プログレッシブ ウェブアプリ(PWA)は、モバイル デバイスとパソコン向けのウェブ技術を使用して、最新のインストール可能なアプリケーションを構築するためのパターンです。
モダンなウェブ エクスペリエンスを構築するための条件の一つは、デバイスがオフラインの場合でもアプリが引き続き動作することです。これは PWA に限った話ではありません。つまり、ユーザーがデバイスでネットワークにアクセスできなくなった場合、Chrome Dino 画面は表示されません。
すべての PWA の基準の目標は、ユーザーがウェブをブラウジングする際に、アプリに匹敵する高品質なエクスペリエンスを提供できるようにすることです。Chrome は、PWA のインストール機能を有効にする前に、PWA の条件に対するチェックを実行します。
Chrome からデバイスにインストールできるのは、オフライン モードのサポートなど、プログレッシブ ウェブアプリのインストール要件をすべて満たすアプリのみです。
以前のオフライン検出ロジック
オフライン サポートの確認は、数年前から PWA のインストール可能基準の一部となっています。最近まで、Chrome には Service Worker を介したリクエストをシミュレートする機能がなかったため、正しいオフライン動作を完全に確認できませんでした。

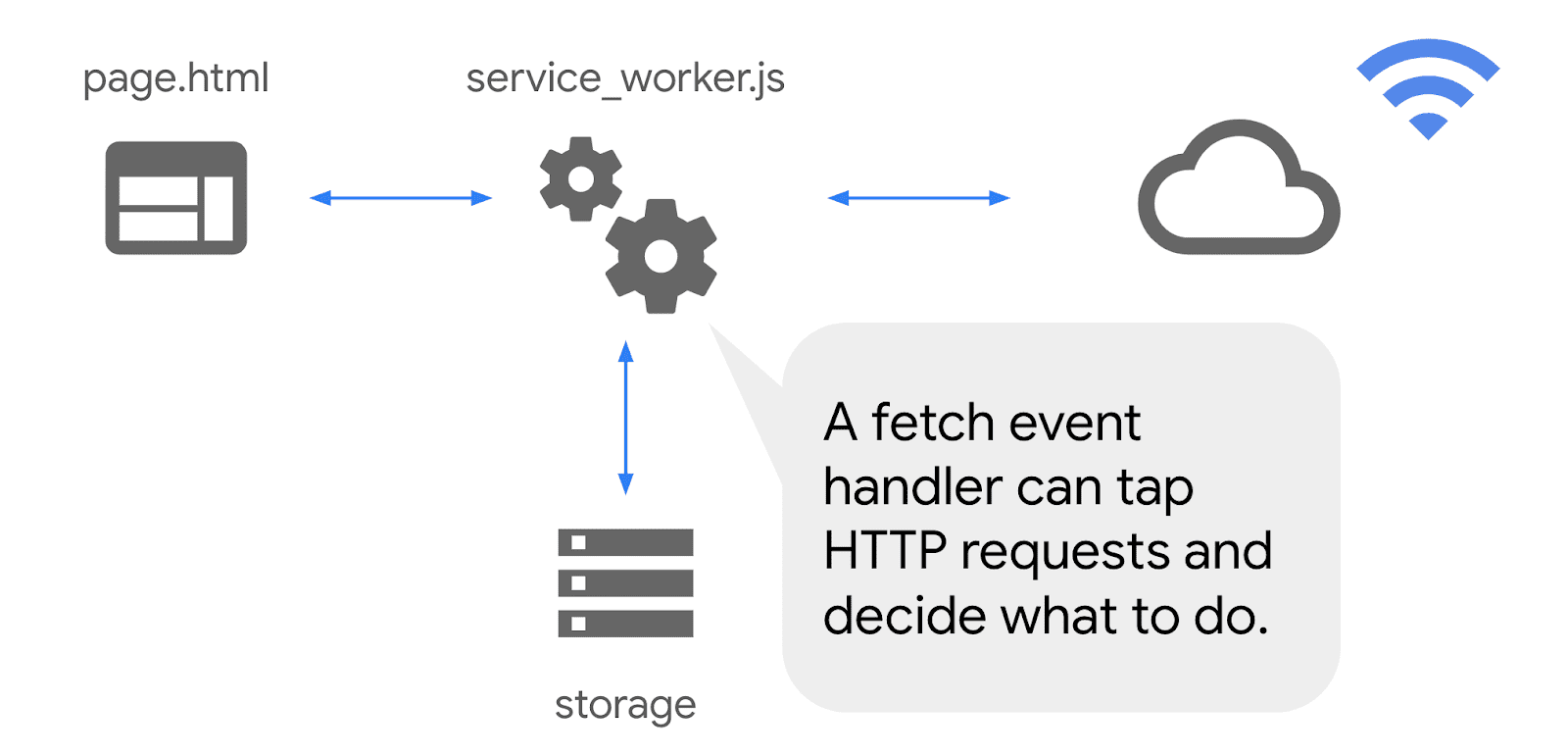
つまり、Chrome はオフライン チェック中に fetch イベント ハンドラが HTTP 200 で有効なリソースを返したかどうかを検証できませんでした。Chrome は、Service Worker に実際に fetch ハンドラがあるかどうかのみを確認していました。
オフライン検出ロジックを更新しました
Chrome 89 では、サービス ワーカーを介してシミュレートされたオフライン リクエストを実行する機能が追加されました。これにより、オフライン検出ロジックを改善し、アプリケーションの実際のオフライン サポートをより適切に反映できるようになりました。
Google は、この新機能を使用して、オフライン時に PWA が有効なページを提供できるようにする予定でしたが、その計画は保留されています。ページに fetch イベント ハンドラを含むサービス ワーカーが含まれている場合、インストール可能性チェックは引き続き合格します。
デベロッパーへの影響
現時点では変更は必要ありませんが、今後、更新されたロジックを使用して有効なページを確認する予定であるため、オフライン エクスペリエンスを提供することを強くおすすめします。
どのようなオフライン エクスペリエンスを提供するかは、お客様次第です。一方の極端は、完全に機能するオフライン エクスペリエンスです。つまり、必要なすべてのリソースとデータを事前にキャッシュに保存し、ユーザーがオンラインに戻ったときにデータをサーバーと同期します。リソースをキャッシュに保存すると、ネットワークからリソースを毎回ダウンロードする必要がなくなるため、Core Web Vitals 指標の改善にもつながります。もう一方の極端な例が、カスタムのオフライン フォールバック ページです。
デベロッパー ツールの [問題] タブに表示される警告は、Chrome 90 のリリースを前に削除されます。


