إذا كان موقعك الإلكتروني يعتمد على الإعداد document.domain، عليك اتّخاذ إجراء.
آخر الأخبار
- 30 أيار (مايو) 2023: أعلنّا أنّه سيتم إيقاف
document.domainنهائيًا في الإصدار 115 من Chrome. - 7 نيسان (أبريل) 2023: رصدنا مشكلة
قبل طرح هذا التغيير في الإصدار 112 من Chrome. تم تعليق
document.domainsetter التي سيتم إزالتها تلقائيًا حاليًا ولم يتم تحديد الموعد الجديد لطرح التطبيق بعد. يُرجى الرجوع إلى مشاركة المدونة هذه أو الاشتراك في blink-dev وهذه السلسلة من الرسائل. - 20 كانون الثاني (يناير) 2023: تم تعديل المخطط الزمني. سيتم تلقائيًا إزالة معدّل
document.domainالتلقائي اعتبارًا من الإصدار 112 من Chrome. تمت أيضًا إضافة إشارة إلى سياسة المؤسسة للتحكّم في سلوكdocument.domain. - 25 تموز (يوليو) 2022: تم تعديل المخطط الزمني. ستتم إزالة معدّل
document.domainتلقائيًا اعتبارًا من الإصدار 109 من Chrome. - 4 شباط (فبراير) 2022: تم تعديل المخطط الزمني الجديد. سنعرض تحذيرًا في
لوحة "المشاكل" اعتبارًا من الإصدار 100 من Chrome، وسنزيل معدّل
document.domainتلقائيًا اعتبارًا من الإصدار 106 من Chrome.
تم تصميم document.domain
للحصول على اسم مضيف نقطة الانطلاق أو ضبطه.
في Chrome، لن تتمكّن المواقع الإلكترونية من ضبط document.domain. ويجب استخدام نهج بديل، مثل postMessage() أو واجهة برمجة التطبيقات
Channel Messaging API، للتواصل بين التطبيقات من مصادر مختلفة. نستهدف إصدار Chrome 112 لطرح هذا التغيير
في أقرب وقت ممكن، ولكن يعتمد ذلك على ردّك على البيان المتعلق برغبتك في طرح الميزة.
إذا كان موقعك الإلكتروني يعتمد على تخفيف سياسة المصدر نفسه من خلال document.domain
ليعمل بشكل صحيح، يجب أن يرسل الموقع الإلكتروني رأس Origin-Agent-Cluster: ?0
، كما هو الحال مع جميع المستندات الأخرى التي تتطلّب هذا السلوك (يُرجى العلم أنّه ليس لdocument.domain أثرًا إذا تم ضبطه في مستند واحد فقط).
ما سبب جعل document.domain غير قابل للتغيير؟
تضبط العديد من المواقع الإلكترونية document.domain للسماح بالتواصل بين صفحات الموقع الإلكتروني نفسه ولكن من مصادر مختلفة.
في ما يلي كيفية استخدامها:
لنفترض أنّ صفحة على https://parent.example.com تتضمّن صفحة iframe من
https://video.example.com. تحتوي هذه الصفحات على مستوى الدقة نفسه eTLD+1 (example.com)
مع نطاقات فرعية مختلفة. عند ضبط document.domain لكلتا الصفحتَين على
'example.com'، يتعامل المتصفّح مع المصدرَين كما لو كانا من المصدر نفسه.
اضبط document.domain على https://parent.example.com:
// Confirm the current origin of "parent.example.com"
console.log(document.domain);
// Set the document.domain
document.domain = 'example.com';
console.log(document.domain);
اضبط document.domain لـ https://video.example.com:
// Confirm the current origin of "video.example.com"
console.log(document.domain);
// Set the document.domain
document.domain = 'example.com';
console.log(document.domain);
يمكنك الآن إنشاء عملية تلاعب بعناصر DOM من مصادر مختلفة على
https://parent.example.com ضد https://video.example.com.
تضبط المواقع الإلكترونية document.domain لتسهيل مشاركة المستندات على الموقع الإلكتروني نفسه. وبما أنّ هذا التغيير يخفّف قيود سياسة المصدر نفسه،
تتمكّن الصفحة الرئيسية من الوصول إلى مستند iframe والتنقّل في
شجرة DOM والعكس صحيح.
هذه تقنية ملائمة، ولكنّها تؤدي إلى تعريض الأمان للخطر.
مخاوف متعلّقة بالأمان في document.domain
أدّت المخاوف الأمنية بشأن document.domain إلى إجراء تغيير في
المواصفة التي تحذر المستخدمين من تجنُّب استخدامه.
تسير المناقشة الحالية مع مورّدي المتصفّحات الآخرين في
الاتجاه نفسه.
على سبيل المثال، عندما تضبط صفحتان document.domain، يمكن أن تتظاهر بأنّهما
من مصدر واحد. وهذا مهم بشكل خاص عندما تستخدم هذه الصفحات خدمة مشاركة
استضافة مع نطاقات فرعية مختلفة. يؤدي ضبط الإعداد document.domain إلى منح إذن بالوصول إلى كل المواقع الإلكترونية الأخرى التي تستضيفها الخدمة نفسها، ما يسهّل على المهاجمين الوصول إلى مواقعك الإلكترونية. يكون ذلك ممكنًا لأنّ document.domain
تجاهل جزء رقم المنفذ من النطاق.
للاطّلاع على مزيد من المعلومات عن الآثار الأمنية لإعداد document.domain، يمكنك قراءة
صفحة"Document.domain" على MDN.
يخطّط فريق Chrome لجعل document.domain غير قابل للتغيير في الإصدار 112 من Chrome.
كيف يمكنني معرفة ما إذا كان موقعي الإلكتروني متأثرًا؟
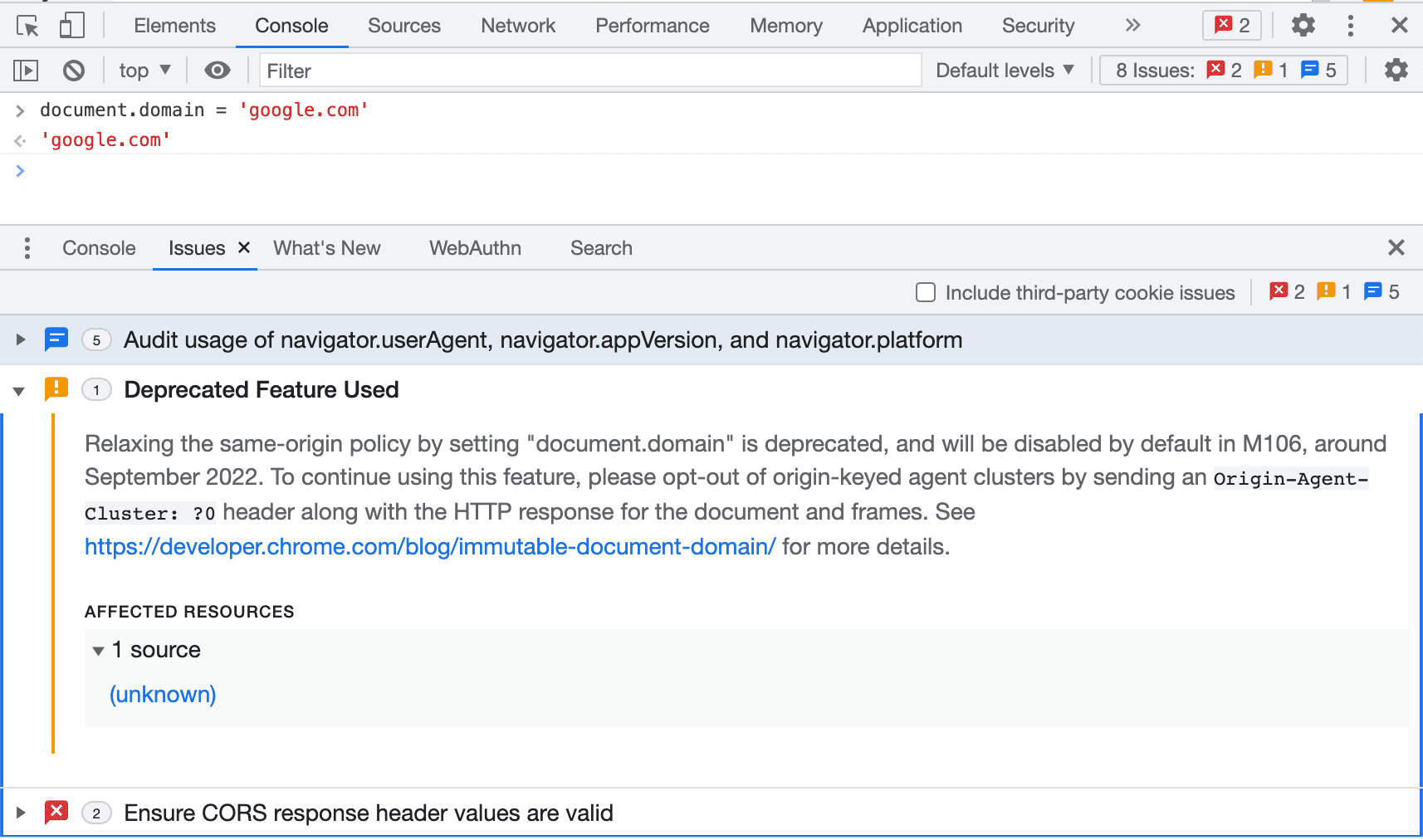
إذا تأثّر موقعك الإلكتروني بهذا التغيير، سيُرسل Chrome تحذيرًا في لوحة المشاكل في "أدوات مطوّري البرامج". لاحِظ العلامة الصفراء في أعلى يسار الصفحة.

إذا سبق لك إعداد نقطة نهاية للإبلاغ، سيتم أيضًا إرسال تقارير بشأن الإيقاف نهائيًا. مزيد من المعلومات حول كيفية استخدام Reporting API مع خدمات جمع التقارير الحالية أو من خلال إنشاء حلّ داخلي
يمكنك فحص موقعك الإلكتروني من خلال مراجعة واجهات برمجة التطبيقات المتوقّفة نهائيًا في LightHouse للعثور على جميع واجهات برمجة التطبيقات التي من المخطّط إزالتها من Chrome.
بديل للتواصل بين المواقع
في الوقت الحالي، تتوفّر لك ثلاثة خيارات لاستبدال document.domain لموقعك الإلكتروني.
استخدام postMessage() أو Channel Messaging API
في معظم حالات الاستخدام، يمكن أن تحلّ postMessage()
أو Channel Messaging API
محلّ document.domain.
في المثال التالي:
- يطلب
https://parent.example.comhttps://video.example.comضمن ملف div iframe للتلاعب بـ DOM من خلال إرسال رسالة عبرpostMessage(). https://video.example.comيُعدِّل DOM فور تلقّيه الرسالة ويُعلم العنصر الرئيسي بالنجاح.- يقرّ "
https://parent.example.com" بالنجاح.
في https://parent.example.com:
// Send a message to https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
// Receive messages
iframe.addEventListener('message', (event) => {
// Reject all messages except ones from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
في https://video.example.com:
// Receive messages
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Do a DOM manipulation on https://video.example.com.
// Send a success message to https://parent.example.com
event.source.postMessage('succeeded', event.origin);
});
جرِّب هذه الميزة واطّلِع على طريقة عملها. إذا كانت لديك متطلبات محدّدة لا تعمل
مع postMessage() أو Channel Messaging API، يُرجى إعلامنا بها على Twitter عبر @ChromiumDev أو طرح سؤال على Stack Overflow باستخدام علامة document.domain.
كحل أخير، أرسِل العنوان Origin-Agent-Cluster: ?0.
إذا كانت لديك أسباب قوية لمواصلة ضبط document.domain، يمكنك إرسال عنوان استجابة
Origin-Agent-Cluster: ?0 مع المستند المستهدَف.
Origin-Agent-Cluster: ?0
يوجّه عنوان Origin-Agent-Cluster المتصفّح إلى ما إذا كان يجب التعامل مع المستند
من خلال مجموعة وكلاء مستندة إلى المصدر أم لا. للاطّلاع على مزيد من المعلومات حول
Origin-Agent-Cluster، يمكنك قراءة مقالة طلب عزل الأداء باستخدام عنوان Origin-Agent-Cluster.
عند إرسال هذا العنوان، يمكن أن يواصل المستند ضبط document.domain
حتى بعد أن يصبح غير قابل للتغيير تلقائيًا.
ضبط OriginAgentClusterDefaultEnabled لسياسة المؤسسة
يمكن للمشرف اختياريًا ضبط سياسة OriginAgentClusterDefaultEnabled
على false لجعل document.domain قابلاً للضبط تلقائيًا على نُسخ Chrome
في مؤسستك. لمزيد من المعلومات، يُرجى الاطّلاع على قائمة سياسات Chrome Enterprise وإدارتها | المستندات.
توافُق المتصفح
- تنصّ مواصفات Origin على أنّه يجب إزالة الميزة.
- تعتقد Mozilla أنّ إيقاف
document.domainتلقائيًا يستحق اختبار النماذج الأولية. - أشار فريق WebKit إلى أنّه يوافق بشكل معتدل على إيقاف
document.domainsetter نهائيًا.
الموارد
Document.domain- واجهات برمجة التطبيقات على الويب | MDN- عزل المصدر وإيقاف الميزة نهائيًا
document.domain - سيتم إيقاف
document.domainنهائيًا. · المشكلة رقم 564 · w3ctag/design-reviews
الشكر والتقدير
صورة برادون أندرسون على Unsplash


