CPU-, GPU-, geheugen- en multi-procesarchitectuur
In deze vierdelige blogreeks bekijken we de Chrome-browser, van de architectuur op hoog niveau tot de details van de renderingpijplijn. Als u zich ooit heeft afgevraagd hoe de browser uw code omzet in een functionele website, of als u niet zeker weet waarom een specifieke techniek wordt voorgesteld voor prestatieverbeteringen, dan is deze serie iets voor u.
In deel 1 van deze serie bekijken we de kerncomputerterminologie en de multi-procesarchitectuur van Chrome.
De kern van de computer bestaat uit de CPU en GPU
Om de omgeving waarin de browser draait te begrijpen, moeten we een paar computeronderdelen begrijpen en weten wat ze doen.
CPU

De eerste is de centrale verwerkingseenheid , oftewel CPU . De CPU kan worden beschouwd als het brein van uw computer. Een CPU-kern, hier afgebeeld als een kantoormedewerker, kan een voor een veel verschillende taken uitvoeren zodra ze binnenkomen. Hij kan alles aan, van wiskunde tot kunst, terwijl hij weet hoe hij moet reageren op een telefoontje van een klant. Vroeger bestonden de meeste CPU's uit één enkele chip. Een kern is als een andere CPU die in dezelfde chip leeft. Bij moderne hardware krijg je vaak meer dan één kern, waardoor je telefoons en laptops meer rekenkracht krijgen.
GPU

G raphics Processing Unit - of GPU is een ander onderdeel van de computer. In tegenstelling tot CPU is GPU goed in het uitvoeren van eenvoudige taken, maar tegelijkertijd over meerdere kernen. Zoals de naam al doet vermoeden, werd het in eerste instantie ontwikkeld voor het verwerken van afbeeldingen. Dit is de reden waarom in de context van grafische afbeeldingen "het gebruik van GPU" of "GPU-ondersteund" wordt geassocieerd met snelle weergave en soepele interactie. Dankzij GPU-versneld computergebruik worden de laatste jaren steeds meer berekeningen mogelijk op GPU alleen.
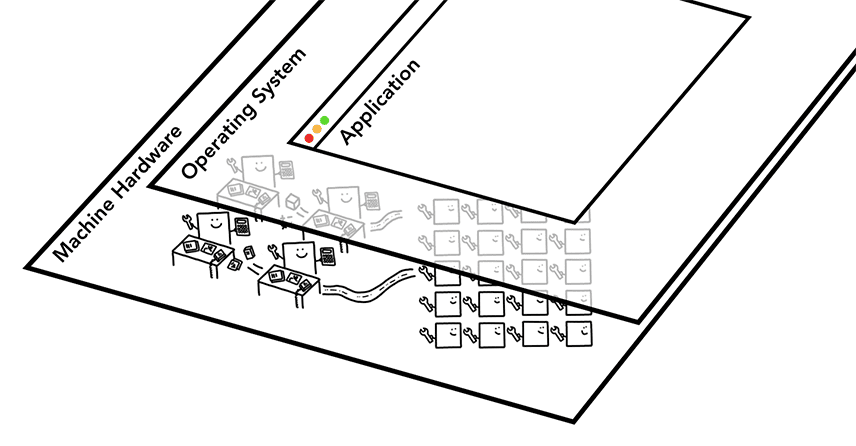
Wanneer u een applicatie op uw computer of telefoon start, zijn het de CPU en GPU die de applicatie aandrijven. Meestal draaien applicaties op de CPU en GPU met behulp van mechanismen van het besturingssysteem.

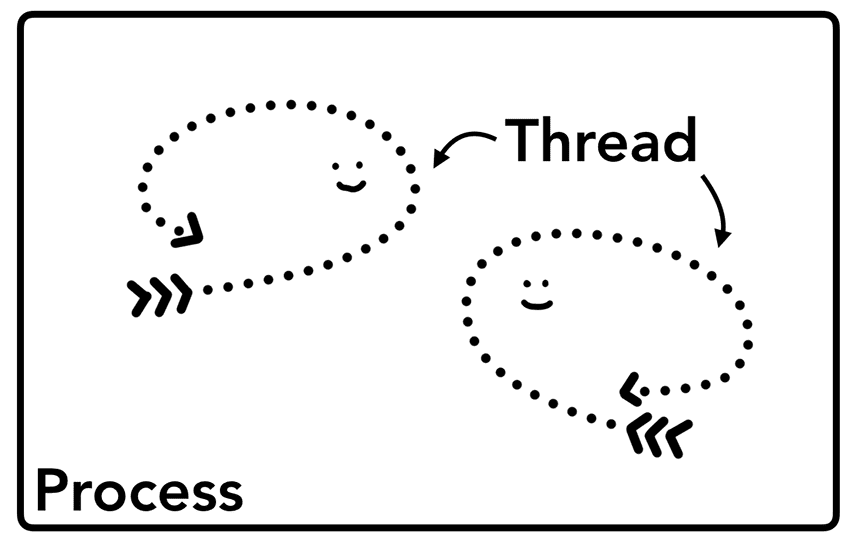
Voer het programma uit op Process en Thread

Een ander concept dat u moet begrijpen voordat u in de browserarchitectuur duikt, is Process en Thread. Een proces kan worden omschreven als het uitvoerende programma van een applicatie. Een thread is degene die in het proces leeft en een deel van het procesprogramma uitvoert.
Wanneer u een applicatie start, wordt er een proces aangemaakt. Het programma kan thread(s) maken om het te helpen werken, maar dat is optioneel. Het besturingssysteem geeft het proces een "plak" geheugen om mee te werken en alle applicatiestatussen worden in die privégeheugenruimte bewaard. Wanneer u de applicatie sluit, verdwijnt het proces ook en maakt het besturingssysteem geheugen vrij.

Een proces kan het besturingssysteem vragen een ander proces te starten om andere taken uit te voeren. Wanneer dit gebeurt, worden verschillende delen van het geheugen toegewezen voor het nieuwe proces. Als twee processen moeten praten, kunnen ze dat doen door gebruik te maken van InterProcess Communication ( IPC ). Veel applicaties zijn ontworpen om op deze manier te werken, zodat als een werkproces niet meer reageert, het opnieuw kan worden gestart zonder andere processen te stoppen die verschillende delen van de applicatie uitvoeren.

Browserarchitectuur
Dus hoe wordt een webbrowser gebouwd met behulp van processen en threads? Welnu, het kan één proces zijn met veel verschillende threads, of veel verschillende processen waarbij een paar threads communiceren via IPC.

Het belangrijkste om op te merken is dat deze verschillende architecturen implementatiedetails zijn. Er is geen standaardspecificatie over hoe je een webbrowser zou kunnen bouwen. De aanpak van de ene browser kan compleet anders zijn dan die van de andere.
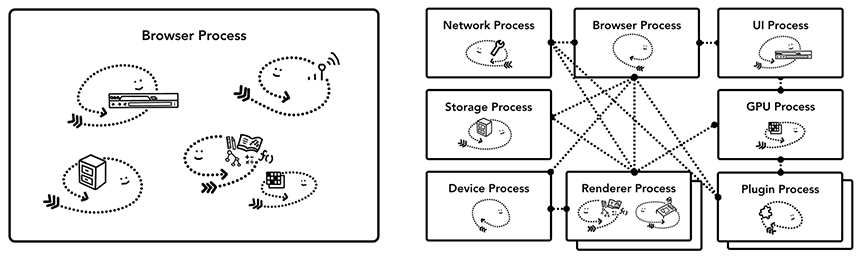
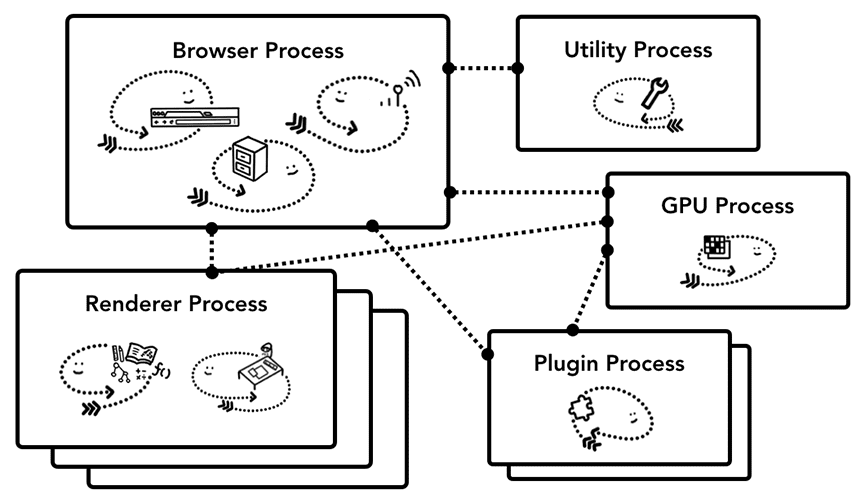
Voor deze blogserie gebruiken we de recente architectuur van Chrome, beschreven in figuur 8.
Bovenaan bevindt zich het browserproces dat coördineert met andere processen die voor verschillende delen van de applicatie zorgen. Voor het rendererproces worden meerdere processen gemaakt en aan elk tabblad toegewezen. Tot voor kort gaf Chrome elk tabblad een proces wanneer dat mogelijk was; nu probeert het elke site zijn eigen proces te geven, inclusief iframes (zie Site-isolatie ).

Welk proces controleert wat?
In de volgende tabel wordt elk Chrome-proces beschreven en wat het beheert:
| Proces en wat het controleert | |
|---|---|
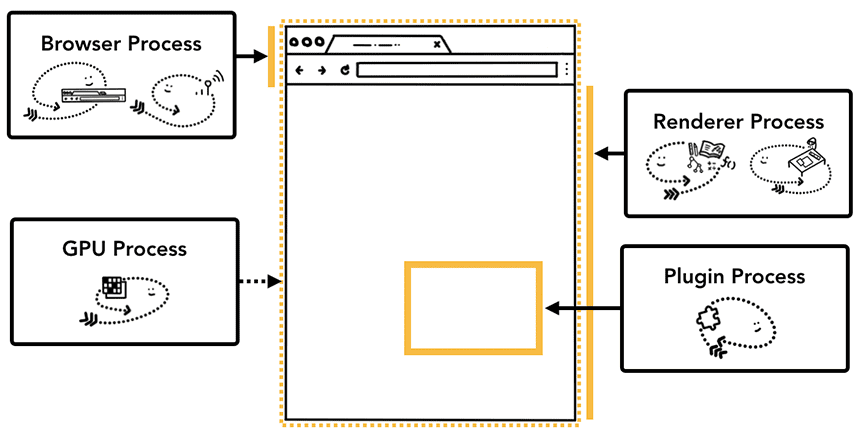
| Browser | Bestuurt het "chrome" deel van de applicatie, inclusief adresbalk, bladwijzers, terug- en vooruitknoppen. Behandelt ook de onzichtbare, bevoorrechte delen van een webbrowser, zoals netwerkverzoeken en bestandstoegang. |
| Renderer | Beheert alles binnen het tabblad waarop een website wordt weergegeven. |
| Plug-in | Beheert alle plug-ins die door de website worden gebruikt, bijvoorbeeld Flash. |
| GPU | Verwerkt GPU-taken los van andere processen. Het is opgedeeld in verschillende processen omdat GPU's verzoeken van meerdere apps verwerken en deze op hetzelfde oppervlak tekenen. |

Er zijn nog meer processen zoals het uitbreidingsproces en hulpprogrammaprocessen. Als u wilt zien hoeveel processen er in uw Chrome actief zijn, klikt u op het optiemenupictogram in de rechterbovenhoek, selecteert u Meer hulpprogramma's en vervolgens Taakbeheer. Dit opent een venster met een lijst met processen die momenteel actief zijn en hoeveel CPU/geheugen ze gebruiken.
Het voordeel van multi-procesarchitectuur in Chrome
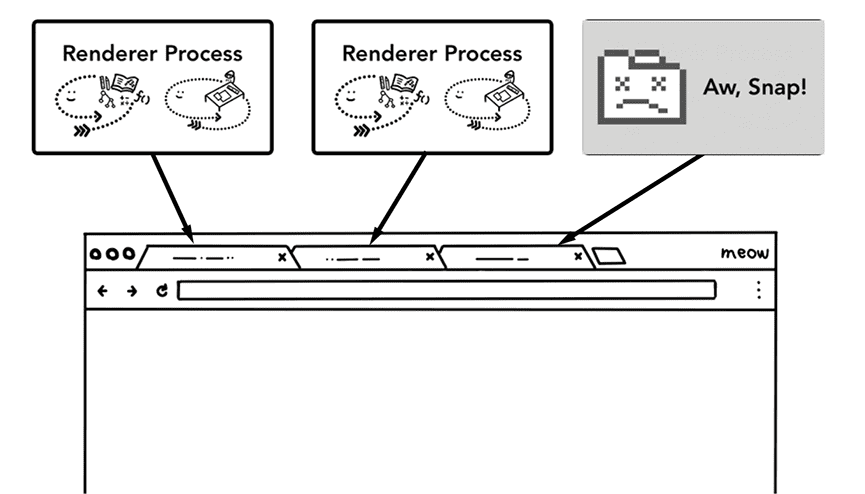
Eerder zei ik dat Chrome meerdere rendererprocessen gebruikt. In het meest eenvoudige geval kunt u zich voorstellen dat elk tabblad zijn eigen rendererproces heeft. Stel dat u drie tabbladen geopend heeft en elk tabblad wordt uitgevoerd door een onafhankelijk rendererproces.
Als een tabblad niet meer reageert, kunt u het niet-reagerende tabblad sluiten en verder gaan terwijl andere tabbladen actief blijven. Als alle tabbladen in één proces worden uitgevoerd en één tabblad niet meer reageert, reageren alle tabbladen ook niet meer. Dat is triest.

Een ander voordeel van het opdelen van het werk van de browser in meerdere processen is beveiliging en sandboxing. Omdat besturingssystemen een manier bieden om de privileges van processen te beperken, kan de browser bepaalde processen van bepaalde functies sandboxen. De Chrome-browser beperkt bijvoorbeeld willekeurige bestandstoegang voor processen die willekeurige gebruikersinvoer verwerken, zoals het rendererproces.
Omdat processen hun eigen privégeheugenruimte hebben, bevatten ze vaak kopieën van de gemeenschappelijke infrastructuur (zoals V8, de JavaScript-engine van Chrome). Dit betekent meer geheugengebruik, omdat ze niet kunnen worden gedeeld zoals ze zouden zijn als ze threads binnen hetzelfde proces zouden zijn. Om geheugen te besparen stelt Chrome een limiet aan het aantal processen dat het kan opstarten. De limiet varieert afhankelijk van hoeveel geheugen en CPU-kracht uw apparaat heeft, maar wanneer Chrome de limiet bereikt, begint het in één proces meerdere tabbladen vanaf dezelfde site uit te voeren.
Meer geheugen besparen - Onderhoud in Chrome
Dezelfde aanpak wordt toegepast op het browserproces. Chrome ondergaat architectuurwijzigingen om elk onderdeel van het browserprogramma als een service uit te voeren, waardoor het in verschillende processen kan worden opgesplitst of tot één proces kan worden samengevoegd.
Het algemene idee is dat wanneer Chrome op krachtige hardware draait, het elke service in verschillende processen kan opsplitsen, wat voor meer stabiliteit zorgt. Maar als het zich op een apparaat met beperkte middelen bevindt, consolideert Chrome de services in één proces, waardoor er minder geheugen wordt gebruikt. Een soortgelijke aanpak voor het consolideren van processen voor minder geheugengebruik werd vóór deze wijziging op platforms als Android gebruikt.

Rendererprocessen per frame - Site-isolatie
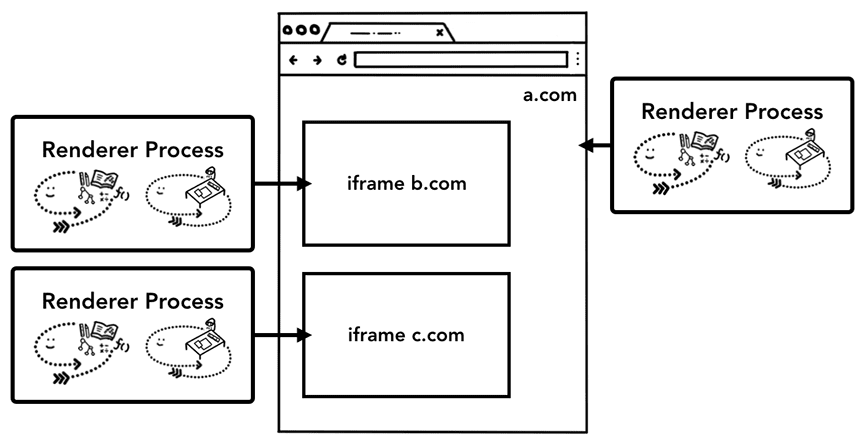
Site-isolatie is een onlangs geïntroduceerde functie in Chrome die voor elk cross-site iframe een afzonderlijk weergaveproces uitvoert. We hebben het gehad over één rendererproces per tabbladmodel, waardoor iframes tussen sites in één rendererproces konden worden uitgevoerd, waarbij geheugenruimte tussen verschillende sites werd gedeeld. Het lijkt misschien goed om a.com en b.com in hetzelfde rendererproces uit te voeren. The Same Origin Policy is het kernbeveiligingsmodel van internet; het zorgt ervoor dat één site zonder toestemming geen toegang heeft tot gegevens van andere sites. Het omzeilen van dit beleid is een primair doel van beveiligingsaanvallen. Procesisolatie is de meest effectieve manier om locaties te scheiden. Met Meltdown en Spectre werd het nog duidelijker dat we sites moeten scheiden met behulp van processen. Omdat site-isolatie sinds Chrome 67 standaard op de desktop is ingeschakeld, krijgt elk cross-site iframe op een tabblad een afzonderlijk weergaveproces.

Het mogelijk maken van locatie-isolatie is een technische inspanning van meerdere jaren geweest. Site-isolatie is niet zo eenvoudig als het toewijzen van verschillende rendererprocessen; het verandert fundamenteel de manier waarop iframes met elkaar praten. Het openen van devtools op een pagina met iframes die op verschillende processen draaien, betekent dat devtools werk achter de schermen moest implementeren om het naadloos te laten lijken. Zelfs het uitvoeren van een simpele Ctrl+F om een woord op een pagina te vinden, betekent zoeken in verschillende rendererprocessen. Je kunt de reden zien waarom browseringenieurs de release van Site Isolation als een belangrijke mijlpaal beschouwen!
Afronding
In dit bericht hebben we een overzicht van de browserarchitectuur op hoog niveau besproken en de voordelen van een multi-procesarchitectuur besproken. We hebben ook serviceverlening en site-isolatie in Chrome besproken, die nauw verband houden met architectuur met meerdere processen. In het volgende bericht gaan we dieper in op wat er tussen deze processen en threads gebeurt om een website weer te geven.
Vond je het bericht leuk? Als je vragen of suggesties hebt voor het toekomstige bericht, hoor ik graag van je via @kosamari op Twitter.

