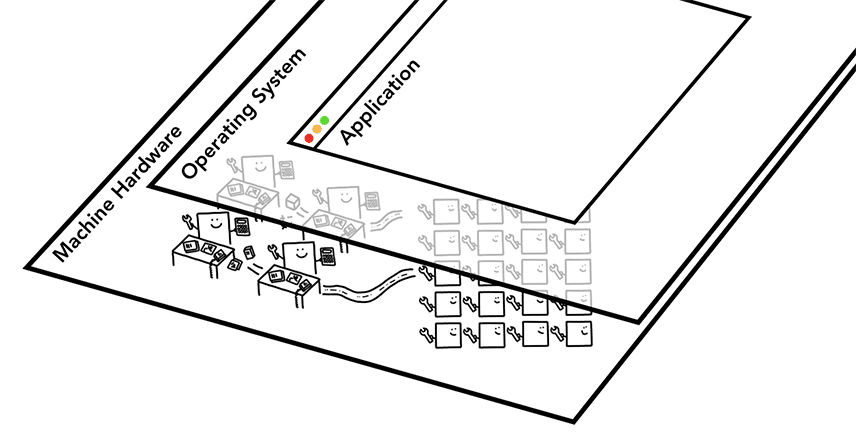
Когда вы запускаете приложение на своем компьютере или телефоне, центральный и графический процессор обеспечивают работу приложения. Обычно приложения запускаются на процессоре и графическом процессоре с использованием механизмов, предоставляемых операционной системой.

Выполнить программу в процессе и потоке

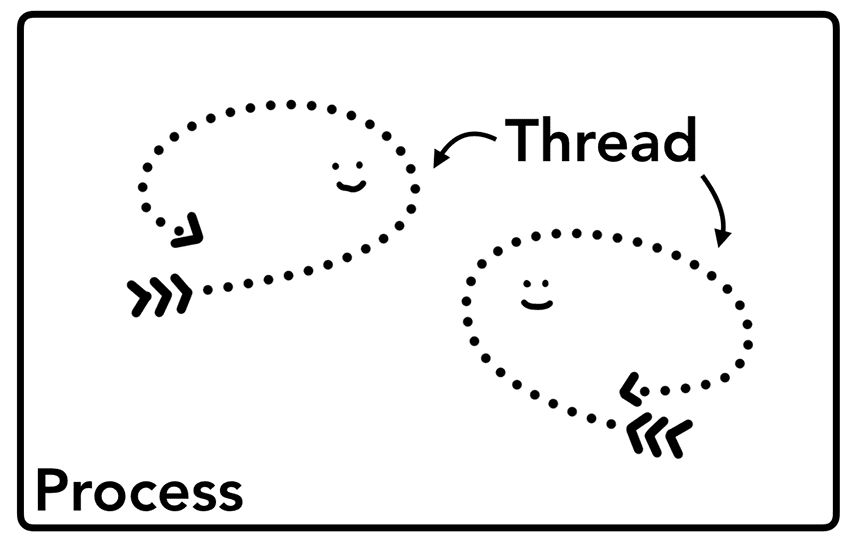
Еще одна концепция, которую следует усвоить, прежде чем углубляться в архитектуру браузера, — это процесс и поток. Процесс можно описать как исполняющую программу приложения. Поток — это поток, который живет внутри процесса и выполняет любую часть программы своего процесса.
Когда вы запускаете приложение, создается процесс. Программа может создавать потоки, помогающие ей работать, но это необязательно. Операционная система предоставляет процессу «кусок» памяти для работы, и все состояние приложения сохраняется в этом личном пространстве памяти. При закрытии приложения процесс также исчезает и Операционная система освобождает память.

Процесс может попросить операционную систему запустить другой процесс для выполнения других задач. Когда это происходит, для нового процесса выделяются разные части памяти. Если двум процессам необходимо взаимодействовать, они могут сделать это с помощью межпроцессной коммуникации ( IPC ). Многие приложения разработаны таким образом, что если рабочий процесс перестает отвечать на запросы, его можно перезапустить, не останавливая другие процессы, выполняющие различные части приложения.

Архитектура браузера
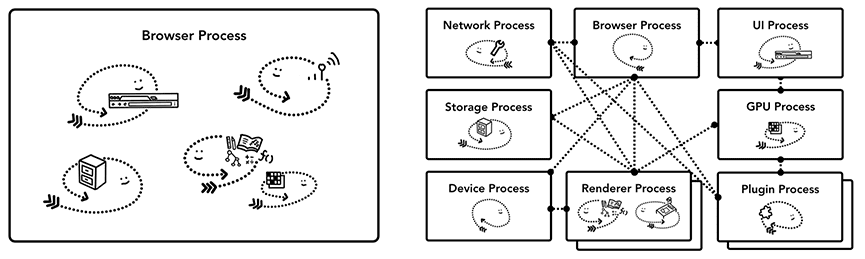
Так как же веб-браузер построен с использованием процессов и потоков? Ну, это может быть один процесс со множеством разных потоков или множество разных процессов с несколькими потоками, взаимодействующими через IPC.

Здесь важно отметить, что эти разные архитектуры являются деталями реализации. Не существует стандартной спецификации того, как можно создать веб-браузер. Подход одного браузера может полностью отличаться от другого.
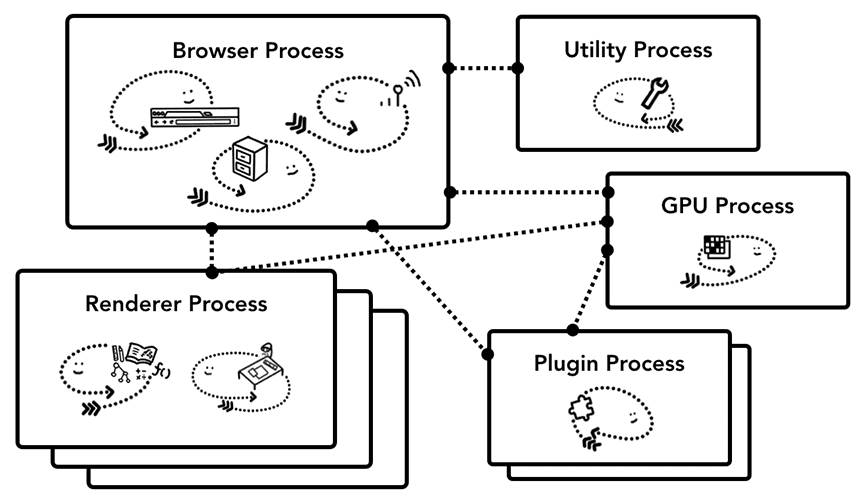
В этой серии блогов мы используем новейшую архитектуру Chrome, описанную на рис. 8.
Наверху находится процесс браузера, координирующий работу с другими процессами, отвечающими за различные части приложения. Для процесса рендеринга создается несколько процессов, которые назначаются каждой вкладке. До недавнего времени Chrome, когда это было возможно, предоставлял каждой вкладке определенный процесс; теперь он пытается предоставить каждому сайту свой собственный процесс, включая iframe (см. Изоляция сайта ).

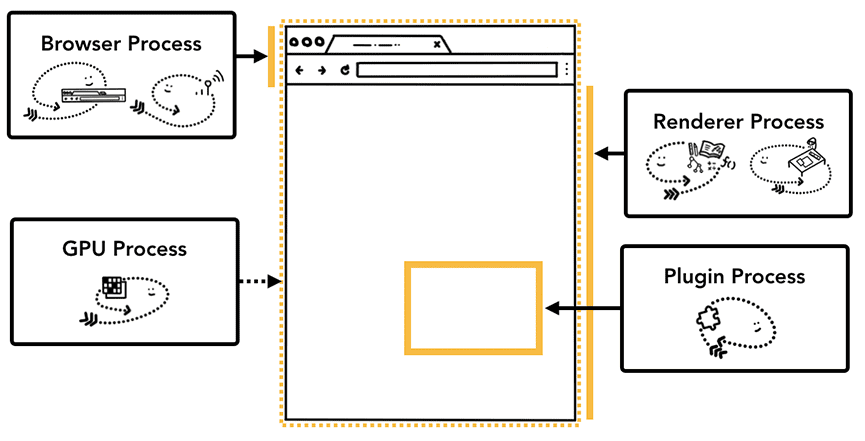
Какой процесс чем управляет?
В следующей таблице описан каждый процесс Chrome и то, что он контролирует:
| Процесс и что он контролирует | |
|---|---|
| Браузер | Управляет «хромированной» частью приложения, включая адресную строку, закладки, кнопки «Назад» и «Вперед». Также обрабатывает невидимые, привилегированные части веб-браузера, такие как сетевые запросы и доступ к файлам. |
| Рендерер | Управляет всем, что находится внутри вкладки, на которой отображается веб-сайт. |
| Плагин | Управляет любыми плагинами, используемыми сайтом, например, flash. |
| графический процессор | Выполняет задачи графического процессора изолированно от других процессов. Он разделен на разные процессы, поскольку графические процессоры обрабатывают запросы от нескольких приложений и рисуют их на одной поверхности. |

Есть еще больше процессов, таких как процесс расширения и служебные процессы. Если вы хотите узнать, сколько процессов запущено в вашем Chrome, щелкните значок меню параметров в правом верхнем углу, выберите «Дополнительные инструменты», затем выберите «Диспетчер задач». Откроется окно со списком процессов, которые в данный момент запущены, и сколько процессора/памяти они используют.
Преимущество многопроцессной архитектуры в Chrome
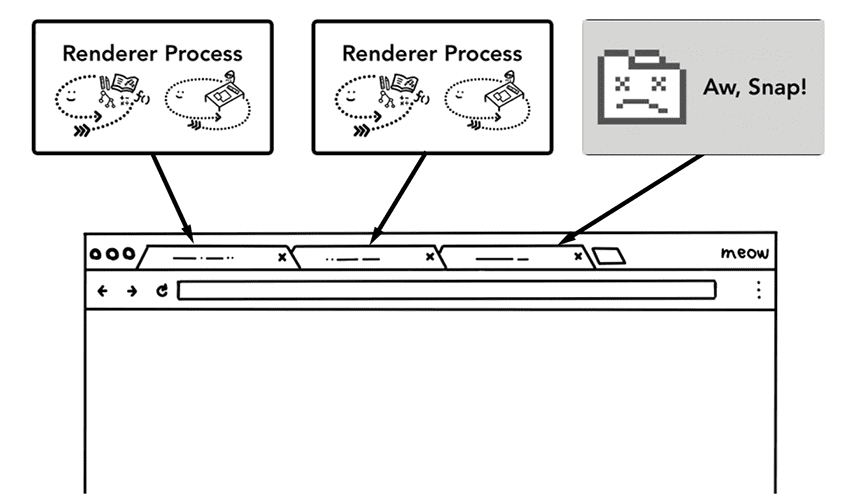
Ранее я упоминал, что Chrome использует несколько процессов рендеринга. В самом простом случае вы можете представить, что каждая вкладка имеет свой собственный процесс рендеринга. Допустим, у вас открыто 3 вкладки, и каждая вкладка запускается независимым процессом рендеринга.
Если одна вкладка перестает отвечать на запросы, вы можете закрыть ее и двигаться дальше, сохраняя при этом другие вкладки. Если все вкладки запущены в одном процессе, то когда одна вкладка перестает отвечать, все вкладки перестают отвечать. Это грустно.

Еще одним преимуществом разделения работы браузера на несколько процессов является безопасность и изолированная программная среда. Поскольку операционные системы предоставляют возможность ограничить привилегии процессов, браузер может изолировать определенные процессы от определенных функций. Например, браузер Chrome ограничивает произвольный доступ к файлам для процессов, обрабатывающих произвольный пользовательский ввод, таких как процесс рендеринга.
Поскольку процессы имеют собственное пространство памяти, они часто содержат копии общей инфраструктуры (например, V8, который является движком JavaScript Chrome). Это означает большее использование памяти, поскольку их нельзя использовать совместно, как если бы они были потоками внутри одного процесса. Чтобы сэкономить память, Chrome устанавливает ограничение на количество процессов, которые он может запустить. Предел варьируется в зависимости от объема памяти и мощности процессора вашего устройства, но когда Chrome достигает предела, он начинает запускать несколько вкладок с одного и того же сайта в одном процессе.
Экономия памяти — Обслуживание в Chrome
Тот же подход применяется к процессу браузера. Chrome претерпевает изменения в архитектуре, чтобы каждая часть программы браузера запускалась как служба, позволяющая разделяться на разные процессы или объединяться в один.
Общая идея заключается в том, что когда Chrome работает на мощном оборудовании, он может разделить каждую службу на разные процессы, обеспечивая большую стабильность, но если он находится на устройстве с ограниченными ресурсами, Chrome объединяет службы в один процесс, экономя объем памяти. До этого изменения аналогичный подход консолидации процессов для меньшего использования памяти использовался на таких платформах, как Android.

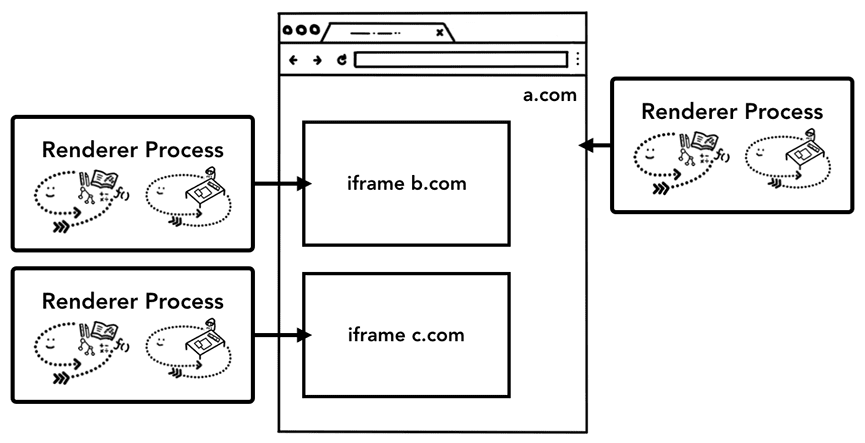
Процессы покадрового рендеринга — изоляция сайта
Изоляция сайта — это недавно представленная функция в Chrome, которая запускает отдельный процесс рендеринга для каждого межсайтового iframe. Мы говорили об одном процессе рендеринга для каждой модели вкладок, что позволяло межсайтовым iframe запускаться в одном процессе рендеринга с разделением пространства памяти между разными сайтами. Запуск a.com и b.com в одном процессе рендеринга может показаться нормальным. Политика одинакового происхождения — это основная модель безопасности Интернета; он гарантирует, что один сайт не сможет получить доступ к данным с других сайтов без согласия. Обход этой политики является основной целью атак на систему безопасности. Изоляция процессов — наиболее эффективный способ разделения сайтов. С Meltdown и Spectre стало ещё очевиднее, что нам необходимо разделить сайты с помощью процессов. Поскольку изоляция сайта включена на настольном компьютере по умолчанию, начиная с Chrome 67, каждый межсайтовый iframe на вкладке получает отдельный процесс рендеринга.

Включение изоляции сайта — это многолетняя инженерная работа. Изоляция сайта не так проста, как назначение различных процессов рендеринга; это фундаментально меняет способ взаимодействия iframe друг с другом. Открытие инструментов разработчика на странице с iframe, запущенными в разных процессах, означает, что инструментам разработчика пришлось реализовать скрытую работу, чтобы все выглядело гладко. Даже использование простого сочетания клавиш Ctrl+F для поиска слова на странице означает поиск в различных процессах рендеринга. Вы можете понять, почему разработчики браузеров называют выпуск Site Isolation важной вехой!
Заворачивать
В этом посте мы рассмотрели высокоуровневый взгляд на архитектуру браузера и рассмотрели преимущества многопроцессной архитектуры. Мы также рассмотрели обслуживание и изоляцию сайтов в Chrome, которые тесно связаны с многопроцессной архитектурой. В следующем посте мы начнем углубляться в то, что происходит между этими процессами и потоками при отображении веб-сайта.
Вам понравился пост? Если у вас есть какие-либо вопросы или предложения по поводу будущего поста, я буду рад услышать ваше мнение на @kosamari в Твиттере.

