प्रोग्रेसिव वेब ऐप्लिकेशन (PWA), मोबाइल और डेस्कटॉप डिवाइसों के लिए, वेब टेक्नोलॉजी का इस्तेमाल करके, आधुनिक और इंस्टॉल किए जा सकने वाले ऐप्लिकेशन बनाने का पैटर्न है.
आधुनिक वेब अनुभव देने के लिए, यह ज़रूरी है कि डिवाइस के ऑफ़लाइन होने पर भी ऐप्लिकेशन काम करता रहे. यह ज़रूरी नहीं है कि यह शर्त सिर्फ़ PWA के लिए लागू हो. इसका मतलब है कि अगर उपयोगकर्ता के डिवाइस पर इंटरनेट का ऐक्सेस बंद हो जाता है, तो उसे Chrome Dino स्क्रीन नहीं दिखेगी!
PWA की सभी ज़रूरी शर्तों का मकसद, यह पक्का करना है कि वेब ब्राउज़ करते समय उपयोगकर्ताओं को ऐप्लिकेशन जैसा बेहतरीन अनुभव मिले. Chrome, किसी पीडब्ल्यूए को इंस्टॉल करने की सुविधा चालू करने से पहले, पीडब्ल्यूए से जुड़ी ज़रूरी शर्तों की जांच करता है.
Chrome से डिवाइस पर सिर्फ़ ऐसे ऐप्लिकेशन इंस्टॉल किए जा सकते हैं जो प्रोग्रेसिव वेब ऐप्लिकेशन को इंस्टॉल करने से जुड़ी सभी ज़रूरी शर्तों को पूरा करते हों. इनमें ऑफ़लाइन मोड के लिए सहायता भी शामिल है.
ऑफ़लाइन डिटेक्शन का पिछला लॉजिक
ऑफ़लाइन सहायता की पुष्टि, कई सालों से PWA के इंस्टॉल होने की शर्तों का हिस्सा रही है. हाल ही तक, Chrome में सर्विस वर्कर की मदद से अनुरोधों को सिम्युलेट करने की सुविधा नहीं थी. इसलिए, ऑफ़लाइन काम करने के सही तरीके की पूरी जांच नहीं की जा सकती थी.

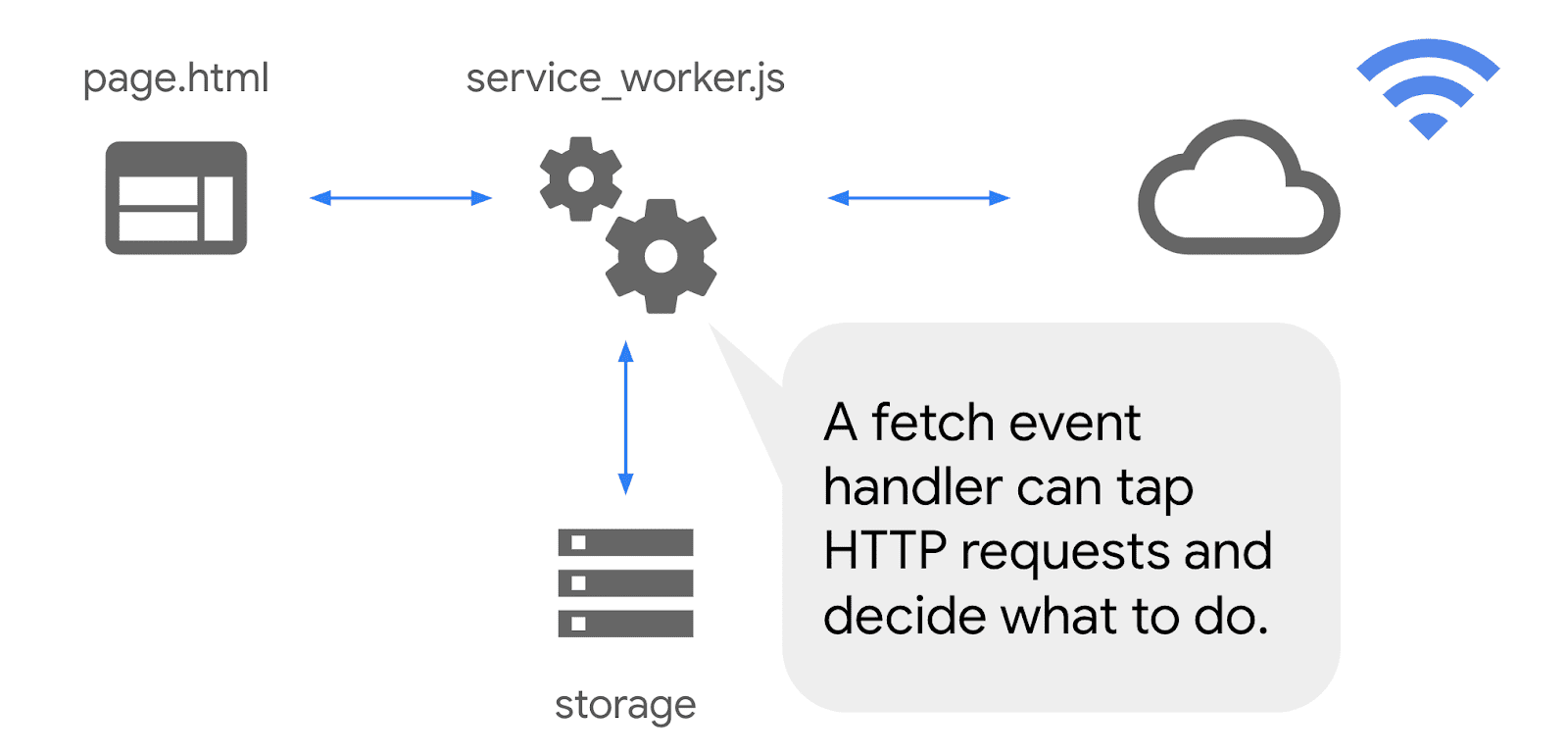
इसका मतलब है कि Chrome यह पुष्टि नहीं कर सकता था कि ऑफ़लाइन जांच के दौरान, fetch
इवेंट हैंडलर ने एचटीटीपी 200 के साथ मान्य संसाधन दिखाया है या नहीं.
Chrome ने सिर्फ़ यह जांच की थी कि सर्विस वर्कर में असल में fetch हैंडलर है या नहीं.
ऑफ़लाइन डिटेक्शन लॉजिक को अपडेट किया गया
Chrome 89 में, सेवा वर्कर की मदद से सिम्युलेट किए गए ऑफ़लाइन अनुरोध चलाने की सुविधा जोड़ी गई है. इससे, ऑफ़लाइन काम करने की सुविधा का बेहतर तरीके से पता चलता है.
हमने इस नई सुविधा का इस्तेमाल करने का प्लान बनाया था, ताकि यह पक्का किया जा सके कि ऑफ़लाइन होने पर भी PWA, मान्य पेज दिखाए. हालांकि, हमने इस प्लान को रोक दिया है. अगर पेज पर ऐसा सर्विस वर्कर है जिसमें fetch इवेंट हैंडलर शामिल है, तो इंस्टॉल करने की जांच पास होती रहेगी.
डेवलपर के लिए इसका क्या मतलब है?
अभी किसी बदलाव की ज़रूरत नहीं है. हालांकि, हमारा सुझाव है कि आप ऑफ़लाइन अनुभव दें, क्योंकि आने वाले समय में हम मान्य पेज की जांच करने के लिए, अपडेट किए गए लॉजिक का इस्तेमाल करेंगे.
यह आपके ऊपर है कि आपको किस तरह का ऑफ़लाइन अनुभव देना है. स्पेक्ट्रम के एक छोर पर, पूरी तरह से काम करने वाला ऑफ़लाइन अनुभव है. इसका मतलब है कि ज़रूरी सभी संसाधनों और डेटा को पहले से कैश मेमोरी में सेव करना. साथ ही, उपयोगकर्ता के फिर से ऑनलाइन होने पर, डेटा को अपने सर्वर के साथ सिंक करना. रिसॉर्स को कैश मेमोरी में सेव करने से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को बेहतर बनाने में भी मदद मिलेगी. ऐसा इसलिए, क्योंकि इससे हर बार नेटवर्क से रिसॉर्स डाउनलोड करने की ज़रूरत नहीं पड़ती. इसके अलावा, पसंद के मुताबिक बनाया गया ऑफ़लाइन फ़ॉलबैक पेज भी बनाया जा सकता है.
डेवलपर टूल के समस्याएं टैब में दिखने वाली चेतावनी, Chrome 90 के आस-पास हटा दी जाएगी.


