프로그레시브 웹 앱 (PWA)은 모바일 및 데스크톱 기기용 웹 기술을 사용하여 설치 가능한 최신 애플리케이션을 빌드하기 위한 패턴입니다.
PWA가 아니라 최신 웹 환경을 빌드하기 위한 기준 중 하나는 기기가 오프라인 상태여도 앱이 계속 작동해야 한다는 것입니다. 즉, 사용자가 기기에서 네트워크 액세스 권한을 잃어도 Chrome 디노 화면이 표시되지 않습니다.
모든 PWA 기준의 목표는 사용자가 웹을 탐색할 때 앱과 경쟁할 수 있는 양질의 환경을 누릴 수 있도록 지원하는 것입니다. Chrome은 PWA의 설치 기능을 사용 설정하기 전에 PWA 기준에 대한 검사를 실행합니다.
오프라인 모드 지원을 비롯한 모든 핵심 프로그레시브 웹 앱 설치 가능성 기준을 충족하는 앱만 Chrome에서 기기에 설치할 수 있습니다.
이전 오프라인 감지 로직
오프라인 지원 확인은 지난 몇 년 동안 PWA 설치 가능 여부 기준의 일부였습니다. 최근까지 Chrome은 서비스 워커를 통해 요청을 시뮬레이션할 수 없었기 때문에 올바른 오프라인 동작을 완전히 확인할 수 없었습니다.

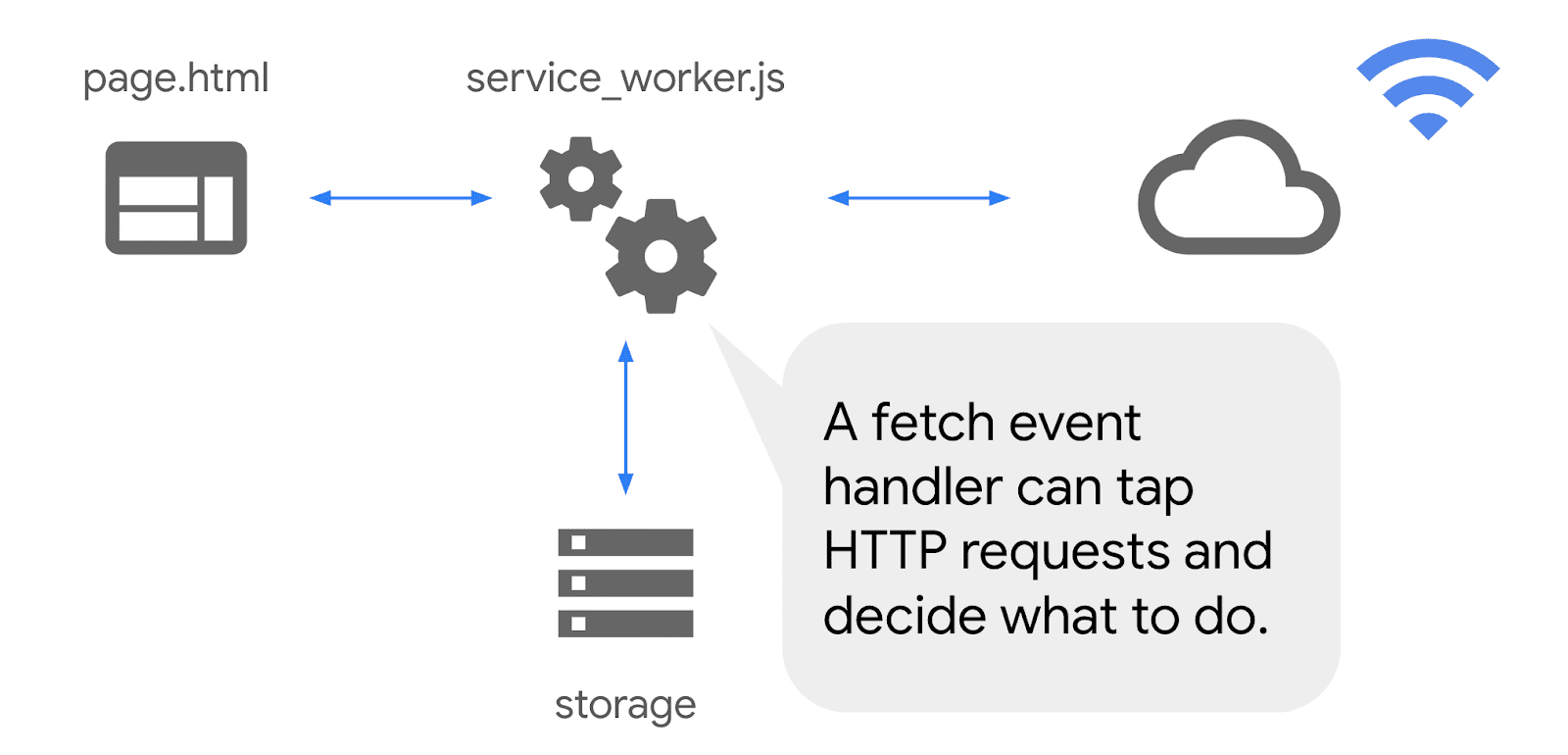
즉, Chrome은 오프라인 검사 중에 fetch 이벤트 핸들러가 HTTP 200과 함께 유효한 리소스를 반환했는지 확인할 수 없었습니다.
Chrome은 서비스 워커에 실제로 fetch 핸들러가 있는지만 확인했습니다.
오프라인 감지 로직 업데이트
Chrome 89에서는 서비스 워커를 통해 시뮬레이션된 오프라인 요청을 실행하는 기능을 추가하여 개선된 오프라인 감지 로직이 애플리케이션의 실제 오프라인 지원을 더 잘 반영할 수 있도록 했습니다.
이 새로운 기능을 사용하여 PWA가 오프라인 상태일 때 유효한 페이지를 제공하도록 할 계획이었으나 해당 계획은 보류되었습니다. 페이지에 fetch 이벤트 핸들러가 포함된 서비스 워커가 있는 경우 설치 가능성 검사는 계속 통과합니다.
개발자에게 미치는 영향은 무엇인가요?
지금은 변경사항이 없지만 향후 업데이트된 로직을 사용하여 유효한 페이지를 확인할 예정이므로 오프라인 환경을 제공하는 것이 좋습니다.
어떤 종류의 오프라인 환경을 제공할지는 개발자가 결정합니다. 한쪽 끝에는 완전한 기능을 갖춘 오프라인 환경이 있습니다. 즉, 필요한 모든 리소스와 데이터를 미리 캐시하고 사용자가 다시 온라인 상태가 되면 데이터를 서버와 동기화합니다. 리소스를 캐시하면 매번 네트워크에서 리소스를 다운로드할 필요가 없으므로 Core Web Vitals 측정항목을 개선하는 데도 도움이 됩니다. 다른 한쪽 끝에는 맞춤 오프라인 대체 페이지가 있습니다.
개발자 도구의 문제 탭 아래에 표시되는 경고가 Chrome 90부터 삭제됩니다.


